やりたいこと
jQueryで、
e.preventDefault();
を使った後にsubmitボタンにdisabled属性が付いてしまうので、これを
prop('disabled', false)
を使って削除したい。
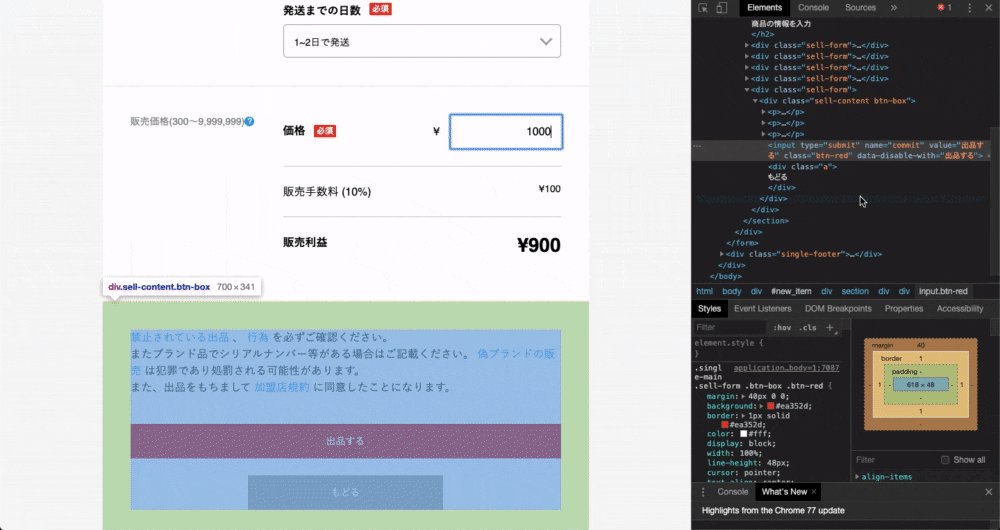
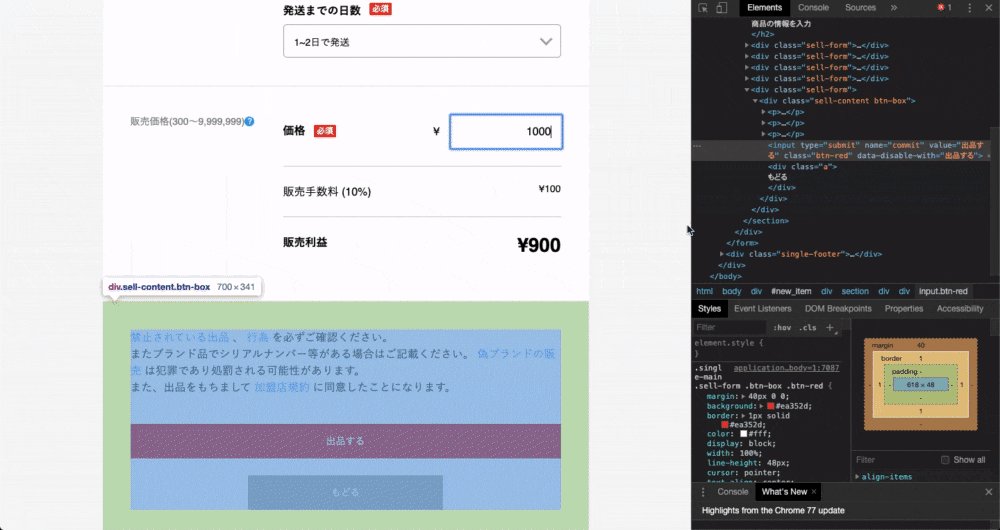
上手くいかないコード
$(document).on('turbolinks:load', function(){
$('#new_item').on('submit', function(e){
var child_category = $("#child_category").val();
var grandchild_category = $("#grandchild_category").val();
if(child_category == "---" || grandchild_category == "---"){
e.preventDefault();
alert('カテゴリを選択してください');
