はじめに
Herokuユーザには衝撃的だった「Heroku無料やめるってさ!(heroku next chapter)」事変。。
僕も個人で作ったWebアプリはHerokuで稼働させてもらっていたので、かなりの衝撃でした。
ただ、無料で使えていること自体が奇跡的だったのでHerokuの皆様には感謝しかないです。
とは言え、いきなり有料で使うことができなかったり、テスト環境として無料で簡単にデプロイできる環境がほしいのが現実。
そういう背景もあり、Herokuに代わるPaaSを探していたところ出会ったのが「Render.com」でした。
「Render」は端的にいうとHerokuライクに使えて無料枠もかなり充実しているPaaSです。
今回初めて使ってみたのですが、使い方・デプロイ方法はHerokuとよく似ています。
基本的にはコードをそのまま移植できるので、代替サービスとしては優秀すぎるサービスでした。
ただ、DBは無料で使い続けることができないので、その点は要注意。
また、日本ではHerokuに比べ利用者が少ないのか圧倒的に日本語の情報が少ないのが現状であり、利用にあたりハードルになる部分だとは感じています。
今回は移行に備え、備忘のためRenderアカウントの作成からサンプルWebアプリのデプロイの流れを一通り記録しておきました。
※RenderとHerokuの比較についてはこちらの記事が素晴らしすぎるのでご参照。
この記事で得られること
- Renderのアカウント作成方法
- RenderでのWebアプリの作成方法
- Python+Flaskアプリのデプロイ方法
1.GitHubのアカウントを作成
Renderにアプリをデプロイするのに、Gitのリポジトリが必要になります。
RnederではGitHub or GitLabをサポートしているので事前にアカウントを作成しておきましょう。
なお、この記事ではGitHubを利用しています。
※GitHubのアカウント作成方法はこちらの記事をご参照
2.Renderアカウントの作成
