身の回りの困りごと
それはQiitaでタグ検索できないことだッ!
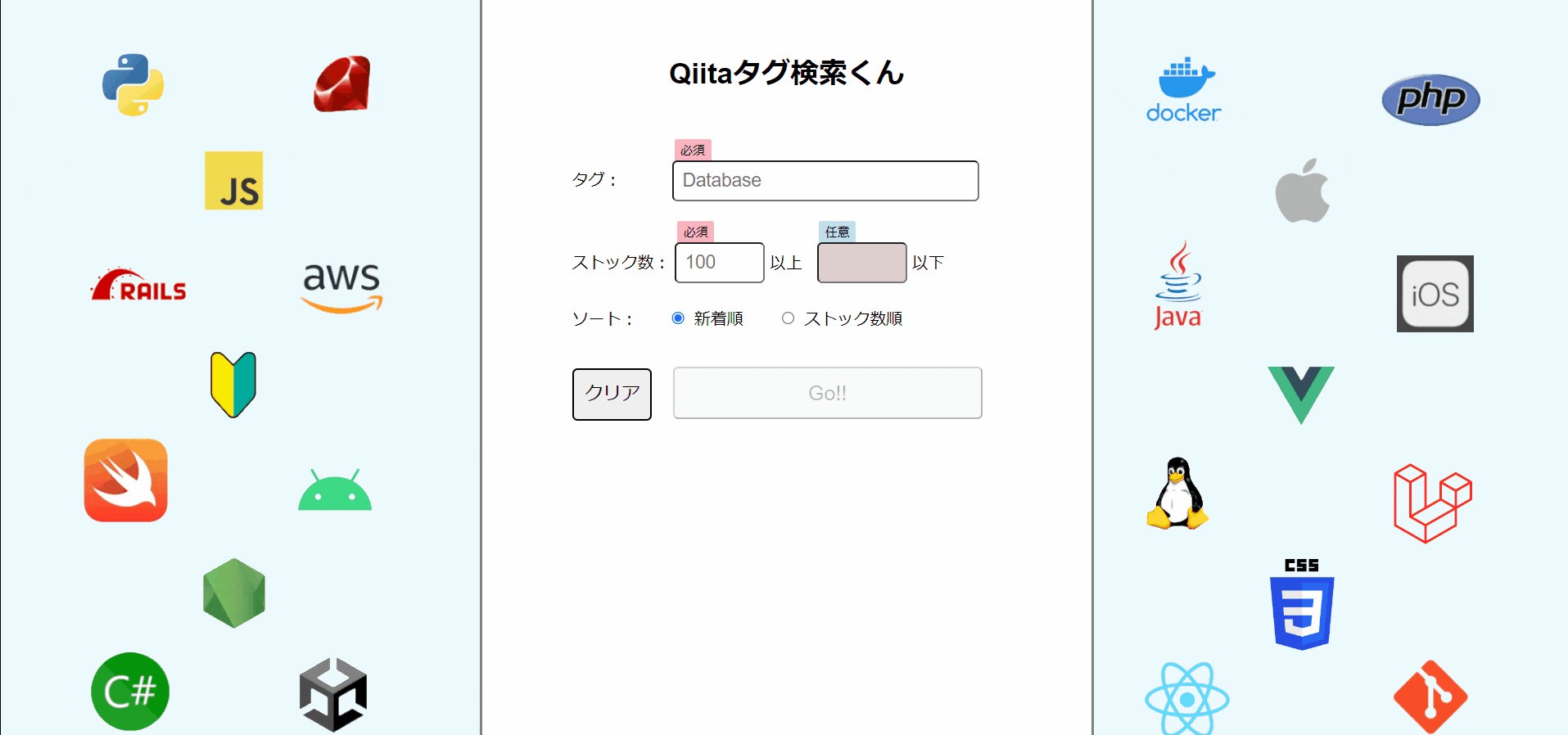
Qiitaタグ検索くん
■URL:https://matt-note.github.io/qiita-tag-kensaku/
■GitHub:https://github.com/matt-note/qiita-tag-kensaku
Qiitaタグ検索くんは「指定したストック数の範囲で、指定したタグの記事一覧画面に遷移する」Webアプリです。「ストック数1000以上のPythonタグがついたQiitaの記事一覧(新着順)に遷移する」といったことできます。HTML/CSS/JavaScript(Vanilla JavaScript)で作成して GitHub Pageにホスティングしています。
タグ数が多い上位300個ほどのタグについてはオートコンプリートで入力できます。それ以外のタグはオートコンプリートされませんが、指定することができます。オートコンプリートは配列にベタ書きしたタグ名の中から走査して入力値にマッチしたものを持って来ています。
検索範囲の指定はストック数のみとしました。これは今の「いいね」が、かつては「LGTM」という名前から変わった過去があり、ストック数の方がもろもろ安定していると考えたためです。

Qiitaってタグ検索できないの?
