Next.jsのハンズオン、2つ目の投稿です。
↓ 前回の投稿 ↓
この記事でできること
- Chakra UIのインストール・セットアップ
- Chakra UI公式のチュートリアルの理解
手順の前提
- VSCodeがインストールされていること。
- TypeScriptのバージョンが 4.1.0 以上であること。(理由については こちら を参照)
- Next.js 13 がインストールされていること。
Next.jsがインストールされていない場合は、【 「Next.js + AWS」を使用して、Webサイトを爆速で公開する#1~#7 】などの記事を参考にインストール・セットアップする。
手順
1.Chakra UIの導入
Chakra UI公式が出している Next.jsでのChakra UIの始め方 に沿って進めていく。
1.1. Chakra UIのインストール
VSCodeのターミナルで以下のコマンドを実行する。
npm i @chakra-ui/react@2 @chakra-ui/next-js @emotion/react @emotion/styled framer-motion
1.2. Provider Setup
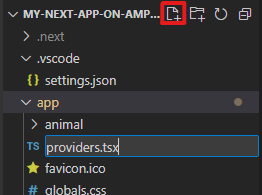
appディレクトリ内 に「 providers.tsx 」を作成する。

作成した「providers.tsx」に以下の内容を記述する。
'use client'
import { CacheProvider } from '@chakra-ui/next-js'
import { ChakraProvider } from '@chakra-ui/react'
export function Providers({ children }: { children: React.ReactNode }) {
return (
<CacheProvider>
<ChakraProvider>
{children}
</ChakraProvider>
</CacheProvider>
)
}
1.3. App Directory Setup
デフォルトで作成されている「 app/layout.tsx 」を編集する。
インポート文に以下のコードを追加する。
import { Providers } from './providers';
デフォルトで記述されている「 RootLayout関数 」を以下のように編集する。
export default function RootLayout({ children, }: { children: React.ReactNode }) {
return (
- <html lang="en">
- <body className={inter.className}>{children}</body>
+ <html lang="ja">
+ <body className={inter.className}>
+ <Providers>
+ {children}
+ </Providers>
+ </body>
</html>
)
}
