興味があるウェブサイトの更新はいち早く知りたいですよね。ウェブサイトが更新されたらLINEで通知するように設定する方法を紹介します、
やりたいこと
ウェブサイトが更新されたらLINEで通知する。
必要なアカウント
- LINE メールアドレスが登録されていること
- Codyl Connect 持っていない人はこちらから登録できます。
手順
1. フィードのURLの取得
1-1 更新を知りたいサイトにウェブブラウザでアクセスします。
例: http://quiz-tairiku.com/q.cgi
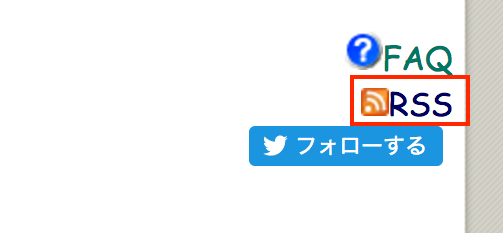
1-2 フィードのリンクを探します。
フィードのアイコンや「RSS」、「Atom」、「RDF」、「XML」といった文字で提供していることが多いようです。
1-3 URLをコピー
リンクを見つけたら、右クリックでURLをコピーして、PC上のテキストファイルに保存しておきます。

2. Codyl Connectの設定
2-1. Codyl Connectにログイン
ウェブブラウザでCodyl Connectにログインします。
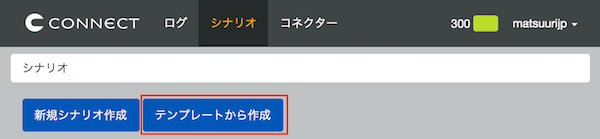
