Quasar
https://quasar.dev/
Vue.jsベースのフレームワークです。
Vue.jsで色々試す際に、スタイルまで設定するのは時間がかかると思っていたところ、存在を教えていただいたので利用してみました。
既にあるプロジェクトにQuasarを組み込む内容ではなく
新規にQuasar入りのプロジェクトを作成する内容となります。
Quasar CLI Installation
Quasarの導入には、Quasar-Cliを利用するのが簡単だということなので、インストールを行います。(node>=8.9.0 npm>=5.6.0 yarn>=1.6.0)が必要です
また、quasar-cliの利用にはvue-cliが必要ということなので両方のインストールを行います。
$ yarn global add vue-cli
$ yarn global add quasar-cli
次に
quasar init <フォルダー名>でプロジェクトの作成を行います。対話式で色々聞かれるので、自分の作りたいものに合わせて設定を行います。
? Project name (internal usage for dev) hoge
? Project product name (official name; must start with a letter if you will buil
d mobile apps) Quasar App
? Project description A Quasar Framework app
? Author hoge <hoge@hoge.com>
? Check the features needed for your project: (Press <space> to select, <a> to t
oggle all, <i> to invert selection)ESLint
? Pick an ESLint preset Standard
? Cordova id (disregard if not building mobile apps) org.cordova.quasar.app
? Should we run `npm install` for you after the project has been created? (recom
mended) yarn
プロジェクトが作成されるので、cdでディレクトリを移動した後に、quasar devを行うとローカルの開発環境が起動し、自動的にブラウザに画面が表示されます。(と、書いてありますが、自分はこのままでは起動できなかったので下記の動作を行いました。同じく動かない状況の方は、同じことを試してみてください。)
# To get started:
$ cd hoge
$ quasar dev

quasar devでローカル環境が起動しない
理由はわかりませんが上記の動作で起動しなかったため、生成されたファイルを少し修正してみました。何故動くのかまでは調査できていないため、わかる方がいたら教えてください、、mm

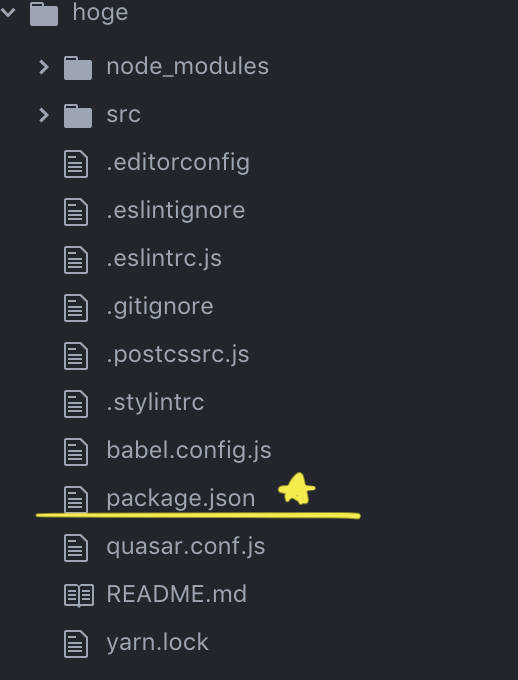
上記のようなディレクトリが生成されているので、package.jsonに変更を加えます。
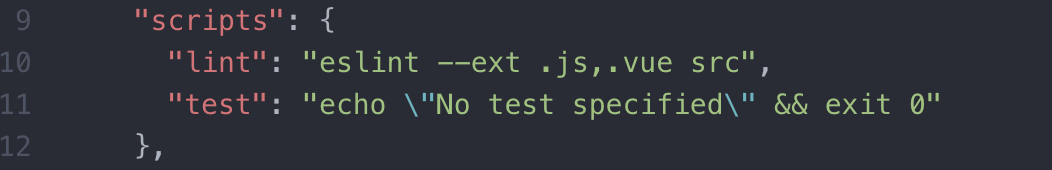
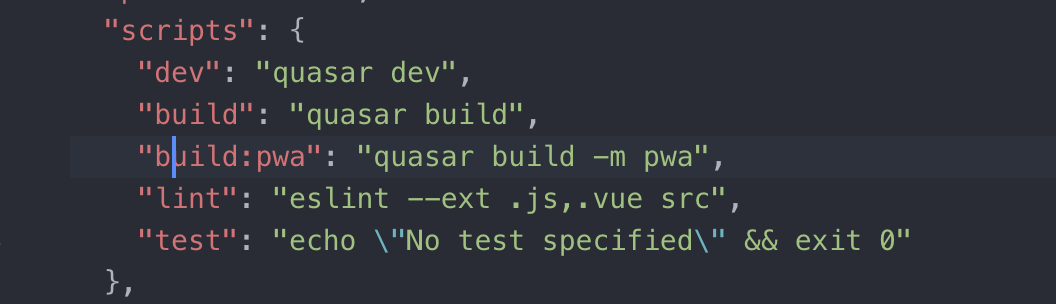
9行目scriptsの中に、"dev": "quasar dev", "build": "quasar build", "build:pwa": "quasar build -m pwa",を追加します。とりあえずローカルを起動するだけなら1行で良いと思います。

↓

これを追加したら、プロジェクトの位置で
yarn devを行えば起動されます。
$ yarn dev
さっそく色々試してみます。