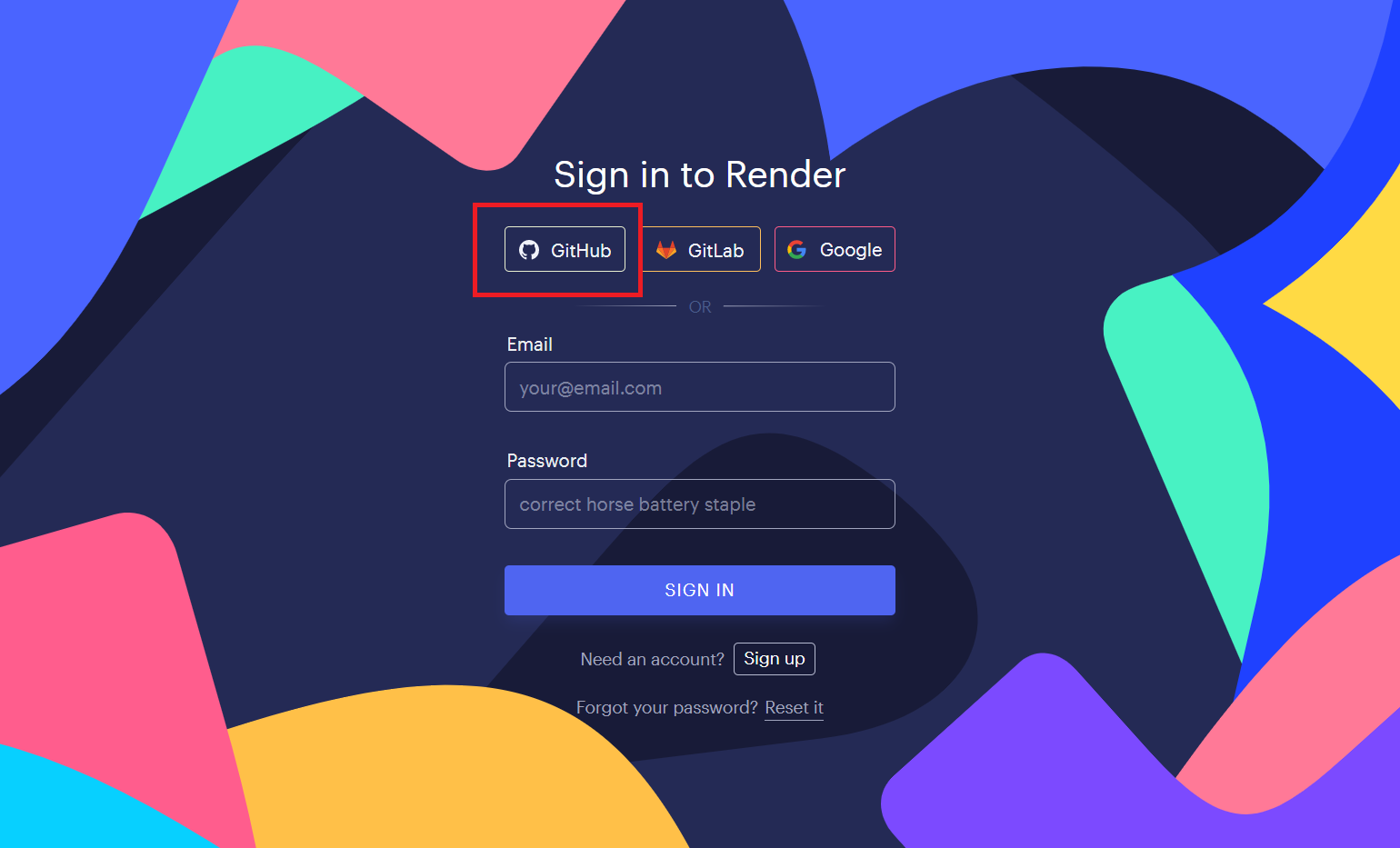
Render.comからGitHubアカウントで認証
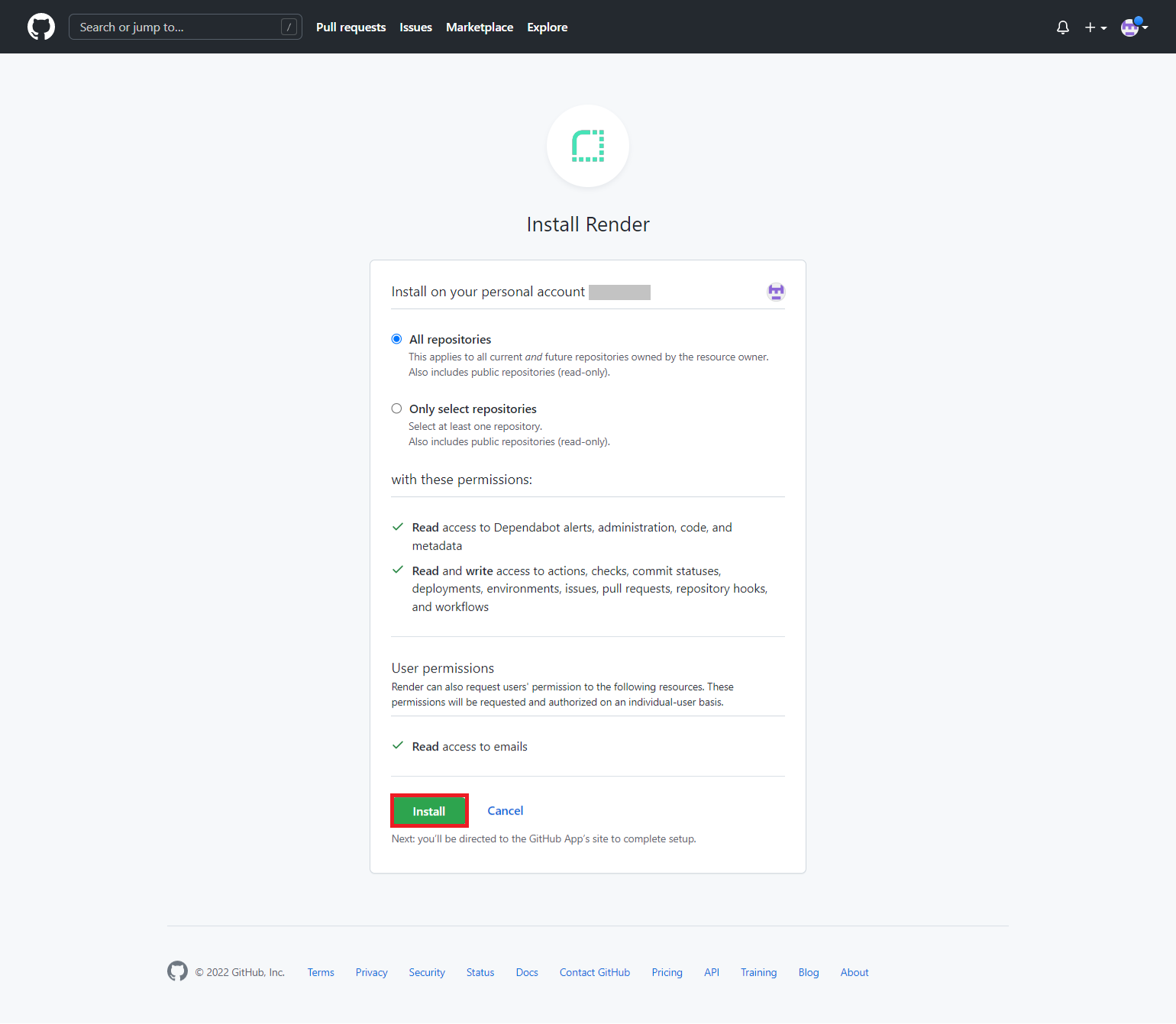
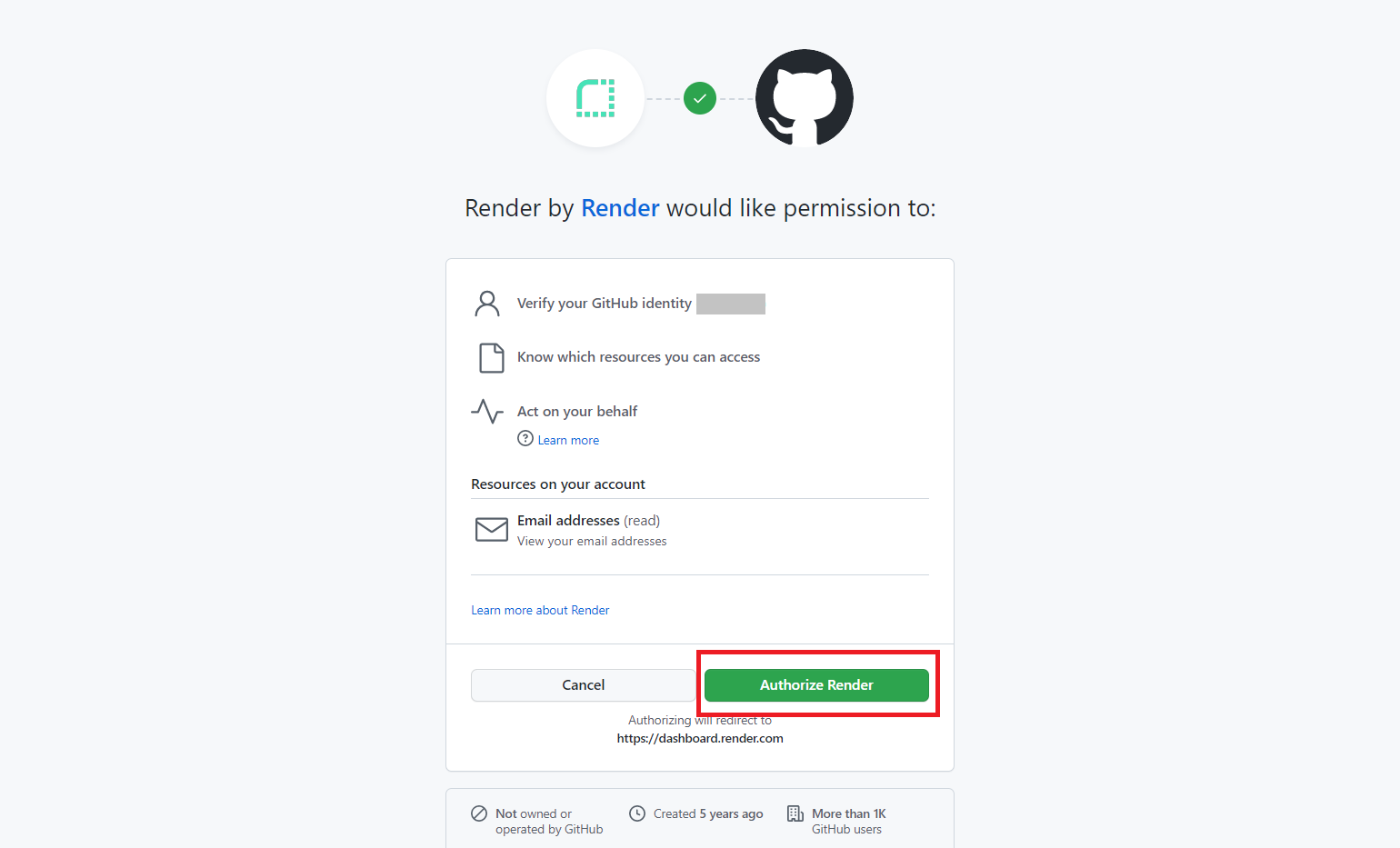
・GitHubを選択し、「Authorize Render」を選択

メールアドレスを認証
Activate your Render account という件名でGitHubのアカウントにメールアドレス認証が届いているはずです。
メール内のURLをクリックして、認証します。
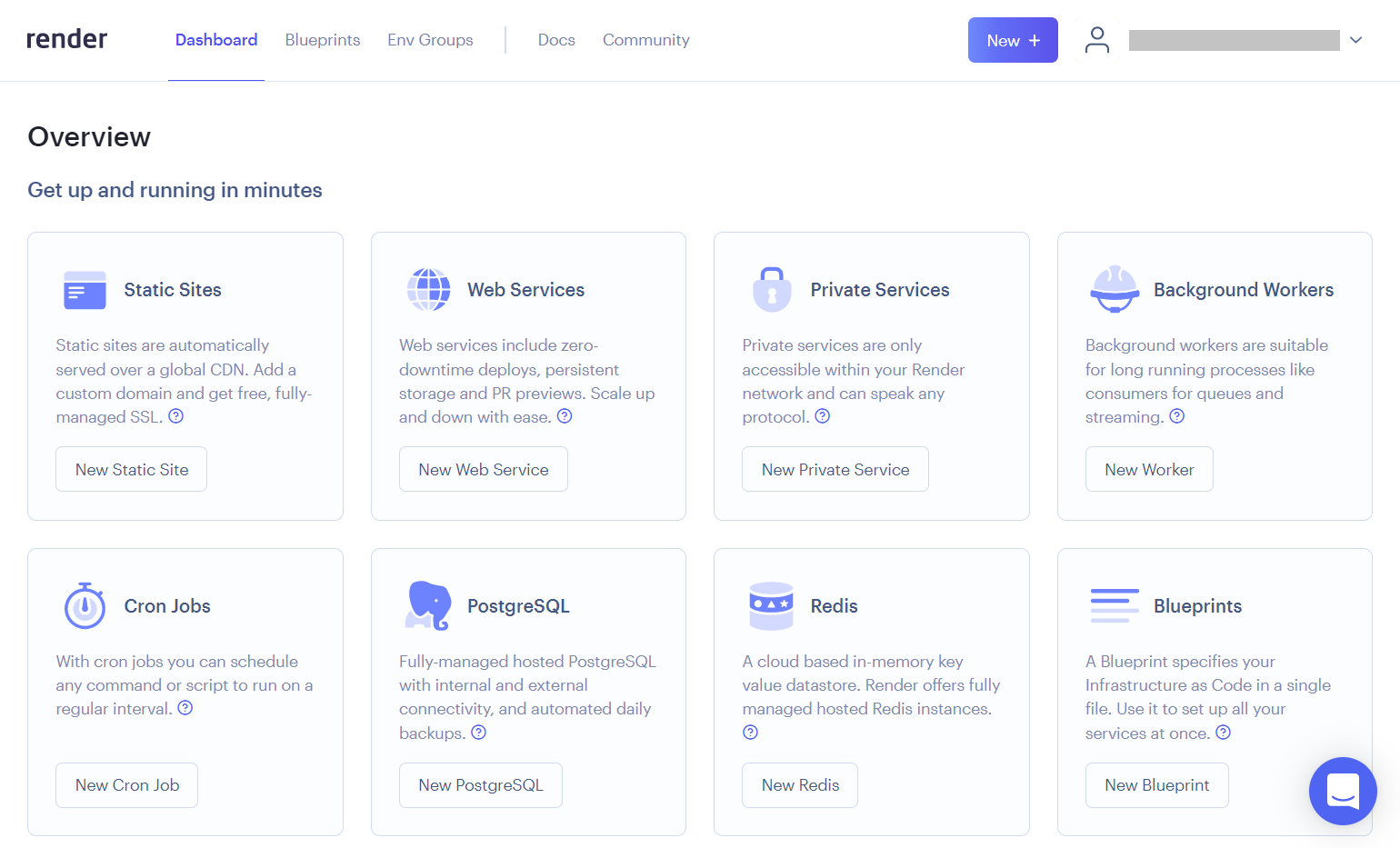
ダッシュボードが表示される
Renderのダッシュボードが表示されたらアカウント作成完了です!

3.Webアプリの作成
アカウントが作成できたので、さっそく儀式の「Hellow World」やってみましょう。
