はじめに
昨日(12/15)、CircleCIのユーザインタフェースに小さな変更が適用されました。ダッシュボード(Dashboard)で目にするステータス表示(Status)のうち、Failedの色目が少し濃くなっています。
| 変更前 | 変更後 |
|---|---|
 |
 |
ダッシュボードでよく目にするFailedとSuccessは、交通信号のようにSuccessは緑、Failedは赤が使われていますが、この表記は誰に対しても同じように見えているのでしょうか?
文字が含まれないアイコンだけの場合ではどうでしょうか? 交通信号のような位置情報(左から順に緑→黄→赤)がない状態で、これらのアイコンは、緑や赤といった色の違いであったり、その中に白抜きで埋め込まれた「√」記号や「!」記号は、どれだけ見分けができるのでしょうか?
| Success | Failed |
|---|---|
 |
 |
色覚タイプの違いを問わず、より多くの人に利用しやすい製品や施設・建築物、環境、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン(CUD)」と言います。CircleCI Advent Calendar 2021の第16日目では、CircleCIのCUDに関する取り組みをご紹介させていただきます。
なお、取り組み自体は現在進行中のものであり、今後、色やデザインなど、改善・変更が加えられていくことになります。ここでご紹介させていただく内容が、必ずしも今後の「ガイドライン」としての意味を持つものではないことにご留意ください。
カラーパレットの整備
企業によっては、PowerPointなどのスライドを作成する際にテンプレートを用意していたり、さらに使用してよい・使用が推奨される色をまとめた「パレット」を用意している場合があります。また、「画面」があるプロダクトやサービスを開発、提供している場合も同様に、色を含むデザイン指針が用意されていることも少なくないかと思います。
CircleCIでも「パレット」を持っており、画面で使用される色もパレットから選ばれていたのですが、そのパレット自体が主にデザイン観点から用意されたもので、アクセシビリティの観点が十分に盛り込まれたものではありませんでした。そこで、色に関しては、
- テキスト(文字)とアイコン、バッジの色は、少なくとも 4.5:1 のコンストスト比があり
- 複数の色を同時に使用しても(例えば、同じ画面に近接して緑のSucceedと赤のFailedを使用しても)区別しやすい
ことをゴールに取り組みを進めています。
4.5:1のコントラスト比に関しては、例えば、W3CのWCAG(Web Content Accessible Guidelines)に詳しい説明があります。
- Contrast (Minimum): Understanding SC 1.4.3(英語原文)
- コントラスト (最低限): 達成基準 1.4.3 を理解する(日本語訳)
- カラー・コントラスト・アナライザー
ユーザテスト
その一方で、4.5:1のコンストラスト比があっても、「見にくい」ケースがあることも既に指摘されています。
CircleCIでもビジョン・シミュレーターを使って、背景色や文字色のさまざまな組み合わせに関して確認を行った上で、実際に被験者の方にお願いしてテストを行なっています。これまではサービスの特性(成功-Greenや失敗-Redが画面の中で重要な意味を持つ場合が多い)から主にD型色覚の方にお願いしてきましたが、今後は、P型色覚の方にも被験者としてテストを広げていこうと考えています。
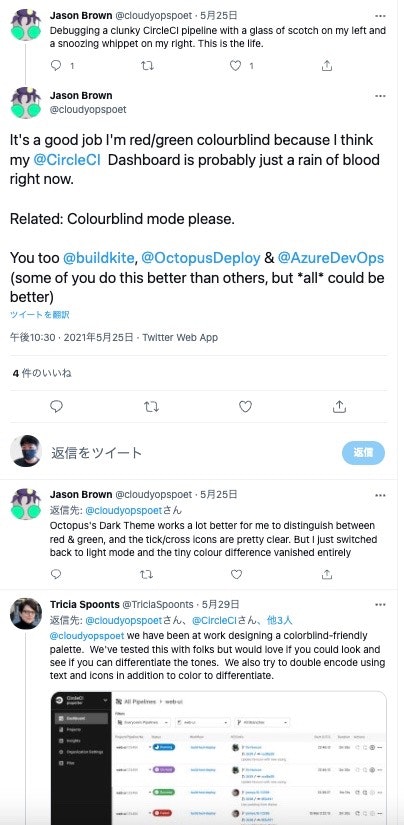
実際にユーザテストにおいて被験者の方から頂いたフィードバックの例です(実際には全てのフィードバックをTwitter経由でやりとりしているわけではありません)。

さいごに
前述のようなフィードバックを経て、まずはアイコンと文字を含む Failed に関して、色味の変更が行われたわけですが、CircleCIとしても今回の変更が必ずしもベストと考えているわけではありません。これまでの被験者が主にD型色覚の方であり、その中ではよい結果が得られたと同時に、P型色覚の方からは判別しにくいというフィードバックが得られており、それが前述の「P型色覚の方にも被験者としてテストを広げていこう」というところにつながっていますし、どういった形で被験者の対象を広げていくかは今後も検討が必要かと考えています(例えば、CircleCIのUIが日本語化され、SuccessやFailedが成功、失敗のように表記がローカライズされるのであれば、少なくとも「成功」「失敗」が認識・区別できる方も被験者としてご協力いただく必要があるかと思います)。
CircleCIはContinuous Integrationのサービスを提供しており、また、今回のトピックに限らず、Continuous Improvementをしていきたいと考えている人たちが集まっています。今後とも、皆さまのご支援、さまざまな立場、目線からのフィードバックをいただければと思います。
本当のさいごに
今回のこのブログを書くきっかけになったのは、Yusuke Tamukai(@fw_tx76129)さんから頂いたこちらのツイートでした。

私自身は(CircleCI以前の)過去の仕事の中で、色弱の方や目の見えない方と一緒にソフトウェアの開発や評価をしてきた経験もあったのですが、CircleCIに入社してからは、正直、自社のGreen/Redに関して意識が抜け落ちていたな、と改めて気付かされ、今回のブログという形でまとめさせていただいた次第です。
なお、Yusukeさんの書かれたこちらのブログエントリも参考にさせていただきました。ありがとうございました。
また、今回のブログをまとめるにあたり、(前述のTwitterでのフィードバック例にも名前の出ている)弊社のTricia Spoontsからさまざまな教示を得ましたが、本ブログの内容はCircleCIとしての公式な声明ではなく、あくまでも私の理解の中での「まとめ」であることをお断りしておきます。CircleCIから将来、「CUDを考慮した誰にとってもやさしいUI」のプレスリリースが出た際には、2021年の年末にそういえばFailedの赤の色味が変わってたな、と思い出していただければ幸いです。
