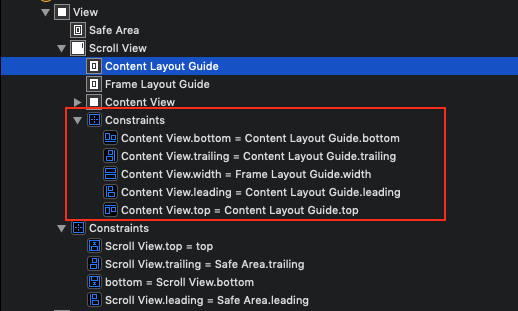
- UIScrollViewの上下左右をUIViewControllerのViewに合わせる
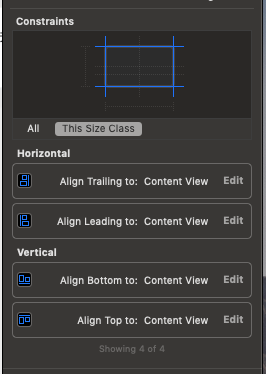
- ContentViewの上下左右をContent Layout Guideに合わせる
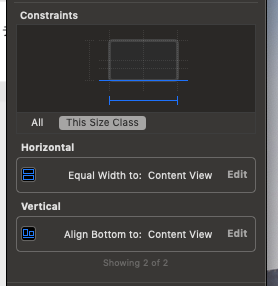
- ContentViewの横幅をFrame Layout Guideに合わせる(Equal Widths)
- ContentViewにオブジェクトを追加して高さを確定させる
名前の通り、Content Layout GuideはUIScrollViewの中身、Frame Layout GuideはUIScrollViewのフレーム領域を示します。
https://qiita.com/owen/items/2fab4a4482834b95e349
つまづきやすかったこと
ContentView は自分で UIView を追加して作る
UIViewで囲むのがセオリーとは思うものの、ちょっとAppleさん不親切‥
Content Layout Guide の制約に注意
ContentView に Content Layout Guide の上下左右の制約をかけるとき、ちゃんと画面いっぱいに伸ばしてCtrlで制約を引っ張ってもなぜか+315や+812とズレがつく。見た目では気づきにくいが、これを0に修正しないとスクロールしないので注意。


高さを確定させよ
中のコンテンツの一番下の要素にContentView.bottomとのconstraintを付けないと高さ確定しないので怒られる。
よくある間違い?
ContentViewのbottomをFrame Layout Guideに合わせてしまう
正しい設定では中の要素が少ない時に下側がスカスカに空いてしまう場合がある。それを埋めようとContentViewのBottomをFrameに合わせると、FrameはiPhoneの上下左右の見えてる部分らしく、本来もっと下に伸びるべきContentViewのBottomがiPhoneの底で止まってスクロールしなくなる(伝われ)。

中身が少なく下が空いてしまうときは、ContentViewとScrollViewの背景色をあわせて空いてないように見せるしかないのかしら?