ありがたいことにRenderのDocsにPython + Gunicorn + Flaskのデプロイ方法が解説されていたので、今回はこれを使わせてもらいます。
(1)Gitリポジトリを作成
RenderでアプリをデプロイするにはGitリポジトリが必要になります。
Gitリポジトリの作成やファイルのcommit方法はやり方が色々あると思いますが、今回はそこが主旨ではではないので、あえてGitHubのWebサイトの操作で全て完結できる手順を記載します。
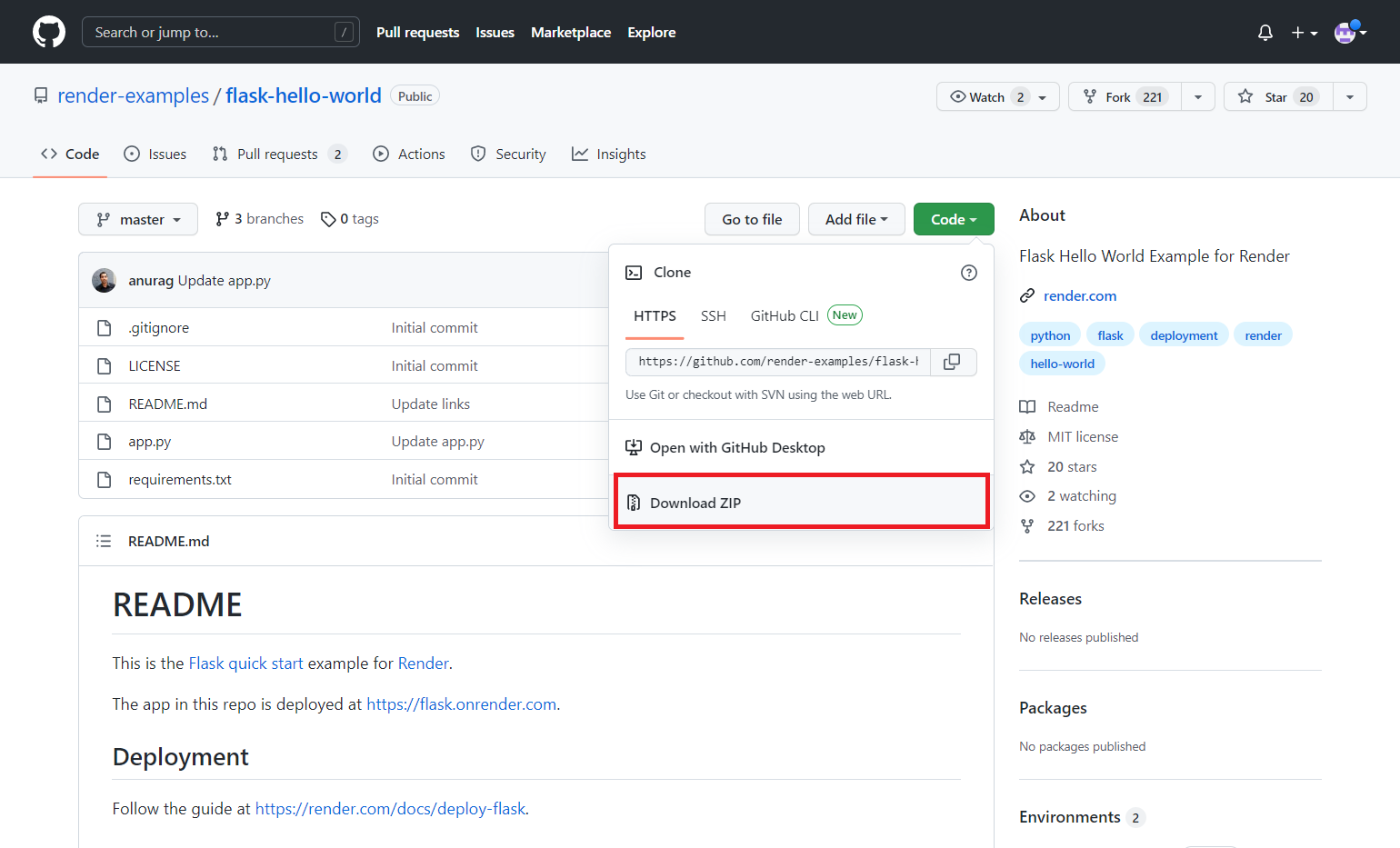
ソースコードをダウンロード
公開されているリポジトリからサンプルコードをダウンロードします。
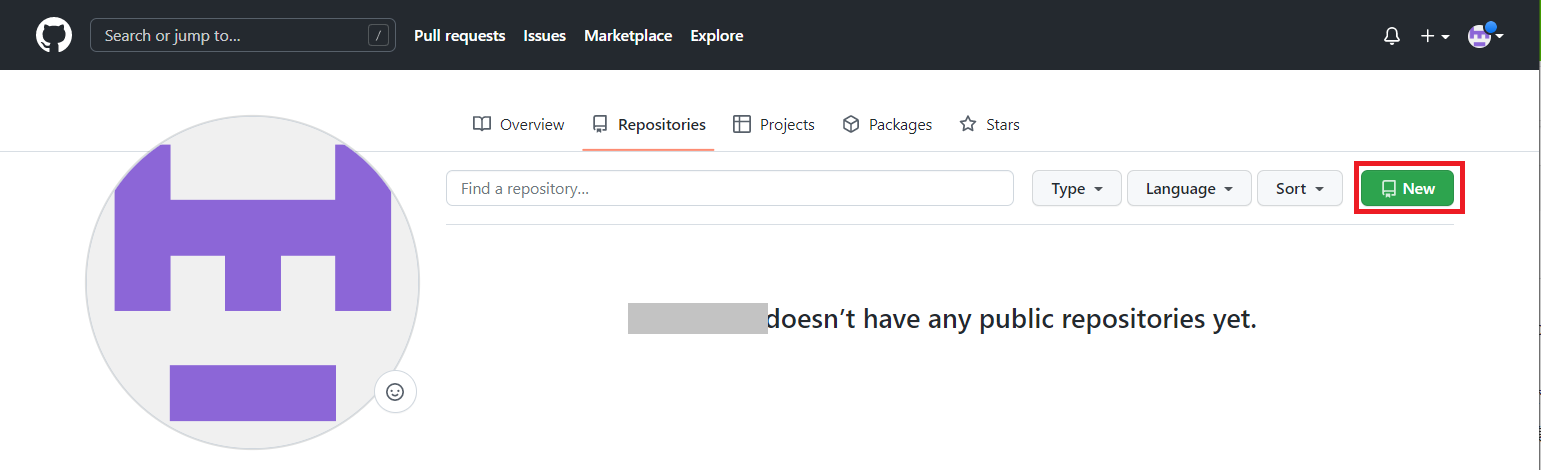
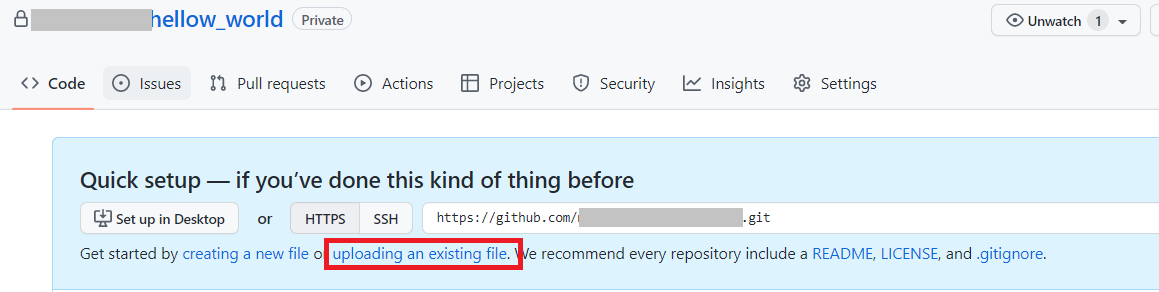
Gitリポジトリを作成
自身のGitHubのWebページより、リポジトリを作成します。
