本記事は New Relic 使ってみた情報をシェアしよう! by New Relic Advent Calendar 2023 シリーズ2 および CircleCI Advent Calendar 2023 14日目の記事です。
はじめに
開発プロセスを自動化していますか? コードは(CoPilotのサポートで?)人間が書くとしても、ビルド、テスト、リリース、デプロイが人に依存しない(担当者が会社休んでいるとか、人間関係のあれこれで頼みづらいとか)と、開発のスピードは大幅にアップしますね。
ただ、CI/CDは手作業でやっていたことが自動化されてバンザイ!というところだけに価値があるのではなく、さまざまなデータ(一日に何回ビルドしたとか、失敗したとか、時間がどの程度かかったとか、問題からの復旧にどれだけ時間がかかったかとか)をストップウォッチを使って計測したり、アンケートをとって回ったり、スプレッドシートにデータをまとめなくても、「今」の開発/運用現場の状況をリアルタイムで捉えることができるという点は、もっともっと強調されていいかと思います。
ということで、「現場の今」を可視化すべく、CircleCIとNew Relic、連携してみましょう!
(Developer friendlyな両社のサービスということもあり、どちらもフリープランで始められますよ!)
ゴール
連携手順
New Relicさんのサイトにドキュメントが用意されているので、そちらをご覧ください。
- Forward CircleCI logs to New Relic
-
CircleCIログをNewRelicに転送する
- 機械翻訳なのでUS(米国)を「私たち」と訳出していたり、突っ込み所はありますが、一読すればわかるレベルかと。
本記事は公式ドキュメントと違って、
- 日本人(人間)が日本語で書いている
- スクショを多めに貼っておいた
といったところがプラスアルファになっていればと思います。
[CircleCI] CircleCIにログイン
