業務でハンズオン資料を作成したので、Qiitaにも初投稿してみる…!
この記事でできること
- Next.js アプリケーションの作成
- AWS CodeCommit でソース管理
- AWS Amplify へデプロイ
手順の前提
- VSCodeがインストールされていること。
- AWS アカウントを持っていること。
手順
1. Node.js をインストールする
Next.js を使用するには、Node.js を使用する必要がある。
以下の記事を参考にNode.jsをインストールする。(公式のダウンロードサイトは こちら)
上の記事は少々古めだが、Node.js v16 以上 をインストールするようにする。
2. Next.js アプリケーションを作成する
コマンドプロンプトを開き、任意の場所で以下のコマンドを入力する。
npx create-next-app ${ 任意のプロジェクト名 } --typescript --no-eslint --no-tailwind --no-src-dir
コマンドやオプションについての詳細は こちら
Next.js / React / React DOM がインストールされていない場合は、以下の質問が現れる。
Need to install the following packages:
create-next-app@latest
Ok to proceed? (y)
Enterキーを押下すると、Next.js アプリケーションに必要なものがインストールされる。
その他の質問には以下のように回答する。
- Use App Router (recommended)? → Yes
- Would you like to customize the default import alias? → No
質問に回答すると、新しいプロジェクトが作成される。
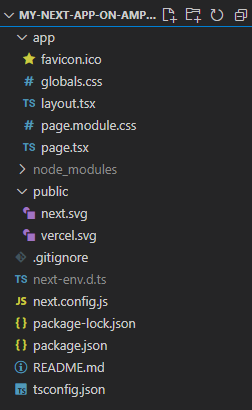
初期状態のファイル構成は以下の通り。

3. フォルダをVSCodeで開く
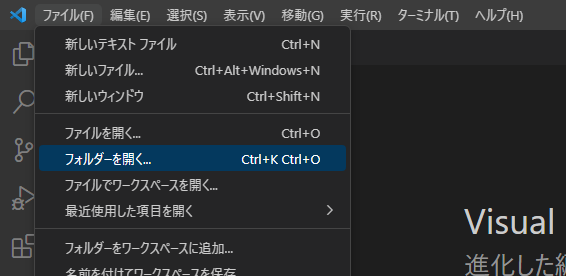
VSCodeを立ち上げ、上部メニューから「ファイル > フォルダーを開く」を選択する。

作成したプロジェクトを選択すると、VSCodeでフォルダを開くことができる。
4. 開発環境で出力を確認する
VSCodeの上部メニューから「 ターミナル > 新しいターミナル 」を選択する。

VSCodeのターミナルで以下のコマンドを実行する。
npm run dev
「 http://localhost:3000 」にアクセスすると出力を確認することができる。
初期状態では以下のような画面になる。「app/page.tsx」にデフォルトで記述されているページの内容が表示される。

5. ファイルの概要
デフォルトで作成されるファイルの概要は以下の通り。
- page.tsx : ルーティングに対応する UI を定義するファイル。
- layout.tsx : 全ページのレイアウトをまとめて設定するファイル。全ページで共通で使用されるヘッダーなどのコンポーネントや、
<html>タグ、<body>タグを設定する。
6. ページを追加する
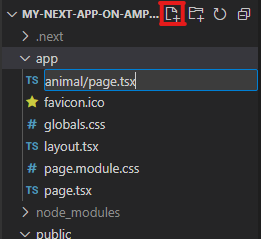
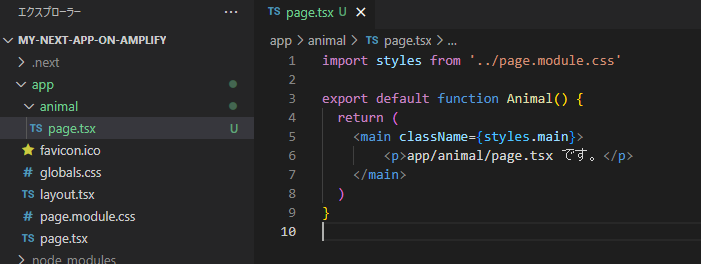
appディレクトリ内 で「 新しいファイル... 」を選択し、以下を入力する。
${ 任意のディレクトリ名 }/page.tsx
インポートするファイルの階層などに気を付けて中身を記述する。

