やりたいこと
・GoogleのSearchConsoleで「CLSエラー」が出ているので改善したい
「CLSエラー」がでていると、SearchConsole > ウェブに関する主な指標 > モバイル のところで『不良URL』として表示されます。
そもそも『CLS』とは?
CLSとは、『Cumulative Layout Shift』の略で、視覚の安定性を測る指標です。
例えば、サイトを見ていたら突然ガクッとレイアウトがズレたり、突然画像が表示されてテキストが下に落ちたりしたら不快ですよね。
これが起きない状態を安定していると考えるとシンプルかな。
これを独自に測定した値がCLSの数値です。0.1未満がGOODとされています。
ついでに『LCP』『FID』について
LCPは『Largest Contentful Paint』。ページの表示速度を測る指標です。
ページが読み込みを開始してから2.5秒以内に表示できるとGOODとされます。
FIDは『First Input Delay』。ユーザーの応答性を測る指標です。
ユーザーがクリックやタップしてからの応答が100ミリ秒以下であればGOODとされます。
CLSエラーを確認するための準備
・Google Chromeの拡張機能『Web Vitals』を入れておく
表示しているサイトに、CLSエラーがどのくらい出ているのかどうか表示してくれます。LCPやFIDの数字も確認できます。
(エラーがでてると、アイコン上に数字がチラチラ出てうざいので、必要な時だけの使用にした方がいいですよ)
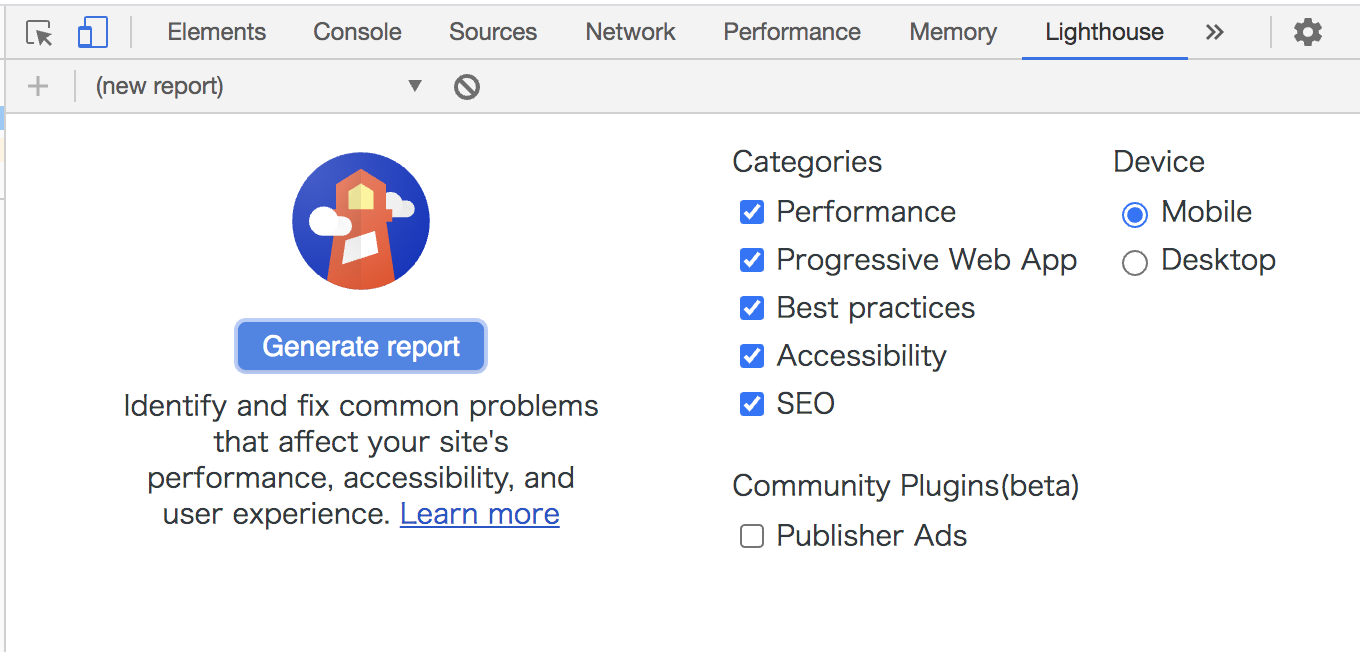
・Google Chromeのデベロッパーツール(開発ツール)でLightHouseが使えるのを確認する

サイトや拡張機能使わなくても開発ツールで使えたの知らんかった
『CLSエラー』の改善のためにやったこと
1)viewport設定の見直し
色々詰め込んだ<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">みたいなのではなく、viewportはシンプルに。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewportについては↓のページが参考になるかと。
参考)
もう逃げない。HTMLのviewportをちゃんと理解する - Qiita
2)画像タグ(img)の見直し
レスポンシブ対応のためにwidthやheightを省略している場合があると思いますが、これを設定するだけでほぼほぼ改善されます。
レスポンシブ対応はCSSでやりましょう。
img{
max-width:100%;
height:auto;
}
LightHouseの数字を上げるために、ほかにもやっておくといい対策
・aタグのrel要素の見直し
target="_blank"を指定している場合、rel="noopener"かrel="noreferrer"を入れると良いそうです。
・altタグは入れよう
空でもいいからいれておこう。
・htmlタグに lang をいれよう
意外に忘れがち。
CLSエラーを改善するとどうなるの?
