営業をする際、代理店とCRMを共有するわけにもいかないので、スプレッドシートで案件管理を行っていた所、シートが更新されたときにSlack通知が飛んできたら便利だと思い、Google Apps Scriptを使って実装してみました。
イメージとしては、シートのG列が更新された際に、「企業名」、「従業員数」、「ステータス」をSlackに通知します。


Github
matsukazu1112/spreadsheet_notification
大まかな流れ
- GASを起動
- Incoming Webhookで、SlackとGASの連携を設定
- GASのスクリプト実行のトリガーを作成
- コードの実装
1. GASを起動
スプレッドシートの上のバーから、「ツール」→「スクリプトエディタ」で起動させることが出来ます。

2. Incoming Webhookで、SlackとGASの連携を設定
手順はこちらの記事を参照しました。
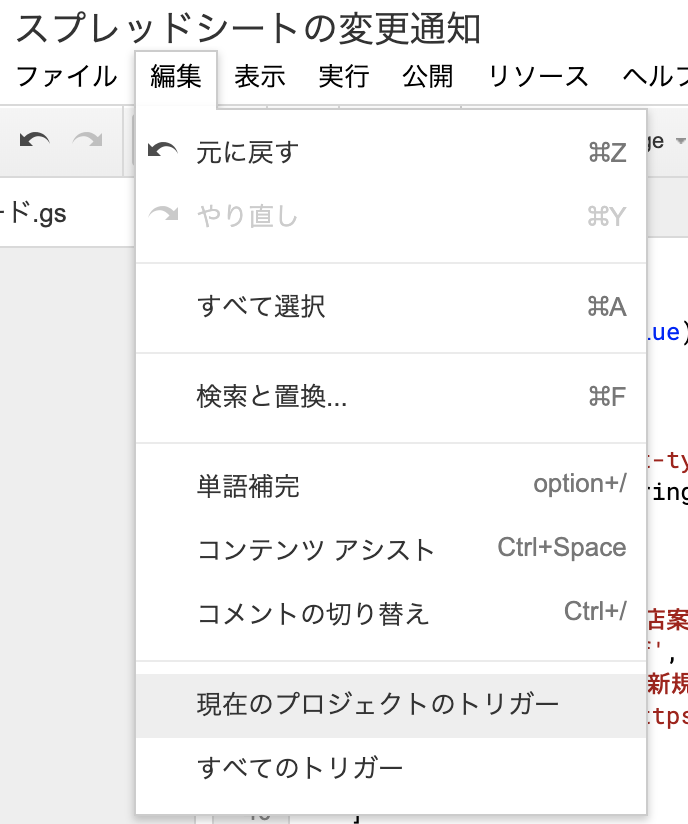
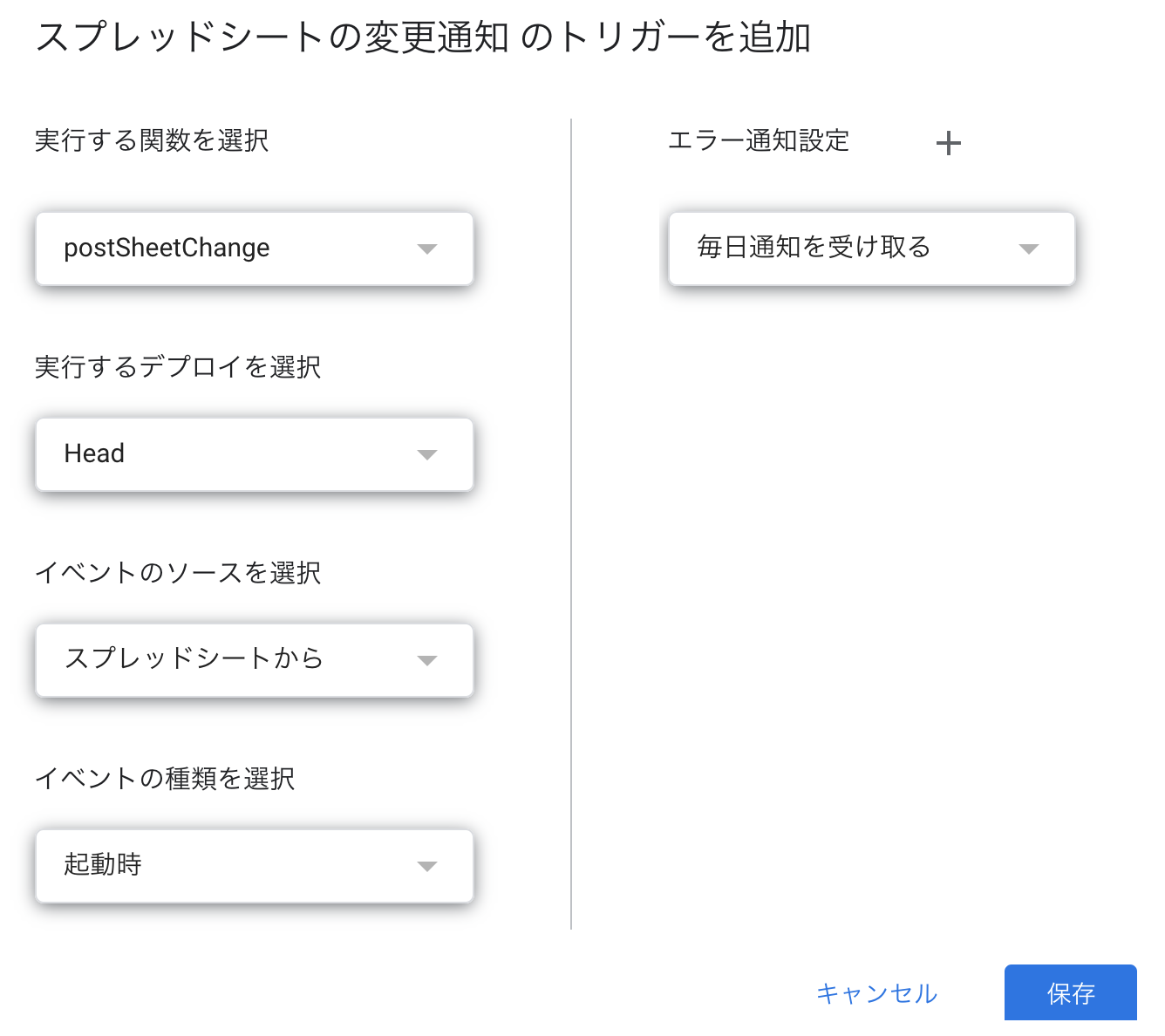
3. GASのスクリプト実行のトリガーを作成
実行する関数や、イベントソースを設定。今回の場合、スプレッドシートの変更をトリガーにし、保存。

