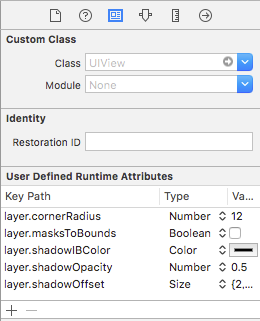
角丸 & 影 にする方法
ポイント: 影をつける場合は、masksToBoundsをfalseにする必要があります。
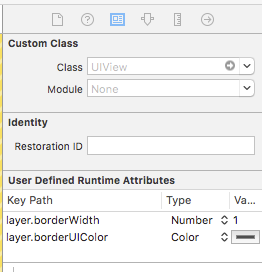
線(border)を入れる方法
で、どちらも実際にシミュレータや実機で実行しないと反映されないのでご注意を!!
参考にさせて頂いたサイト様
http://edywrite.blogspot.jp/2015/08/swiftstoryboarduiview.html
http://qiita.com/k-yamada@github/items/d64d2a22aa8995474c37
UIButtonのテキストのminimumScaleFactorで、端末サイズを意識したフォントサイズの拡縮もいじれたらなーとおもいつつ調べましたが、
できませんでした。。
だれか知ってたら教えてくださいw汗(コードじゃない方法で)
http://kechengpuzi.com/q/s35860102
というか、@IBDesignableというもので、
storyboard上でリアルタイムで角丸や、枠線など装飾できる方法があっった!!!!!
こんな素晴らしいものがあったのか、もっと早くから知りたかった!