作成日 : 2018/06/16日
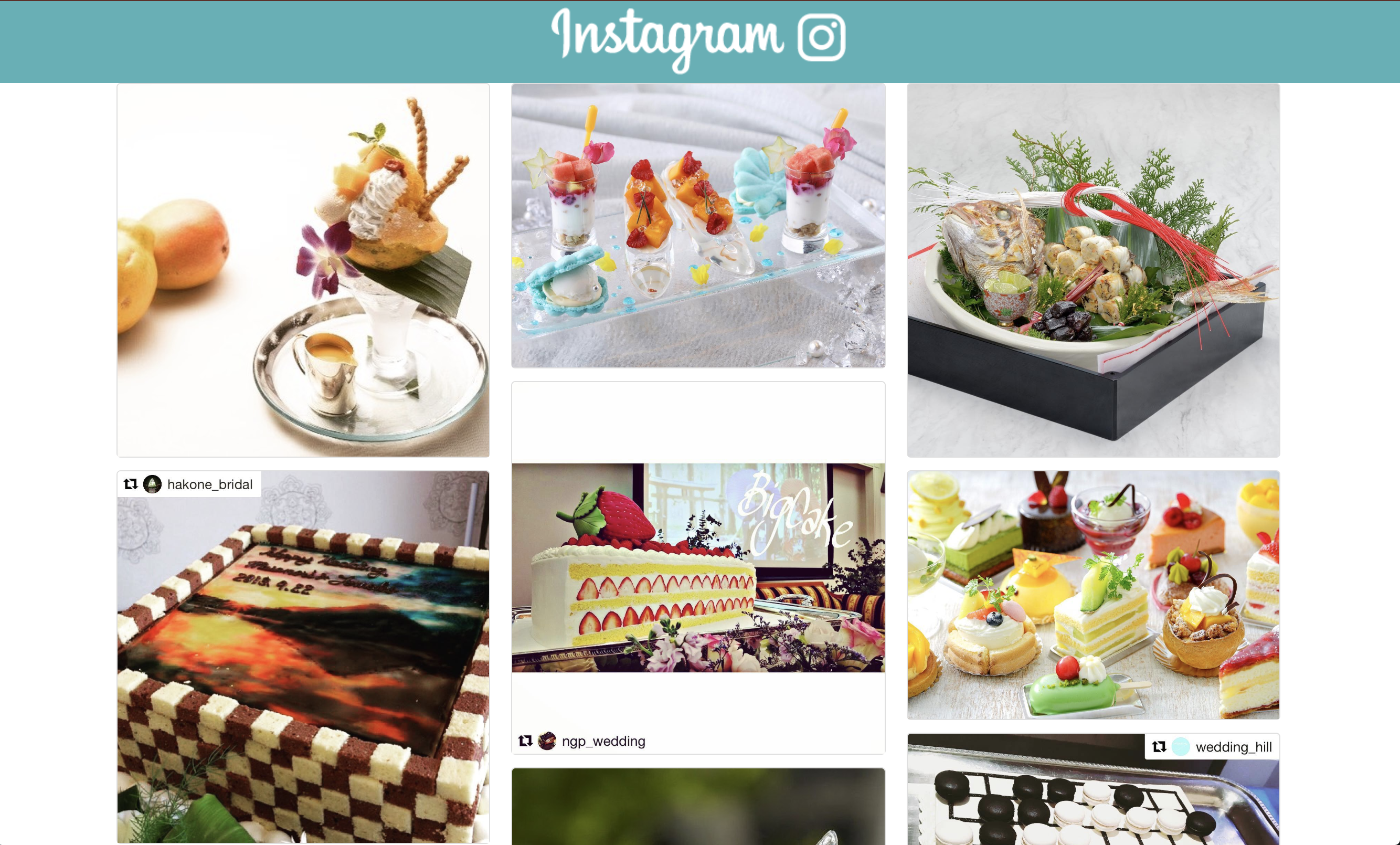
何とかJavaScriptを使って、APIを使わずInstagramの投稿を取得したのでここに書く
※Tag検索表示が出来たのでコメントに載せています。
まず最初に
Instagram APIは企業が取得しようとし
「申請が降りるまで2年たった...」
とまで言わしめたホラーゲームである。(大嘘)
僕も年始めに申請したが、結局現在も許可されるに至っていない。
めっちゃ鬼畜。
そんな訳でInstagram APIを使わずインスタの投稿を取得します
下記に書す方法ではJavaScriptだけではなく、PHPとかでも可能だろう
では~~quiitta初投稿で 汚い~~投稿を見ていってください。
※このプログラムを使用する場合は自己責任でお願いします。
たとえ何かしらの損害が生じても私に責任は無いものとします。
1. ソースを解析する
何とかしてInstagramの投稿を表示できないか考えた時、
「とりあえずソースコードを見ればいいんじゃね」
って事でソースの表示で見て見ました。
が、HTMLの肝心の画像のURLが何一つないのです。
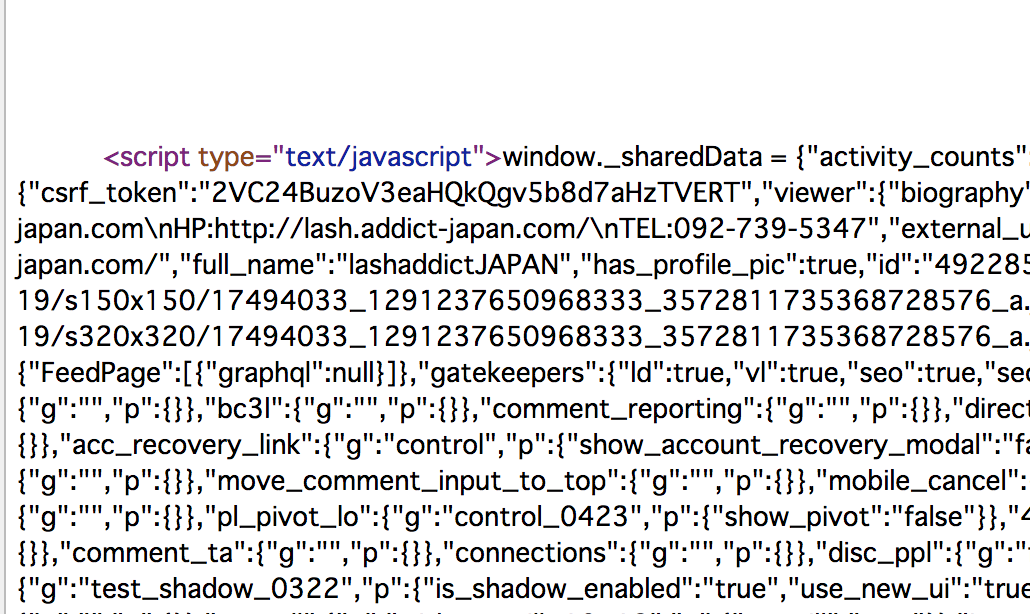
全部をくまなく見て言ったところ、JSと思わしき記述がありました。

「これ...Objectじゃね...?」
この中に投稿の画像のリンクが入ってました。大当たりです。
「それじゃあ ajaxでサイトのソース持って来ればいいんじゃないかな」
って事で jquery で 特定ユーザーのソースを引っ張ってきます。
const UserName = "darpakyokutyou";
$.ajax('https://www.instagram.com/' + UserName + '/', {
timeout : 2000,
datatype:'html'
}).then(function(data){
// dataにはHTMLが入っている
});
これでJSのソースがあるHTMLを引っ張って来れました。
UserNameには取得したいユーザーの名前を入れてください。
@~~~~~ の部分です。
2. ソースからObjectを抜き取る
さて、ソースは抜けたのですが、このままでは使えません。
なのでHTMLからJSの代入を抜き取ります。
正規表現は苦手なのでクソみたいなソースになってます。