インポート文より、以下のコードを削除する。(Chakra UIを導入するとCSSファイルは不要になるため)
import './globals.css'
サンプルコード
import { Inter } from 'next/font/google'
import { Providers } from './providers';
const inter = Inter({ subsets: ['latin'] })
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({ children, }: { children: React.ReactNode }) {
return (
<html lang="ja">
<body className={inter.className}>
<Providers>
{children}
</Providers>
</body>
</html>
)
}
2.画面を作成してみる
公式が出しているチュートリアル動画に沿って、ライトモード / ダークモードが切り替え可能なログイン画面を作成してみる。
サンプルとして、ここではデフォルトで作成されている「 app/page.tsx 」を編集していく。
2.1. 'use client' について
デフォルトで記述されている内容をすべて削除し、以下のコードを記述する。
'use client'
Chakra UIを使用するためには、 全ての「page.tsx」の先頭行 に上記のコードを記述しなければならない。(理由は公式ドキュメントより #Setup Provider を参照)
2.2. 見た目を作成する
2.1 で記述したコードの下に、以下のコードを記述する。
export default function Home() {
return (
<Flex height="100vh" alignItems="center" justifyContent="center">
<Flex direction="column" background="gray.100" padding={12} rounded={6}></Flex>
</Flex>
)
}
※ いろいろな参考資料は後述
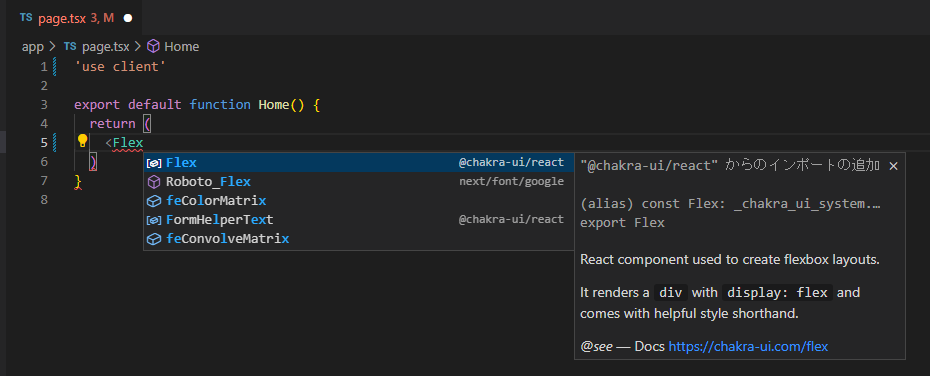
以下の画面のときに @chakra ui/react の Flexコンポーネント を選択すれば、インポート文が自動で追加される。

手動で追加する場合は、以下のコードを 「'use client'」と「Home関数」の間 に追加する。
import { Flex } from "@chakra-ui/react"
上記のコードを記述すると、以下のようなグレーで角丸の空のFlexボックスが、画面の中央に作られる。

次は、作成したFlexボックスに要素を追加する。
「page.tsx」を以下のように修正する。
'use client'
import { Button, Flex, Heading, Input, } from "@chakra-ui/react";
export default function Home() {
return (
