はじめに
Qiita殿堂入りアプリを作りました。
暇な時にご活用ください。
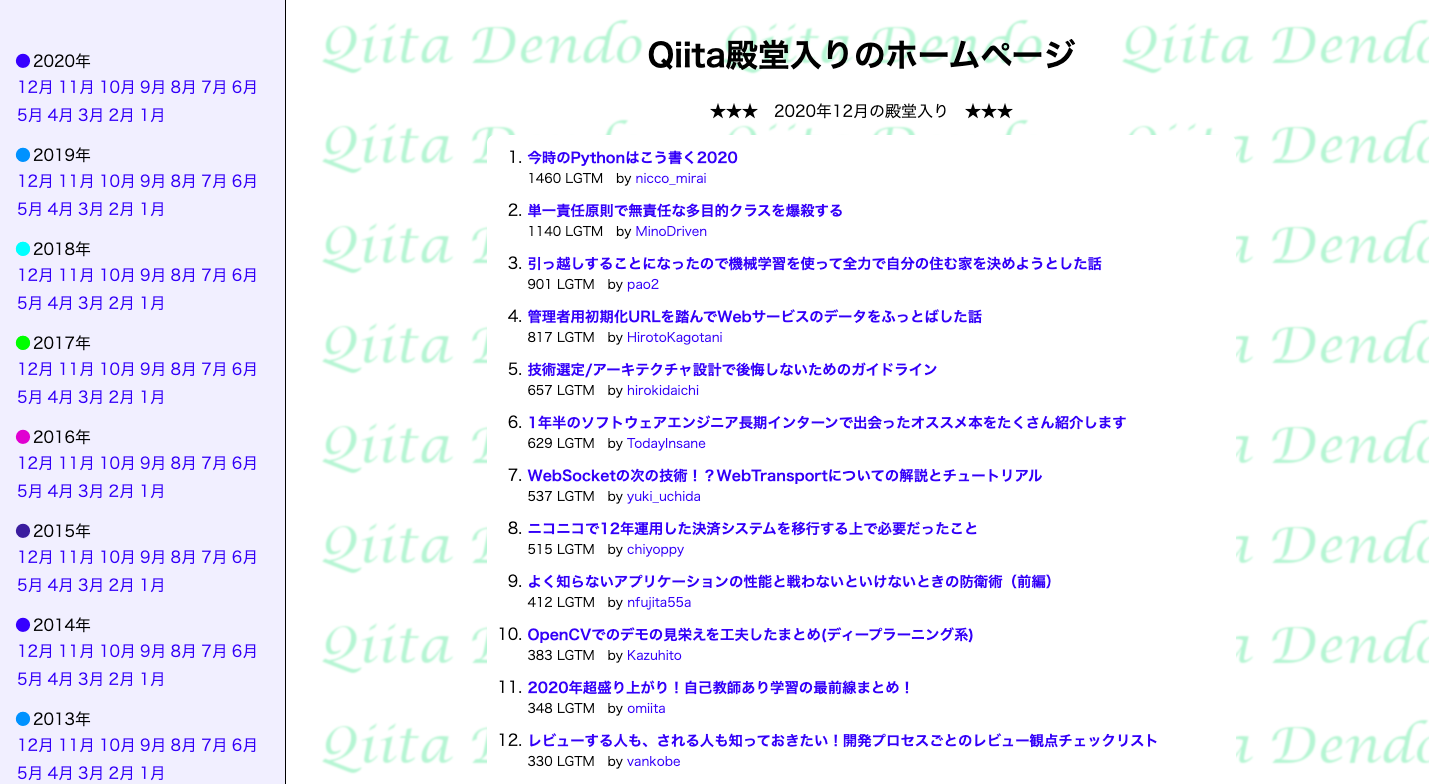
Qiita殿堂入りのホームページ
■URL
https://matt-note.github.io/qden/

デザインは阿部寛のホームページを参考に作成しています。
デザインをAbehiroshize(アベヒロシャイズ)することにより、実行速度と体感速度の向上を実現しています。
PWAに対応しているので、スマホのホーム画面に追加することができます。

もうあるやん?