できると言えばできます・・。
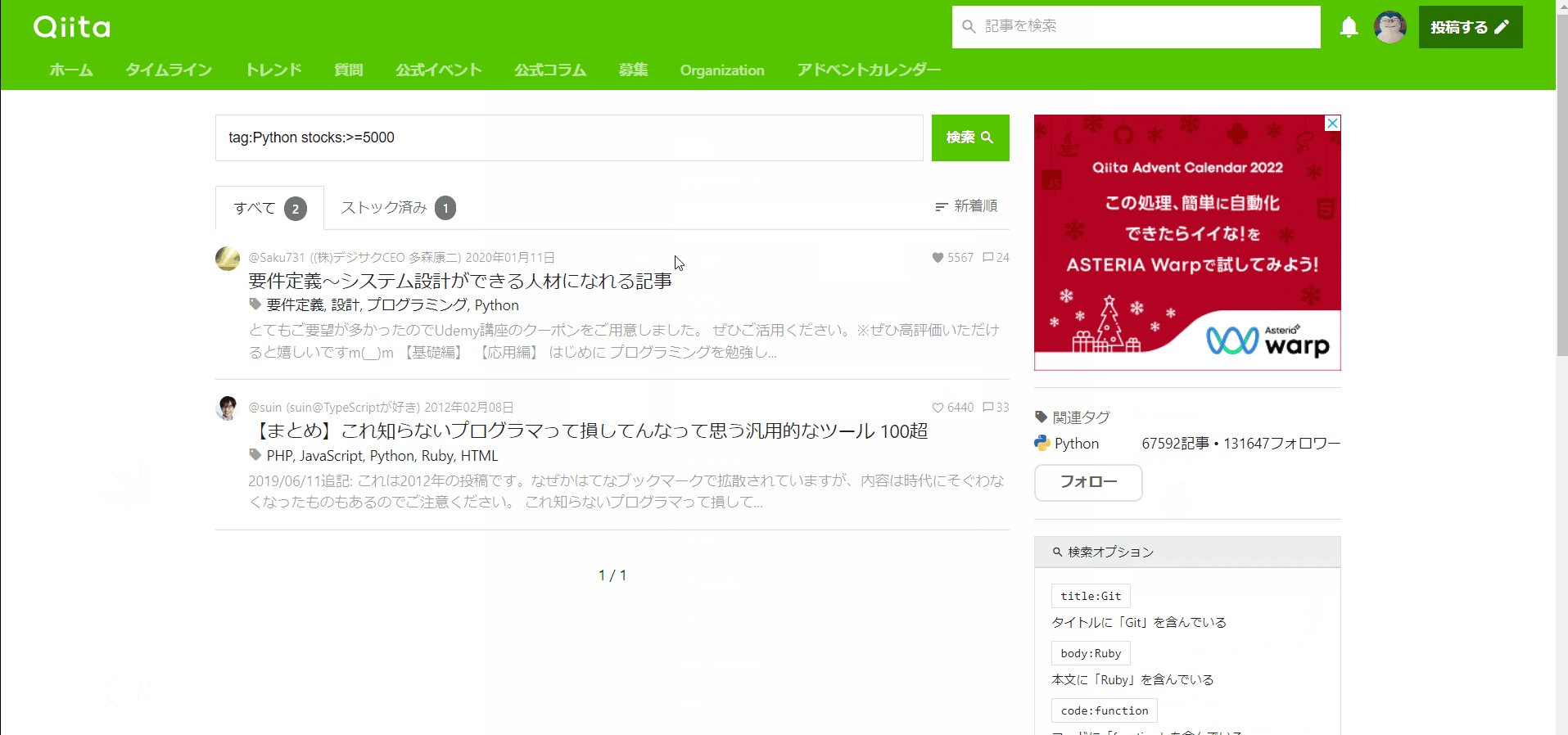
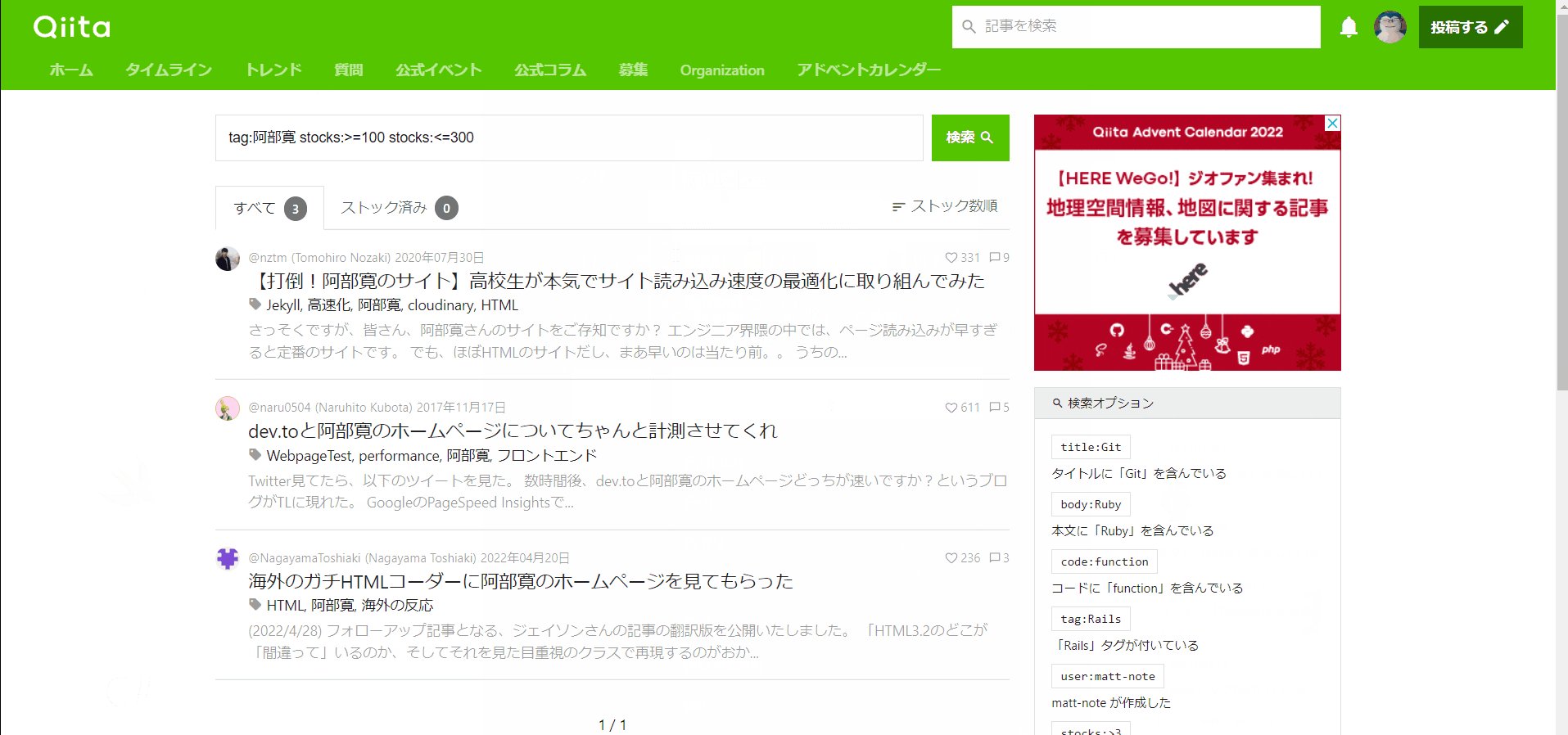
Qiitaで「ストック数1000以上のPythonタグがついたQiitaの記事一覧を新着順で表示したい」場合、下記のURLを手入力すれば対象の一覧画面に遷移できます。(参考: 検索時に利用できるオプション)
https://qiita.com/search?q=tag:Python%20stocks:%3E=1000&sort=created
Qiitaの検索欄では記事タイトルと記事内容が検索対象となり、タグ検索したい場合は手入力しなければならないということで「タグは検索キーワードではありません」という内容の記事まで作成されています。
きっかけ
このアプリを作成するきっかけは「個人アプリで使うDBはPostgreSQLでいこう」と思い、手っ取り早くPostgreSQLの良質な記事を読もうと思った時に、その手段がなかったためです。
たいていのメジャーな技術であれば良質な記事に大先輩エンジニア諸兄姉が高評価を付けているものですが、その記事一覧に手っ取り早くアクセスする方法がありませんでした。
また、「Qiita タグ検索」でGoogle検索してもサービスが見つからなかったということで、作成することにしました。
学んだ点
作り始めたのはいいものの、普段JavaScriptを書いていない人なので、基本的なことすらわかっていませんでした。
①<input type="number">で取得した値は文字列になる
<input type="number">にすると、数値のみを入力する要素になりますが、JavaScriptで取得した値は文字列になります。数値として使うには取得した値をparseIntする必要があるんだなぁということを今回知りました。