まずはお使いのCircleCIにログインしましょう。まだアカウントをお持ちでなければ、毎月6000分までは無料でご利用いただけるFreeプランにぜひご登録下さいませ。今年はCircleCIも(以前はGitHubやBitbucketのアカウントでログインしていたのを)独自のアカウントを持ち出したので、サインアップの方法も私のほうでQiitaに記事を書きました。
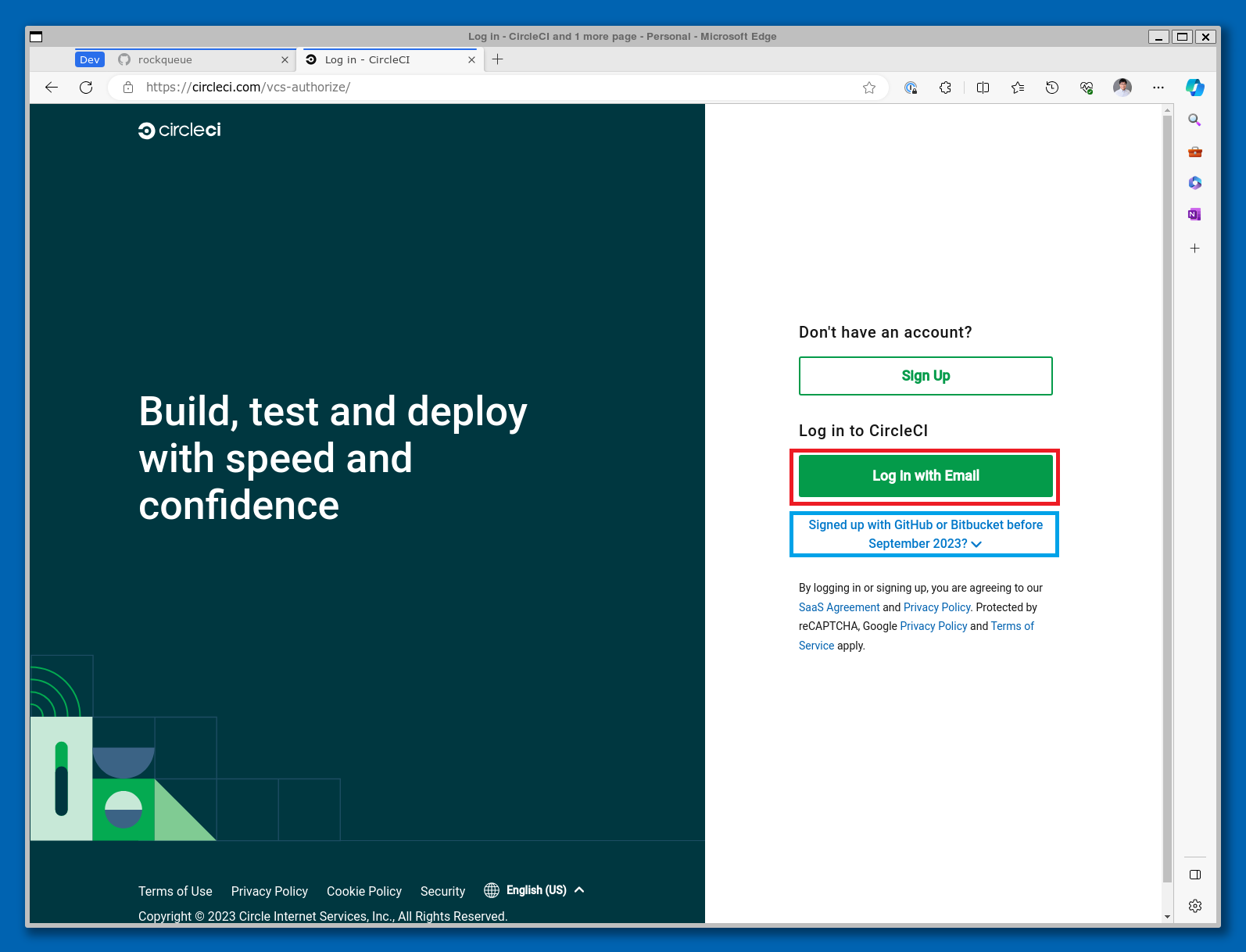
CircleCIのログイン画面はこんな感じです。

2023年9月以前にユーザ登録された方(つまり、GitHubやBitbucketのアカウントでCircleCIにログインする方)は青い枠で囲まれた Signed up with GitHub or Bitbucket before September 2023? というリンクを、それ以降にユーザ登録された方は赤い枠で囲まれた Log In with Email ボタンをクリックしてください。
[CircleCI] ログ収集したいプロジェクトに移動する