$('input[name="commit"]').prop('disabled', false);
}
})
})
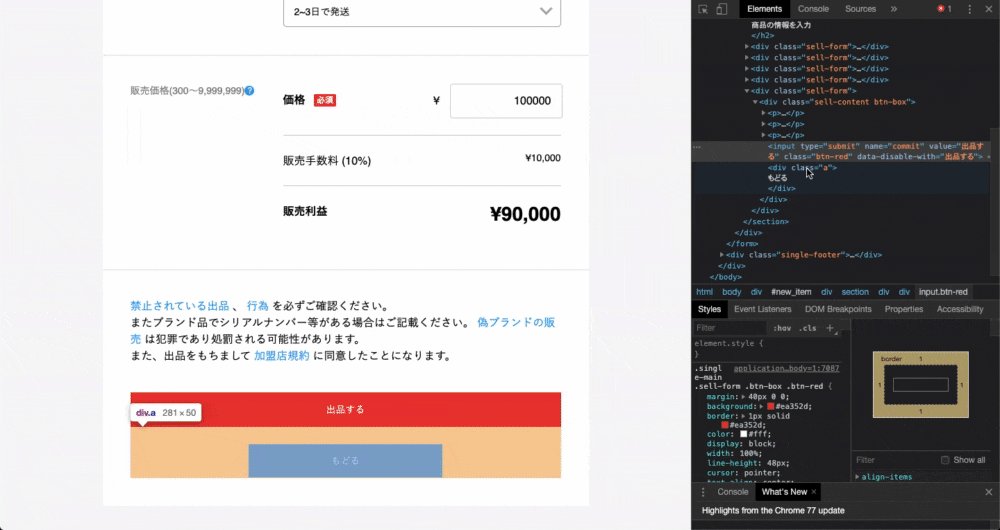
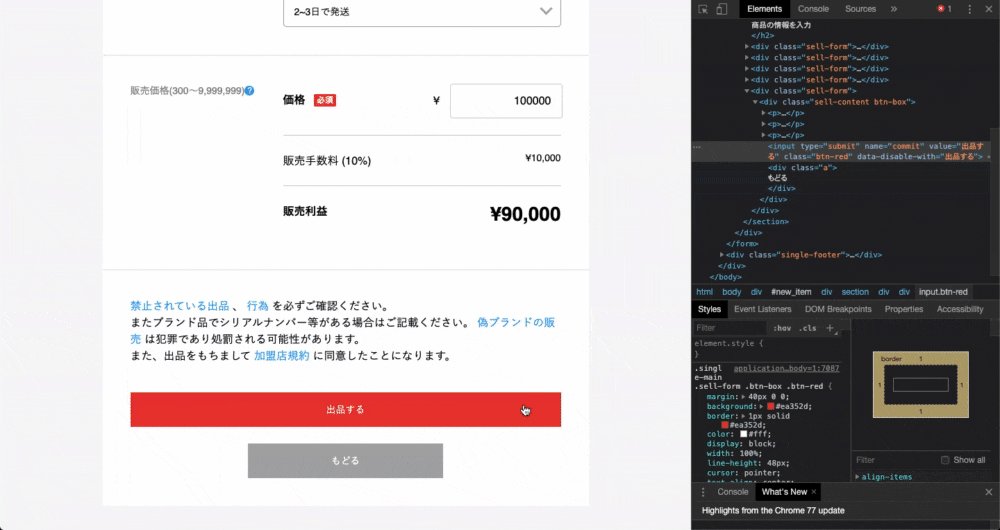
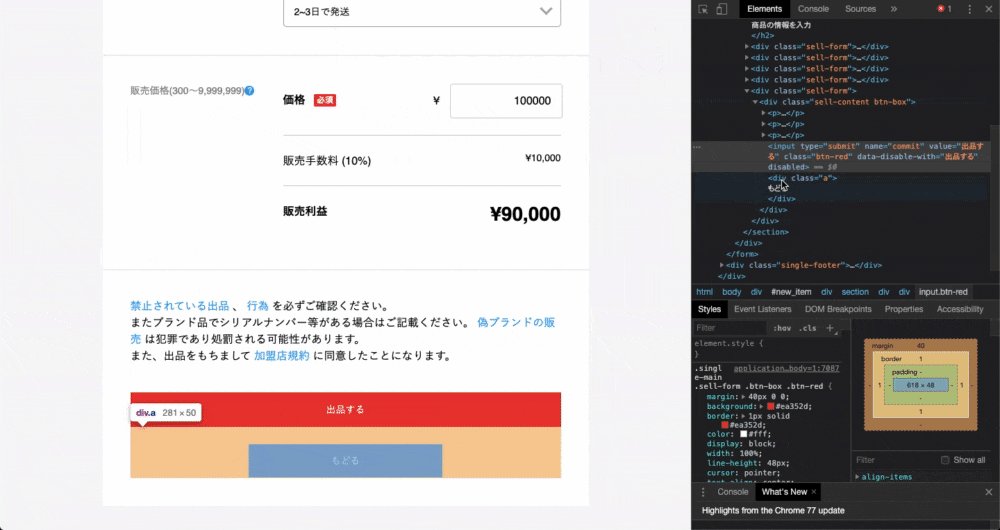
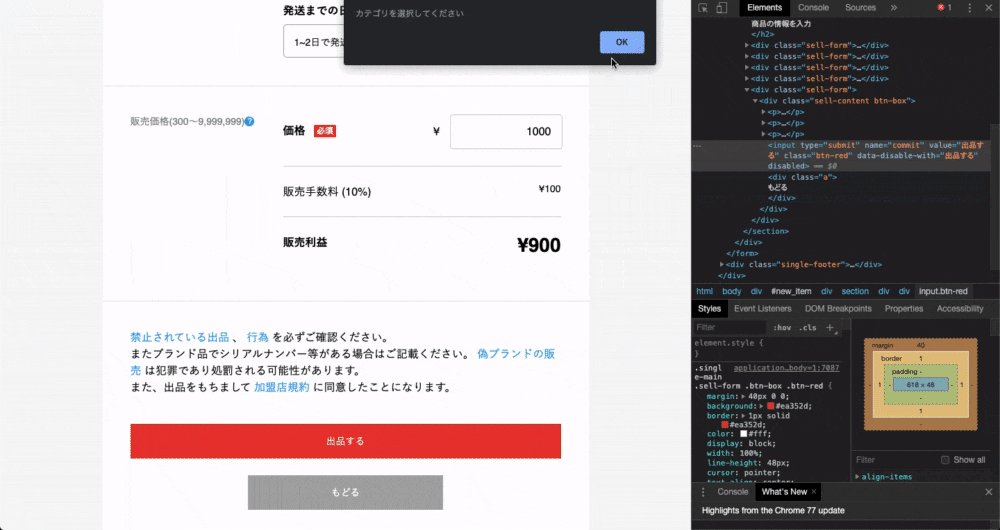
実行結果は以下の通りで、なぜかdisabledが消えてくれません。

※他にもattrを使ったりremoveAttrを使ったり、いろいろ試してみましたが、何をやっても上手くいきませんでした。
※console.logで確認したところ、propメソッドが効いていないわけではないようでした。disabled属性はfalseになっているにも関わらず、disabledが残ってしまうという現象が起きます。
上手くいったコード
$(document).on('turbolinks:load', function(){
$('#new_item').on('submit', function(e){