<Flex height="100vh" alignItems="center" justifyContent="center">
<Flex direction="column" background="gray.100" padding={12} rounded={6}>
+ <Heading mb={6}>Log in</Heading>
+ <Input placeholder="sample@sample.com" variant="filled" mb={3} type="email" />
+ <Input placeholder="********" variant="filled" mb={6} type="password" />
+ <Button mb={6} colorScheme="teal">Log in</Button>
+ <Button>Toggle Color Mode</Button>
</Flex>
</Flex>
)
}
※ いろいろな参考資料は後述
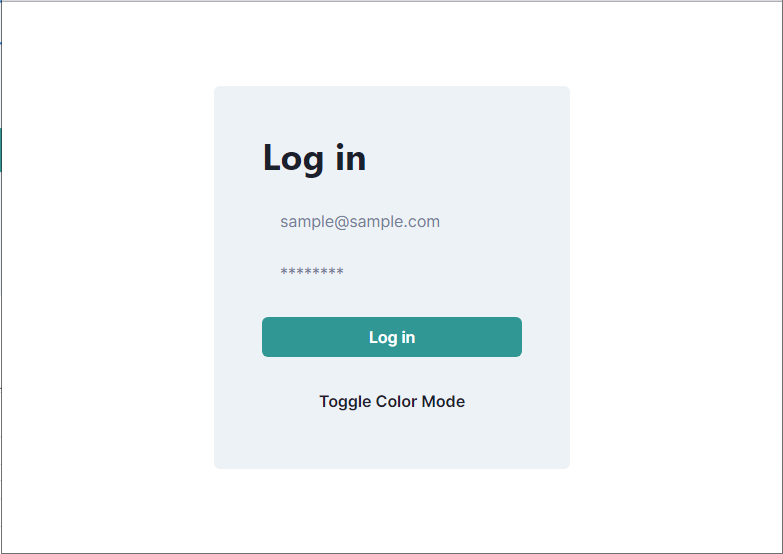
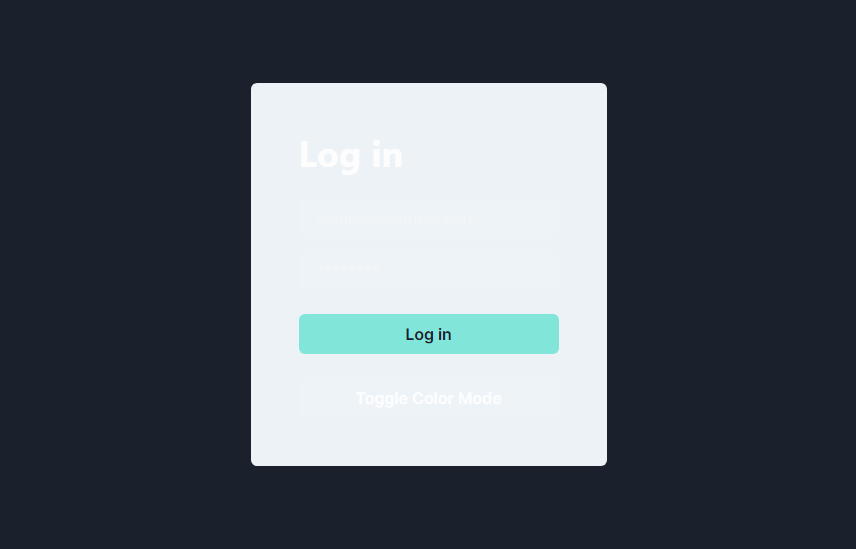
この段階で以下のことが確認できる。
以下の内容はChakra UIの各コンポーネントにデフォルトで設定されている。(上書きも可能)
- ウィンドウの幅を小さくすると、Heading要素(「Log in」の文字)が小さくなる。
- Input要素をクリックすると枠線に色が付く。
- Input要素・Button要素が角丸になっている。
- Input要素・Button要素にカーソルを合わせると色が変わる。
2.3. カラーモードを変更する機能を追加する
Chakra UIで用意されている useColorMode というフックを使用する。(公式ドキュメント)
このフックの toggleColorModeメソッド を呼び出すと、ライトモードとダークモードが切り替わる。
useColorMode を @chakra-ui/react からインポートし、「Home関数」のリターン文の上 に以下のコードを追加する。
const { toggleColorMode } = useColorMode();
2 で作成した「Toggle Color Modeボタン」を、以下のように修正する。
-<Button>Toggle Color Mode</Button>
+<Button onClick={toggleColorMode}>Toggle Color Mode</Button>
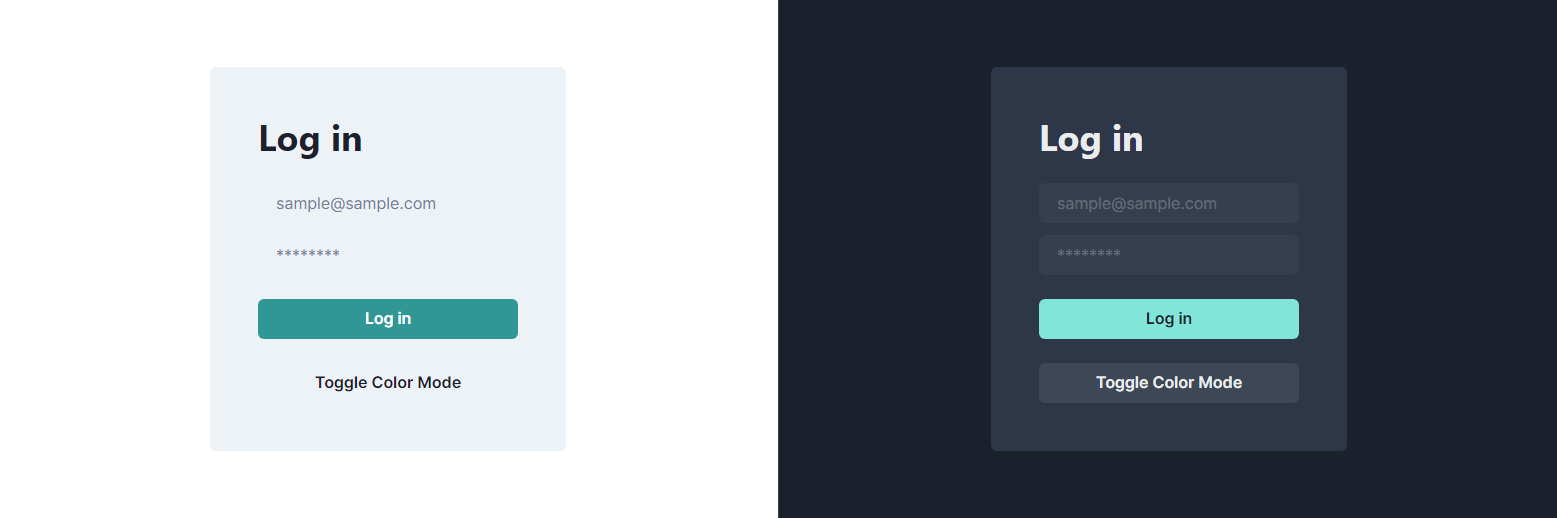
「Toggle Color Modeボタン」をクリックすると toggleColorModeメソッド が呼び出され、ライトモードとダークモードが切り替わるようになる。

この段階では、以下の色が変わることが確認できる。これらはデフォルトでダークモード時の色が設定されている。
- 背景
- Headingコンポーネント
- Inputコンポーネント
- Buttonコンポーネント
次は、ログインフォームのFlexボックスにダークモード時の色を設定していく。