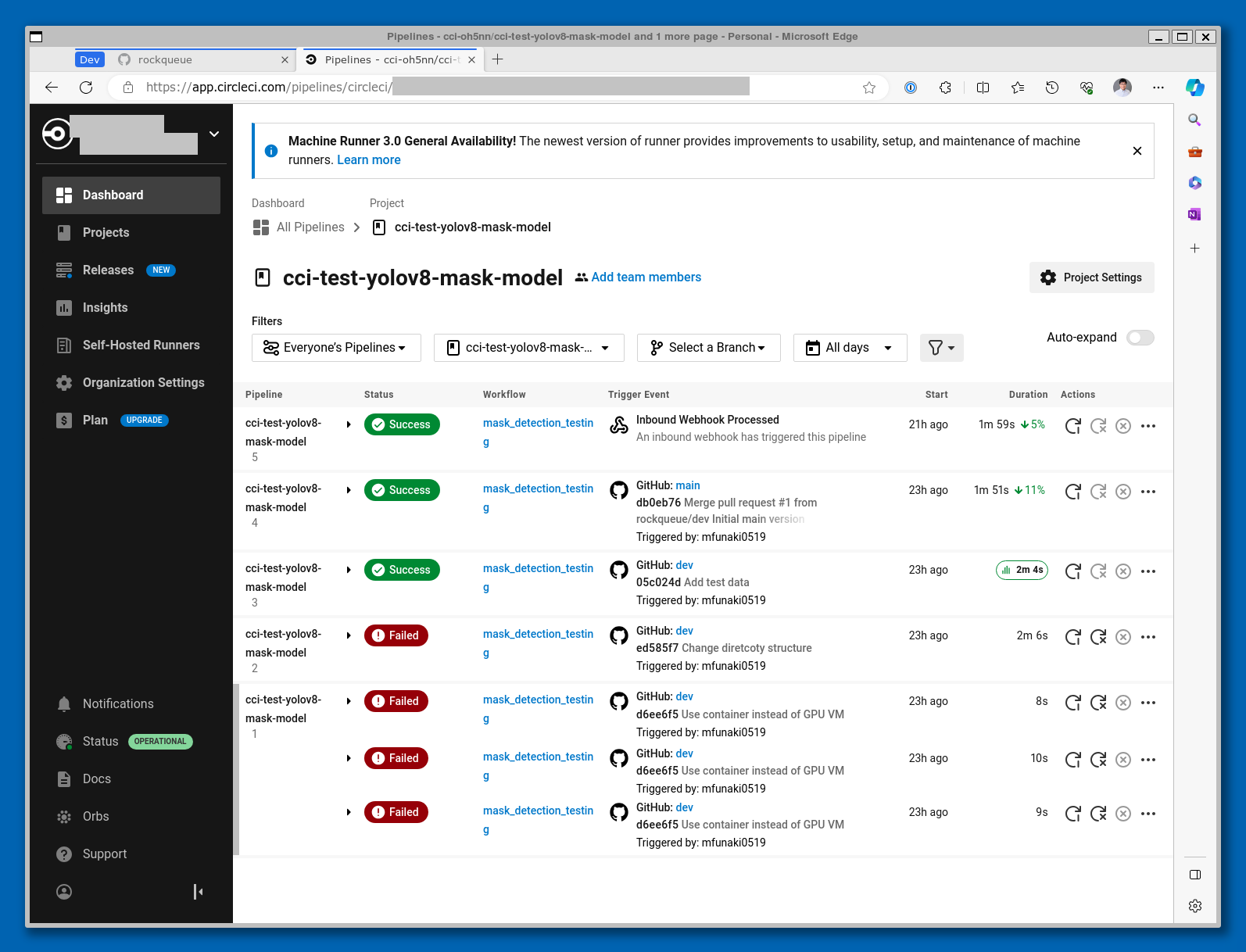
次にCircleCIでCI/CDワークフローを実行しているプロジェクトを開きます。サンプルとしてご紹介しているのは、cci-test-yolov8-mask-model というマスクを着用している/していないを画像認識で検出し、テストするプロジェクトです。

このプロジェクトに関しては、公式ブログに私が説明した記事があるので、よろしければご覧ください。
[CircleCI] Webhook の追加
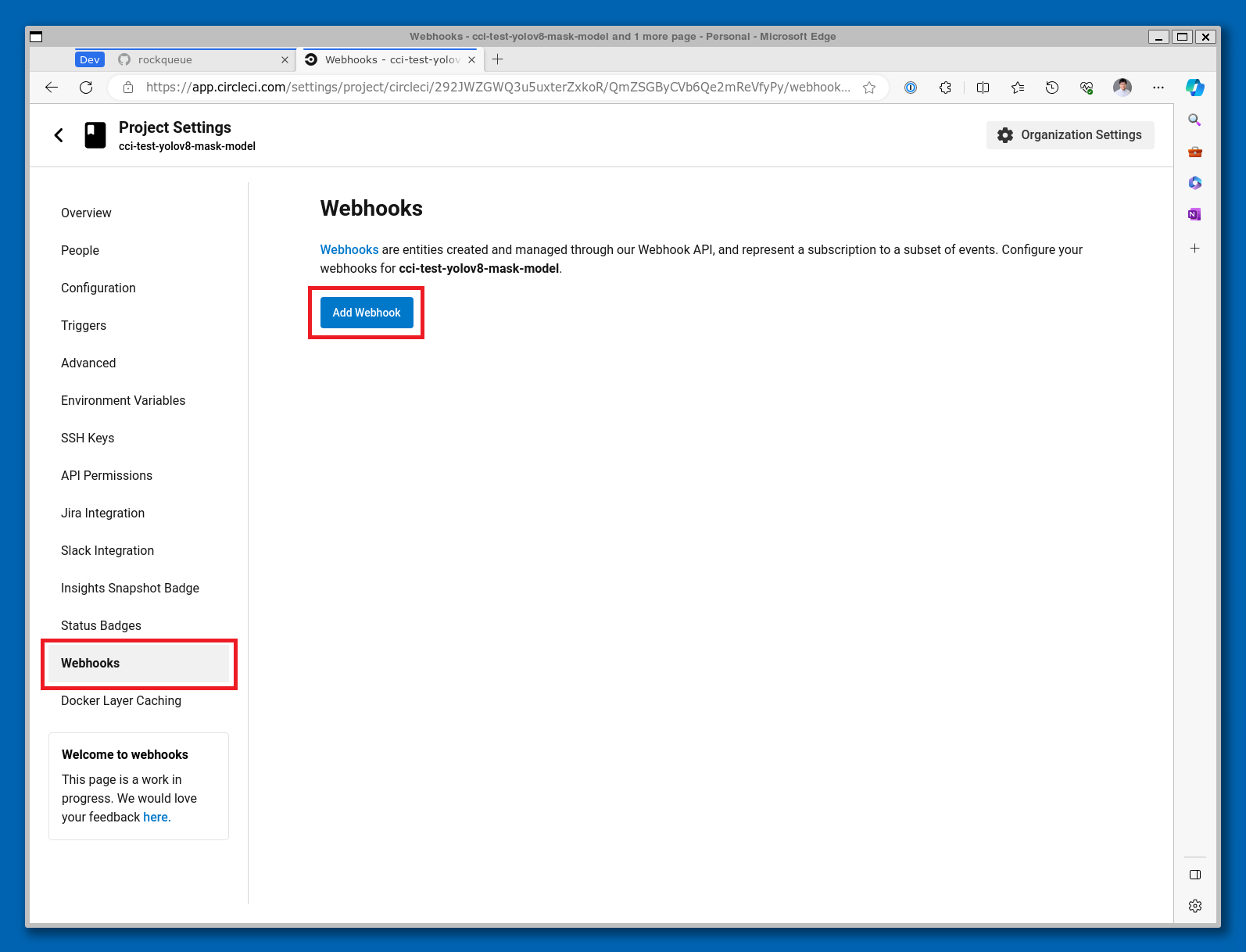
プロジェクト画面の左側サイドバーに Webhook という項目があるので、こちらをクリックします。すると、下のような画面が表示されるので、Add Webhook ボタンをクリックしてください。

[CircleCI] Webhook (CircleCIからNew Relicを呼び出す際の呼び出し先と呼び出しタイミング) を設定