Qiitaの殿堂入りについては、すでにQiitaの殿堂というサイトがあります。
このサイトがあると初めて知った時にアクセスしたのですが、数日間アクセスできなかったので、「サービス終了してしまったのか。じゃあ自分で作ろう。」と考えたのが、Qiita殿堂入りアプリを作成するキッカケでした。(後になってから上記サイトが復旧してアクセスできることを知りました…。)
技術構成
とにかく運用コストを抑えたかったので 「GitHub Pagesを使用 + GitHub ActionsのcronでQiitaの月ごとのランキングを毎日自動取得してJSONファイルに書き出す」構成にしました。JSONファイルはcurlとjqで作成しています。
アプリでは作成済みJSONファイルをJavaScriptで取得してHTMLに表示しています。フロントエンドもライブラリのバージョン対応をしたくなかったので、Vanilla JavaScriptで作成しています。
仕様
1. 殿堂入りの定義
Qiita殿堂入りのホームページでは、殿堂入りの定義を「ストック数が262以上のもの」としました。これはQiita APIにクエリを投げる時に、ストック数で絞り込みができるための都合です。ストック数なので、LGTM数ではありません(LGTM数では絞り込みができないため)。そのため、262より少ないのLGTM数であってもストック数が262以上であれば殿堂入りとしてカウントします。
262という数字については、イチローが2004年に達成したシーズン262安打を基準としています。イチローだったら米国野球殿堂入りするだろうということで、この数字をQiita殿堂入りの基準にしています。
2. 表示LGTM数
作成済みのJSONファイルを表示しているので、リアルタイムのLGTM数を表示しているわけではありません。あくまで参考としてご活用ください。
3. 月の記事上限数
月の記事上限数は100件までです。これは1回のリクエストで100件まで取得しているためです。(Qiita APIの仕様。このため、ストック数が262以上でも100件より先は表示されません)
4. Qiita APIの仕様
表示についてはデータ取得元のQiita APIの仕様に基づいています。とにかく、Qiita APIが返した値を表示しているので、「11月に投稿した記事が10月に表示されている」ということがありえます。これは11月1日の0:15に投稿した場合など、月の境界部分についてはこういうことがありえます。(細かいことは不明)
5. 作成日時
殿堂入りの年月は作成日時を基に表示しています。限定公開してから公開した場合は、限定公開した最初の時が作成日時となります。
6. 更新日時
殿堂入りした記事の中で、作成日時と更新日時の年月が違う場合に、更新日時を表示する仕様としています。同じ年月で日にちが違う時に更新した場合、更新日時は表示されない仕様です。
7. 取得期間
Wikipediaによると、Qiitaが公開されたのは2011年9月16日とのことなので、2011年9月から条件を満たす記事を取得しています。
こういう事さ!