2-2. シナリオをテンプレートから作成
シナリオタブをクリックして、「テンプレートから作成」をクリック
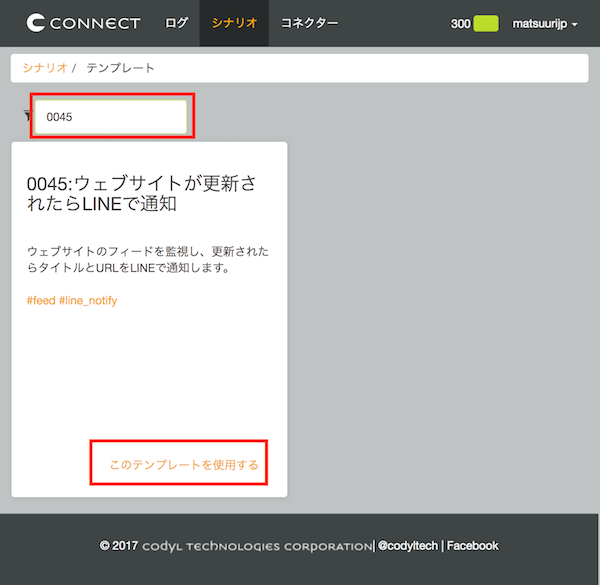
2-3. テンプレートを選ぶ
テンプレート一覧が表示されるので、0045で絞り込むと、お目当の「ウェブサイトが更新されたらLINEで通知」が見つかります。「このテンプレートを使用する」をクリックします。
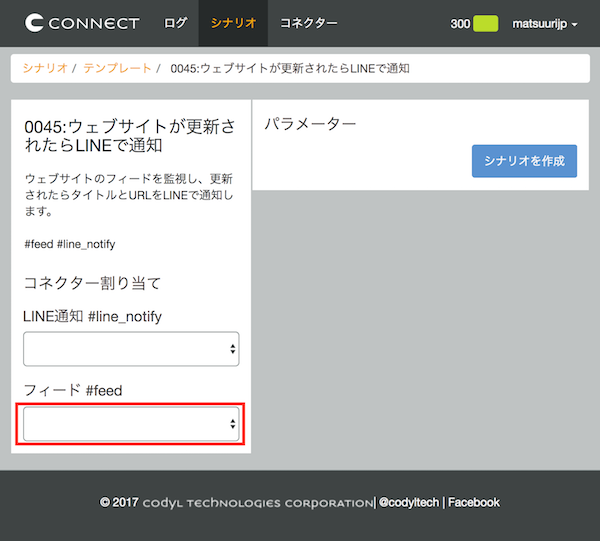
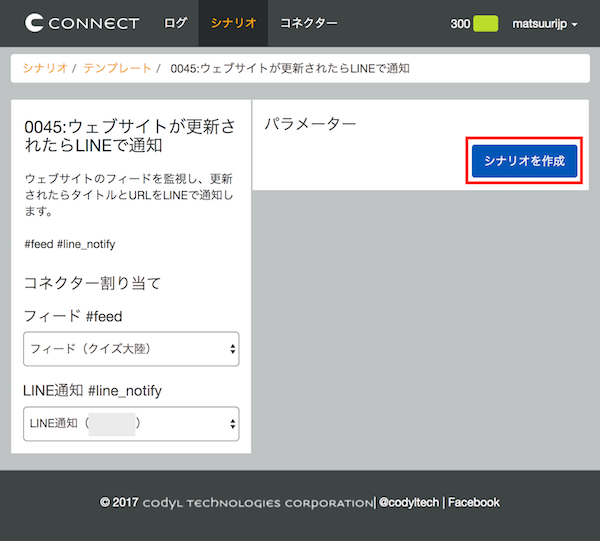
2-4. フィードコネクターを割り当て
テンプレートの設定画面のコネクター割り当てで、フィードの下の枠をクリックして、「新規コネクター作成」を選びます。
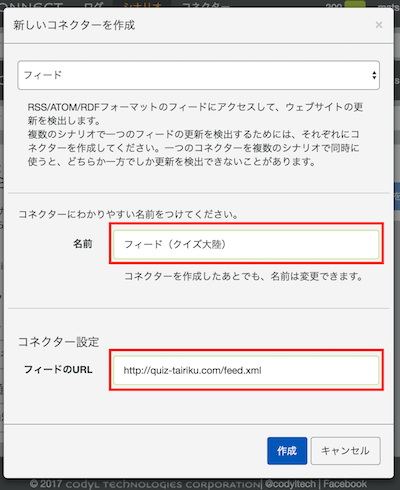
「新しいコネクターを作成」ダイアログが表示されます。
- コネクターにわかりやすい名前をつけます。サイト名を入れると良いでしょう、
- フィードのURLとして、先ほど保存したフィードのURLを入力します。
- 作成をクリックします、
2-5. LINE通知コネクターを割り当て