上記の例の場合、「app/animal/page.tsx」の出力内容は「 http://localhost:3000/animal 」にアクセスすると確認することができる。

「/animal/dog」というページを作成したい場合は、animalディレクトリ内で「dog/page.tsx」を作成すれば良い。
7. ページの遷移方法
Next.jsでのページ遷移の方法は、以下の2種類存在する。
ここでは公式で推奨されている 1. Linkコンポーネントを使用する方法 のみ記述する。
インポート文に以下のコードを追加する。
import Link from 'next/link';
以下のように、JSX内で使用する。(その他のオプションは公式ドキュメントを参照)
<Link href="${ 遷移先のディレクトリ }">${ リンクを与えたいもの }</Link>
サンプルとして、4で作成した「 http://localhost:3000/animal 」から、「 http://localhost:3000 」に遷移できる簡単なコードを作成した。
import styles from '../page.module.css'
import Link from 'next/link';
export default function Animal() {
return (
<main className={styles.main}>
<Link href="/">トップページへ戻る</Link>
</main>
)
}
Next.jsで用意されている方法でページ遷移するとリロードが発生しない。(SPA(シングルページアプリケーション))
8. インターネットへ公開する
8.0. CodeCommit の Git 認証情報を設定する
8.0 の内容は、CodeCommit の Git 認証情報が設定済みの場合、飛ばして良い。
CodeCommitを利用するためには、Git 認証情報の設定をする必要がある。
以下の記事を参考にGit 認証情報を設定する。
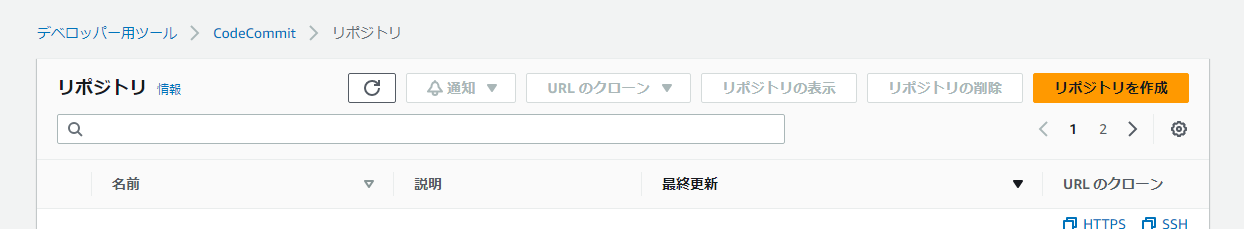
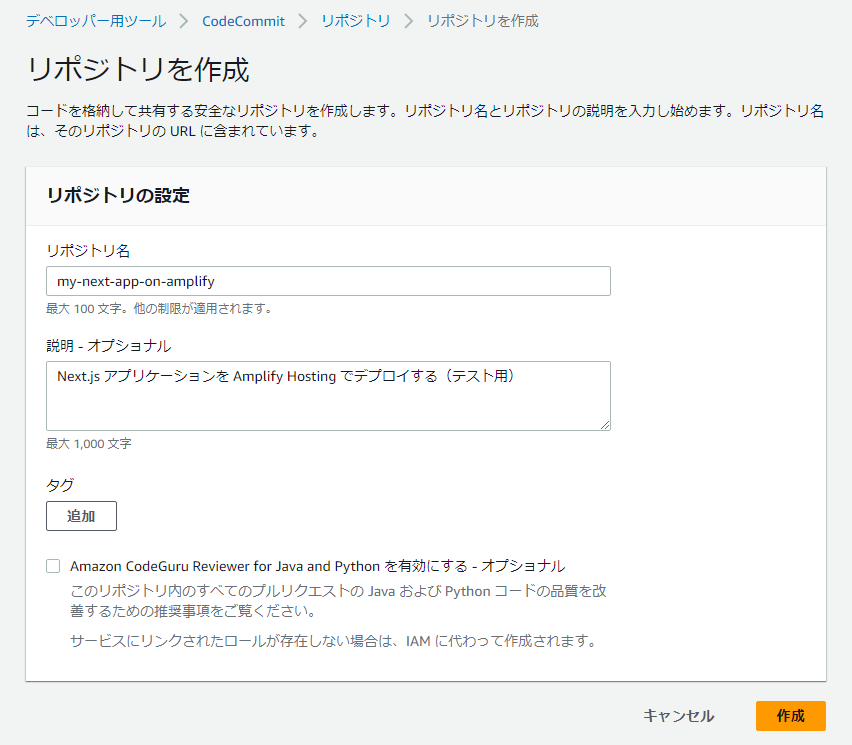
8.1. CodeCommit でリポジトリを作成する
AWSにサインインし、サービス「 CodeCommit 」にアクセスする。
画面右側にある「 URL のクローン > HTTPS のクローン 」を選択する。
リモートリポジトリの操作に必要なURLがクリップボードにコピーされる。