var child_category = $("#child_category").val();
var grandchild_category = $("#grandchild_category").val();
if(child_category == "---" || grandchild_category == "---"){
e.preventDefault();
$.ajax({
}).done(function(){
alert('カテゴリを選択してください');
$('input[name="commit"]').prop('disabled', false);
}).fail(function(){
alert('ajax失敗');
})
}
})
})
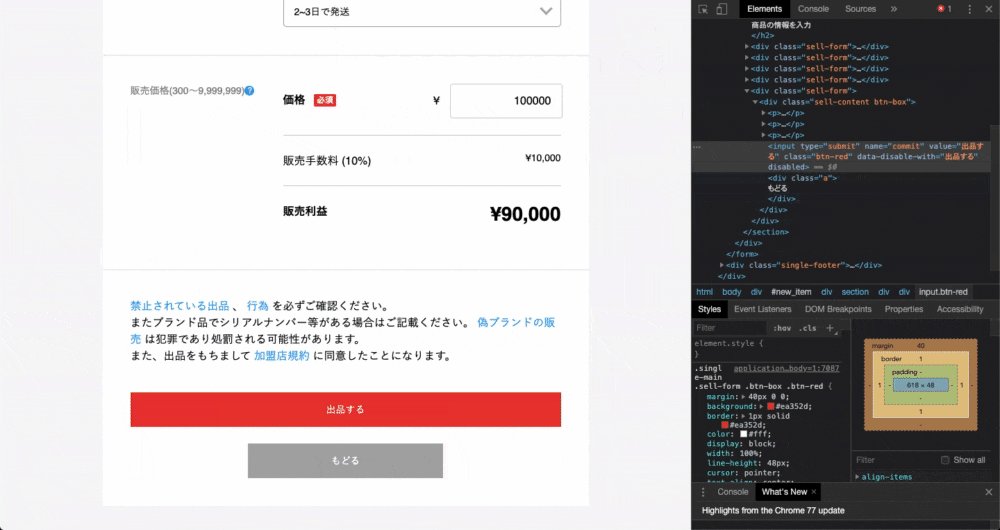
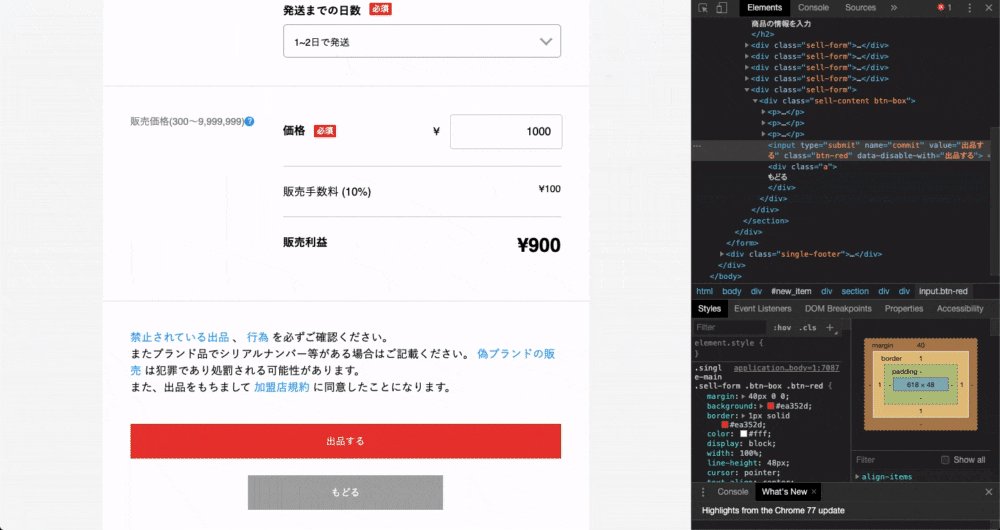
実行結果は以下の通りで、disabledが消えてくれるようになりました。

ajaxをはさむことによってなぜか正常に作動しました。
理由はよくわかっておりませんが、とりあえずこれで動くようになりました。