使ってる方も多いかとは思いますが、リクエスト投げてくれるVSCodeの拡張機能Rest Clientの紹介です。
リクエスト投げる方法としてcurlコマンド叩くでもいいんですが、テキストとして残せてチームでも共有できるのが良いです。
あと個人的にPostmanよりも使いやすいし、普段使用しているエディタで使えるのが便利です。
プロジェクトディレクトリにファイル置いておけばgit経由で他メンバーも利用できます。
準備
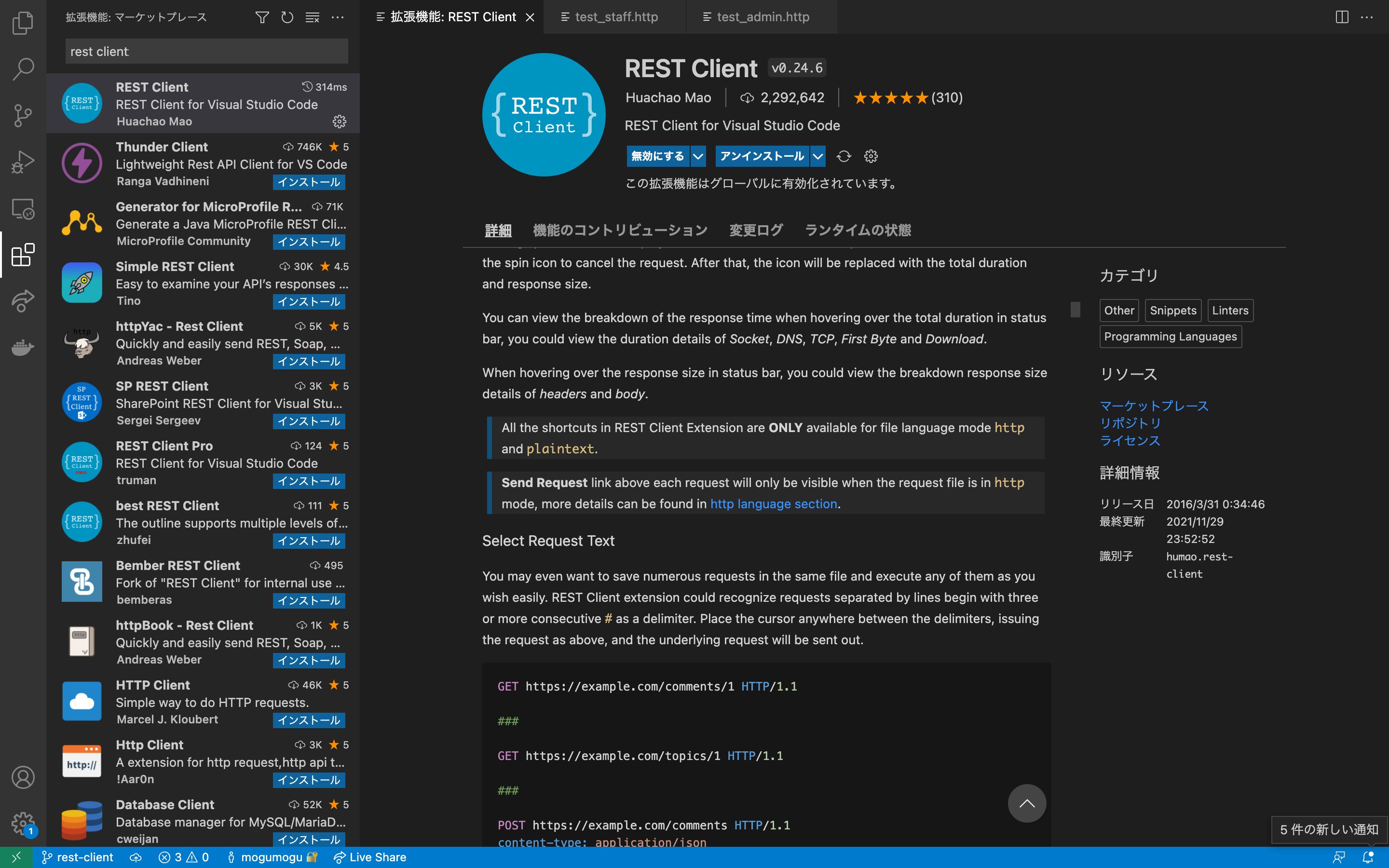
VSCodeの拡張機能のタブで「REST Client」と検索して出てきたものをインストールします。
拡張子を「~~~.http」としたファイルを作成します。
これだけで準備完了です。楽!