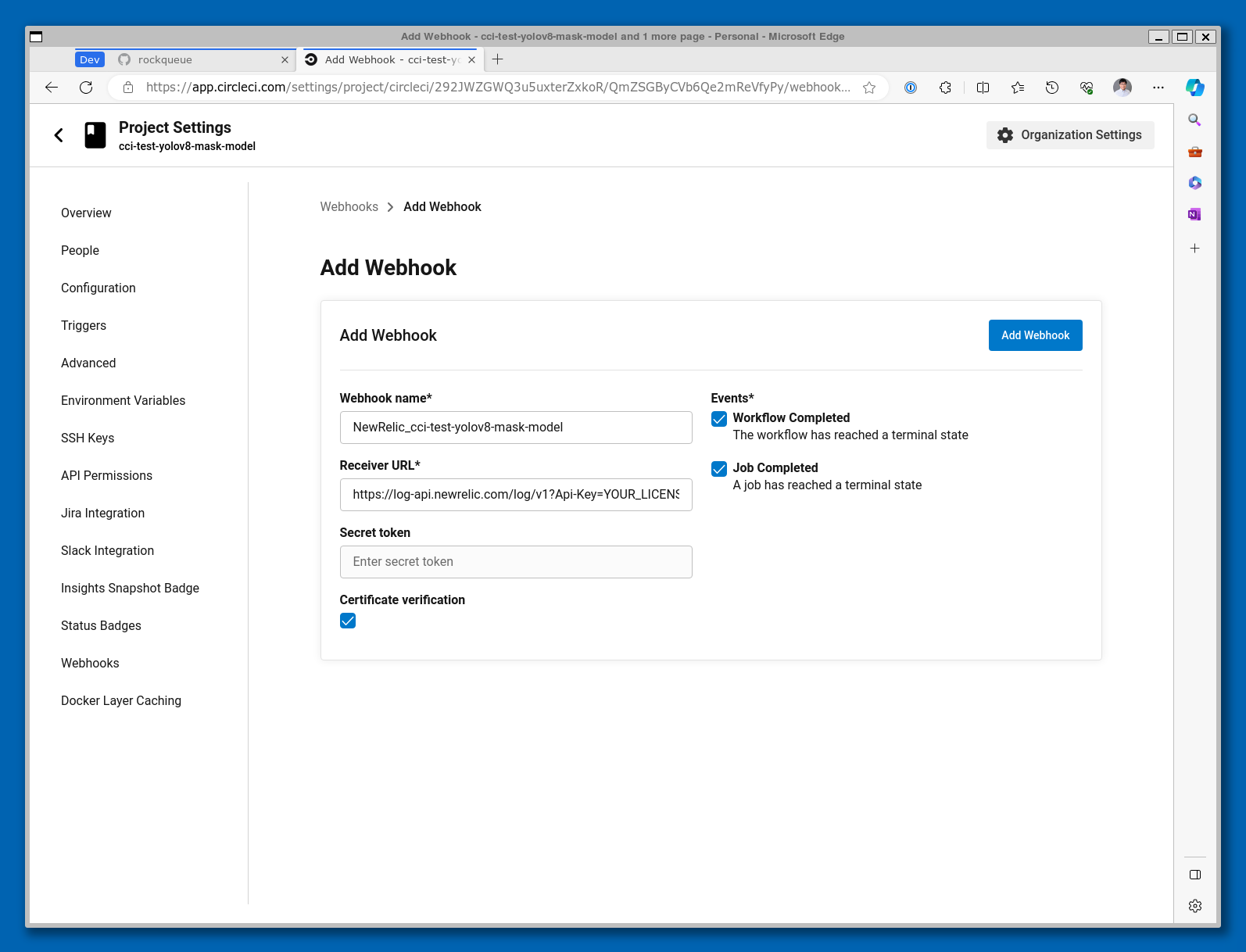
Add Webhookという画面が表示されるので、必要な情報を入力します。
- Webhook name(Webhook 名): ここではプロジェクト名の前に NewRelic_ を付けて NewRelic_cci-test-yolov8-mask-model という名前にしました。
- Receiver URL(受け取り手のURL): https://log-api.newrelic.com/log/v1?Api-Key= のあとにライセンスキー(APIキー)を指定します。New Relicのライセンスキーは、こちらから参照可能です。
- Secret token(シークレットトークン): CircleCIからの受信データかどうかを検証するために使用する「合言葉」。
- Certificate verification(認証の確認): 受信ホスト(Receiver URLで指定したURLのホスト)が有効なSSL証明書を保持しているかをチェックできます。