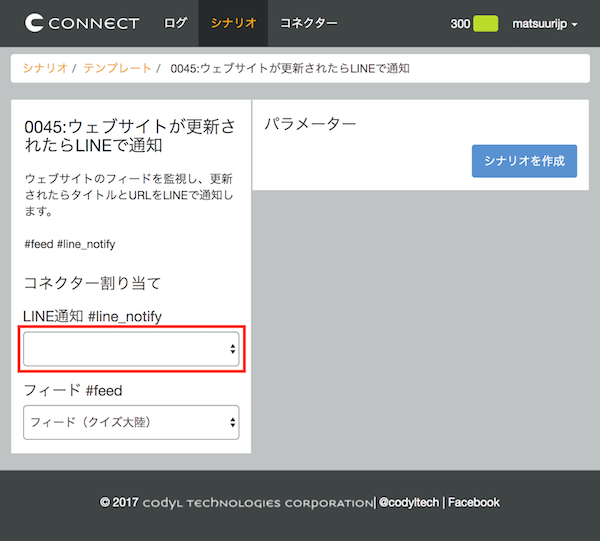
テンプレートの設定画面のコネクター割り当てで、LINE通知の下の枠をクリックして、「新規コネクター作成」を選びます。
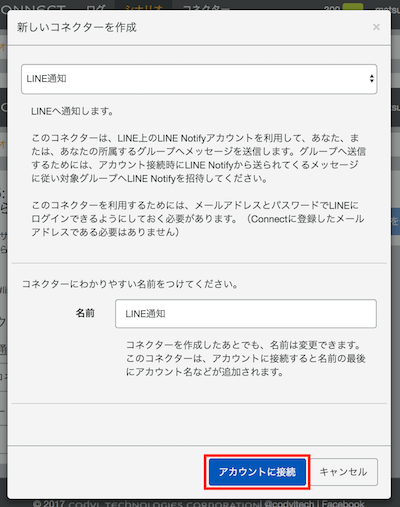
「新しいコネクターを作成」ダイアログが表示されます。「アカウントに接続」をクリックします。
LINEのログイン画面が表示されます。LINEに登録してあるメールアドレスとパスワードでログインします。
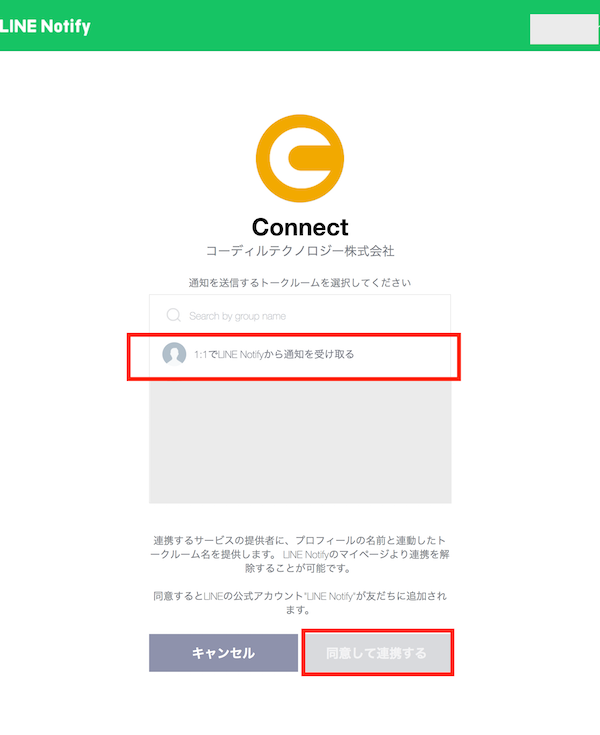
トークルームの選択画面が表示されます。「1:1でLINE Notifyからの通知を受け取る」を選んで、「同意して連携する」をクリックします。
コネクターの割り当ては完了しましたので、「シナリオ作成」をクリックします。
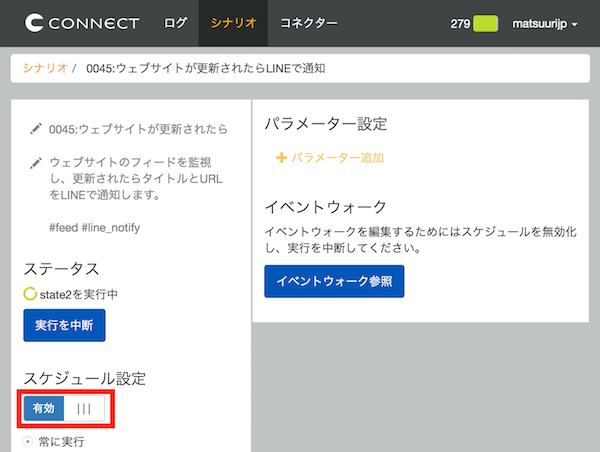
2-5. スケジュール設定を有効化
上記まででシナリオが作成されました。スケジュール設定を有効化すると動き始めます。
完成
ウェブサイトが更新されると (今回の例だと、クイズサイトに新着クイズが投稿されると)、LINEに通知が来るようになります。