やりたかったこと
WordPressに入力した絵文字を『Noto Emoji』で表示したい
Noto EmojiはGoogle Fontsで提供されている絵文字フォント。通常の絵文字より使いやすいので、タイトルのアイコンなどに使用したかった。
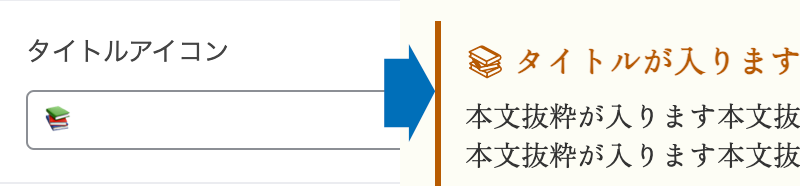
カスタムフィールドでテキストの絵文字入力エリアを作り、そこに入力した絵文字がタイトルなどで表示されるようにしたい。

起きていた問題
PCで確認していた時は問題なく表示されていたが、iOSで見ると一部の絵文字が表示されない。
通常の絵文字では表示されるが、Noto Emojiを適用すると表示されない。しかし、Noto Emoji内に絵文字自体はあるので、何かの齟齬が起きているらしい。
解決のヒントが見つかった
絵文字のエンコード周りの問題ではないかと思い、色々と変換を試みた。
UTF-32に変換し→16進数へ数値化をしたところ、iOSでもNoto Emojiで表示できる絵文字は2文字で構成されているのに気付く。
⛩️ → ⛩️
❤️ → ❤️
表示されない絵文字は、1文字で構成されていた。
🌸 → 🌸
📚 → 📚
🐏 → 🐏
「️が最後についていると表示ができるらしい?」
試しにHTML上で試したところ、表示ができてしまった……!
️はどうやら『異体字セレクタ』というやつらしい。これをつけてあげることで、iOSでもちゃんとどの文字なのかが分かるようだ(たぶん?)
出来上がったコード
『異体字セレクタ』をくっつければいいのなら、関数化して使いまわせばいいか。
ということで以下のような関数を追加。
// iOSで Note Emoji が置き換えされない問題を解決する
function convert_for_notoemoji($str){
$emoji = mb_convert_encoding( $str, 'UTF-32', 'UTF-8' );
$hex = bin2hex( $emoji );
$hex_len = strlen( $hex ) / 8;
if($hex_len <= 1){
$emoji_utf = str_replace("000", '&#x', $hex);
$emoji_utf = $emoji_utf.';️';
}else{
$emoji_utf = $str;
}
return $emoji_utf;
}
投稿ループ内では以下のように使用。
$title_icon = get_post_meta($post->ID, 'title_icon', true);
$title_icon = convert_for_notoemoji($title_icon);
echo '<span class="noto-emoji">'.$title_icon.'</span>';
.noto-emoji{
font-family: "Noto Emoji", sans-serif;
font-optical-sizing: auto;
font-weight: 400;
font-style: normal;
}
事前にGoogleフォントなどで『Noto Emoji』を読み込んでおいてね。
ひとまずサイトでも使えるようになったので、よかったよかった。