はじめに
WebサイトのHTTPS対応が必須な昨今、ローカルでWordPressのテーマ開発をするときもHTTPSに対応しておきたいですよね。
そんな環境をDockerを使ってサクッと構築する術をご紹介します。
オレオレ証明書の発行を頑張る必要もないので、比較的楽にできると思います。
概要
※最新のWordPressを用いてイチから開発、もしくは移行プラグイン(All-in-One WP Migrationなど)を用いて既存のWordPressをローカルへ持ってきて開発することを想定しています。
筆者の動作環境
- macOS Mojave 10.14.6
- Docker for Mac 2.1.0.4
- Homebrew 2.1.15
- Chrome 78.0.3904.70
- Firefox 70.0
※Docker Desktop、Homebrewが導入済みであることを前提に進めます。
手順
作業ディレクトリへ移動し、以下のようなディレクトリとファイルを作成します。
.
├── certs
├── php
│ └── php.ini
├── src
└── docker-compose.yml
docker-compose.ymlは公式のコードを少し書き換えたものを用意します。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./src:/var/www/html
- ./certs:/etc/ssl/private
- ./php/php.ini:/usr/local/etc/php/conf.d/php.ini
ports:
- "80:80"
- "443:443"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
- 443ポートの割り当て
- 証明書を入れる予定のcertsと、phpの設定を上書きするphp.iniのマウント
を追記しています。
docker-compose up -dでコンテナを起動すれば、WordPressを使うことができます。
http://localhost もしくは http://127.0.0.1 をブラウザで叩いて、Wordpressのインストール画面に遷移することを確認してください。
それでは、本題のhttps対応部分にいきましょう。
一旦、docker-compose stopでコンテナを停止しておいてください。
mkcertで証明書を発行
以下、macOSでの導入方法です。他のOSの場合はmkcertのリポジトリを参照ください。
まずはmkcertをインストールします。
brew install mkcert
brew install nss
mkcert -install
以下のようなログが出ることを確認してください。
Using the local CA at "[your_specific_path]" ✨
The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊
次に、作業ディレクトリからcertsディレクトリへ移動(cd certs)し、証明書を発行します。
mkcert localhost 127.0.0.1
Using the local CA at "[your_specific_path]" ✨
Created a new certificate valid for the following names 📜
- "localhost"
- "127.0.0.1"
The certificate is at "./localhost+1.pem" and the key at "./localhost+1-key.pem" ✅
たったこれだけで証明書が発行できてしまいます。mkcert、便利すぎですね![]()
この証明書を、先ほどのWordpressコンテナに適応させてあげましょう。
再度docker-compose up -dでコンテナを立ち上げ、コンテナの中に入ります。
docker exec -it [your_container_name] /bin/bash
[your_container_name]部分は、docker-compose psなどで確認できます。
コンテナの中に入ったら、先ほど発行した証明書がマウントされていることを確認してみます。
root@5a6f0bfa2cf8:/var/www/html# ls -al /etc/ssl/private
total 12
drwxr-xr-x 4 root root 128 Oct 31 02:59 .
drwxr-xr-x 4 root root 4096 Sep 12 09:32 ..
-rw------- 1 root root 1708 Oct 31 02:59 localhost+1-key.pem
-rw-r--r-- 1 root root 1647 Oct 31 02:59 localhost+1.pem
次にSSLの設定ファイルを編集するのですが、その前にエディタをインストールしましょう。
apt-get update
apt-get install vim
お気づきかと思いますが、Wordpressの公式イメージ、Debianなんですね。
root@5a6f0bfa2cf8:/var/www/html# cat /etc/issue
Debian GNU/Linux 10 \n \l
コンテナ内で色々やる際には留意しておいていただけると。
エディタがインストールできたら、設定ファイルを編集していきます。
vi /etc/apache2/sites-available/default-ssl.conf
# 32, 33行目を編集
SSLCertificateFile /etc/ssl/private/localhost+1.pem
SSLCertificateKeyFile /etc/ssl/private/localhost+1-key.pem
編集が完了したら、a2ensite default-sslとa2enmod sslコマンドで反映します。
root@5a6f0bfa2cf8:/var/www/html# a2ensite default-ssl
Enabling site default-ssl.
To activate the new configuration, you need to run:
service apache2 reload
root@5a6f0bfa2cf8:/var/www/html# a2enmod ssl
Considering dependency setenvif for ssl:
Module setenvif already enabled
Considering dependency mime for ssl:
Module mime already enabled
Considering dependency socache_shmcb for ssl:
Enabling module socache_shmcb.
Enabling module ssl.
See /usr/share/doc/apache2/README.Debian.gz on how to configure SSL and create self-signed certificates.