リクエスト
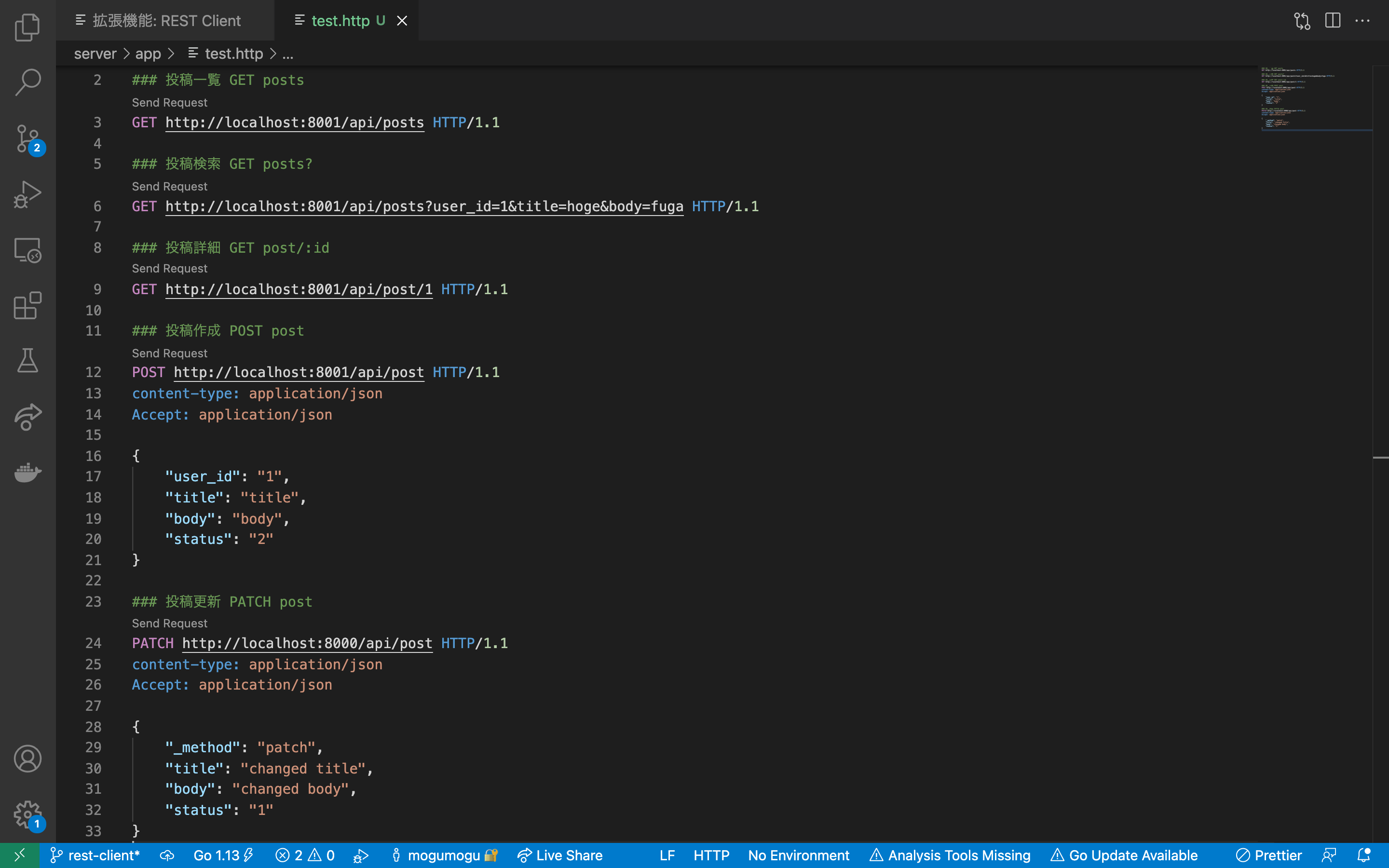
こんな感じでバーっとAPI投げたいリクエストを書いていきます。
一行目にリクエストライン
二行目以降にリクエストヘッダー
空行をあけて最後にリクエストボディ
を書いていきます。
###(シャープ3つ)で、リクエストの区切りとなります。
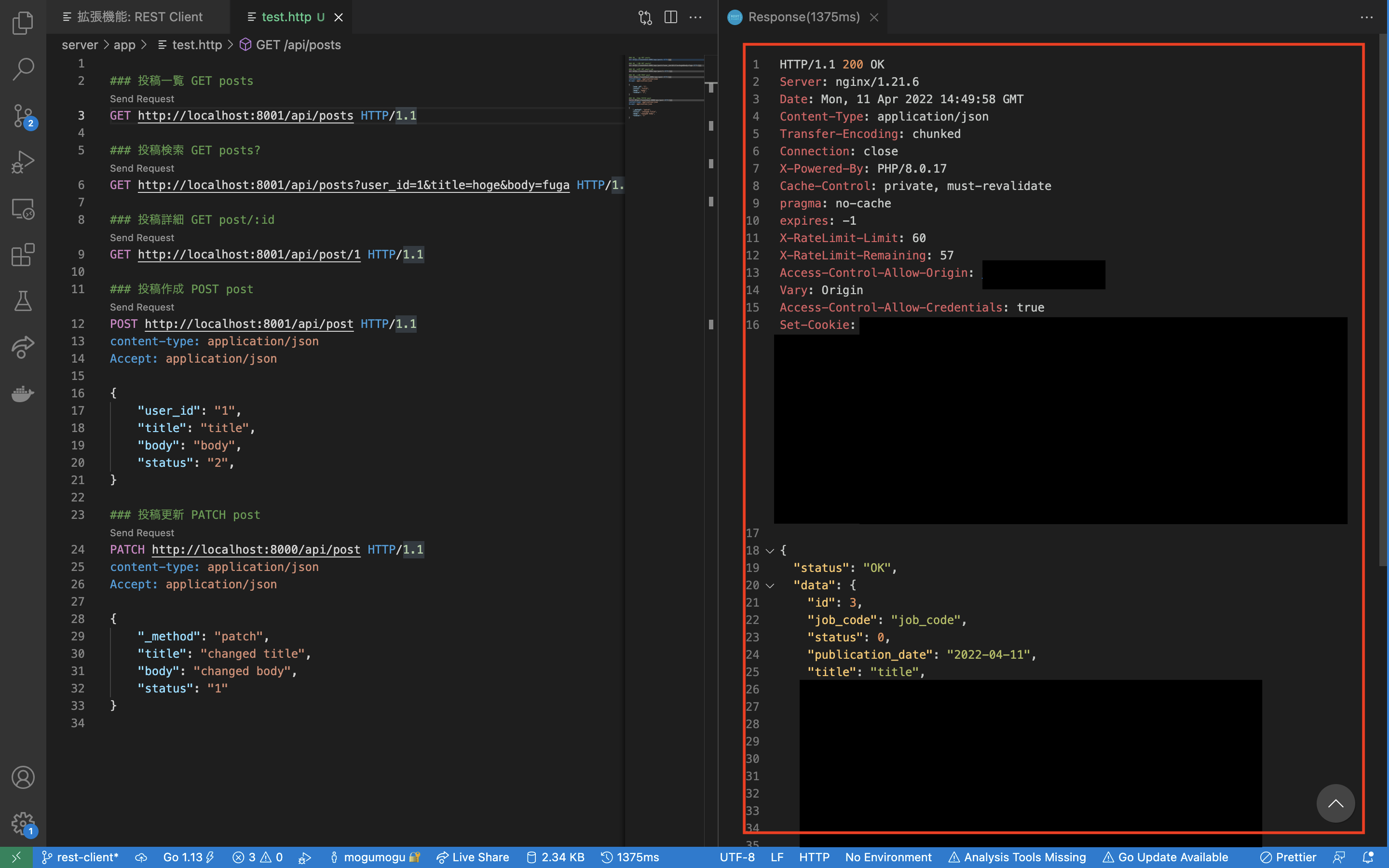
リクエストラインの上のSend Requestという文字をぽちっと押すと、リクエストのデータが一時テキストとして返ってきます。
必要だったら保存もできます。
