2019年にリニューアルされたCheckoutはクライアントサイドのみの実装であれば導入がJavaScriptのコードをどこかのHTMLに貼り付けるだけで超簡単なのだが、そのCheckout機能を有効化しないとコードスニペットが出てこないという罠にハマった。
 入力フォームも洒落乙になった。
入力フォームも洒落乙になった。
公式リファレンス
https://stripe.com/docs/payments/checkout/client
英語だけどこれを見つけられれば早い。ググってもレガシー版のリファレンスばかりがでてきた。
新しいCheckoutのやり方
https://qiita.com/kskinaba/items/2ba42eda07227a9b96d5
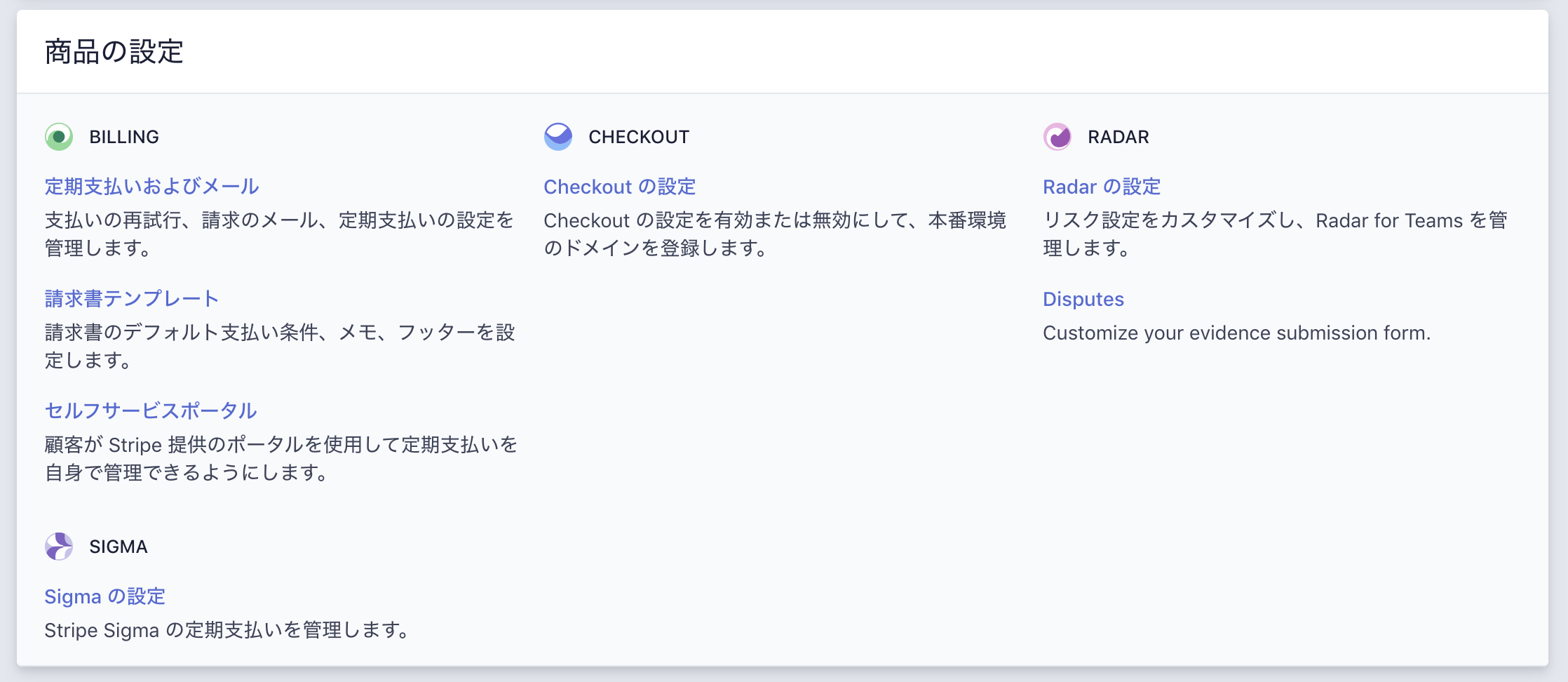
基本は上記に従うが画像つきで説明する。商品の設定>Checkoutの設定に行く。

すると左側に商品メニューがでるので商品を作成する(本番とテストで商品は別扱いとなることに注意)

作成した商品の中のSKUごとにCheckoutで使用というボタンが出る。

これを押して出てくるJavaScriptコードを任意のWebページに貼り付けてやれば、あとはよしなにやってくれる決済ボタンが表示される。ちなみに商品とSKU(購入情報)を混同しないように注意。
補足
レガシー版のCheckoutのドキュメントではRails向けに書かれていたのに、新しい版のサーバーサイドも開発するドキュメントではRubyのコードとしてしか書かれていいないので、初心者からすると「ProgateでRailsはやったけど純粋なRubyのコードだけ見せられてもわけわからん…」となって結構ハードルが高い印象。
その他の参考記事
Railsでのやり方
レガシー版のRailsでのやり方
https://qiita.com/disk131/items/8381f35be9c70bd7b9e2
ただしURLの:idの取得をうまくしてくれずルーティングがうまくできませんみたいなエラーが出た。
