Reactの勉強がてらにアプリを作ってみました。
(正確には3ヶ月ぐらい前に作ったやつをちょこっとアップデート)
せっかくなので久々にゲームを作ろうかなと思案すること5秒、やっぱりアドベンチャーゲームだよね、ということで作りました。ゲーム。
1. 絵を描く
何はともあれ、まずは絵から描きます。
だって絵がないとアドベンチャーゲームにならない。
1-1. 眺める
今年の流行といえばウマ娘、やったことないけど。
参考にするため絵を眺めます。
じー・・・
1-2. ラフを描く
お絵かき環境は iPad Pro + Pencil で MediBang Paint を使って描きます。
まずはラフを描いてだいたいの雰囲気を出します。
(描き終わった後にこの記事を書いてるため、MediBang Paintのレイヤーは全部できあがった状態になってます。)
1-3. 線画を描く
ラフ画の上から線を引きます。
線に隙間があると塗りつぶしがうまくいかないので注意。
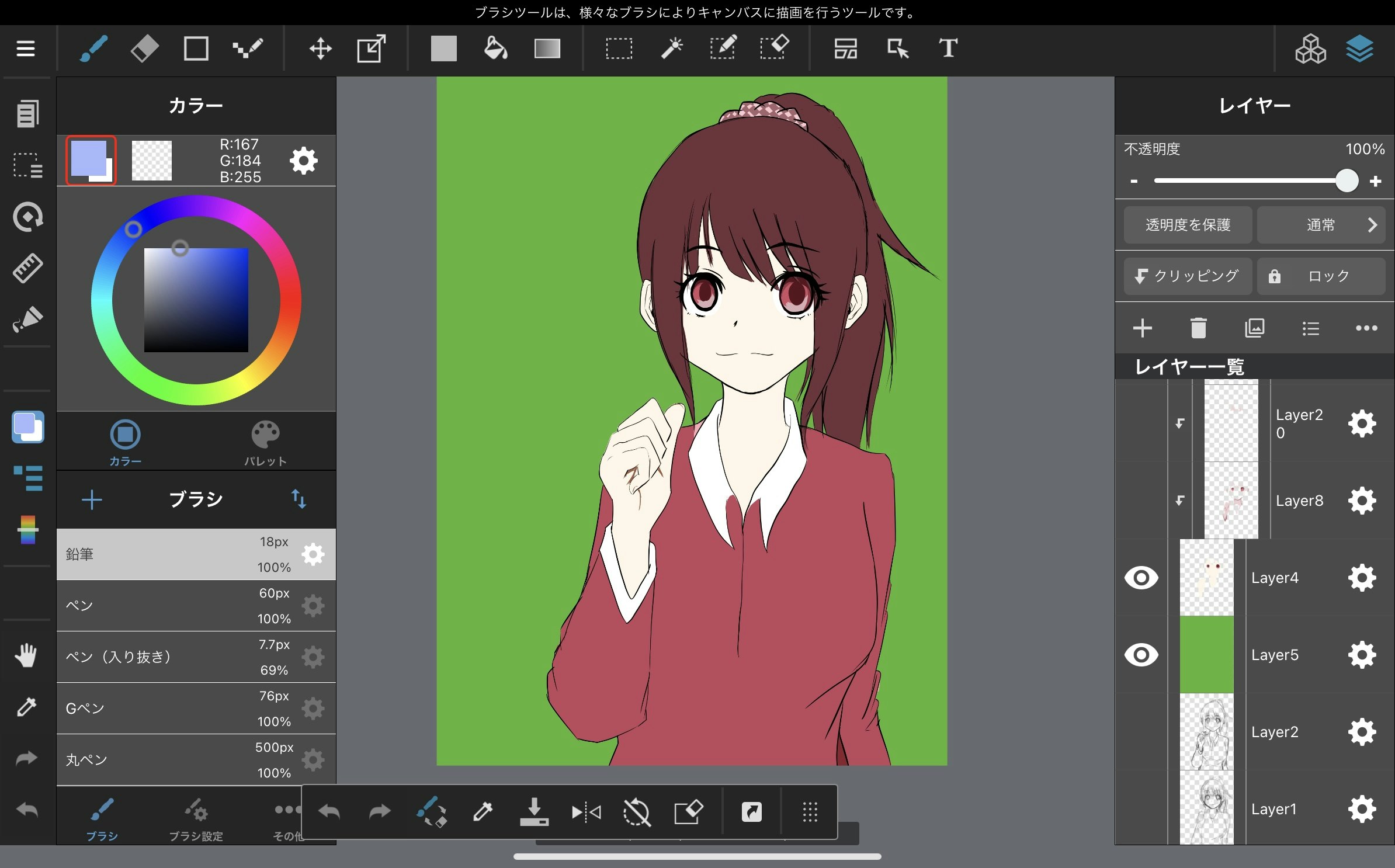
1-4. 色を塗る
大雑把には肌、服、髪の3つのレイヤーにわけて塗ります。
背景に色をつけているのは塗り漏れに気づきやすくするためです。
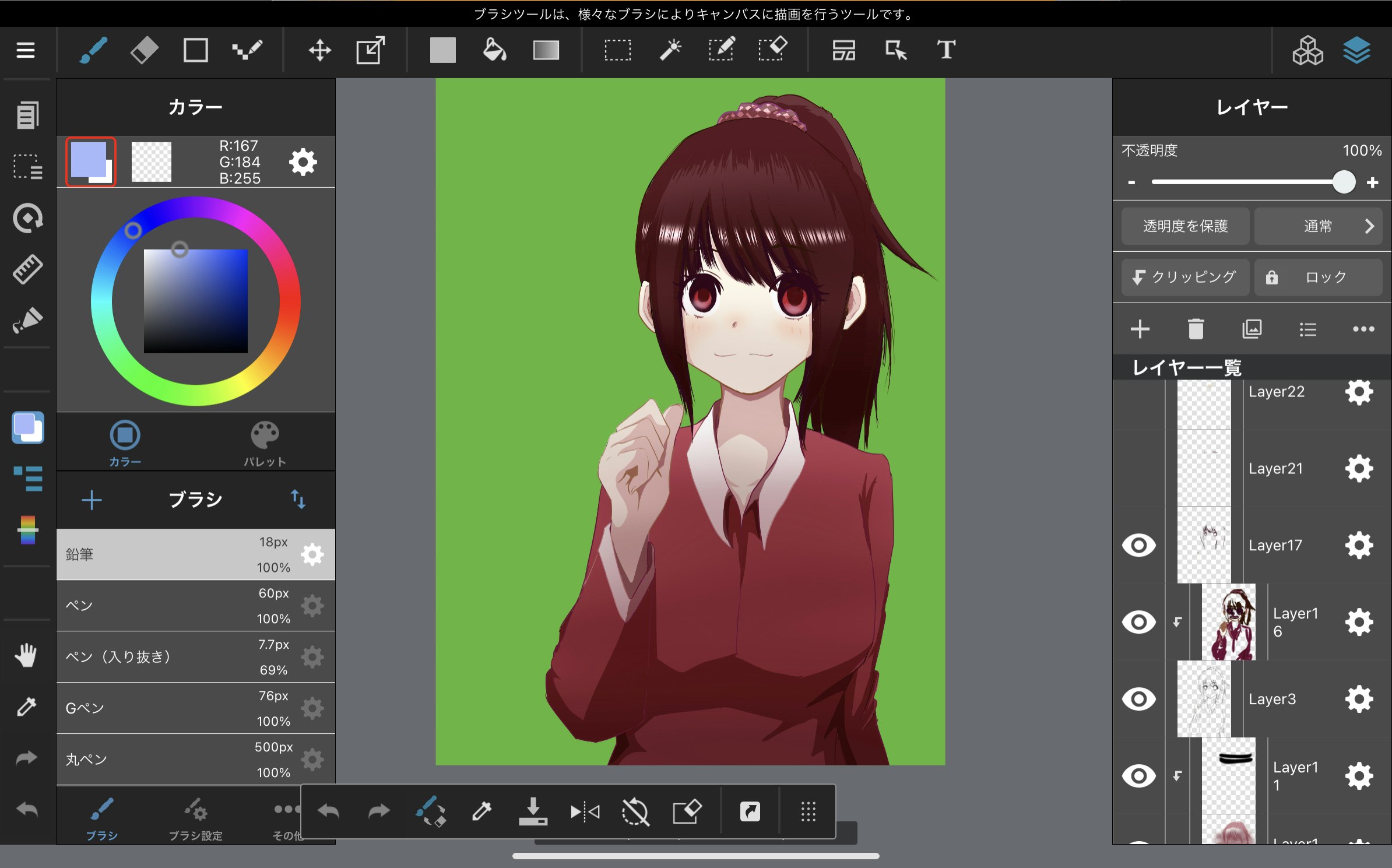
1-5. 影をつける
肌レイヤーの上に1個レイヤーを追加し、「クリッピング」にしたうえでレイヤーの重ね方を「乗算」にします。
影は濃い影と、薄い影の2色。
それとは別に頬に少しチークっぽいのもいれます。
プラス追加で、個人的な好みですが、絵の下の方が暗くなるように下にいくほど濃い影を全体に被せています。
1-5-1. 肌
同じように、服、髪にも影をつけていきます。
1-5-2. 服
1-5-3. 髪
髪には影以外にも「発光」でレイヤーをかぶせてハイライトをつけます。
1-6. 線の色を変える
肌や髪の色などにあわせて、真っ黒だった線の色を変えていきます。
例えば薄橙(肌色)の領域の線は濃いめの茶色にします。