- Events(Webhookをトリガーするイベント): ワークフローの完了時、ジョブの完了時をそれぞれ(または両方)指定可能です。
[NewRelic] CircleCI用ダッシュボードのインストール
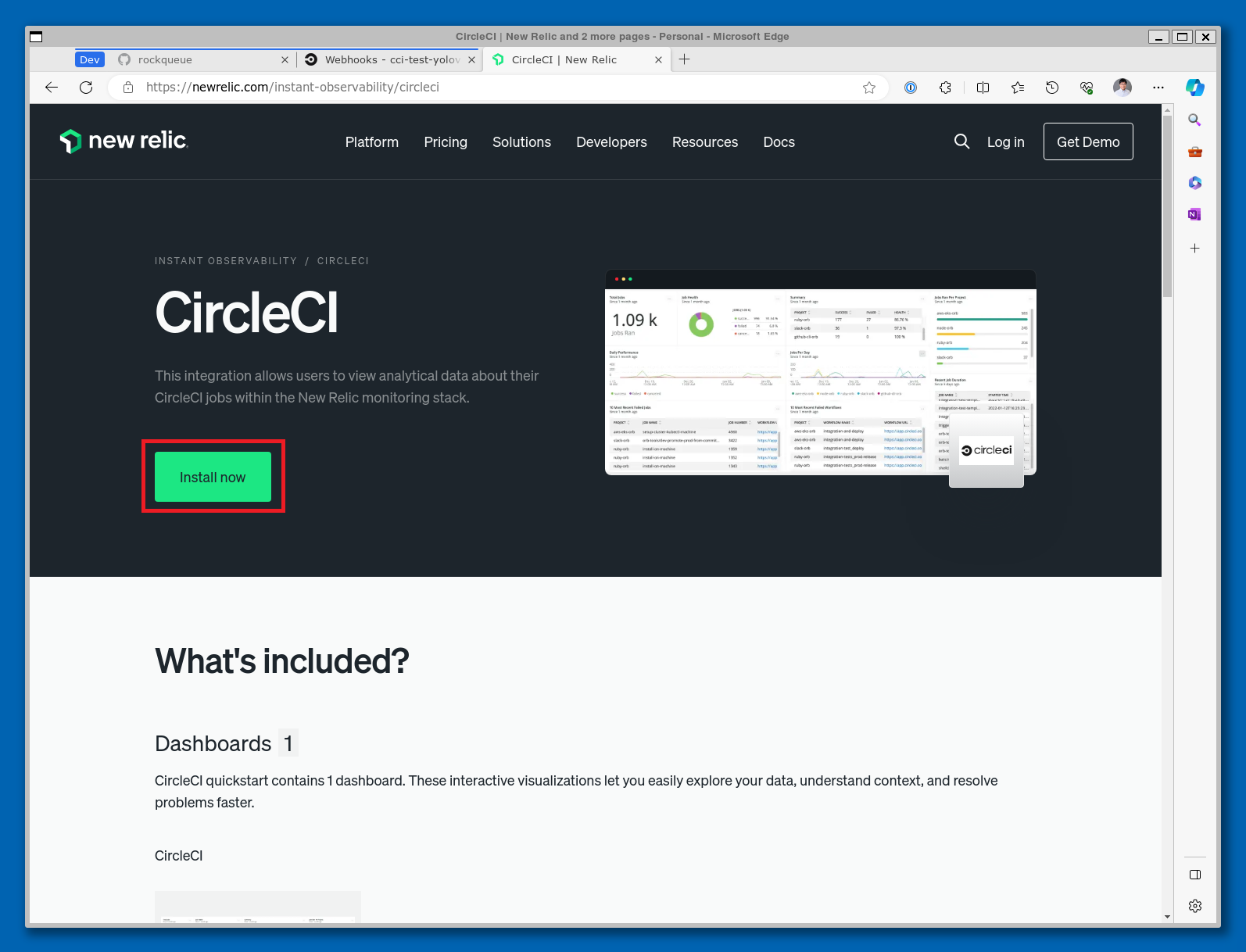
ここから New Relic 側の作業に移ります。New Relicにログインした状態で、CircleCI Quickstartページにアクセスすると、画面中央に Install Now ボタンが表示されているので、こちらをクリックします。

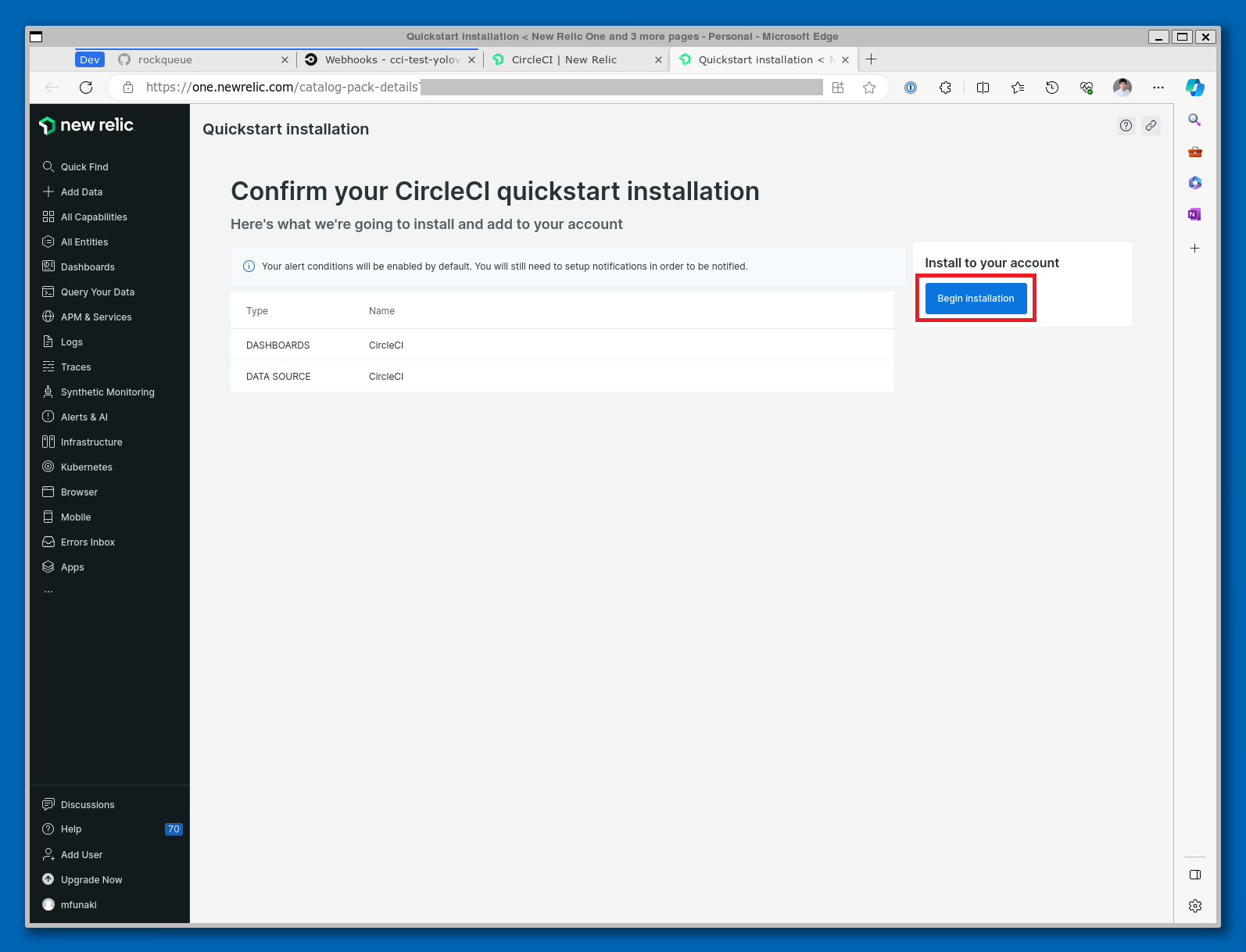
すると、インストール画面が表示されるので、Begin Installatioon ボタンをクリックします。

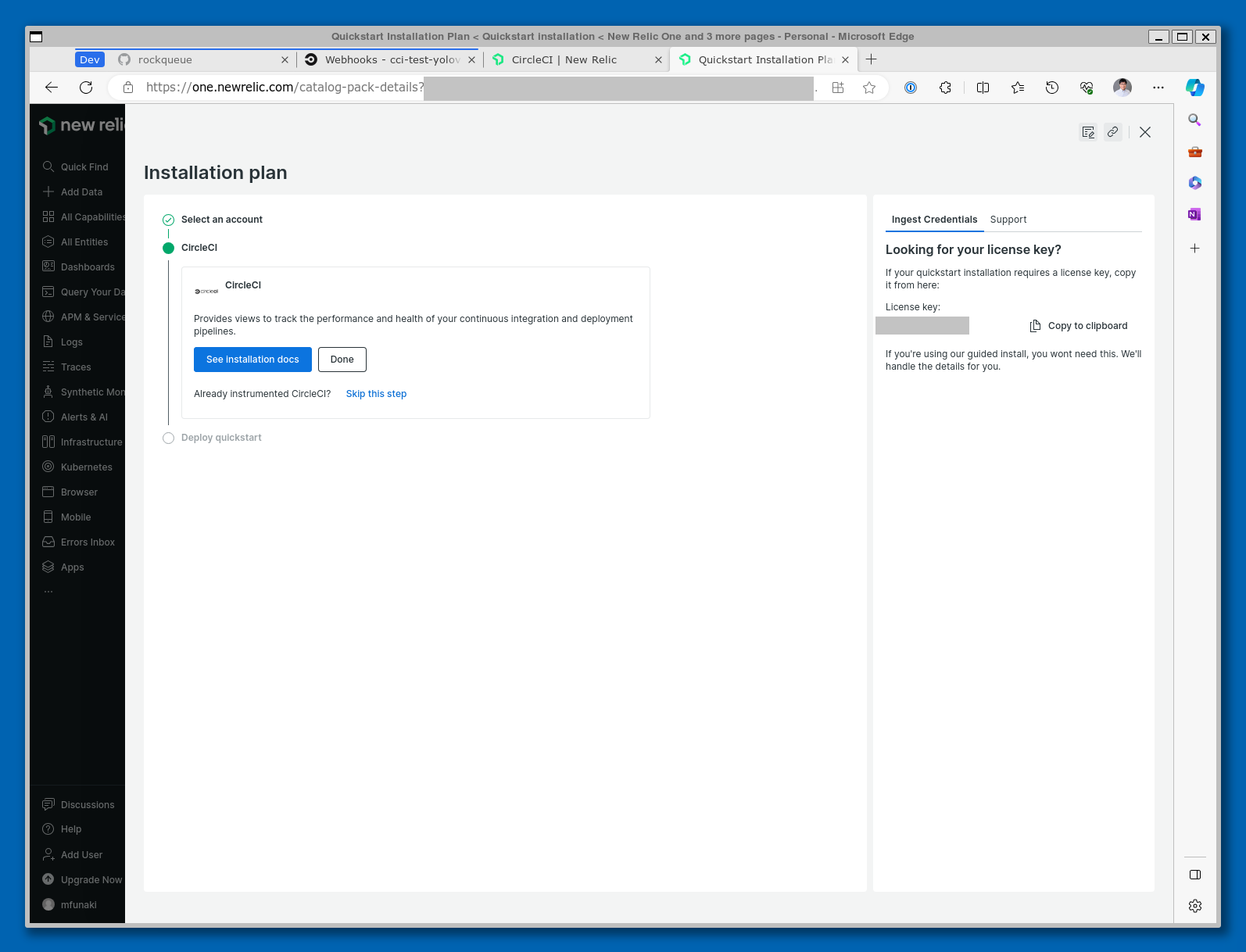