To activate the new configuration, you need to run:
service apache2 restart
コンテナからexitし、最後にdocker-compose restartなどでapache2を再起動すれば完了です。
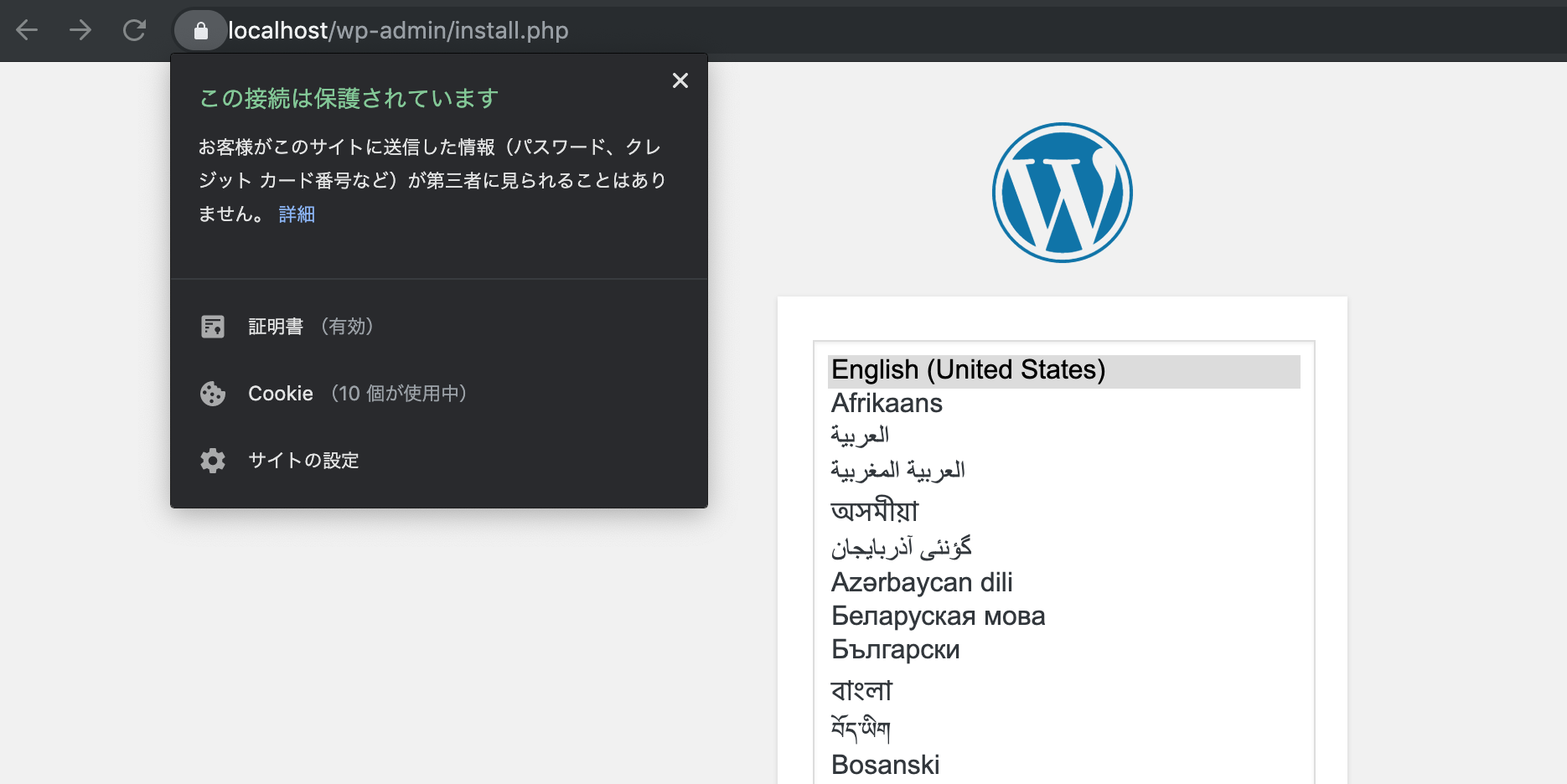
https://localhost もしくは https://127.0.0.1 をブラウザで叩いてみましょう。

無事Wordpressのインストール画面に遷移できたでしょうか?
後はタイムゾーンや言語を変更したり、お好みでphpMyAdminのコンテナを用意したりして、環境を整えていただければと思います。
おまけ
All-in-One WP Migrationなどでローカルへ移行する場合、最大アップロードファイルサイズで引っかかることがあると思います。
用意したphp.iniファイルに以下を追記して、制限を解除しましょう。
post_max_size = 20M
upload_max_filesize = 20M
その他phpの言語設定等も、こちらに記述すればOKです。
以上、お読みいただきありがとうございました。
参考になれば幸いです。
参考
数分でできる!mkcertでローカル環境へのSSL証明書設定
Debian 8 Jessie : Apache2 : SSLの設定 : Server World