Firebaseのhostingを使ってReactのSPAアプリをデプロイした話
です。
結論だけ話すとそんな感じです。(domainをとっていないことをお許しください)
https://dan-syari.web.app/#/
年末の短期休暇でアプリを1つ作ろうと考えていて、今回作りました。(開発期間は2日間)
今回作ったアプリについて
- タイトル: 「Dan Syari」
- 内容: 来年したい目標を3つ立て、それについて簡単な質問に答えるとその目標の中で重要なことがわかる
- 技術:
- React
- Typescript ☆
- React Hooks ☆
- Reduxを使わない状態管理 (Context) ☆
- Firebase (Hosting) ☆
- Firestore ☆
- Material UI ☆
- SPA ☆
☆がついているものは著者は初めて使ったものです
洗い出して列挙してみると、結構挑戦してたことがわかります
本記事の対象者
- 意気揚々と壮大なアプリを作ろうとして途中で断念してしまう人への解決方法
- 最初から設計ばかり気にして、手が動かない人
- 年末で暇すぎて、ゲームしたり漫画読んでたり、とにかく暇人なあなた!!
本記事で伝えたいこと
- ちっぽけなところから初めて、少しずつ大きくしていくほうが楽しい
- どんなアプリもデプロイしないと始まらない
- 作っていくうちに設計のミスに気付いて後悔するけど悪いことばかりではない
- 個人の失敗は、個人の開発や仕事での開発に活かせばいい!!
本記事の流れ
- 開発の初期段階のラフ画から、デプロイして少しずつ現在(2019/12/30)の状態までを画像を比較することで追っていきます
- 以下のような順番でいこうと思います
- コーディング前のラフ画
- 最初のデプロイ
- 1日目の途中経過
- 1日目の終わり
- 2日目の途中経過
- 2日目の終わり