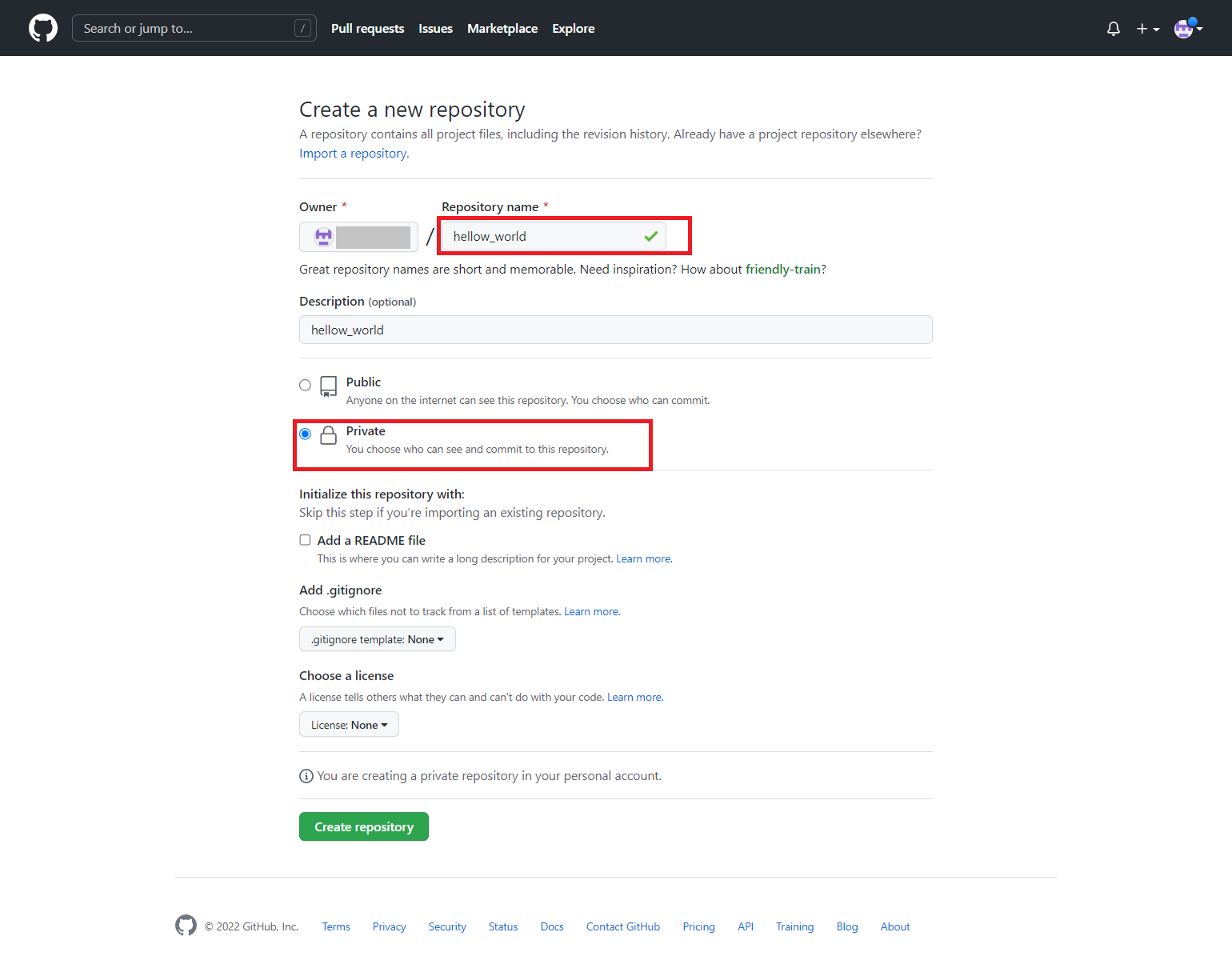
- Repositoryname:任意名称
- Pirvateを選択(公開したければPublic)
- その他はDefaultのままとし、「Create repository」をクリック
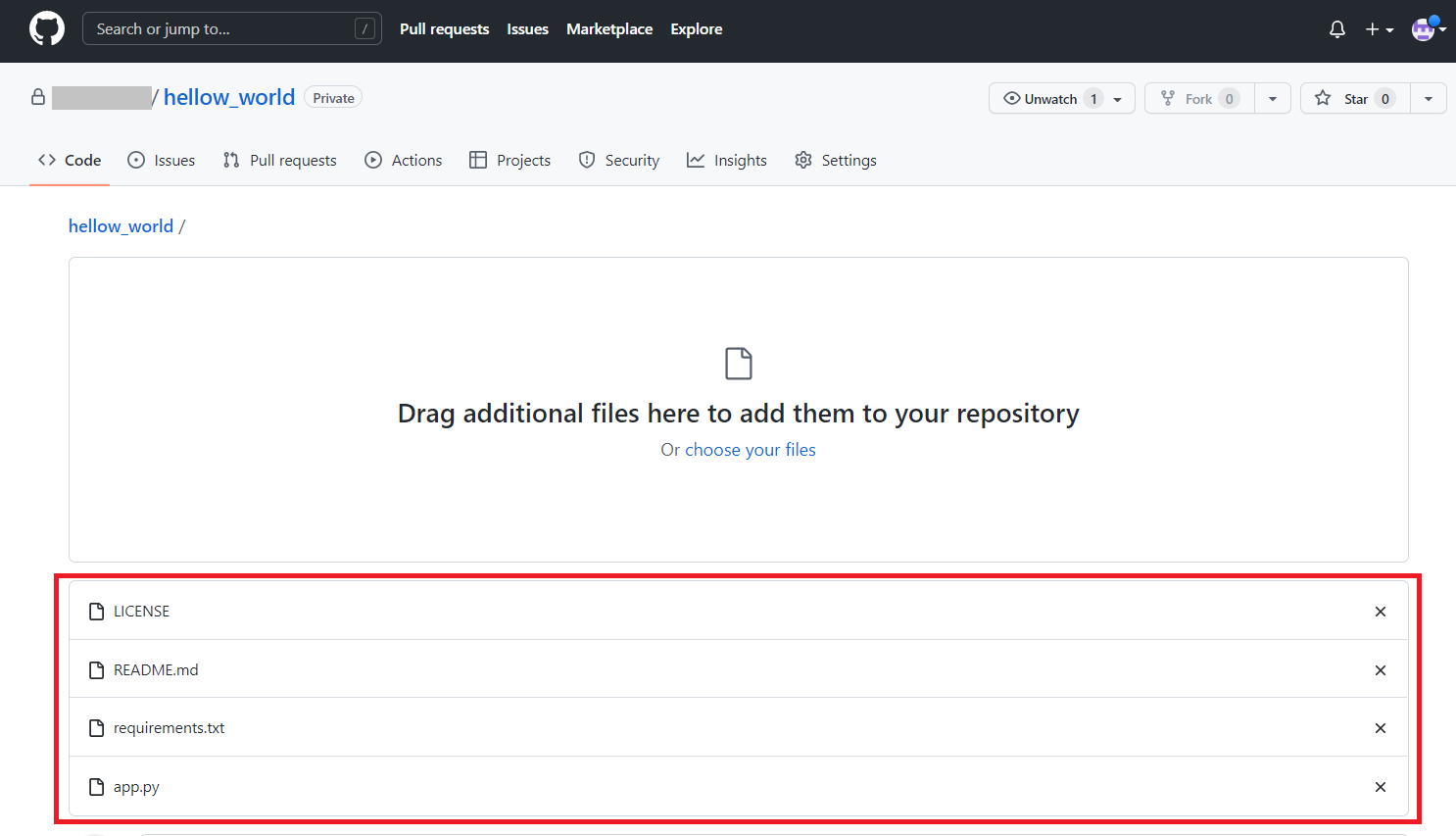
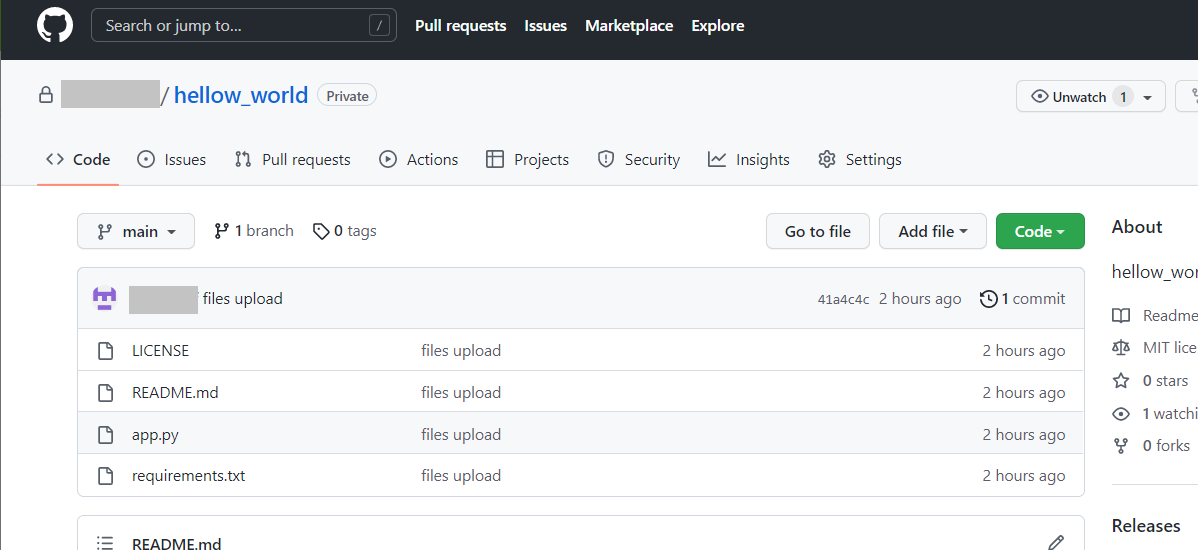
ソースコードを登録
リポジトリが作成できたら、先程ダウンロードしたソースコードを解凍し、作成したリポジトリに登録します。
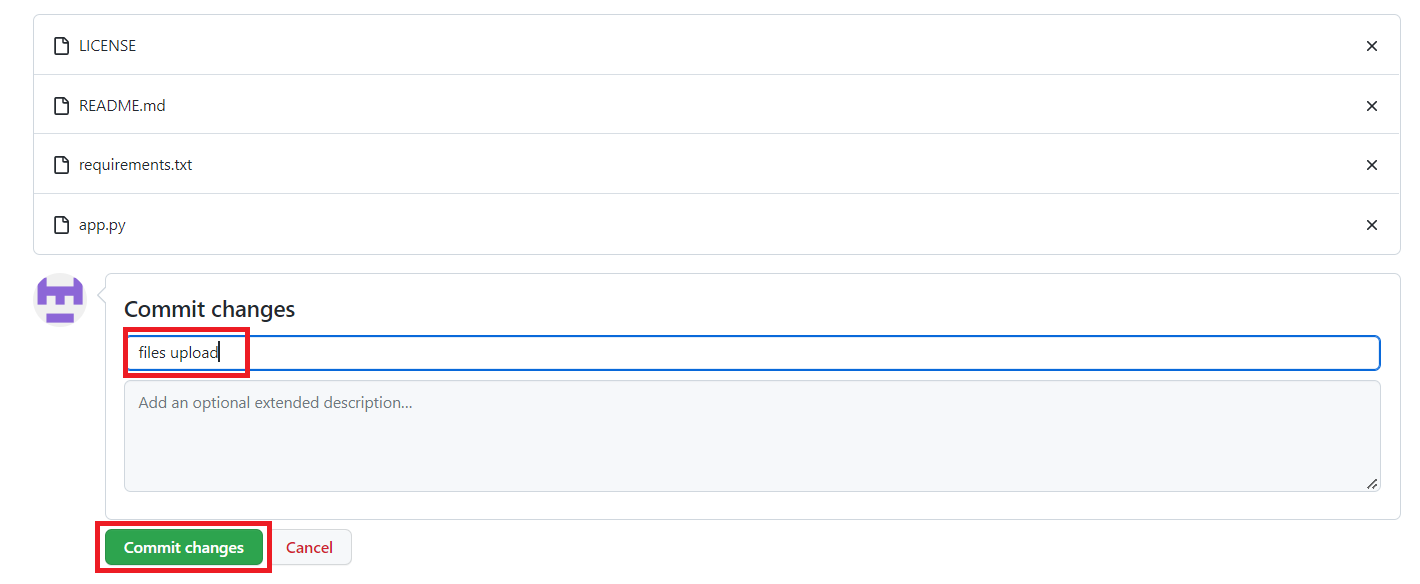
リポジトリにCommit
任意のcommitメッセージを入力し、commitします。
commitが成功したら、デプロイ用のリポジトリの準備は完了です。

(2) Web Service 作成 & デプロイ