4.コードの実装
ここからが本番です。
最初にスプレッドシートから変更の内容を取得してくるメソッドを定義。
/**
* スプレッドシートから必要なデータを取り出す
*
* @ param object e
* @ return data
*/
function getValue(e){
var notifySheet = SpreadsheetApp.getActiveSpreadsheet();
var active_sheet = SpreadsheetApp.getActiveSheet();
var my_cell = active_sheet.getActiveCell();
var active_sheet_column = my_cell.getColumn();
var rowNum = my_cell.getRow();
var data =
'企業名:'+ notifySheet.getRange('B' + rowNum).getValue()+ '\n'
+'従業員数:' + notifySheet.getRange('C' + rowNum).getValue() + '\n'
+'案件ステータス:' + notifySheet.getRange('G' + rowNum).getValue() + '\n'
+'https://docs.google.com/spreadsheets/hogehoge';
if (active_sheet_column !== status_column){
return;
}
return data;
}
getValueという関数で、data変数で取得した内容を、後ほど記載するメイン処理に値を返しています。
今回はスプレッドシートのG列が編集されたときにのみ通知を送りたいので、if文を用いて、アクティブシートのカラムが、status_culumn(=7列目と別途定義してある)と一致するときのみ、データを返すような設定にしました。
/**
* スラックにPostする際の詳細の設定
*
* @ param object value
* @ return void
*/
function postMessage(value){
var options = {
'method': 'post',
'headers': {'Content-type': 'application/json'},
'payload' : JSON.stringify({
'channel' : '#チャンネル名',
'attachments':[
{
'fallback': '代理店案件アップデート通知',
'color': '#36a64f',
'title': '代理店が案件を更新しました',
'title_link': 'https://docs.google.com/spreadsheets/hogehoge',
'text': value,
}
]
})
};
UrlFetchApp.fetch("https://hooks.slack.com/services/hogehoge", options);
}
ここでは、Slackに投稿する際の詳細設定を定義しています。こちらの記事を参考にしました。
上で定義してきた処理とその返り値を下記のメイン処理を通して遂行しています。eはスプレッドシートから取得した値です。eをgetValueメソッドに渡し、その結果をvalueという変数で定義します。また先にあったように、G列以外のデータが取得されて、都度Slackに通知が行ってしまうと鬱陶しいので、valueの値が存在するときのみ、処理を実行する旨をif文で定義しています。
/**
* メイン処理
*
* @ param object e
* @ return void
*/
function postSheetChange(e){
const value = getValue(e);
if (value) {
postMessage(value);
}
}
上記のやり方で無事、スプレッドシートのG列を編集したときに、Slackに通知が飛びました!