8.2. CodeCommit へコードをPUSHする
VSCode上で ctrl + shift + P と入力し、コマンドパレットを表示させる。
コマンドパレットで「 Git: Add Remote... 」を検索し、選択する。
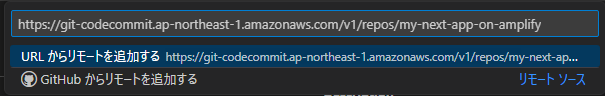
8.1 でコピーしたURLを貼り付け、「 URLからリモートを追加する 」を選択する。

任意のブランチ名を入力し、Enter キーを押下する。
コマンドパレットで「 Git: Push to... 」を検索し、選択する。
先ほど入力したブランチ名を選択する。
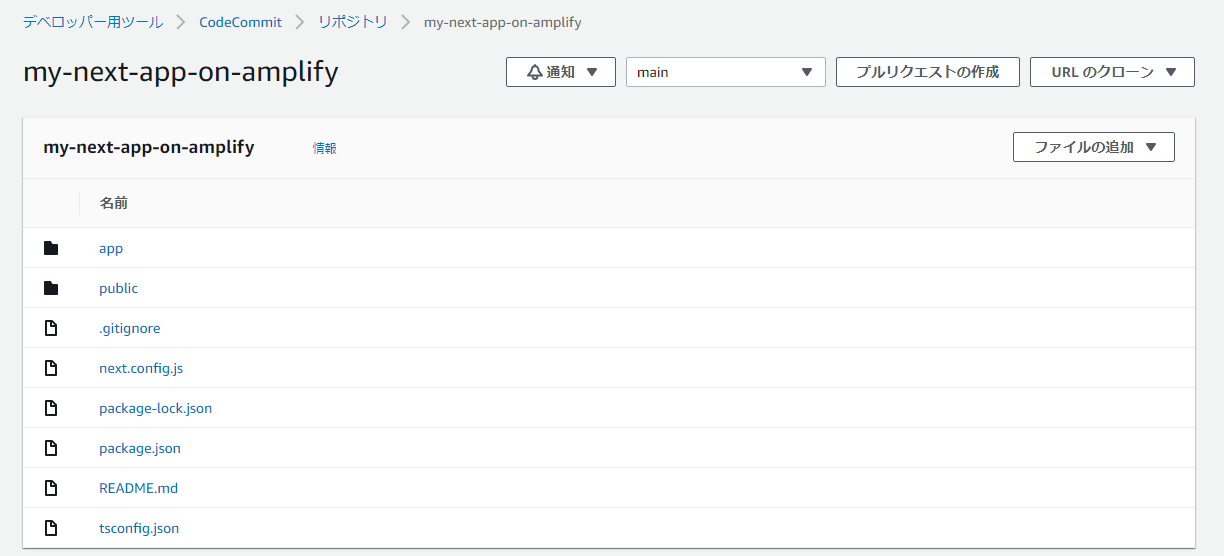
CodeCommitにファイルが追加されていることが確認できる。