リポジトリの準備ができたのでRenderでWebServiceを作成してデプロイしていきます。
Web Service作成
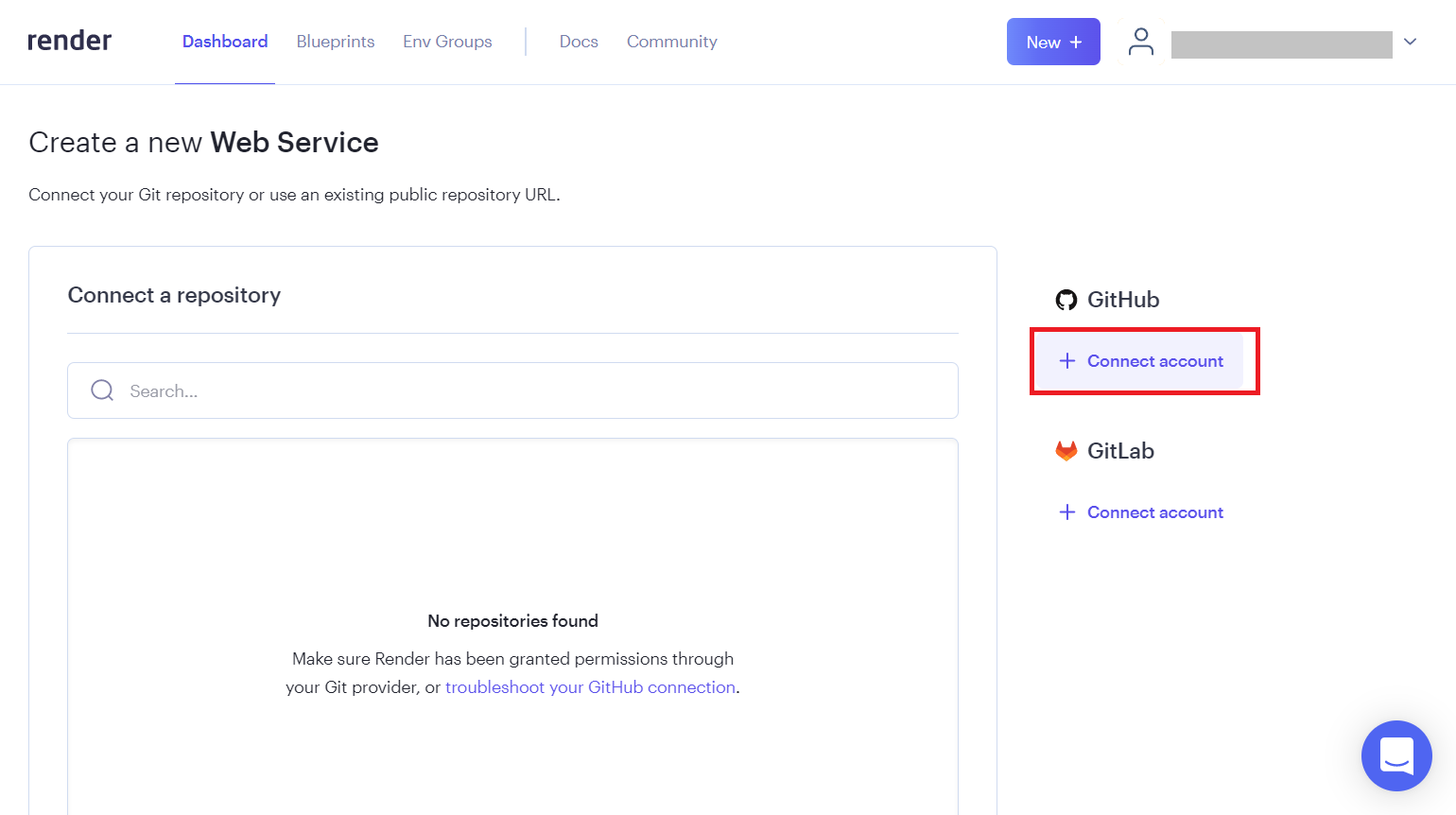
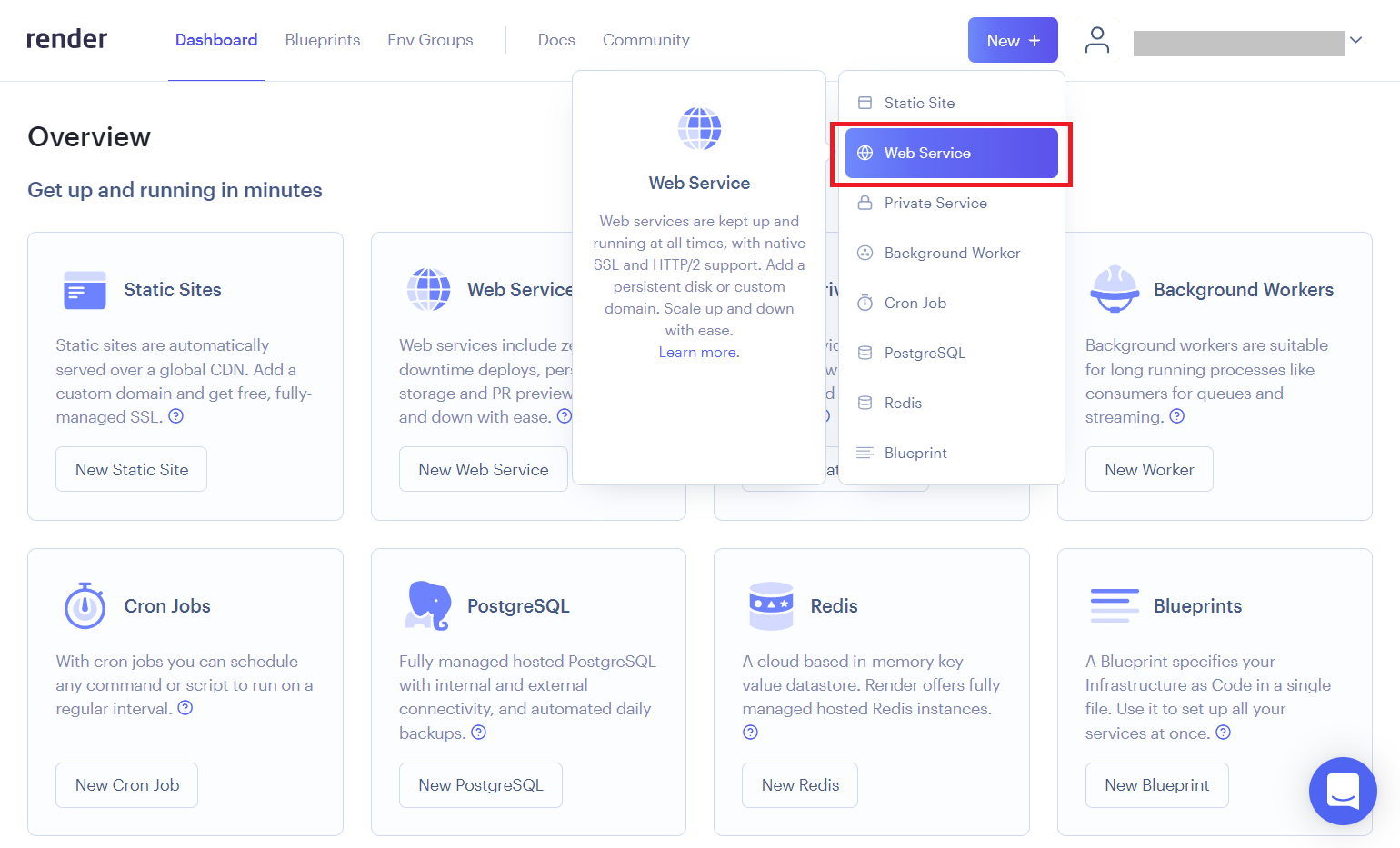
Renderのダッシュボード画面上部の「New +」から「Web Service」を選択します。

GitHudと接続
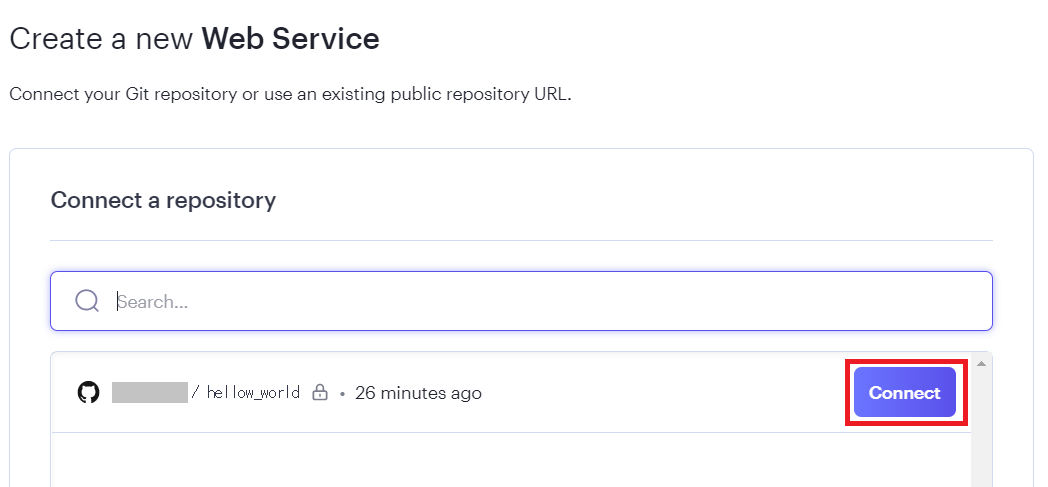
GitHubとの接続が完了したら先程作成したリポジトリが表示されるので、「Connect」をクリックしリポジトリを登録します。

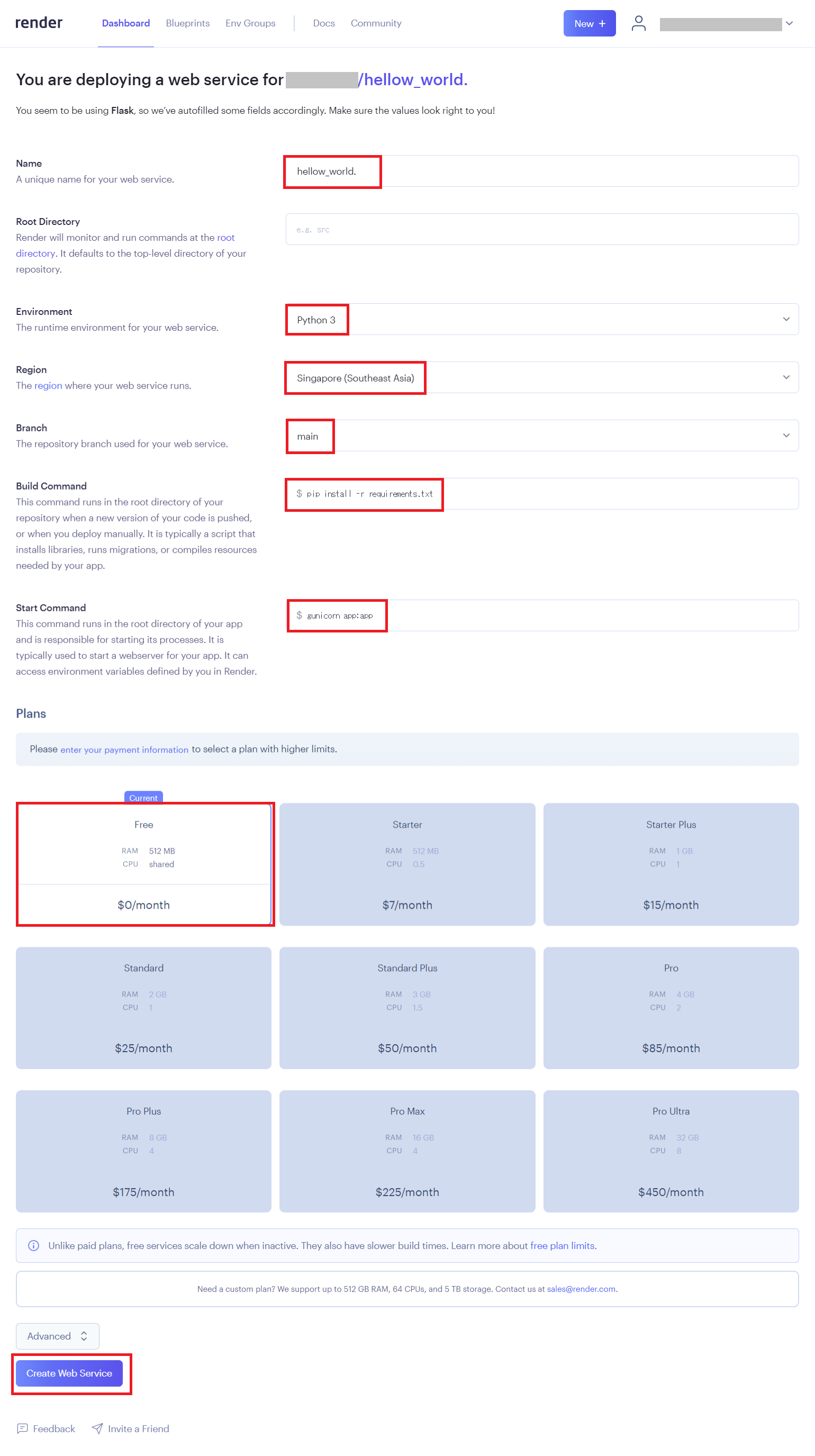
プロパティ情報を設定し作成
リポジトリを登録したら、プロパティ情報を設定し「Web Service」を作成します。
- Name:Web Serviceの名前
- Environment:Web Serviceの実行環境。Pythonを選択