- 3日目のオプション
- 年末なのに疲れたくないと思うので、軽くスワイプしてざっーと見るぐらいでいいので読んでみてください
- 中堅の方達には初期の開発の時の気持ちを思い出していただけると思います
- 開発初心者に近い人たちにとってはこうやって進めていけば続くのか!という1つの指標みたいな感じにしてもいいかもしれないです
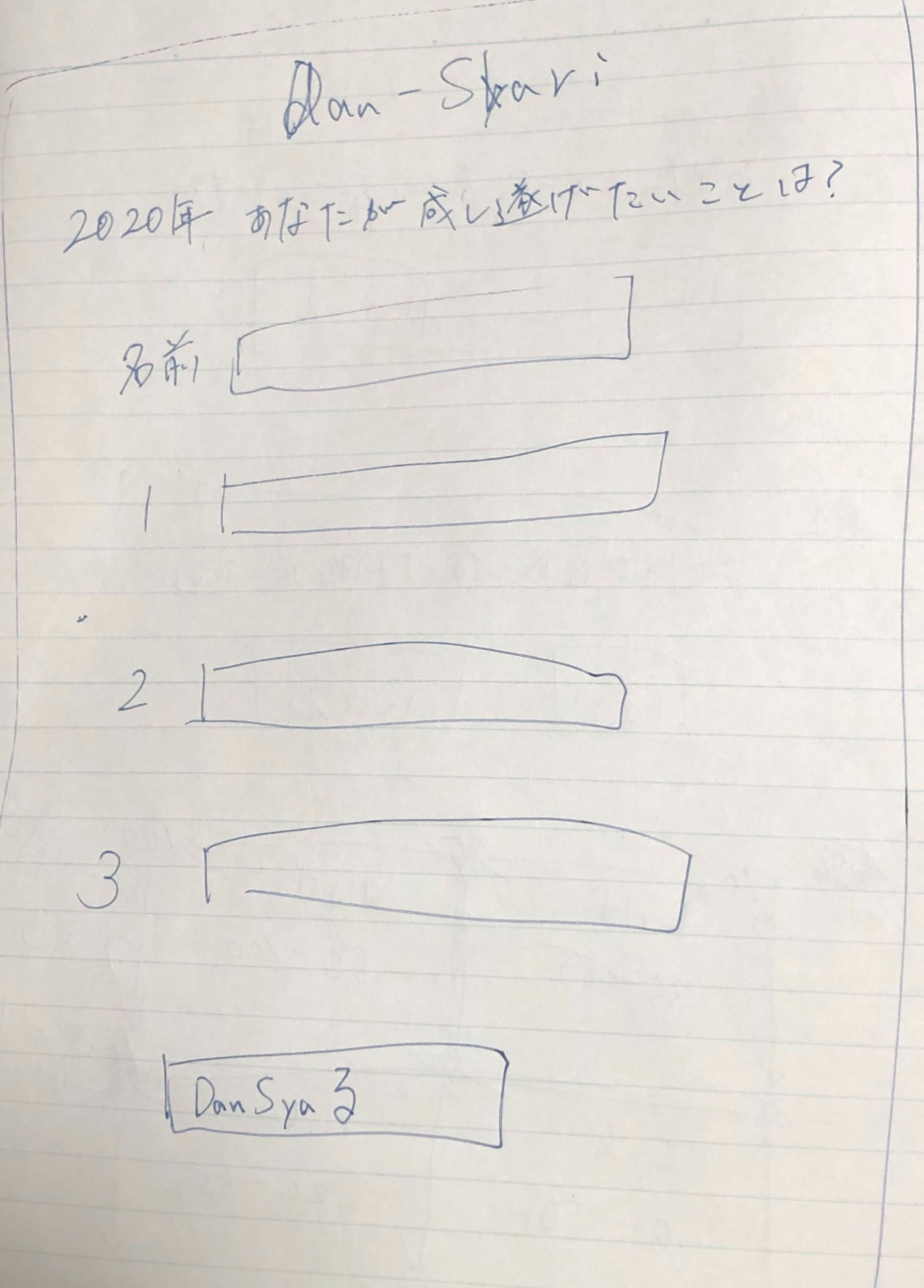
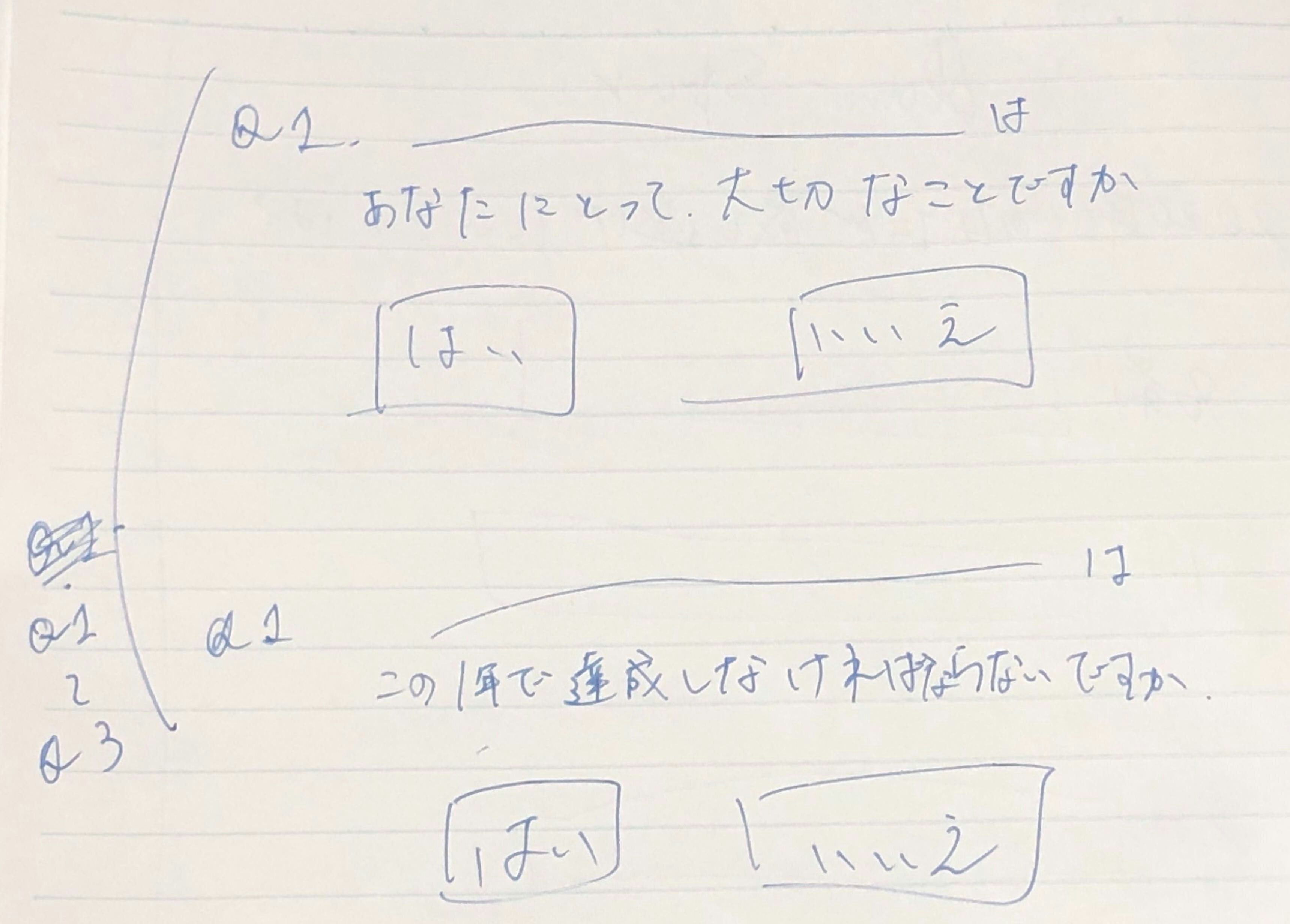
コーディング前のラフ画
- いきなりコーディングするのは避け、イメージだけでもいいので紙に書き起こしましょう
- 仕事で開発する場合は、 Figma や Sketch などのデザインツールを使うのもいいでしょう
- 個人的にはFigmaを使っていますが、個人開発のハッカソンレベルのものであれば紙で十分なので、今回は紙です
