「基礎学習の向こう側」
Java,PHP,JavaScript、世にプログラミング言語は数あれど、初学者が陥りがちな悩みは共通している。
それは、「どんなアプリケーション」を作ればよいかわからないことである。
特に、私自身も含め基礎文法を学習した方がその悩みを抱えているように感じる。
そのような方には、「アレンジ学習法」を提案したいと考え、本稿執筆に至った。
アレンジ学習法
この学習法は、インターネットでよく見られる初学者向けのサンプルアプリケーションを自分なりに変更(アレンジ)するというものである。
例えばこちらの動画ではJavaScriptの基礎文法のみでクイズアプリを作成する方法が説明されている。
こういった初心者向けのアプリケーションの、仕様や一部機能を自分なりに変更するのがこの学習法である。
実践例としては、このクイズアプリのコードを流用してタスク管理アプリを実装することなどが挙げられる。
具体例
文章で説明してもわかりにくい点があるので以下、画像を用いて説明する。
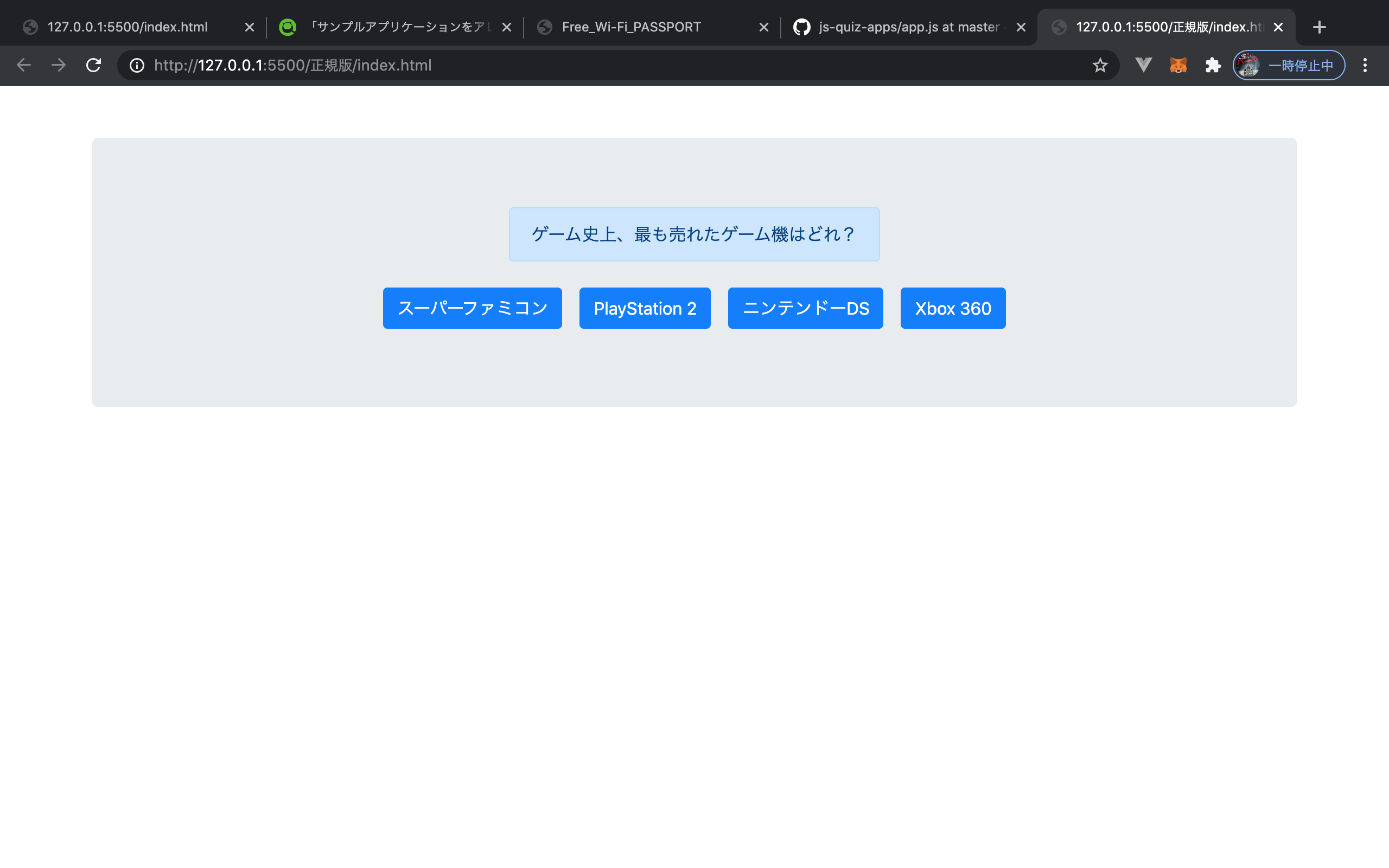
例えば元動画のクイズアプリの画面はこうなっている。