ここからステップを追って、インストールを進めていきます。インストールドキュメントを参照するには、See installation docs ボタンをクリックします。確認したら Done ボタンをクリックします。

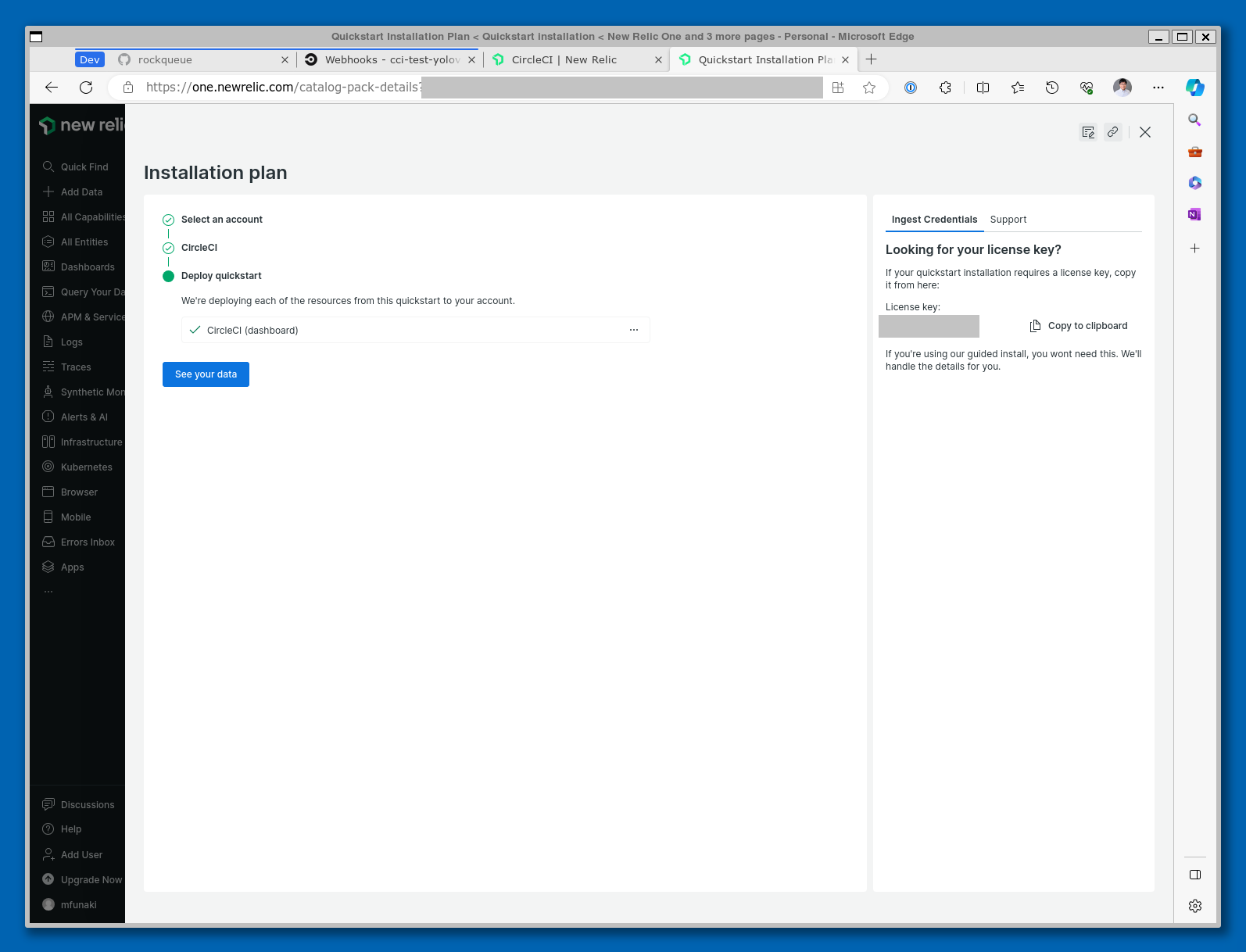
最後は、CircleCI (dashboard) をデプロイした旨のメッセージが表示されるので、See your data ボタンをクリックしてダッシュボードに移動します。

[NewRelic] CircleCI用ダッシュボードを表示
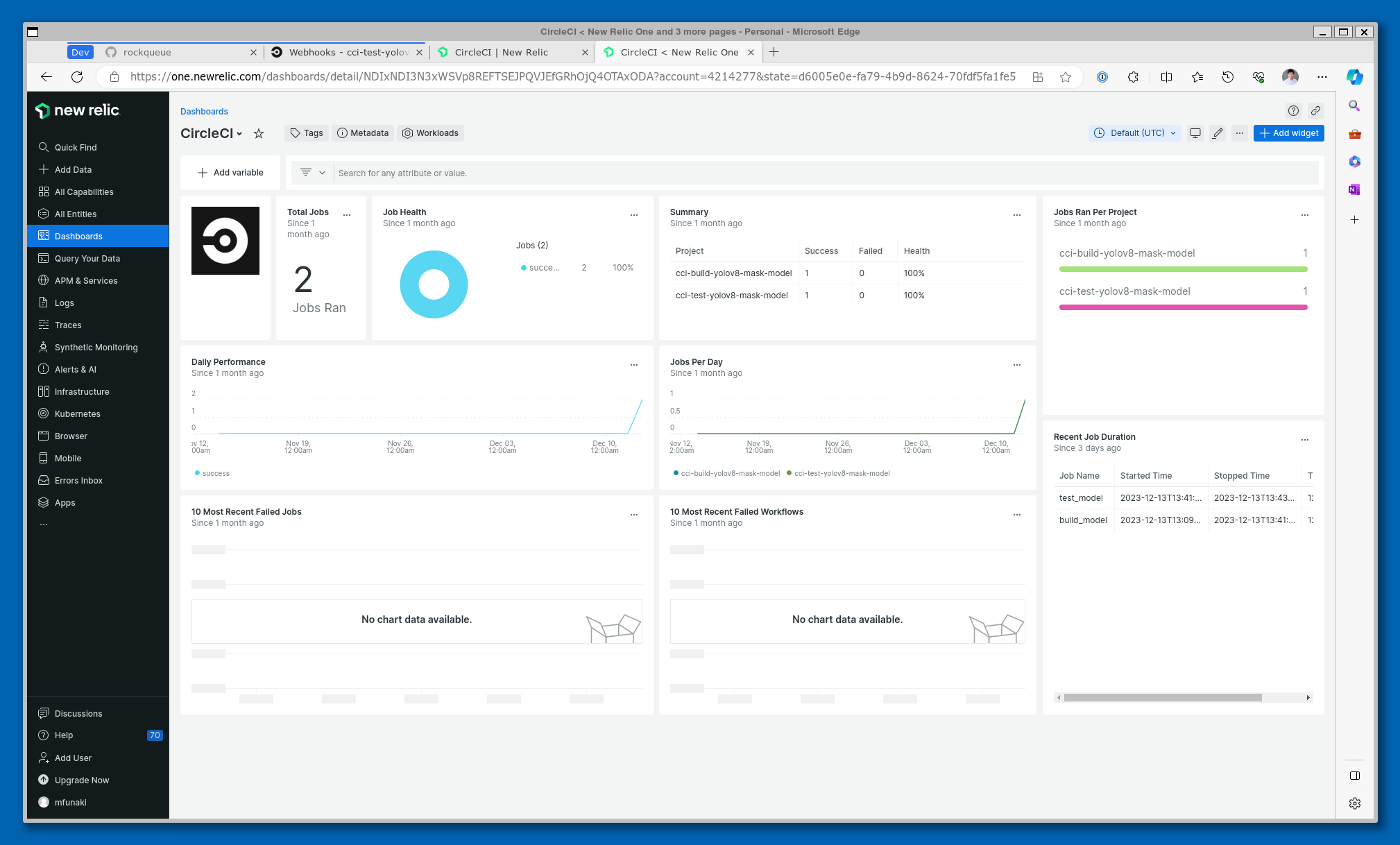
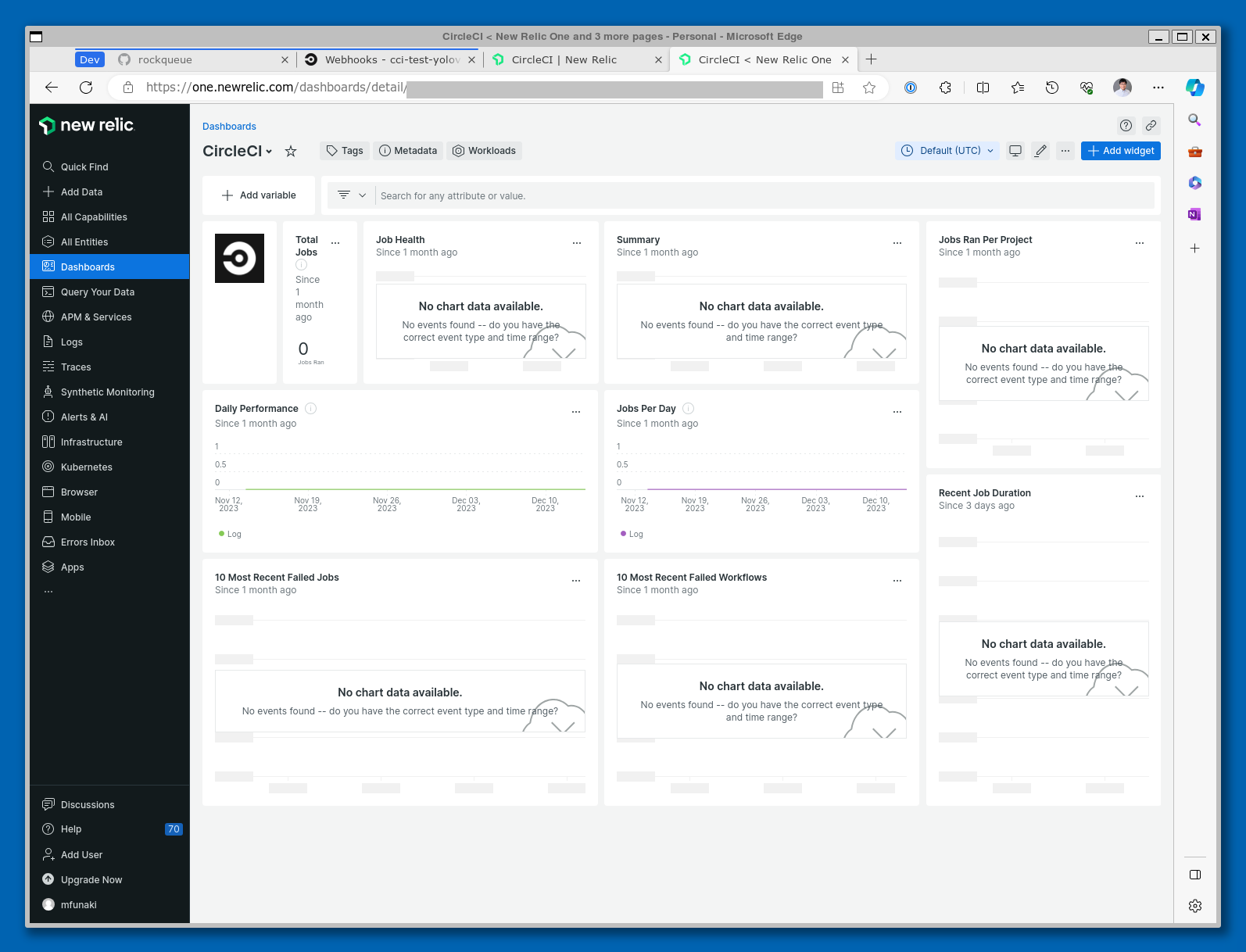
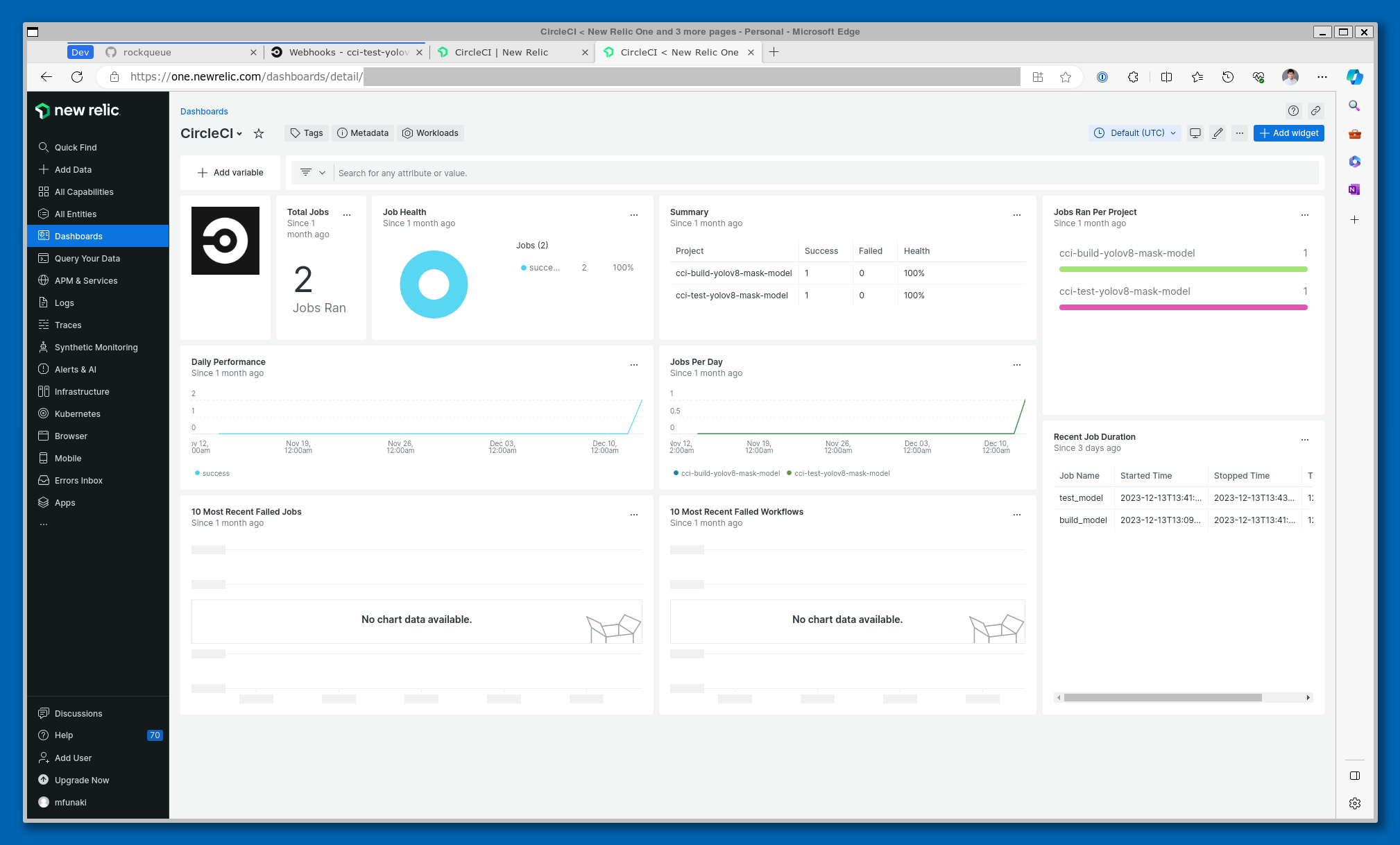
先ほどのSee your data ボタンをクリックするか、New RelicのDashboardsメニューからCircleCI用ダッシュボードを選択すると、下のようなダッシュボードが表示されます。

ただし、この時点ではWebhookを設定して以降、当該プロジェクトでワークフローを実行していないのであれば、データとしては何も表示されません。実際にワークフローを実行すると、こんな感じでデータがWebhook呼び出しのタイミングでリアルタイムに反映され、表示されます!

本記事を文字で追っていると、何やらいろいろ設定作業があるなーという印象があるかもしれませんが、実際に手を動かしてみると「なんでこれまで使ってこなかったんだろう」というくらいの簡単さです。
さいごに
New Relicを使うことでCircleCIのダッシュボード以外にも開発や運用をサポートするさまざまな機能が利用可能になります。私にとっては、CircleCIのダッシュボード機能がNew Relic初利用のきっかけとなりましたが、これまでNew Relicを使ってみたかったものの、きっかけがなかったという方の参考になり、背中を押すことができていれば幸いです。