- まずは、イメージを書き起こすところまでは数十分でできると思います
- 何を作って良いのか思いついてない人はこの記事がとても参考になるのでご一読ください
- 新規Webサービスを独りで開発・運用する際に立ちはだかった壁とそれを乗り越えた方法まとめ【個人開発】
最初のデプロイ
- デプロイはFirebaseのHostingサービスを使いました
- domainを取得しなければ基本的に無料で、コマンド一発でデプロイでき、FirestoreというDBも使うことができる最強のサービスです
- ぜひ使いましょう(僕が学生の時に知っていたら本当によかった)
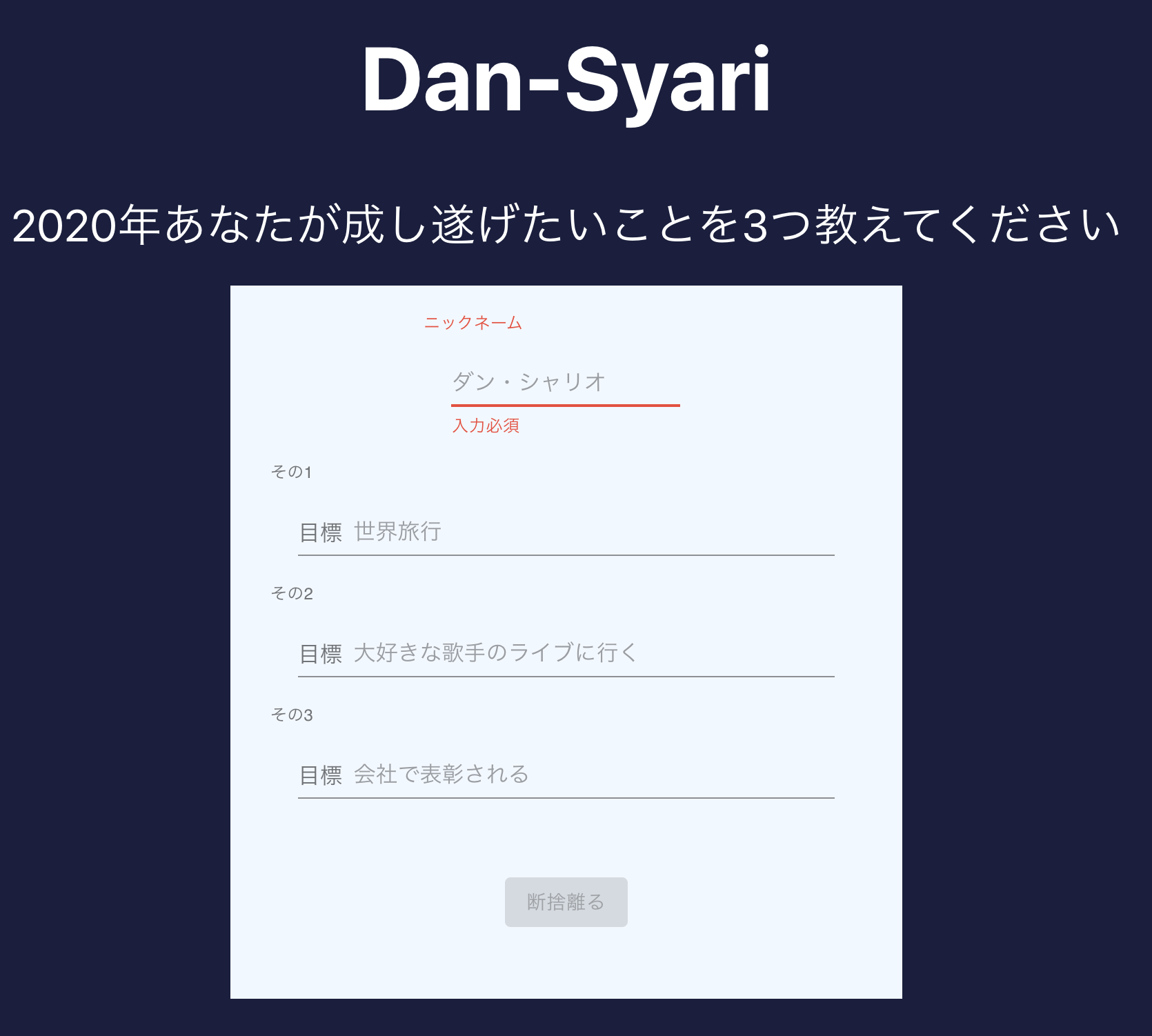
- 最初のデプロイはトップページだけでした
- 全く使い物にならないけど、デプロイって楽しいから何度でもしたくなります
- そのうち、デプロイしたくて開発している自分に気付きます(☆ここ重要!!)