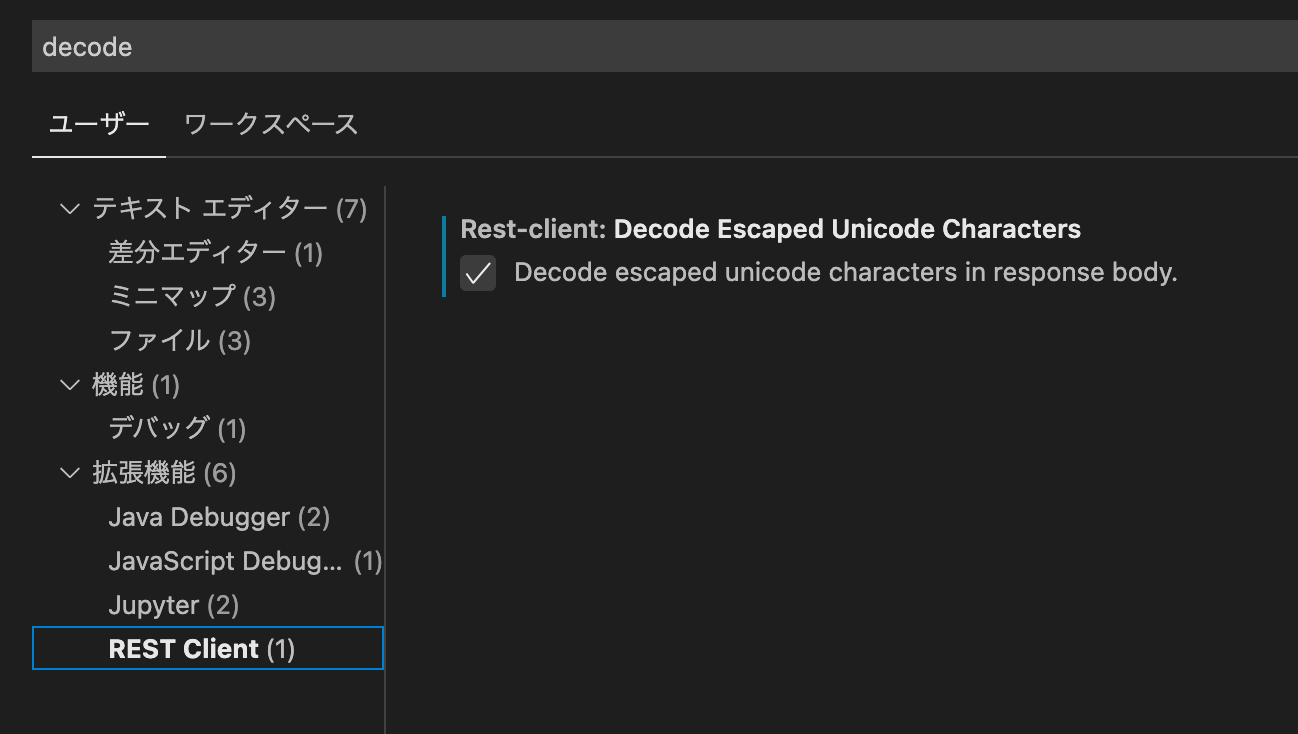
内容はUnicodeにエンコードされてる時があるのでデコードして読んでください。
設定で変更できます。

メソッド毎の書き方(例)
GET
GET http://localhost:8000/api/posts HTTP/1.1
クエリパラメータつける場合は、以下のように改行しても投げれるみたいです。見やすい。
GET http://localhost:8000/api/posts
?user_id=1
&title=hogehoge
&body=fugafuga
POST