空色の背景の部分が問題文で、その下に並ぶ4つの青いボタンが選択肢である。
変更(アレンジ)するポイント
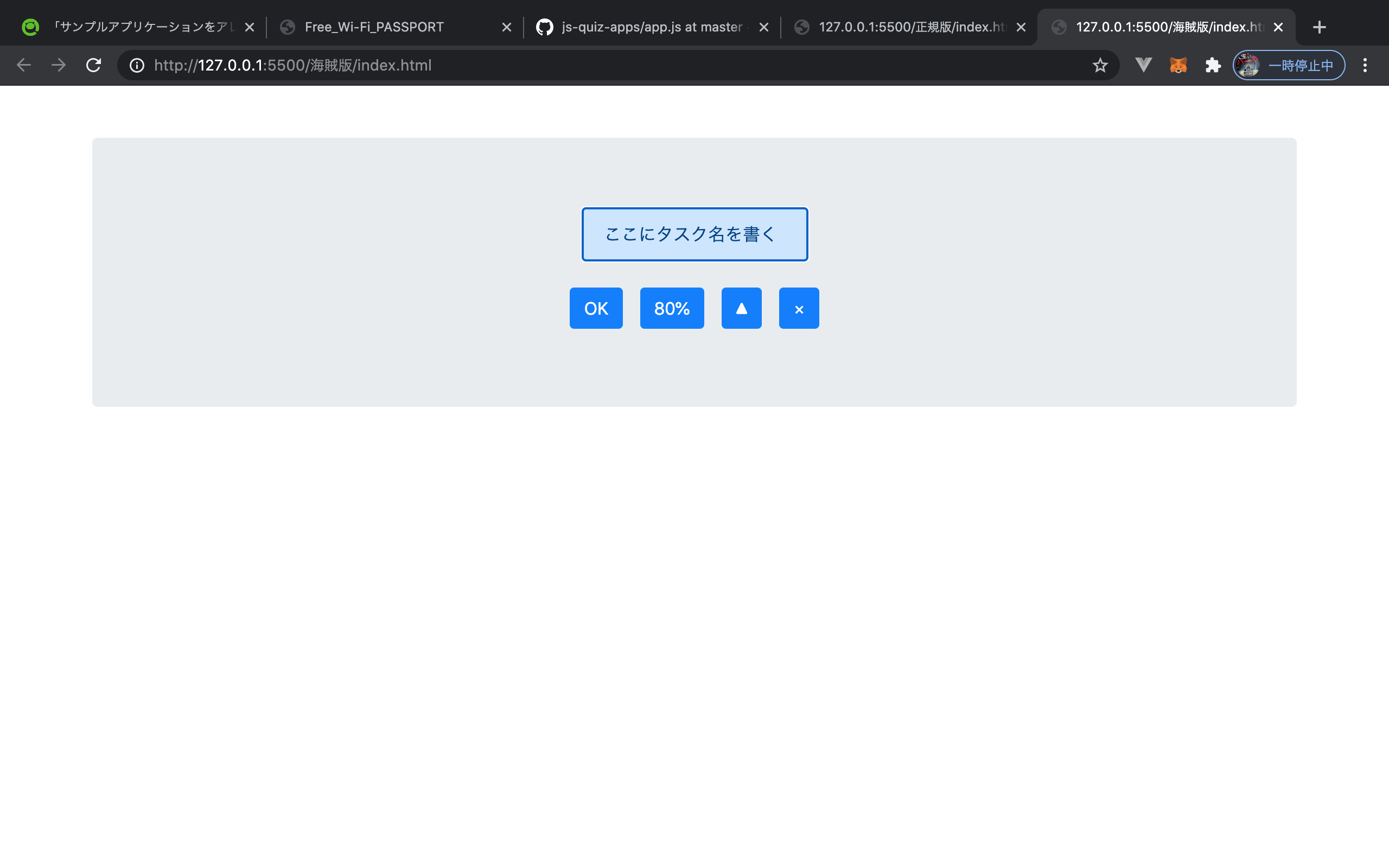
上記アプリをもし、問題文の部分にテキストを打ち込めるようにして、ボタンの部分に「OK」や「▲」マークを付ければどうなるだろうか。
テキストをタスク名、ボタンを達成度とすれば、れっきとした達成度評価つきのタスク管理アプリらしきものが出来ないだろうか?
↓このように
少々設計の知識は必要かもしれないが、最初からターゲットユーザーを設定、用いる技術も選定...するよりはハードルが低いので、初級者から中級者へステップアップするにはお勧めの学習法ではないだろうか。
現在筆者は転職活動のため多忙であるので、どう実装したかは次回以降の記事で紹介しようと考えている。
以上
参考文献など
参考にさせて頂いたセイト先生の動画
https://www.youtube.com/watch?v=fAluwAmHrws
上記動画にて実装されたコード
https://github.com/seito-developer/js-quiz-apps