ここまでをザックリまとめると下記の図となります。
GitHub Actionsのcronでcurlを実行し、Qiita APIにアクセスします。ストック数が262以上のものを取得し、jqで整形してJSONという気味の悪い拡張子で書き出します。その後はcommit・pushしてリポジトリを更新しています。これを毎日深夜に自動で実行しています。
アプリからは作成済みJSONファイルを取得して描画しています。
開発にまつわるエトセトラ🦀
ここからはアプリ作成での学びを記載します。
1. quicklink
Qiita殿堂入りのホームページで唯一使用しているJSライブラリがquicklinkです。
これは画面表示領域のリンクをprefetchしてくれるライブラリで、ユーザがリンクをクリックした場合に、prefetch済みデータを読み込むので処理速度が向上します。これはAbehiroshize(アベヒロシャイズ)するための必須ライブラリでした。使い方はREADME.mdに書かれている通りです。
// 'load'を指定するのがポイント。リンクのprefetchは画像などページのすべてが読み込まれた後で良いため、
// DOMContentLoaded(HTML文書の解析完了時)でない方が良い。
// 細かいカスタマイズはREADME.mdを参照。
window.addEventListener('load', () =>{
quicklink.listen();
});
2. Qiita APIで「以上」「以下」を指定できない
Qiita APIで指定するクエリでは>=の指定ができません。そのため、262以上のストックがある記事を絞り込みたい場合は261より多いを指定します。なおかつ、11月1日からデータを取得したい場合、開始日付は10月31日のように月末を指定します。(query=created:>2020-11-01だと、11月1日の記事が含まれない。)
# 例
curl -G \
--data-urlencode "query=created:>2020-10-31 created:<2020-12-01 stocks:>261" \
--data-urlencode "page=1" \
--data-urlencode "per_page=10" \
https://qiita.com/api/v2/items | \
jq '. | map({ title: .title?, url: .url?, likes_count: .likes_count?, created_at: .created_at?, updated_at: .updated_at?, id: .user.id?}) | sort_by(.likes_count) | reverse'
なお、上記コマンドの実行結果に2020年11月01日 06時13分に作成されたPythonのオブジェクト指向プログラミングを完全理解の記事が含まれていません。この記事は2020年10月の記事と判定されています。このあたりはQiita APIの仕様です。(細かいことは不明)
3. curlの--data-urlencodeオプション
上記の例のとおり、curlの--data-urlencodeを指定すると、URLエンコードした文字を指定する必要がないので、コードの可読性が向上します。直書きでURLエンコードする場合は、下記のように記述することになります。(下記リンク押下でアクセス可能。10件のみ取得)
4. Macのdateコマンド
MacのdateコマンドはBSD Unixベースのため、GNU Linuxのdateコマンドと差異があります。GitHub ActionsではUbuntuを使いたかったので、Macで作成したスクリプトをUbuntuで実行できず、困りました。(ローカルで確認できず、GitHub Actionsを動かして動作確認するハメに…。パソコンの買い替え時ですかね…。)
5. GitHub ActionsのcronはUTC
JST(Japan Standard Time: 日本標準時)でcronを実行したい場合は、UTCから9時間差し引いた時間を指定します。環境変数でタイムゾーンを設定すれば、そのままJSTで指定できるのではと思いましたが、できませんでした。
ちなみにUTC(協定世界時)は英語で"Coordinated Universal Time"なので、頭文字はCUT。フランスが"Temps Universel Coordonné"の頭文字であるTUCを提案してきたので、なんやかんやあってみんなで仲良くUTCを使うようになった。
・参考: UTC(協定世界時)は何の頭文字か
# 例 JSTの0:00に実行する場合、UTCの15:00を指定する
on:
schedule:
- cron: '0 15 * * *'
6. classList
JavaScriptでHTML要素の表示・非表示を切り替えるためにclassを操作したい時はclassListが大活躍してくれました。toggle()で指定したclassの切り替えができて、contains()で指定したclassを持つか判定することができます。
See the Pen yLaMzVm by Shinichi Matsumoto (@matt-note) on CodePen.
7. QiitaにCodePenを貼り付けできる
QiitaにCodePenを貼り付けできますが、ちょっとしたコツが必要です。
上のCodePenは下記コードを貼り付けたものです。
<p class="codepen" data-height="344" data-theme-id="light" data-default-tab="js,result" data-user="matt-note" data-slug-hash="yLaMzVm" style="height: 344px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="yLaMzVm">
<span>See the Pen <a href="https://codepen.io/matt-note/pen/yLaMzVm">
yLaMzVm</a> by Shinichi Matsumoto (<a href="https://codepen.io/matt-note">@matt-note</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<!-- デフォルトの下記scriptタグではQiitaで表示できない -->
<!-- <script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script> -->
<!-- 下記コードに修正することでQiitaでCodePenを表示できる (細かいことは不明) -->
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>
さいごに
Qiita殿堂入りのホームページ(Q殿)のソースコードは下記の設計図共有サイトで管理しています。スターを付けてもらえると励みになります💫