1日目の途中経過
- 画像を見ればわかりますがほとんど進んでいません
- Typescriptとか、React-routerとかほとんど経験がなかったので悪戦苦闘しました
- ここら辺で、自分が作っているものは意味があるのかという自問自答タイムがありました
- これを打破できたのは細かいcommitと、とりあえずデプロイするみたいなことをやっていたら手が動き始めたからです

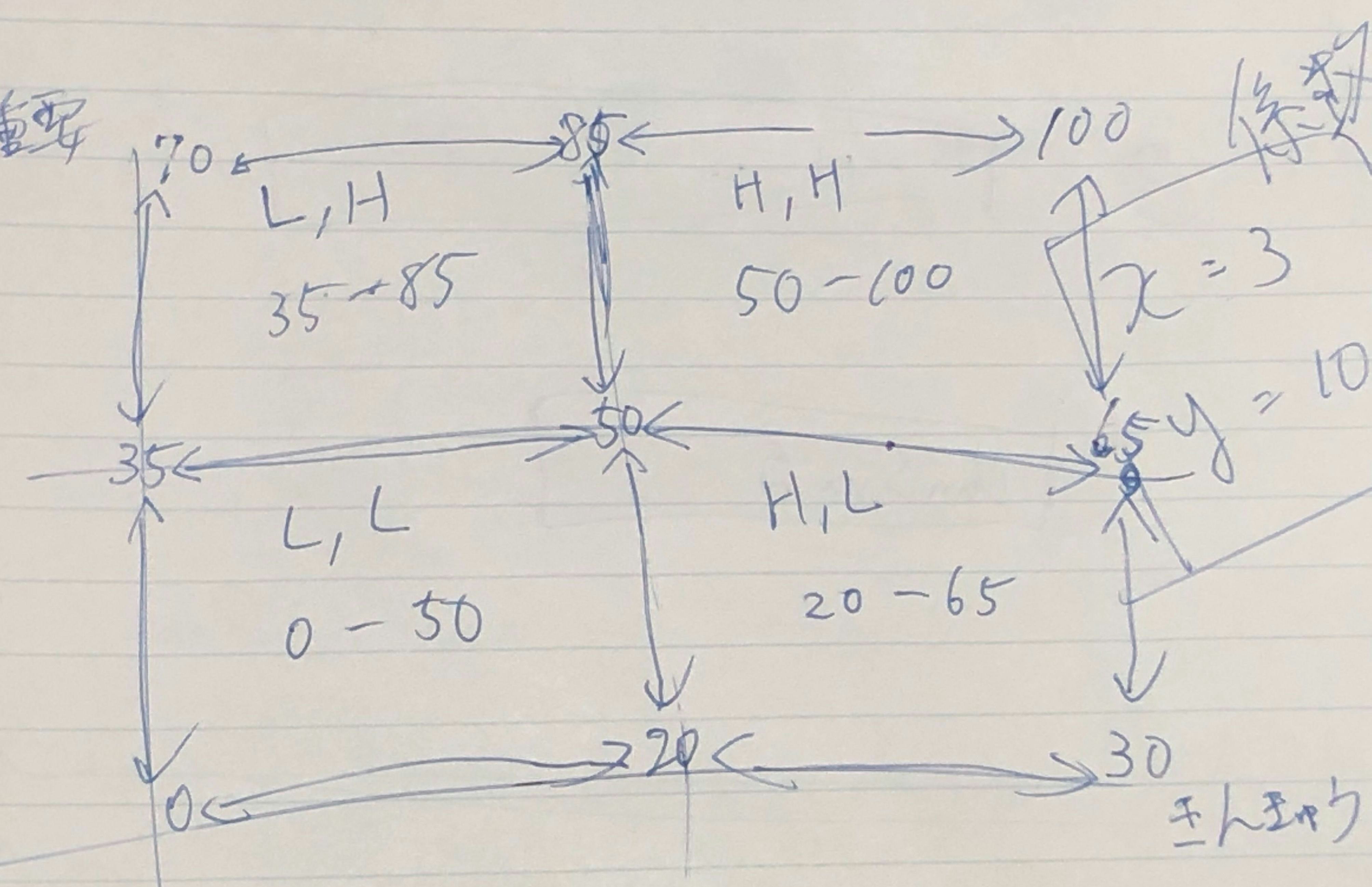
- 無限に質問が作れてしまうところからのスタートでした

1日目の終わり
-
結果画面以外の簡単な実装が終了しました
-
ここからは修正があった部分だけ画像をつけます(枚数が増えてしまうので)
-
トップページのフォームの「断捨離る」ボタンを全てのフォームに記入していないと押せないようにしました(validation)

- 3つの目標に対してそれぞれ質問ページを作りました
- ラフ画の時点では「はい・いいえ」でしたが、最終的に「0 ~ 10」で選択できるようにしました
- グラフ作りやすいし、高い低いを Yes or No の2値で選ぶのなんか違うなと思ったからです
- ラフ画の時点では「はい・いいえ」でしたが、最終的に「0 ~ 10」で選択できるようにしました

- 悲しいことに1日目の終わりの時点では結果画面まで行かなかったです
- この時点で開発開始から12時間経ち、ベッドへダイブしました
- これぐらいは1時間で終わらせられるだろ!!というお気持ちの人もいると思いますが、今回の技術はほとんど初挑戦だったのでお許しください
- 初めての技術はほとんど全部つまづくので温かい目でみていただけるといいですね
- どんなエンジニアだって最初はこんなもんです。これから開発したい!と思っている初学者のかたも諦めずに頑張ってください!

