はじめに
※この記事はstripeにもうすでに登録している体で書いていきます。
railsへの導入については公式サイトに記載されています。
https://stripe.com/docs/checkout/rails
ですが、ちょこちょこ自分なりに修正したのでそれを書いていきます。
ログイン機能はdeviseで実装する前提で書いてますので、current_userはユーザー情報が格納されています。current_user.emailはユーザーのemailアドレスを指しています。
導入
Gemfileにgem "stripe"を追加しbundle install
コントローラー作成
$ rails g controller charges
ルート指定
公式ではresources :chargesで指定していますが、ぼくはこのように追加しました。
post "products/:id/charge", to: "charges#create", as: "charge"
今回はcreate処理のみ実装していきます。
productsというのは商品を扱うパスになります。
↓のように商品個別ページに決済ボタンを配置するような実装方法をとっています。

ですので"products/:id/charge"の:idは商品のidが入ります。
購入ボタン実装
<%= form_tag charge_path(@product) do %>
<script src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="<%= Rails.configuration.stripe[:publishable_key] %>"
data-amount="<%= @product.price %>"
data-currency="jpy"
data-description="クレジット決済"
data-name=<%= "#{@product.name}を購入" %>
data-email=<%= "#{current_user.email}" %>
data-label="購入する"
data-image="https://stripe.com/img/documentation/checkout/marketplace.png"
data-locale="auto"
data-allow-remember-me="false">
</script>
<% end %>
slimで書くとこのようになりますね。
= form_tag charge_path(@product) do
script.stripe-button data-amount="#{@product.price}\
" data-currency="jpy" data-description="クレジット決済\
" data-key="#{Rails.configuration.stripe[:publishable_key]}" data-locale="auto" data-name="#{@product.name}を購入\
" data-email="#{current_user.email}" data-label="購入する\
" data-allow-remember-me="false" src="https://checkout.stripe.com/checkout.js"
@productには商品名や金額などの商品データが入ってます。
使用しているcheckout.jsのオプションについて説明していきます。
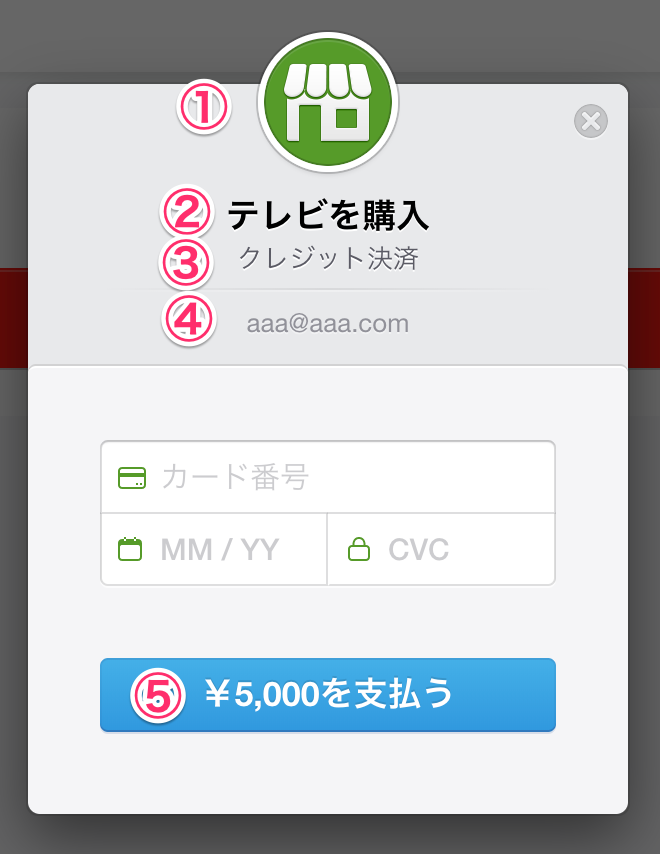
商品購入ボタンを押下したとき次のようなモーダルが表示されます。

data-keyは公式サンプルコードのままでよいです。必須項目です。
①アイコン
data-imageはべつになくても。。。飾りです。
②名称
data-nameはこの決済の名称です。
③説明文
data-descriptionは↑の説明文です。
④ユーザーのメールアドレス
data-emailはユーザーのメールアドレスを指定してあげることにより、emailアドレスを入力する手間を省いています。
current_userはログイン機能をdeviseで実装しているのでそのユーザー情報が格納されています。
公式のサンプルコードではdata-emailを指定していない為、メールアドレス入力欄が表示されます。
ここで注意点があります。
data-emailを指定する場合は、ユーザー登録時に必ずsample@example.comのような形で登録させるようにしてください。例えばaaa@aaaだとstripe側の保存処理でエラーになってしまいます。
ログイン機能にdeviseを使っている場合はメール認証を実装していれば問題ないと思うのですが、デフォルトの状態ではaaa@aaaでも登録できるので注意です。
data-emailを指定せず、メールアドレス入力欄から入力する仕様の場合はメールアドレスが正しい形でないときは再入力する形になるので問題ないです。
⑤支払いボタン
data-amountは金額を指定します。ボタンに反映されます。
data-currencyでjpyを指定しているので日本円表示になっています。
data-localeでautoを指定しているので「を支払う」と自動的に日本語にしてくれています。
うまくいかない場合は"jp"を指定してあげてください。
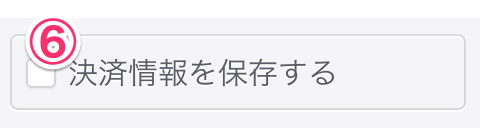
⑥決済情報を保存
data-allow-remember-meは決済情報を保存するかどうかのチェックボックスが表示されます。
今回はfalseにしていますが、true及び指定していない場合はこちらが表示されます。