POST http://localhost:8001/api/post HTTP/1.1
content-type: application/json
Accept: application/json
{
"user_id": "1",
"title": "title",
"body": "body",
"status": "2"
}
PATCH
PATCH http://localhost:8000/api/post HTTP/1.1
content-type: application/json
Accept: application/json
{
"_method": "patch",
"title": "changed title",
"body": "changed body",
"status": "1"
}
必要なパラメータに加えて"_method": "patch"のパラメータをつけてます
なんかGETとPOST以外のメソッドって特殊扱いなんですよね
HTTPだかブラウザだかの仕様の話だった気がするんですけど忘れました
Laravelでもそういう感じっぽいです(めっちゃ説明適当ですみません)
ところでなんでPATCH使ってるんだろ・・・
参考: https://qiita.com/maunamoana/items/f5fff8172301ef0dc1dc
あとこれは罠なんですが、リクエストボディの最後のパラメータの後に,(カンマ)を入れると値が送信されなかったです。。
JSONっぽいですが最後のパラメータにはカンマをつけないように気をつけてください。
上記以外にもメソッドありますが割愛。
その他の機能
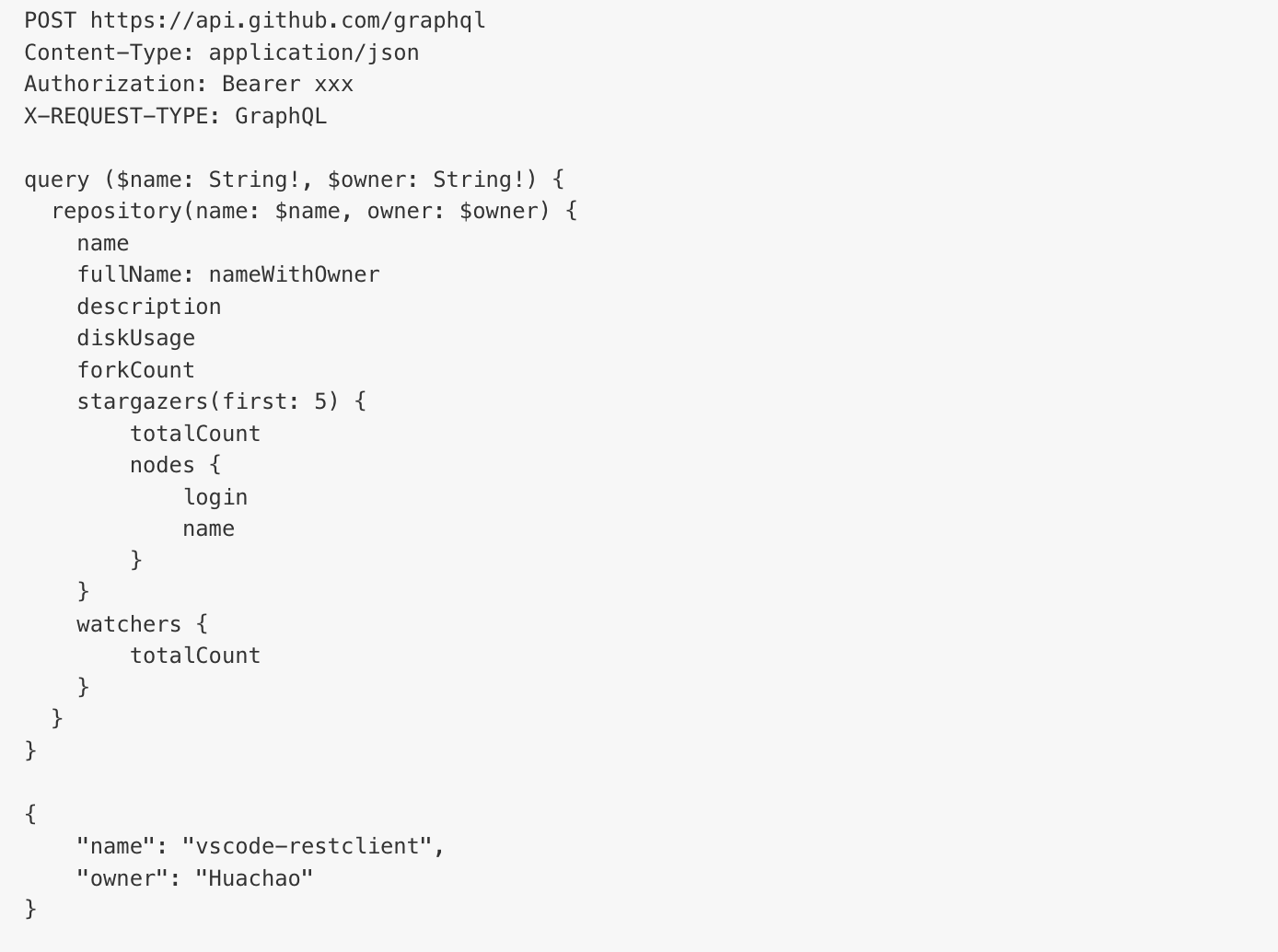
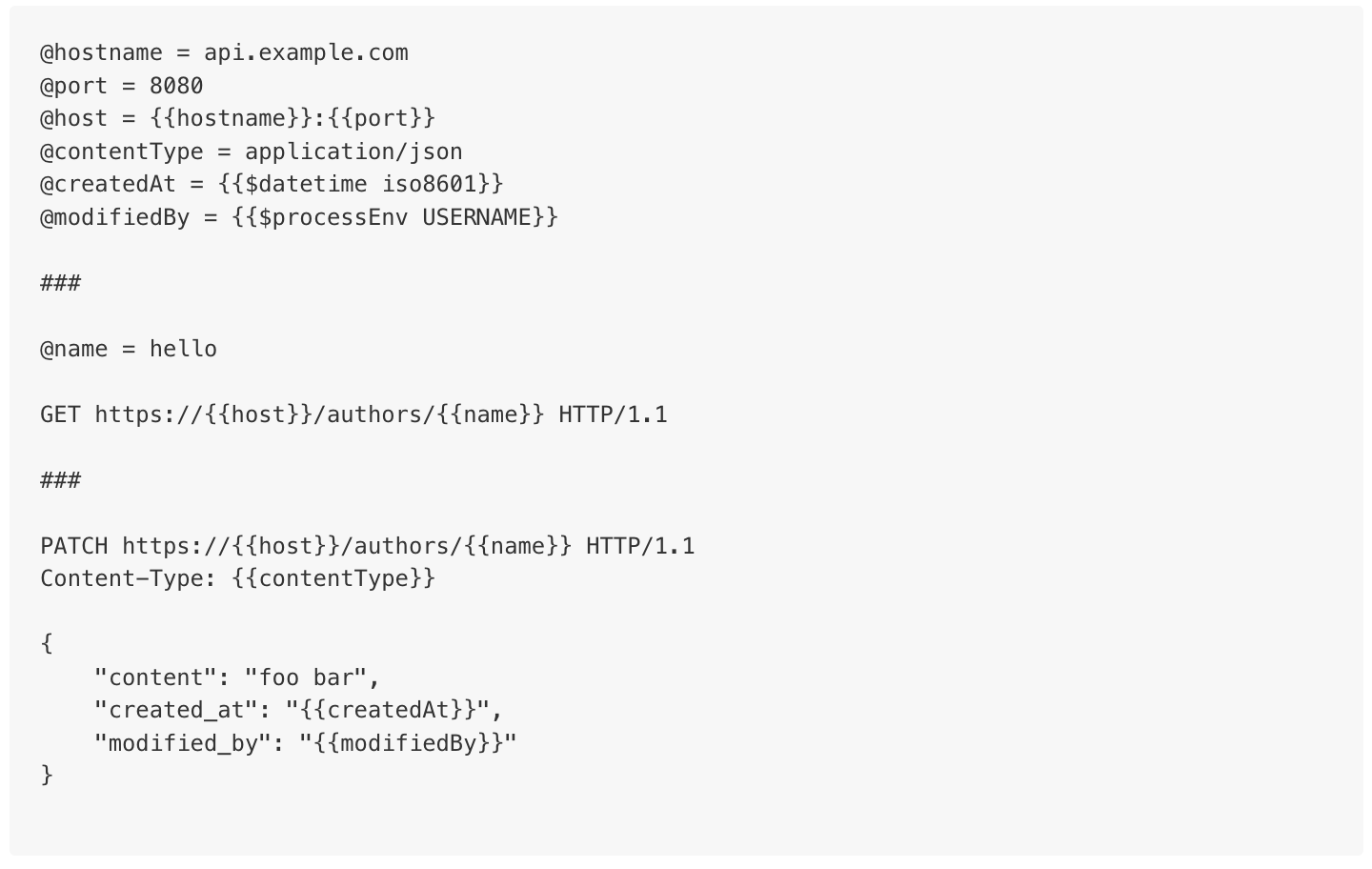
変数も使えます。
下の例みたいにURLのドメイン部分を変数に変えておくと環境が変わった場合も楽だと思います。