8.3. Amplify Hosting にデプロイする
AWSのサービス「 AWS Amplify 」にアクセスする。
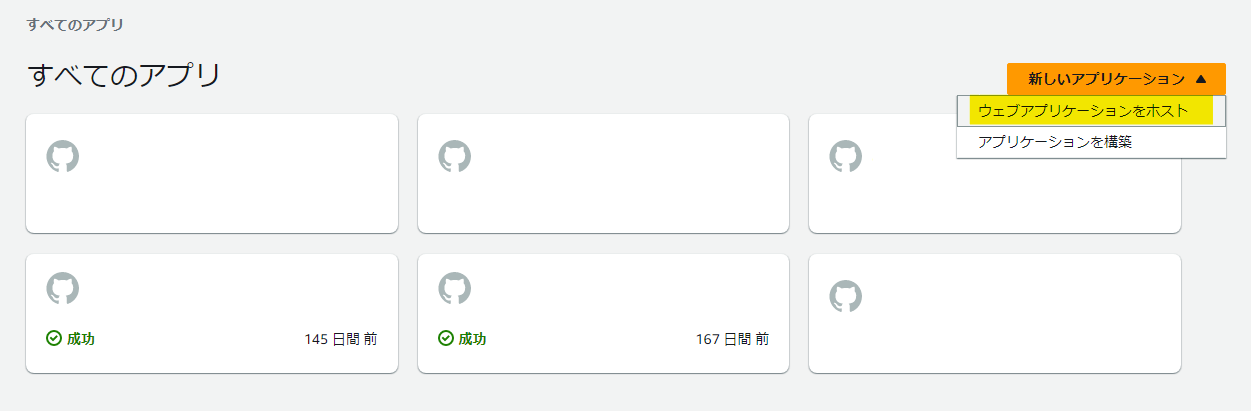
画面右側にある「 新しいアプリケーション > ウェブアプリケーションをホスト 」を選択する。

