http://qiita.com/drafts/b60766d9017a1eaeada0/edit
(Testing AngularJS apps with Protractor の訳)
もし、AngularJSアプリケーションを開発するならば、テストにはProtractorを使いなさい!なぜかって?
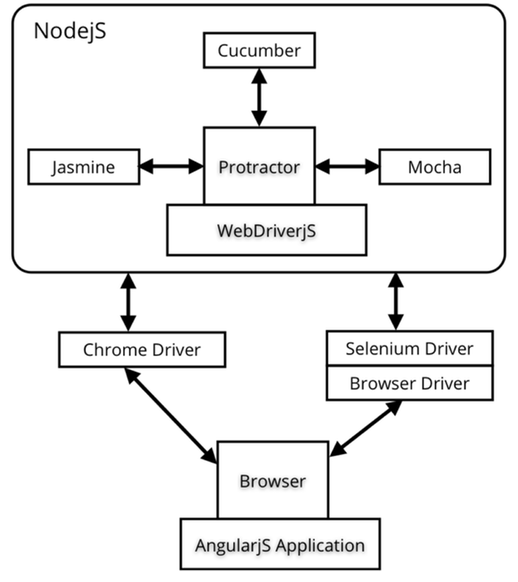
- ProtractorはAngularJSアプリケーションのためのend-to-endテストフレームワークで、強力なツールや技術(NodeJSやSeleniumやwebDriverやJasmineやCucumberそしてMochaなど)を結合するような ソリューションの結合に作用する。
- AngularJSアプリケーションのテストをより簡単に作るためにSeleniumからのたくさんのカスタマイズをProtractorは持つ。
- また、Protractorは、テストにたくさんの"sleeps"や"waits"の必要性を避け、"sleep"と"wait"時間を最適化することでテスト実行をスピードアップします。
- AngularJSコンセプトに基づいているため、既にAngularJSについて知っているならば逆に、Protractorを学ぶことは簡単にしてくれます。
- ProtractorはテストをJasmineをベースに構成されせることを許容するので、ゆえに、Jasmineのunit/function テストの両方を書くことを可能にします。
- 実際のブラウザをそして、ヘッドレスブラウザで実行します。
テストを自動化するためのフレームワークに必要なものは他にはありますか?
ProractorへのDeep-diving
Protractorの最初のバージョンは2013年6月にリリースされ、基本的にテストフレームワークのプロトタイプでした。しかしながら、テストコミュニティをサポートするGoogleは、AngularJSの発展に沿った形でかつAngularJSを利用するコミュニティの必要性に出会うことでフレームワークを発展させています。ProtoractorプロジェクトはGithubで公開しており、Projectのissueを参照でしたり、面白いと思ったことをissueで追加したり、その他の人々によって公開されたissueにコメントしたり、プロジェクトを手伝うためにpull requestを実行したりなど可能です。プロジェクトの成長をサポートすることに興味を持った誰もが歓迎されます!
Protractorはfunctionalテストの自動化のためのフレームワークですので、その意向はAngularJSアプリケーションをテストすることを示すだけではなく、顧客によって要求される受入れ条件にも渡ります。たとえ、Protractorを用いたUI階層の実行するテストがあるとしても、単体/結合テストもまた必要になります。それはSelenium上で実行し、そして、ゆえに、Seleniumからの有利でそして便利なすべてを備えます。加えて、AngularJSアプリケーションをテストするカスタム可能なフィーチャを供給する。またChromeDriverやGhostDriverなどのようなWebdriverのwire protocolを実行するドライバーを使うことも可能です。しかしながら、GhostDriverを利用するテストを実行するには、ヘッドレスモードでテストを実行するGhostDriverを利用するPhantomJSを使う必要があります。
Jasmineで結合されたフレームワークはテストやユーザの期待値を生成し構成できる。Jasmineは、ブラウザから抽出されたリソースがpromiseを通してテストを作ることに利用されている理由からProtractorと依存性があります。それらのpromiseはJasmineから"expect"コマンドを利用することによって内部的に解決されます。それは、promiseがテストを生成する間にスムーズに作用することを、示します。
(訳注:ここの節の文書はもう少し内部の技術的な理解を進めないと本来の訳にはならなさそう)
数年前のProtractorのドキュメントはプアで、Protractorの定期的な進展を急激に必要とするようなすたれた状態になるリスクがあった。しかしながら、ここ数か月でコミュニティはたくさんの共同作業があり、そして、Protractorのドキュメントは更新されている。課題を送ることやGithub上の公的なプロジェクトを通した共同作業を容易に行えるようになったことになります。注意点が1つあり、それはGoogleの協力者としてデジタル契約書にサインされていることです。
あなたはAngularJSアプリケーションをどのようにテストしてますか?あなたの経験はProtractorで何がありますか?