決済情報を保存するときはコントローラ側で保存処理が必要だと思うのですが、今回はやっていません。ですが、実装してたらなんとなくわかると思うので試してみてください!
⑦商品ページの購入ボタンのラベル
data-labelは商品ページの購入ボタンのラベルです。

オプションまとめ
他にもいろいろとオプションがあるのでまとめてみました。
| オプション名 | 内容 | 実装例 |
|---|---|---|
| data-image | フォームの上部に表示されるアイコン | data-image=URL |
| data-name | ショップ名や商品名などの名称 | data-name="定期便" |
| data-description |
data-nameに対する説明文 |
data-description="説明文" |
| data-amount | 課金額 | data-amount="250" |
| data-locale | 言語を設定 未設定の場合"en"(英語) |
data-locale="ja" |
| data-currency | 通貨設定 未設定の場合"USD" |
data-currency="JPY" |
| data-panel-label | モーダルの支払いボタンのラベル | data-panel-label="250円を支払う" |
| data-label | 親画面の購入ボタンのラベル | data-label="購入する" |
| data-email | 決済時に入力が必要となるメールアドレスを予め指定 | data-email="sample@example.com" |
| data-allow-remember-me | 決済情報の保存機能を利用するかどうか | data-allow-remember-me="false" |
決済処理実装
class ChargesController < ApplicationController
def create
@product = Product.find(params[:id])
customer = Stripe::Customer.create({
email: params[:stripeEmail],
source: params[:stripeToken],
})
charge = Stripe::Charge.create({
customer: customer.id,
amount: @product.price,
description: "商品ID:#{@product.id} 商品名:#{@product.name}",
currency: "jpy",
})
#rails側の売れたとき処理
if @product.update(sold_flg: true)
redirect_to product_path(params[:id]), notice: "商品を購入しました!"
end
rescue Stripe::CardError => e
flash[:error] = e.message
redirect_to new_charge_path
end
end
コントローラのコードはほぼほぼ公式のサンプルコードと同じです。
:idは商品のidを渡しているので@productに対象の商品情報を格納します。
Stripe::Customer.createメソッド内ではstripe内でのユーザーを作成しています。
公式のサンプルコードと全く同じで問題ないです。
ただし、クレジット情報を保存していてそのクレジット番号を使うときはstripeTokenを取得する処理が必要です。今回はその説明は除外します。
Stripe::Charge.createは課金情報を保存します。

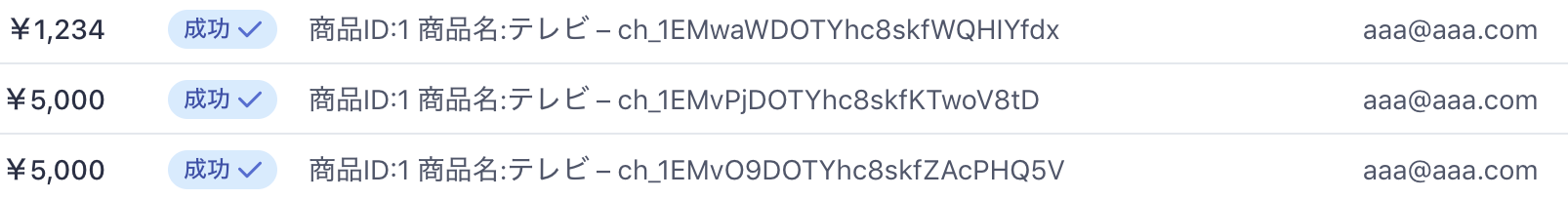
stripeにログインして支払い画面を開くとこのように支払い情報が表示されます。この情報を保存しています。
@product.update(sold_flg: true)の処理はrails側で売れましたよっていう処理です。stripeの説明とはあまり関係ないので簡易的な処理にしてます。仕様に沿って実装してください。
起動してみる
PUBLISHABLE_KEYとSECRET_KEYはこちらからログインしてコピってください。
PUBLISHABLE_KEY=pk_test_~~~~~~~~~~ \
SECRET_KEY=sk_test_~~~~~~~~~~ rails s
これで起動できるのですが、毎回このコマンドで起動するのは面倒という方は
stripe.rb作成してあげて
Rails.configuration.stripe = {
publishable_key: ENV["PUBLISHABLE_KEY"],
secret_key: ENV["SECRET_KEY"],
}
Stripe.api_key = Rails.configuration.stripe[:secret_key]
Gemを追加します。
group :development, :test do
#中略
gem "dotenv-rails"
end
bundle installしてあげて、ルートディレクトリに.envファイルを作成し、
PUBLISHABLE_KEY="pk_test_~~~~~~~~~~~"
SECRET_KEY="sk_test_~~~~~~~~~~~~"
これでrails sでいけるでしょう。
.envファイルは開発時だけしか使わないと思うのでgitでは除外しておくとよいです。
デプロイ時にも不要です。
herokuにデプロイ
$ heroku create アプリ名
$ heroku config:set PUBLISHABLE_KEY=pk_test_~~~~~~~~~~ SECRET_KEY=sk_test_~~~~~~~~~
$ git push heroku master
$ heroku open
これだけ!
おわり
おわり![]()