Googleが「Core Web Vitals(コアウェブバイタル)を検索のランキング要因に組み込みますよー」とアナウンスしてから早3ヶ月。。。
正式な通知?(検索ランキングに組み込みスタートしますよーってやつ)は、まだ先だけど、調べて今のうちに少しずつでも対策しとくに越したことはないので、色々備忘録としてまとめます(゜゜)
今回は、コアウェブバイタルについての概要をまとめ。
Core Web Vitalsとは
サイトのUX(ユーザーエクスペリエンス:ユーザー体験)品質をより良く保つために定量化した指標であるWeb Vitals(ウェブバイタル)。
その中でも「UXには特に大事でしょ!」とされた3つの側面
- 読み込み
- インタラクティブ(対話性)
- 視覚的安定性
に焦点を当て、それを含んだ指標を、**Core Web Vitals(コアウェブバイタル)**としている。
コアウェブバイタルは下記3つ。
LCP(Largest Contentful Paint)
最大コンテンツの描画時間(単位は秒)。
UXの中の「読み込み」にあたる。
最大コンテンツは、画像や動画、テキスト、見出しなどさまざまで、ページによって変わる。
これは、Chrome DevToolsなどを利用すれば、最大コンテンツが何なのか調べることができる。
この最大コンテンツの描画時間が早いと、UXが良いということになる。
FID(First Input Delay)
初回入力遅延(単位は秒)。
UXの中の「インタラクティブ(対話性、双方向性)」にあたる。
インタラクティブとは…
「対話」または「双方向」といった意味で、ユーザーがパソコンの画面を見ながら、対話をするような形式で操作する形態を指す。
【引用】ASCIIデジタル用語辞典
例えば、Webページ見ててユーザーが何か操作をする(ボタンを押す、フォームに入力する等)ときに、ちゃんとレスポンスがあるみたいな流れが、インタラクティブってことですな。
このレスポンスが早いと、UXが良いということになる。
CLS(Cumulative Layout Shift)