そこらへんは「こうしたらいいよ」って言える人は自分で改良してください。
※当初はevalを使ってましたが、流石に仕事で使えなかったので調べていたら
JSON.parse なるものがありました。もう可愛いですね
const UserName = "darpakyokutyou";
$.ajax('https://www.instagram.com/' + UserName + '/', {
timeout : 2000,
datatype:'html'
}).then(function(data){
// dataにはHTMLが入っている
// 代入しているobjectだけ切り取っている
json_string = data.split("window._sharedData = ")[1];
json_string = json_string.split("};</script>")[0] + "}";
// stringのJSON を Object に変換する
this.Arrya_data = JSON.parse(json_string);
});
はい。これでインスタの投稿データが this.Arrya_data の中にObjectとして入ってます。
投稿された画像のURLはこの中に入ってます。
let url = this.Arrya_data.entry_data.ProfilePage[0].graphql.user.edge_owner_to_timeline_media.edges[数].node.display_url;
この前仕様変更され〜12件まで取得できるはずです。
前は9件まででした。
まとめ
$(function () {
try {
this.name = "darpakyokutyou";
$.ajax('https://www.instagram.com/' + this.name + '/', {
timeout: 2000,
datatype: 'html'
}).then(function (data) {
json_string = data.split("window._sharedData = ")[1];
json_string = json_string.split("};</script>")[0] + "}";
this.Arrya_data = JSON.parse(json_string);