このことに気づいたのはストック数の入力欄にあれこれ値を入力してテストしていた時でした。
JavaScript では '111' > '1111'の結果はfalseですが、'112' > '1111'の結果がtrueになるのです。「え、112の方が大きいの!?と思ったら文字列だったんかーい」ということがありました。「ストック数1111以上112以下でも投稿ボタンが有効になる」といったバグを仕込んでしまうところでした。

②removeAttributeは引数1つだが、setAttributeは引数2つ
属性の追加・削除を行うメソッドですが、必要な引数の数が異なるというのがちょっとややこしかったです。
// 投稿ボタンを有効化する(disabled属性の削除で)
btn.removeAttribute("disabled");
// 投稿ボタンを無効化する
btn.setAttribute("disabled", true);
上と同じことを次のコードで実現できます。
// 投稿ボタンを有効化する(disabled属性の削除で)
btn.disabled = false;
// 投稿ボタンを無効化する
btn.disabled = true;
個人的には下の方が直感的にわかりやすいと感じました。
MDNでは下のやり方を推奨しています。(参考:https://developer.mozilla.org/ja/docs/Web/API/Element/setAttribute)
現在の値にアクセスしたり、変更したりするにはプロパティを使用すべきです。具体例として、 elt.setAttribute('value',val) の代わりに elt.value を使用します。
③Google アナリティクス 4・・?