累積レイアウト変更(単位なし)。
簡単に言うと「ユーザーが予期していないレイアウト変更(画面のカクつき)」のこと。
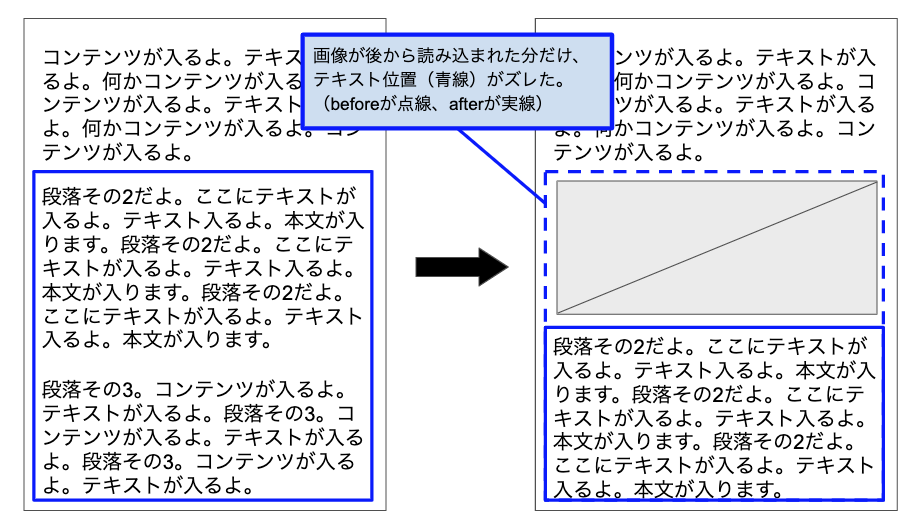
例えば、とあるWebページで画像が読み込まれるのが遅くて、コンテンツ読んでたのに突然画像がぬん!って出てきて、読んでた位置がズレちゃうとか。。

こういうのが、「ユーザーが予期していないレイアウト変更」。
UXの中の「視覚的安定性」にあたる。
このレイアウト変更が小さいほど、UXが良いということになる。
Core Web Vitalsを調べる方法
調べる方法は色々あるが、ここでは簡単に調べられるものをご紹介。
検索ランキングの要因になる半年前に正式な通知が飛ぶので、今急いで対応する必要はないが、今のうちにゆっくりじっくり対策をするのはありだと思うので、下記方法で調べてもらって、少しずつ改善すると良き。
1.PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
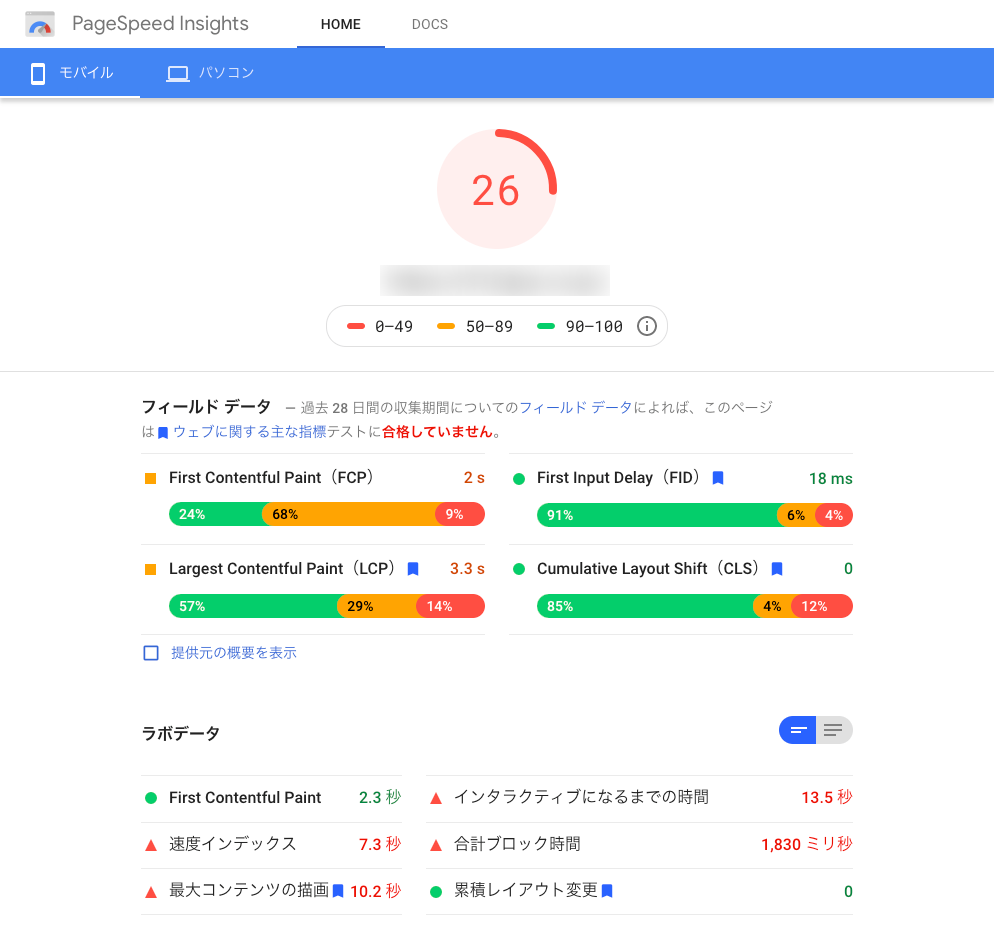
調査したいURL入力したら、下図のような結果で、分かりやすく表示してくれる。

フィールドデータとラボデータでそれぞれウェブバイタルが表示される。
(コアウェブバイタルには、青リボンみたいなアイコンがついてる。)
また、改善できる項目も提示してくれるので、測定された項目の詳細が分からなくても、それを参照して改善することができる。
ちなみに、結果で出てくるフィールドデータとラボデータの違いは下記の通り。
- フィールドデータ:色んな端末やネットワーク環境のユーザーから匿名で送られたパフォーマンスデータ
- ラボデータ:特定の端末・ネットワーク環境で測定されたパフォーマンスの推定値
フィールドデータは、実際のサイトのパフォーマンスがどれくらいなのか調べたい場合に、ラボデータは、開発中にパフォーマンスを調べたい場合に利用する、みたいなイメージだと良いのかな?