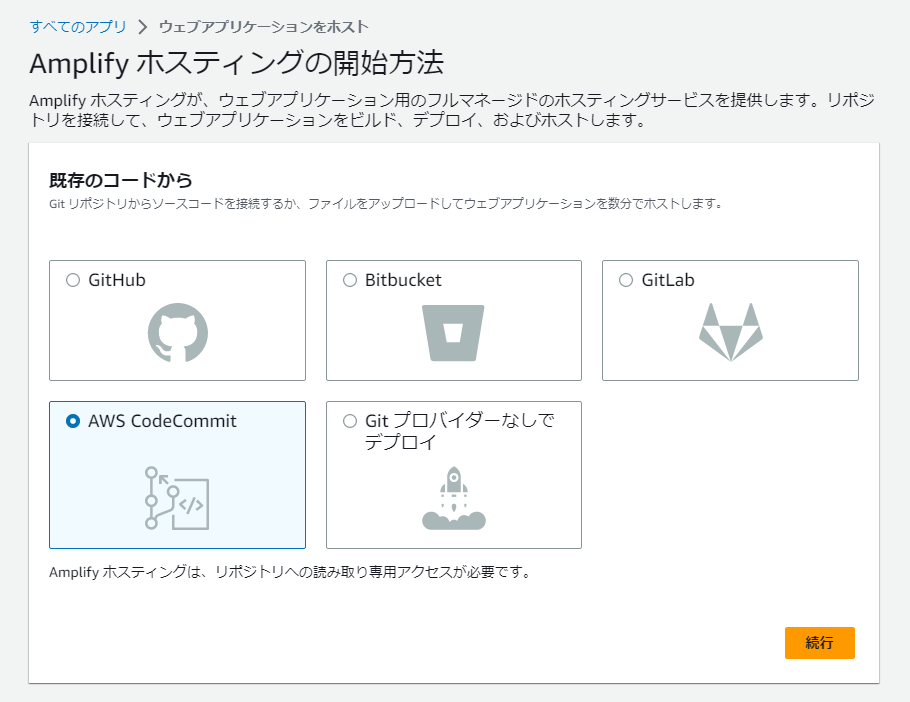
「 AWS CodeCommit 」を選択し、「 続行 」を選択する。

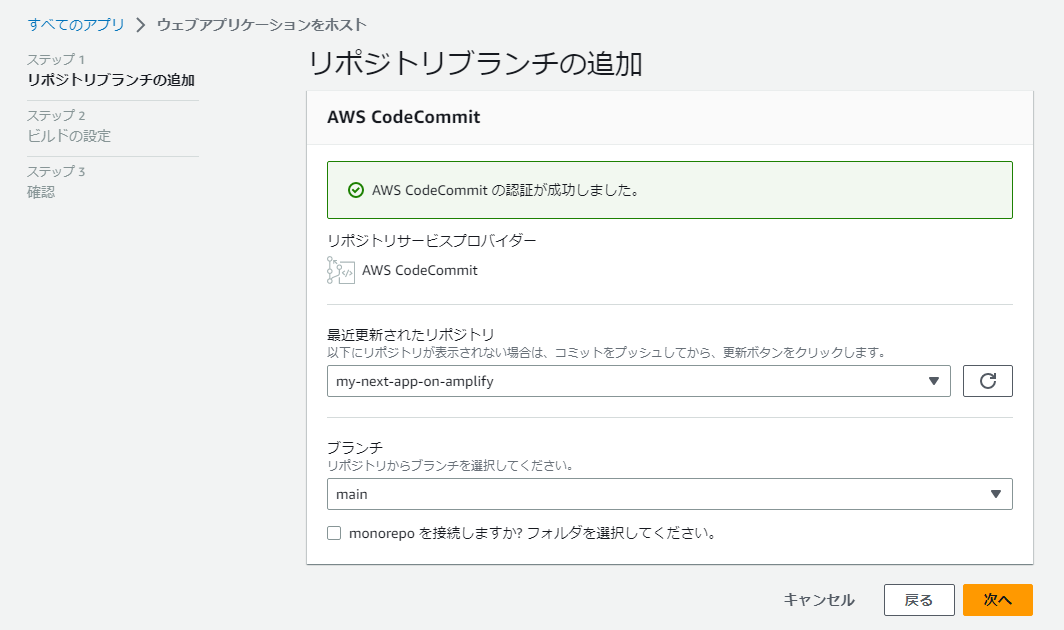
8.1~8.2で作成したリポジトリとブランチを選択し、「 次へ 」を選択する。

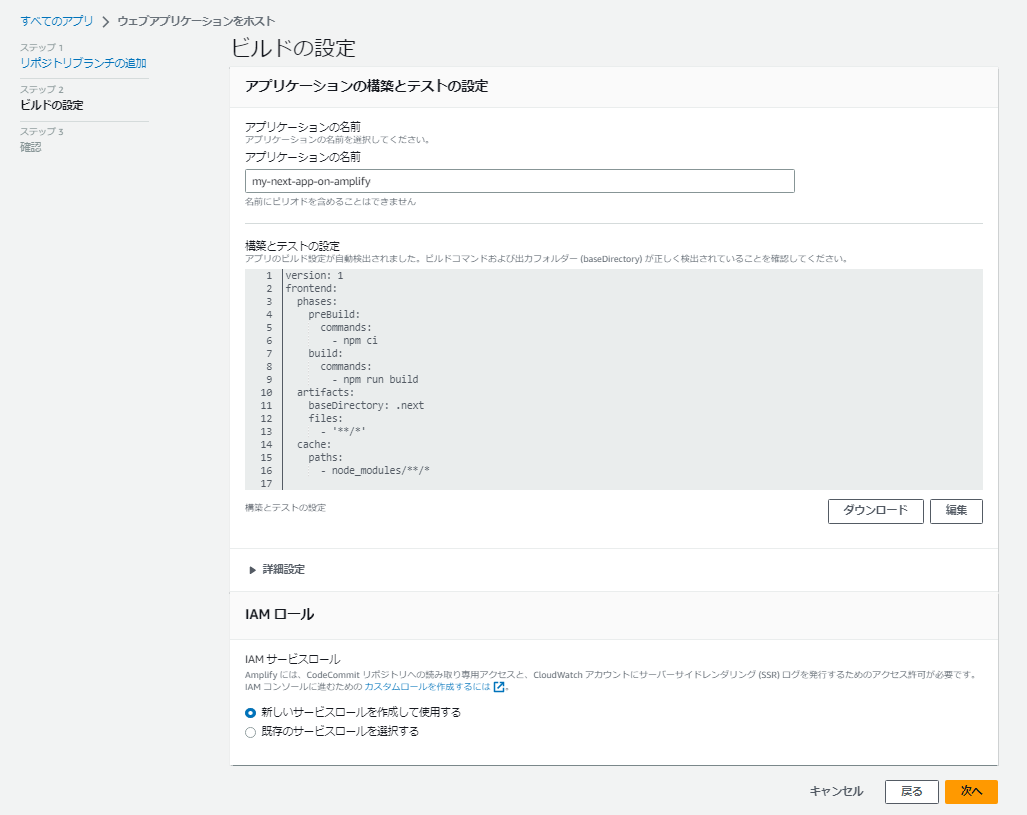
必要に応じてビルドの設定を行い、「 次へ 」を選択する。(Amplify が自動的に正しいビルド設定を検出するため、設定を変更する必要はない。)

