VueでWYSIWYGリッチテキストエディタを実装することになり、プラグイン選定までの調査記録。
調査開始
まずは「Vue リッチテキストエディタ」などで検索してヒットしたものをリストアップ。
Google Trendsで比較
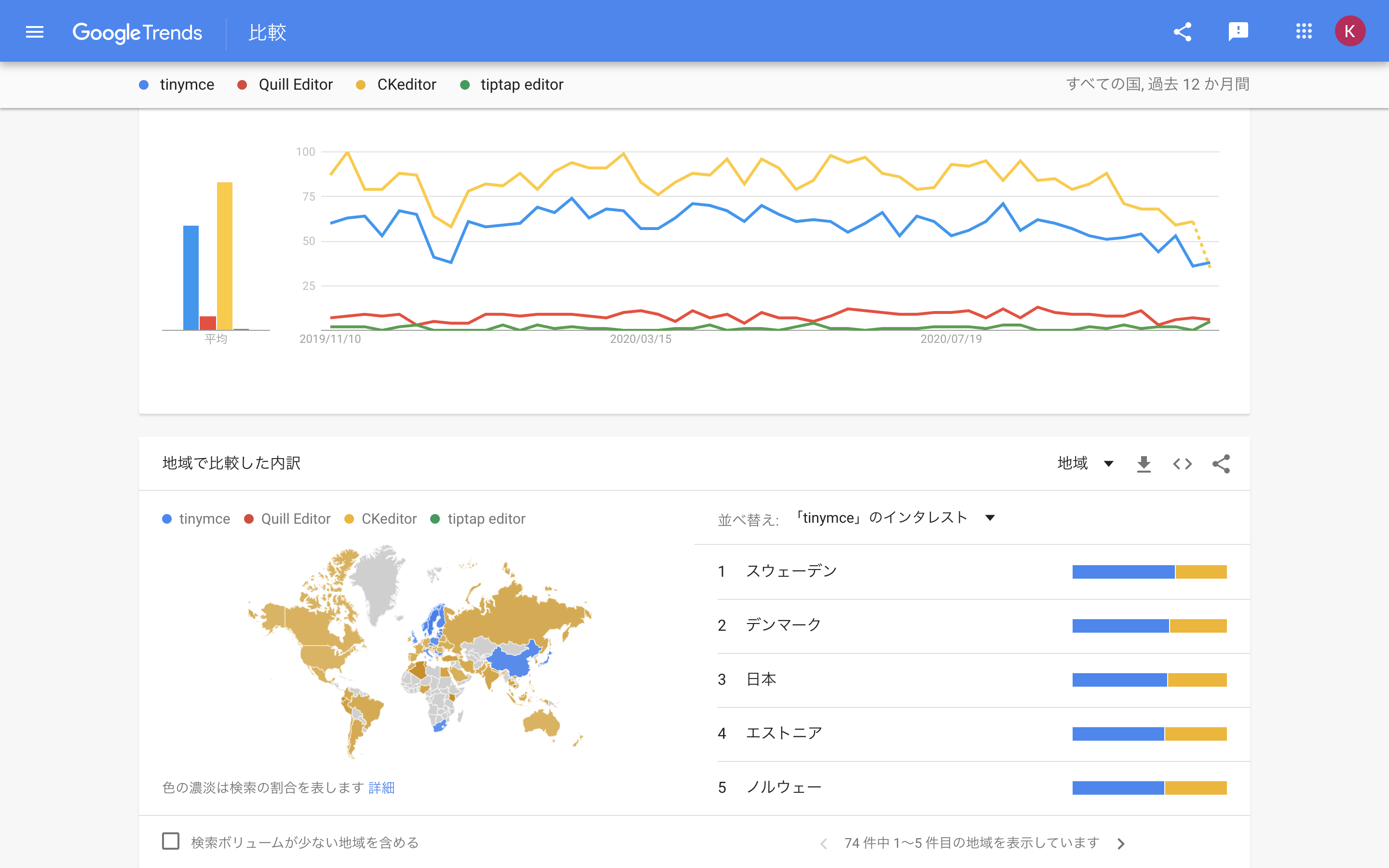
プラグインの比較でよくお世話になってるGoogle Trends。
検索結果を統計的にグラフ表示してくれる。
TinyMCEとCKEditorの二強っぽい。
日本だとTinyMCEの方がやや優勢。
GitHubスター数の比較
TinyMCE
https://github.com/tinymce/tinymce : 8.7k
https://github.com/tinymce/tinymce-vue : 1.1k
CKEditor
https://github.com/ckeditor/ckeditor5 : 4k
https://github.com/ckeditor/ckeditor5-vue : 195
https://github.com/ckeditor/ckeditor4 : 5.2k
https://github.com/ckeditor/ckeditor4-vue : 26
記事執筆時点のスター数。
VueでみるとTinyMCEの方が実績多そう。
機能面
比較記事
「TinyMCE vs CKEditor」とかで検索してヒットした比較記事で確認。
見た感じあんまり差はなさそうな印象。
デモ
強いて言えばCKEditorの方のアイコンの方がお洒落で好み。笑
費用
TinyMCE Pricing
CKEditor Pricing
どっちもコアな機能はフリーで使える。
周りの人の意見
やっぱ口コミも大事だと思う。
Twitterや社内で聞いてみると以下のような意見が。
「FCKeditor(CKEditorの前身)で実装した事があります」
「WordPressで使われている、TinyMCEとかが有名です」
「tinyMCEは太古の昔からあります!古いから枯れてる」
「CKEditor使ってるので情報はあります〜それ要因のバグと格闘してます」
「うちはIE対応の観点でCKEditorを選定しました」
情報いただけるの大変ありがたき。
意見くださった方ありがとうございます(土下座)
その他気にした点
・安定性 -> TinyMCEに軍配があがる印象。
・メンテナスされてるか -> どっちも最近コミットしてる。
・Vueでの日本語の記事の多さ -> どっちも少ない。笑
結論
最終的な結論は直感に頼ろう( )
今回はTinyMCEに決定。
なんか後から見たけどQuillも結構良さげだった。(検索ワードをquilljsとかにすればよかったかも?)
おしまい