2.Googleサーチコンソール
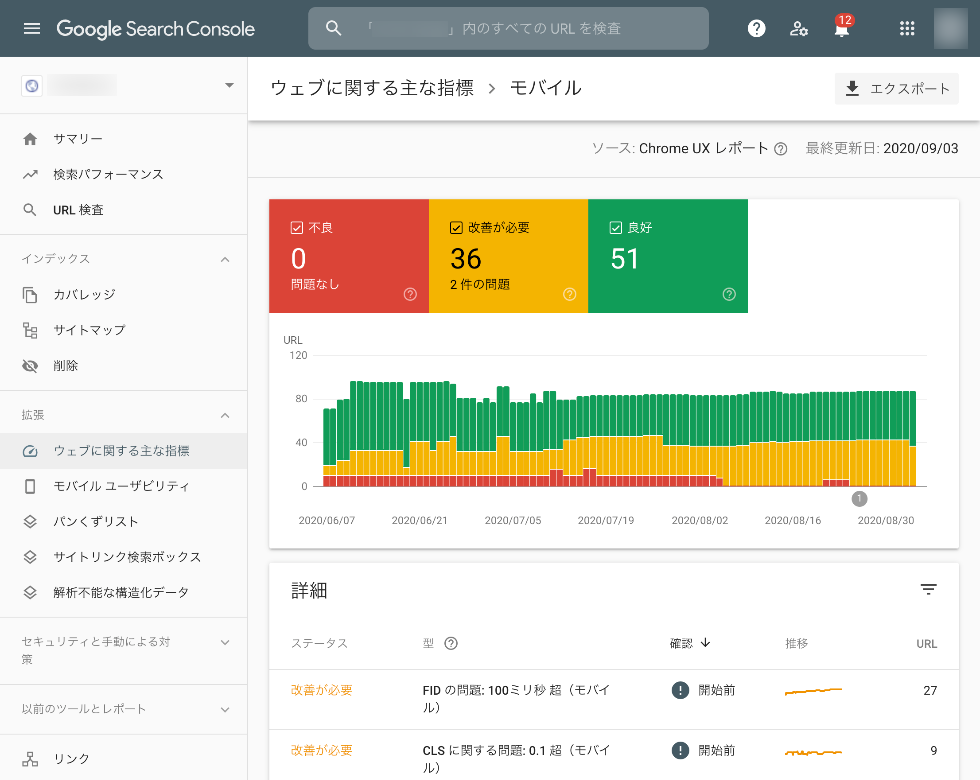
サーチコンソールが入っていれば、コアウェブバイタルがそれぞれ不良・改善が必要・良好かを出してくれる。

このデータは、CrUXデータに基づいて出しているため、PageSpeed Insightsのように各ページごとの数値が出るわけではない。
3.Lighthouse
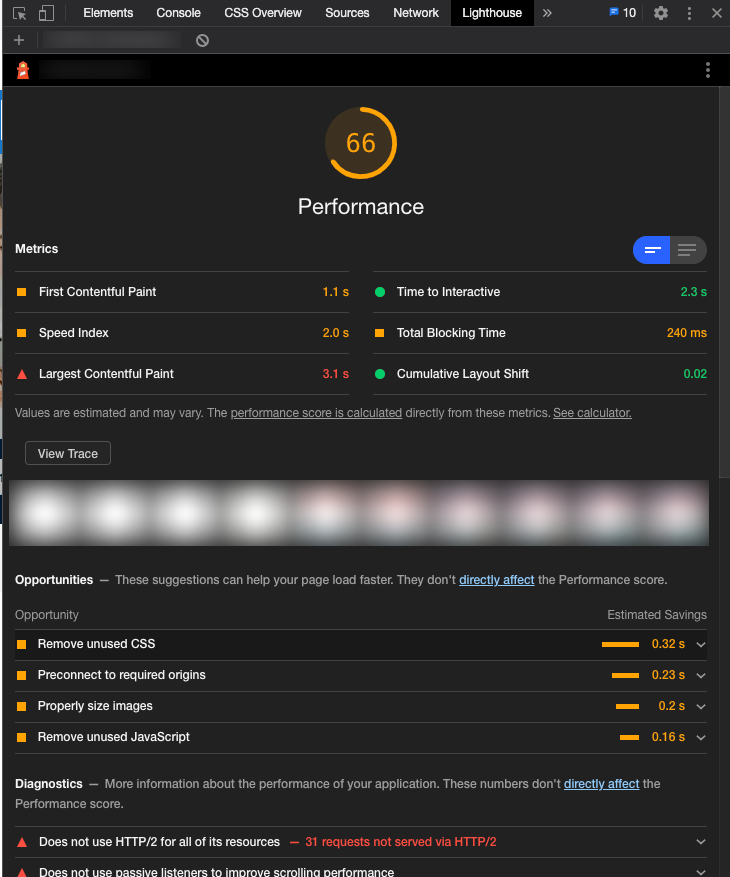
ChromeのDevToolsのLighthouseタブから調べることが可能。
これにもPageSpeed Insightsと同様に改善できる項目(Opportunities)が出てくる。

これはラボデータになるので、開発時にチェックするときとかに良さそう。
ちなみに web.devのmeasureでも同じような測定をすることが可能。
4.Chrome拡張機能
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
「とりあえず、簡単にコアウェブバイタル測りたい!」ってときにはChromeの拡張機能使うと、すぐに測ることができる(FIDが出ていないときは、フォームにフォーカス合わせたりすると、数値が出るよ)。
これもLighthouse同様にラボデータになる。
最後に
コアウェブバイタルについての概要と計測方法についてはざっくりまとめたので、次はそれぞれの項目の改善方法書いていくぞー(`・ω・´)ゞ
【追記:2020年12月2日】亀スピードで各項目の詳細をまとめているので下記にリンク載せとく!