これで無骨な雰囲気だったものがオシャレになりました。
ついでに前髪の部分も線を追加で引いて増毛しました。
1-7. ハイライトを入れる
髪の毛には既にいれちゃってましたが、髪の毛や瞳にハイライトを入れます。
1-8. 表情のバリエーションを作る
ゲームにするので複数の絵のバリエーションが必要です。
顔のパーツだけ別レイヤーで書き換えて、いくつか表情のバリエーションを作ります。
この例では頬の色と瞳のハイライトを増量して「ときめいてる感」を出しています。
1-9. キャラクターのバリエーションを作る
今回作ったゲームは先程の女性しか登場しないのですが、実は男性も同じように作ってました。
これで、なぜか主人公にヒロイン達の好感度を教えてくれる親友キャラが必要になってもバッチリです。
2. 背景を作る
背景は適当な風景の写真から Photoshop で加工して作ります。
近所の公園の写真があったので採用。
3. 音楽を作る
ゲームといえば音楽は必須です。
過去の記事でも書いたことがありますがGarageBandでぽちぽち作ります。
4. 音声を作る
結論、断念しました。
Adobe Audition で加工したら男声→女声変換できるかなと試しましたがダメでした。
キャワワな声を発したかった・・・
5. プログラムを作る
ゲームなのでプログラムを書きます。
書いたものはこちら → https://github.com/uemegu/ReactPractice
なんてことのないReactのアプリで、「Reactってどうやって書くんだっけ?」「Hooksってなんだ?」という状態から勉強しながら書いてみました。
5-1. こだわったところ
5-1-1. ボタンの動き
大きくアニメーションをつけたかったので割とダイナミックに動かしました。
スマホの場合はマウスオーバーがないので、タップしてアニメーションが終わるまで待ってから次のアクションに移るようにしてます。
Nativeアプリであれば端末を振動させれますがWEBアプリなので、スマホでタップした感をユーザーに伝えるためにあえてこうしてます。