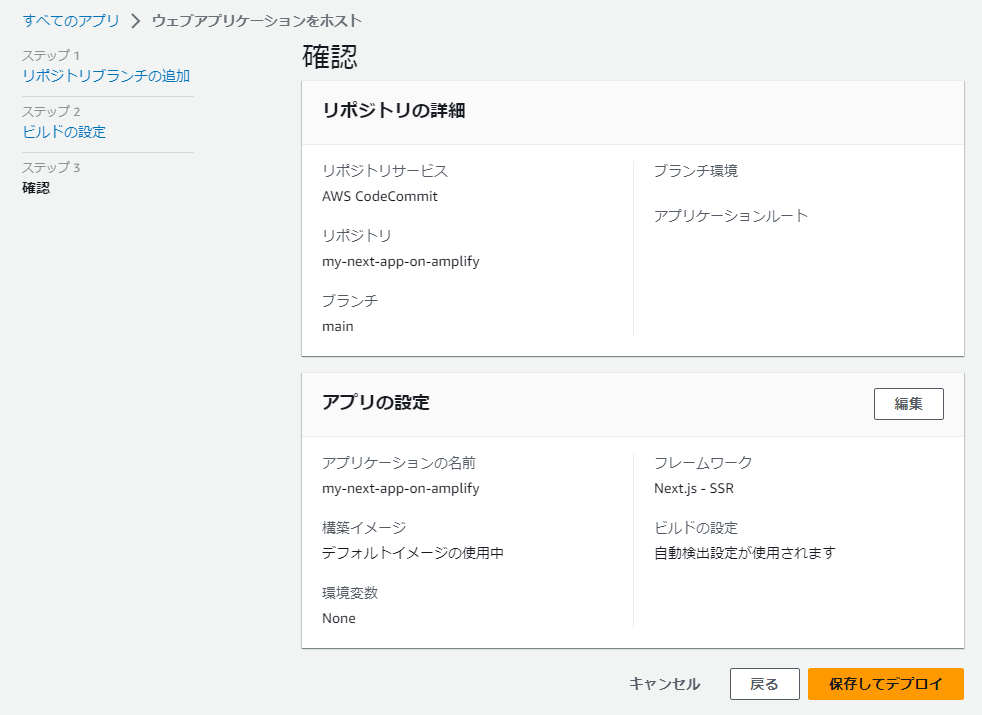
内容に誤りがないか確認し、「 保存してデプロイ 」を選択する。

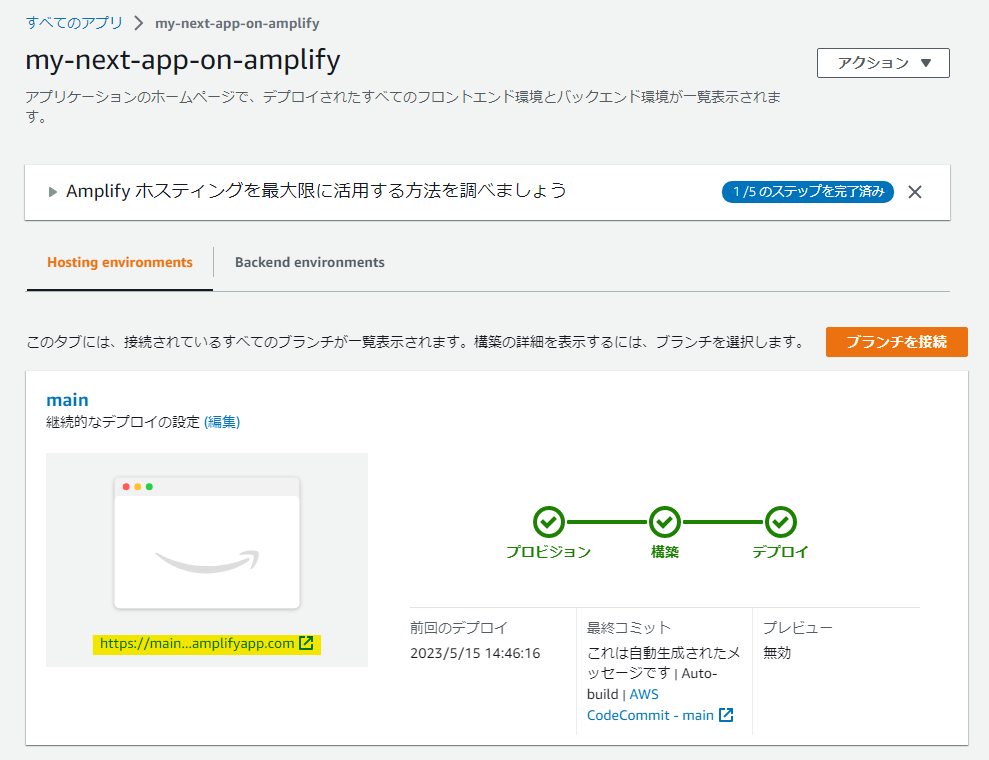
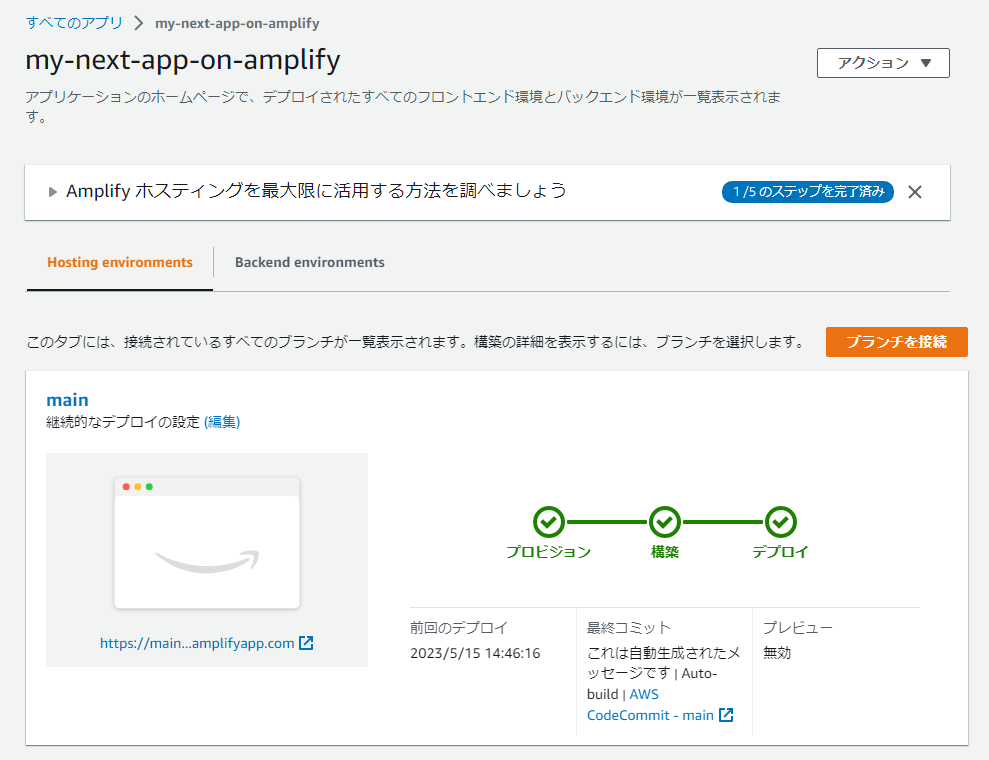
作成されたアプリケーションのAmplifyコンソールに画面が切り替わり、プロビジョニング・デプロイが開始される。(この処理には2~3分かかる。)

上の写真の状態になればデプロイは成功。
8.4. アプリケーションを表示する
デプロイが成功した状態でAmplifyコンソールにあるURLにアクセスすると、