- Region:Web Serviceが実行される地域。一番近そうなSingaporeを選択
- Branch:デプロイしたいコードが存在しているGitのBranch。Branchを作ってなければmainになるはず
- Build Command:「pip install -r requirements.txt」※ビルド時にrequirements.txtに記載されたモジュールがインストールされる
- Start Command:「gunicorn app:app」 ※Web Servicesを起動するコマンド。gunicornについてはこちらの記事が素晴らしく分かりやすいので参照。
- Plans:Free を選択
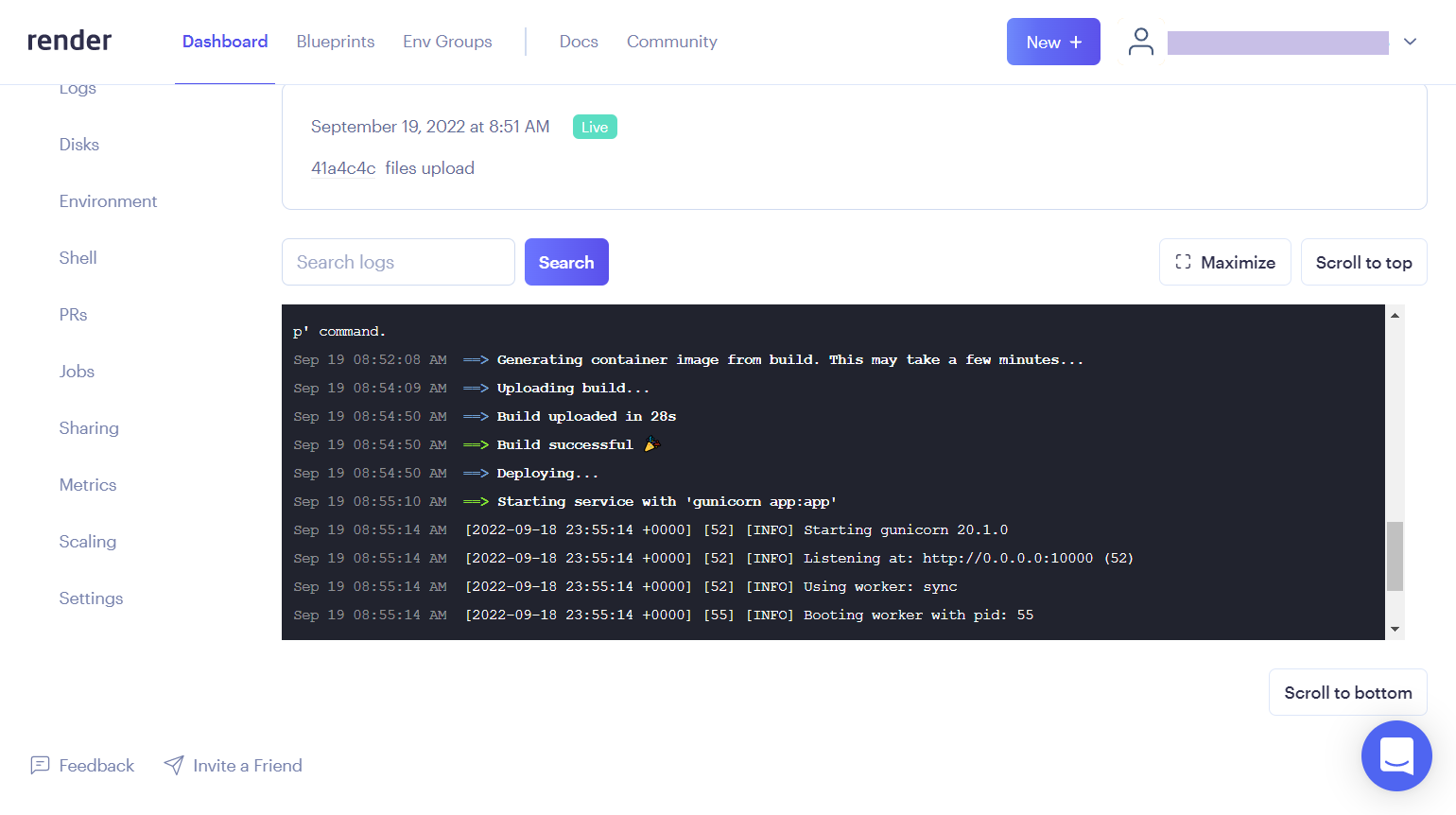
デプロイが完了するのを待ちます
デプロイログの画面が表示されるので、デプロイが完了するまで待ちます。
