TL;DR
- VSCodeを入れ直す機会があったため、実際に使用している拡張機能やおすすめの拡張機能を列挙してみた
- js系は設定中なので未掲載
- いつかその2を書く予定
おすすめ拡張機能一覧
Auto Close Tag
HTML/XMLの終了タグを挿入してくれます。
(開始タグの > を入力したタイミングで終了タグが挿入されます。)
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Auto Rename Tag
対になったHTML/XMLのタグ変更を反映してくれます。
開始・終了のどちらかを修正するだけで済むので、無駄手間が減ります。
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Bracket Pair Colorizer2
対になった括弧に対して自動的に色付けを行ってくれます。
もちろんデフォルトの色が気に入らなければ好みの色へ変更可能です。
(現在Beta版となっていますが、筆者環境では問題なく動いています。)
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Color Highlight
CSSのカラーコードに対して色付けをしてくれます。
色の表示方法は外枠・背景など様々な形で設定できます。
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
Color Info
カラーコードにカーソルを合わせると、各種色情報をポップアップ表示してくれます。
(Color Highlightで色付けをした上で、詳細な情報が見たい場合はColor Infoを使用しています。)

https://marketplace.visualstudio.com/items?itemName=bierner.color-info
CSS Peek
HTML/CSSのClassとIDがどこで定義されているのか確認できます。
ファイル全体から検索するような手間をかけている人にはおすすめです。
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
Image preview
CSS等で書かれた画像パスにカーソルを合わせると、その画像のプレビューを表示してくれます。
いちいち別タブで開く必要が無くなるのが嬉しいところ。
https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
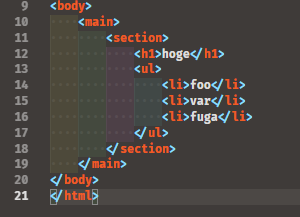
indent-rainbow
インデントをレインボーに彩ってくれます。

https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
Japanese Word Handler
日本語の場合、デフォルトではかなり貧弱な単語移動を大分改善してくれます。
https://marketplace.visualstudio.com/items?itemName=sgryjp.japanese-word-handler#review-details
Markdown All in One
Markdownで書きたい人はとりあえずインストールしましょう。
下手なMDエディタより強力な機能が追加されます。
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
Paste JSON as Code
JSONに対して型を設定し、指定した言語に合わせた定義コードを生成してくれます。
https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype
テーマ
Pop Theme
筆者おすすめのテーマ。その名の通りポップな色合いですが、比較的淡い色設定がされているため見やすいです。
https://marketplace.visualstudio.com/items?itemName=ArtisanByteCrafter.poptheme