従来のユニバーサル アナリティクスは2023年7月1日にサポート終了するということで、新しいGoogle アナリティクス 4について学ぶ必要がありました。どこから手を付けたら良いのかすらわからない状況でしたが、 プロパティ ID が数字のみであればGoogle アナリティクス 4に対応しているとのことでした。(参考:https://support.google.com/analytics/answer/11583832?hl=ja)

※プロパティIDが「UA-」で始まる場合、移行が必要。
2020 年 10 月 14 日より後にプロパティを作成した場合は、すでに Google アナリティクス 4 プロパティが使用されている可能性が高いです。
Google アナリティクス4では次のようなタグを追加すると計測が行われるようになります。
<head>
<!-- Google tag (gtag.js) headタグの直下に記述する必要がある -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-■■■■■■■■■■"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
// 「G-」部分が測定 ID
gtag('config', 'G-■■■■■■■■■■■');
</script>
④PageSpeed Insightsを忘れずに
PageSpeed InsightsでWebサイトのパフォーマンスやアクセシビリティをスコア化してくれます。
個人的には<meta name="description">の書き忘れを検知してくれたりと、品質向上に役立ちました。Google PageSpeed Insightsという名前の方が個人的には馴染みがありましたが、2021年11月にリニューアルしたそうです。
https://pagespeed.web.dev/?hl=ja
その他
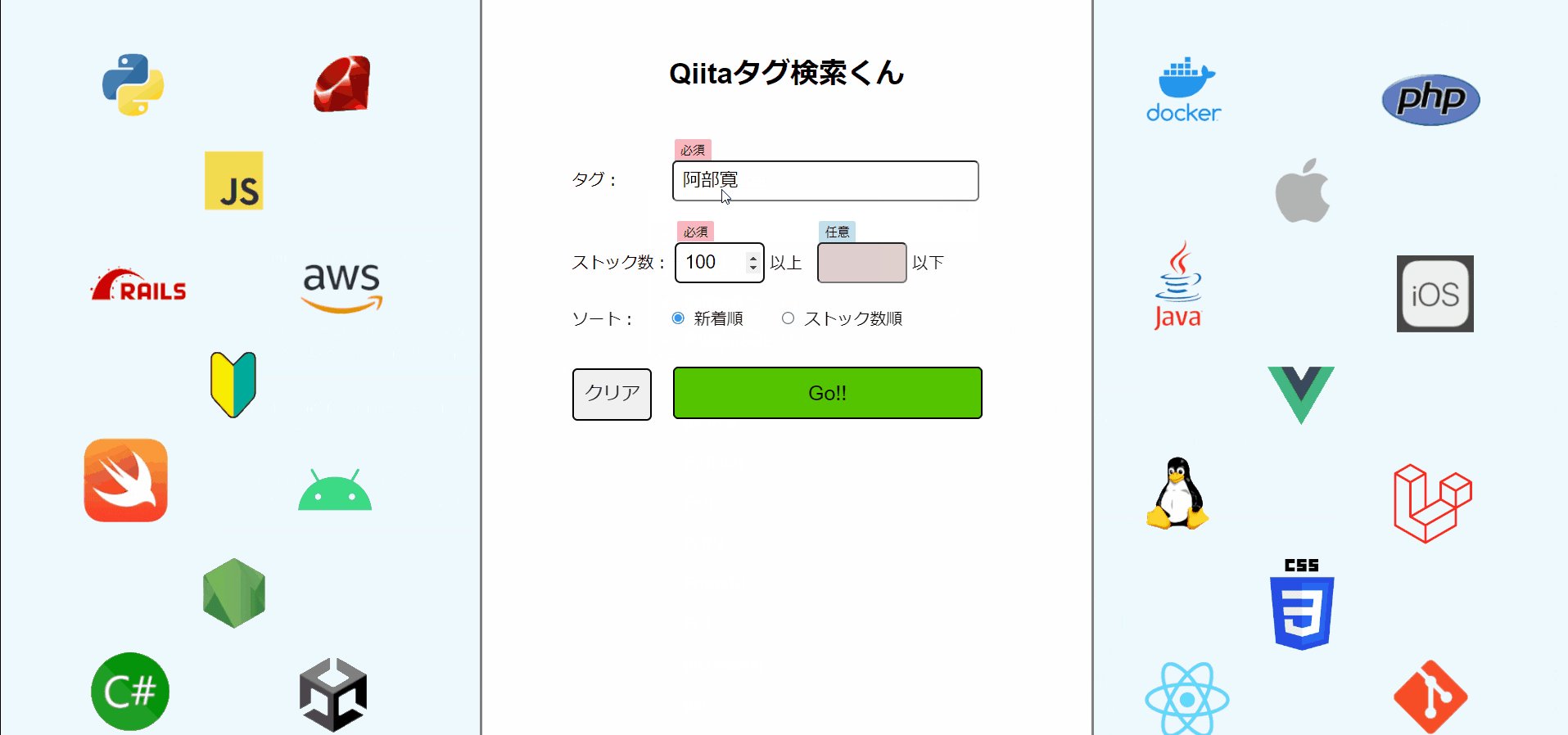
プレースホルダー
タグのプレースホルダーは定義済みのタグの中からランダムに設定するようにしました。
「こんなタグがついた記事が多く書かれているんだな~」と思っていただければ。
プレースホルダーは「クリア」ボタンを押した際にもランダムで設定されます。
ストック数の「以下」入力欄
ストック数の「以下」入力欄は値の入力がない場合と不正な値の場合は入力欄の背景がグレーになるようにしました。
デザイン的にはよろしくなさそうとは思いますが、今回のケースでは直感的にわかりやすいのが良いと思ったためこのようにしました。
下の画像はエレベーターの開閉ボタンで、同じ配置にボタンがあるのですが、個人的には右のほうが使いやすいと感じます。デザイン的には左の方がイケてるのかもしれませんが・・。

複数タグ指定
Qiitaタグ検索くんでは、タグの指定は1個を想定しています。
というのは、タグを2個指定してOR検索する方法がわからなかったためです。
リリース後に下記のようなURLであれば良いことがわかりました・・。
どうしても複数タグ検索したいという方は下の例を参考に修正すれば複数タグ検索できます。
■「PHP」タグと「PHP8」タグが付いた記事のうち、ストック数100以上・200以下の記事一覧(新着順)にアクセスしたい場合
https://qiita.com/search?sort=created&q=tag%3APHP+stocks%3A%3E%3D100+stocks%3A%3C%3D200+OR+tag%3APHP8+stocks%3A%3E%3D100+stocks%3A%3C%3D200
さいごに
効率的なスキルアップに役立てれば幸いです!