カラーモードに基づくスタイルを設定するには、Chakra UIで用意されている useColorModeValue というフックを使用する。(公式ドキュメント)
useColorModeValue は第1引数にライトモード時の値、第2引数にダークモード時の値を取る。
useColorModeValue(${ ライトモード時の値 }, ${ ダークモード時の値 })
useColorModeValue を @chakra-ui/react からインポートし、 「Home関数」のリターン文の上 に以下のコードを追加する。
const formBackGround = useColorModeValue("gray.100", "gray.700");
ログインフォームのFlexボックス(background属性に "gray.100" を設定しているFlexコンポーネント)を、以下のように修正する。
-<Flex direction="column" background="gray.100" p={12} rounded={6}>
+<Flex direction="column" background={formBackGround} p={12} rounded={6}>
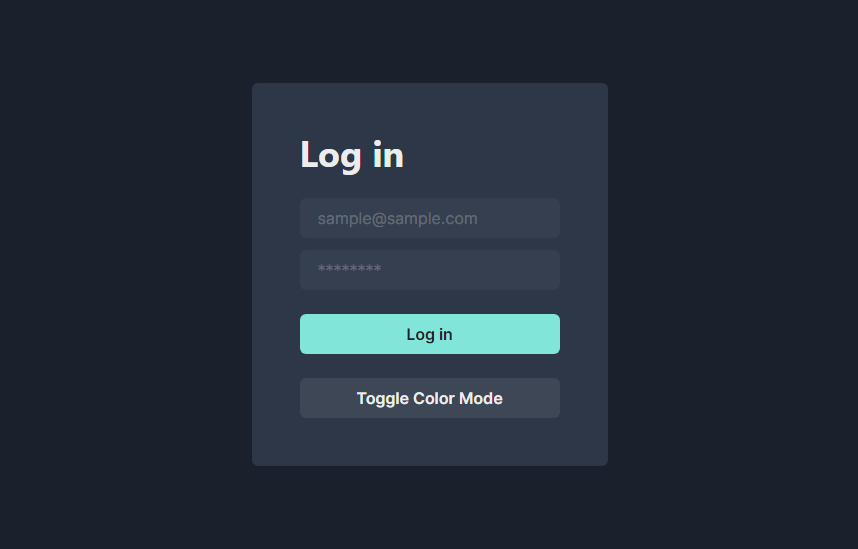
「Toggle Color Modeボタン」をクリックすると、ログインフォームのFlexボックスの色も変わることが確認できる。

これでログイン画面の完成。
サンプルコード
'use client'
import { Button, Flex, Heading, Input, useColorMode, useColorModeValue } from "@chakra-ui/react";
export default function Home() {
const { toggleColorMode } = useColorMode();
const formBackGround = useColorModeValue("gray.100", "gray.700");
return (
<Flex height="100vh" alignItems="center" justifyContent="center">
<Flex direction="column" background={formBackGround} p={12} rounded={6}>
<Heading mb={6}>Log in</Heading>
<Input placeholder="sample@sample.com" variant="filled" mb={3} type="email" />
<Input placeholder="********" variant="filled" mb={6} type="password" />
<Button mb={6} colorScheme="teal">Log in</Button>
<Button onClick={toggleColorMode}>Toggle Color Mode</Button>
</Flex>
</Flex>
)
}