let datas = this.Arrya_data.entry_data.ProfilePage[0].graphql.user.edge_owner_to_timeline_media.edges;
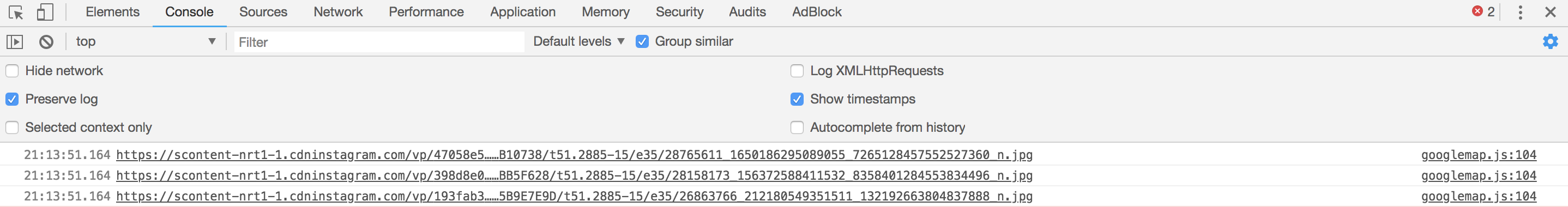
for (i in datas) {
url = datas[i].node.display_url;
console.log(url);
}
});
} catch (error) {
alert(error);
}
})

2018/06/18日 追記
/* instagram */
$(function () {
try {
this.name = "bridalnewspaper";
$.ajax('https://www.instagram.com/' + this.name + '/', {
timeout: 2000,
datatype: 'html'
}).then(function (data) {
json_string = data.split("window._sharedData = ")[1];
json_string = json_string.split("};</script>")[0] + "}";
this.Arrya_data = JSON.parse(json_string);
let datas = this.Arrya_data.entry_data.ProfilePage[0].graphql.user.edge_owner_to_timeline_media.edges;
for (i in datas) {
url = datas[i].node.display_url;
this.html = `
<div class="card">
<img src="${url}" class="card-img-top" />
</div>
`;
$(".insta-card").append(this.html);
}
});
} catch (error) {
alert(error);
}
})
<div class="container">
<div class="row">
<div class="col-12">
<div class="card-columns insta-card">
</div>
</div>
</div>
</div>