const selectItem = (flagNumber: number) => {
setTimeout(() => {
flags.push(flagNumber);
context.nextStory();
}, 500); // ボタンのアニメーションが終わるまで少し待つ
};
const getItems = (): ReactElement => {
return (
<>
{current.items.map((o, i) => (
<Button
key={`item${i}`}
className="StoryReader__items mt-8"
label={o.text}
onClick={() => selectItem(o.flg)}
></Button>
))}
</>
);
};
#このアニメーションを待つまでのディレイを含めたClickイベントをButton中に作れば良かったなと後で思いました
5-1-2. ストーリーの外出し
ストーリーはJSONファイルにしていて、条件分岐やフラグ制御も含まれています。
特別な動きが出てこない限りはJSONを書いていくとゲームができあがります。
https://github.com/uemegu/ReactPractice/blob/master/src/Assets/Story/Chapter1.json
色々考えた結果、めんどくさくなって1階層だけのJSONで表現してます・・・
6. ストーリーを書く
先程のJSONにストーリーを書いていきます。
悩むこと30分・・・完成しました。
自分の文才が恐ろしいです。
7. できあがり
作った結果は GitHub Pages で公開してます。
https://uemegu.github.io/ReactPractice/
作った感想
誰かReact教えて・・・
追記:iOS15だと画面遷移時のアニメーションがおかしくなってました・・・後で修正します