2日目の途中経過
- 各種質問に対する答えとして「0 ~ 10」をhtml標準の
<input type="range">を使って実装しました - 結果画面にグラフで3つの目標の結果画面を表示できるようにしました

- 結果画面にrechartsを使って、
- 2日目途中でこれだけ?と思われるかもしれませんが、Typescriptを初挑戦していて、型付けの部分でとんでもなく苦労しました
- rechartsというグラフ描画用のpackageを、別のプロジェクトにjsで作成し、そこなら簡単に呼び出せるのに、なぜかTypescript(ts)で呼び出そうとすると映らず、一生描画できないのではないかと絶望しました
- 結果的にTypescriptでは型付けのマッピングみたいなことをしたファイルがないと、型がわからず呼び出すことができていなかったです(@types/~ のpackageを追加しました)
- 得意じゃない、英語の記事を漁ってでも意地でも答えを見つけに向かいました(公式ドキュメントとかは最初に読みましょう)

2日目の終わり
- 2日目の途中の段階でやりたいことはほぼ終わったので、あとは微調整をしていくことができる状態になったので進捗が少し捗った
- トップのフォーム部分の文字の色が気に食わなかったので修正した
- 現状が良いのかという議論はあるけど、最初がダサすぎた

- Material UI を導入し、 Input とか Button あたりの既存のものを置き換えた
- これだけで雰囲気出てくる
- CSSフレームワーク大事(というかデザイナーさんは神)

- 結果画面にグラフだけじゃなくて、それぞれの項目の可視化もしてみた
- 星の大きさは「Dan Syari」的にいえば、あなたにとって大切なことを大きさで表している
- 大きい星ほど、あなたにとって大切なことである
- グラフを象限としてみたときに、第一、第二、第四、第三の順に大切なものになる
- 重要なことがあなたにとって大切なことですよ、ということを伝えたいのだ

- はっきり言って、こんなに文字があるとうざいなと、スクショしてみて強烈に感じた
- 次の開発には生かしたい


まとめ
- さぁ、いかがだったでしょうか
- 少しずつアプリが良くなっていくのが見えたのではないでしょうか
- ぶっちゃけ、現時点でめっちゃおしゃれで、実用性があって、いろんな人に響くかときかれれば耳が痛くなるでしょう
- でも、声を大にして言いたい、「最初はこんなもんだよ!」
- 家族や、友達、知り合いに使ってもらってそれだけで作ってよかったって思えるのも本当に大事だと思います
- エンジニアとして同じ技術を使い慣れて実装力を上げていくことも大事です
- が、コンフォートゾーンから抜け出すこともときには大切です
- 小さくてもダサくても良いから1年のうちに新しい技術に手を出してみること大事
- だということが「Dan Syari」を使っていただけるとわかります
- ぜひ試してみてください!!
3日目のオプション
- OGP設定
- TwitterとかFacebookとかに貼ったときにでるサマリみたいなあれです
- ぜひTwitterやFacebookに貼って、友達や知り合いに送ってみてください
- ちょっとしたデザイン微修正(margin/paddingとか入力欄のwidthとか)
- Firestoreの導入


- めちゃくちゃダサいw
- でも個人的には結構好き
使った技術の解説などは別の記事として作ろうと思います
少しでも面白いなと思った人や、年末の暇つぶしができて嬉しいなという人や、解説記事も読んでみたいなという人は「いいね!」してくださると嬉しいです(この記事にリンク追加したときに通知が飛ぶようになるので是非、「いいね!」しておくといいかもしれません)