スマホで見るとボタン表示が変!?
表題のとおり、bootstrap4を使っていた時に起こった問題についてメモ書き。
EC2にデプロイして、ほっとひと安心していたのもつかの間。
PCから開いたら問題ないのに、スマホから開くとボタンのデザインがおかしい。
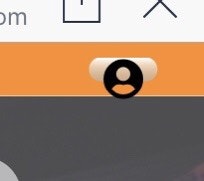
実際の画面
何か白いのが出てる!
コード画面
.button#dropdown1.btn aria-expanded="false" aria-haspopup="true" data-toggle="dropdown" type="button"
i.user-icon.fas.fa-user-circle.fa-3x
.dropdown-menu aria-labelledby="dropdown1"
- if user_signed_in?
li = link_to 'マイプロフィール', user_path(current_user), class: 'text-dark font-weight-bold dropdown-item bg-light'
li = link_to 'プロフィール編集',"/users/edit", class: 'text-dark font-weight-bold dropdown-item bg-light'
li = link_to 'ログアウト',"/users/sign_out", method: :delete, class: 'text-dark font-weight-bold dropdown-item bg-light'
- else
li = link_to 'ログイン',"/users/sign_in", class: 'text-dark font-weight-bold dropdown-item bg-light'
li = link_to '新規登録',"/users/sign_up", class: 'text-dark font-weight-bold dropdown-item bg-light'
原因と対策
調べてみると、iOSのデフォルトスタイルが悪さをしていることが分かった。このスタイルの適用を外す必要がある。
CSSで該当する要素に指定をかける。今回の場合だとbtn要素の#dropdown1に記述を追加する。
div#dropdown1 {
-webkit-appearance: none;
}
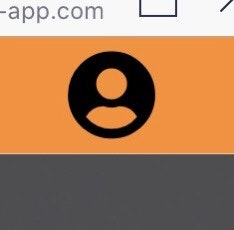
これでサーバーにデプロイし、表示を確認。
直った!
まとめ
OSの違いで生じる問題なので、今後も同様のトラブルが出てきた時に使っていきたい。