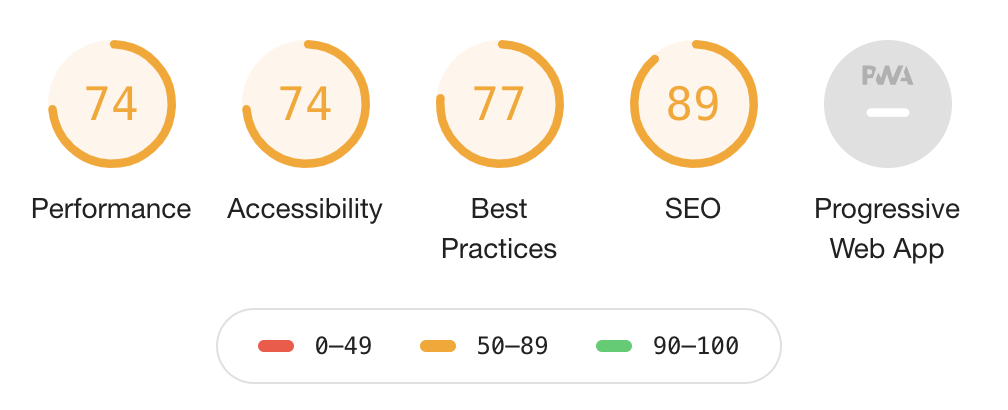
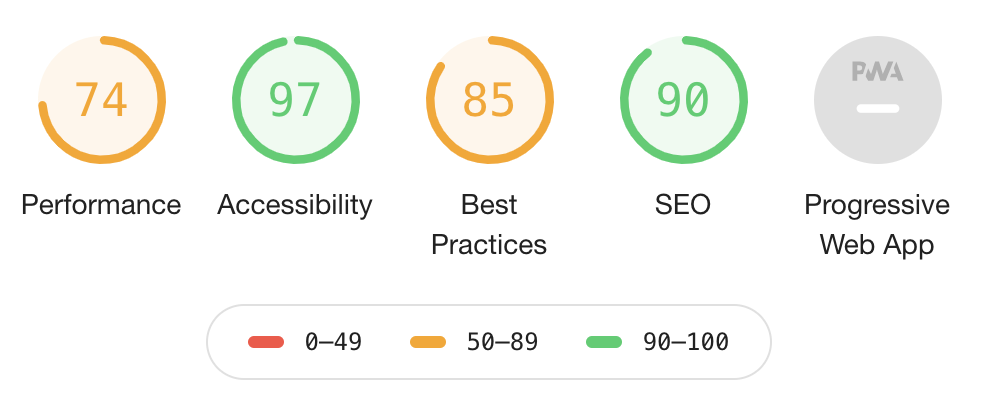
・LightHouseの数字がよくなる
Accessibility、Best Practices、SEOの数字があがります。
SearchConsoleのCLSエラーが消える
CLSの数値が0.25以下になれば不良URLではなくなるようです。
SEOの等の数値が上がるのを考えると、そっち方面で優良なサイトとして判断してもらえる、、、のかも?
SearchConsoleのCLSエラーの対象はファーストビューでの数値~~(っぽい?)~~じゃない
表示した時のWeb Vitalsの数値と、スクロールしてからの数値は変わります。
で、それをみていると、どうもサーチコンソールでエラーとして出る数値はファーストビューの数値みたいなんですよね。
(LightHouseの数字とも若干違うんですよね。アクセス時の状況でいろいろ変わるのでなんとも言えませんが)
なので、ファーストビューのCLSエラーを改善できれば、サーチコンソール上のエラーは消える?っぽいです。
でも、やっぱりスクロールしてる途中にガクッとしたら嫌なので、全体的に直しましょうね。
(追記:2021.05.28)
その後も色々調べてみましたが、サーチコンソールのCLSエラーは、やはりページ全体のCLSスコアをよくしないと意味がないみたいです。
LightHouseの数値と若干違うのでファーストビューだけかと思ってましたが、表示環境の問題のようです。
(追記ここまで)
CLSもLCPもFIDも、よりユーザー体験(UX)を提供するための指標で、必ずやらなければいけないわけではありません。
ただ、使いにくいサイト(UXの悪いサイト)を訪れたい人がいるかどうかを考えると、対策したい部分です。
また、2020年5月28日2021年6月中旬以降(になったようです)にGoogleが、検索ランキングの指標を、CLS・LCP・FIDから構成される「Core Web Vitals(コアウェブバイタル)」と既存のシグナルを組み合わせると発表してますので、SEO対策の一貫として対応したほうがいいかもしれません。
CLSエラーが気になる人はおためしあれ。
とても参考になる記事
・Web Vitals
・Core Web Vitalsについてざっくりまとめ - Qiita
・GoogleのUX指標「Core Web Vitals(コアウェブバイタル)」とは?LCP・FID・CLSを解説|ferret