※公式からの引用

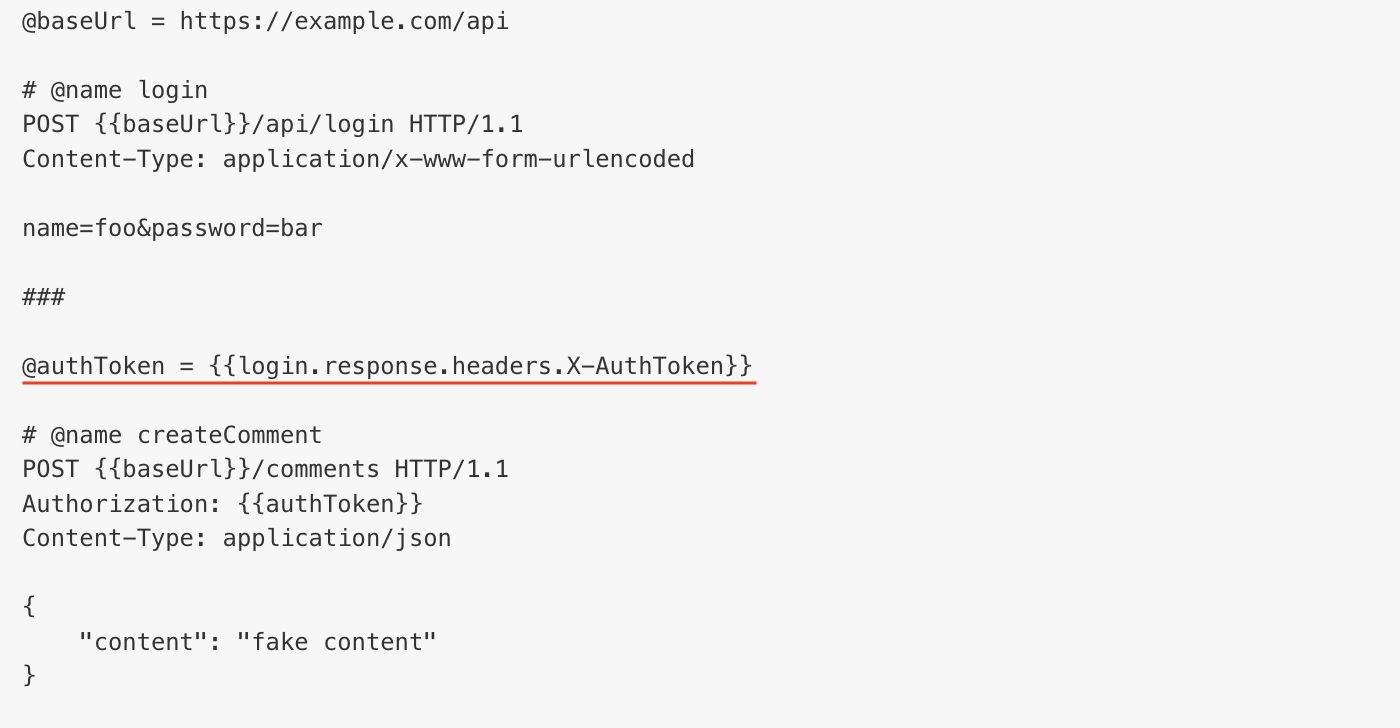
前のレスポンスの値を保存して次のリクエストの値として設定したりとかもできます。

多分他にも色々面白い機能あると思うんでドキュメント見てみてください。
最後に
4月から新しいプロジェクトに参画しましたが、フロントエンド/バックエンドと担当がハッキリ分かれてる案件でフロントの画面がない状態でバックエンド実装する必要があったので改めて真面目に使ってみました。
これのおかげで開発しやすいです。ありがとうREST Client!
おしまい