デプロイ時間はビルドするモジュールや、インポートしている内容によって大きく変動すると思いますが、今回デプロイした最小構成Webアプリだと5分程度かかりました。
(この辺は圧倒的にHerokuの方が早かった印象です。無料プランなのでデプロイも低速の模様)
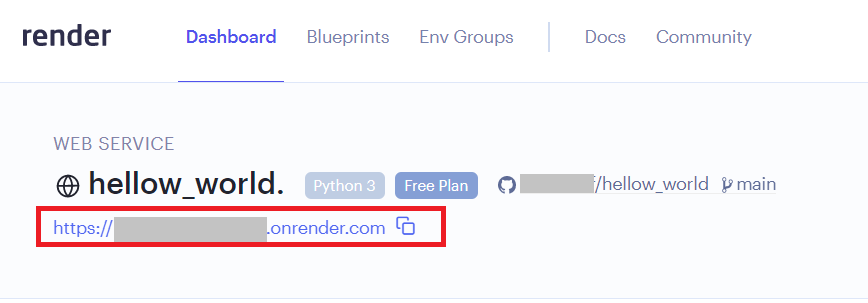
Web Serviceにアクセス!!
Dashboard上部にWeb ServiceのURLが表示されています。
このURLよりWeb Serviceにアクセスできます。
最後に
今回はサンプルコードでRenderへのデプロイまでを一通りやってみました。
これとは別に、現在Herokuで動かしているWebアプリをお試しで移行してみましたが、コードを修正することもなく移行することができ、DBを使わない系のWebアプリなら代替サービスとして問題なさそうです!!
ただ、この記事を書き終わって気が付きましたが、CronJobは無料で使うことができないようなので、この辺は別途工夫が必要そうです。