まとめ

- のし作成サービスが既に存在する中で、下記に気をつけたというお話。
- サービス作成のきっかけになった不満点・ニーズをもれなく仕様に落とし込む
- 仕様策定時は技術的な楽さに甘えず、ユーザー体験を優先する
- 上記を実現するため必要最低限の技術を選定する
不満点の解消、ニーズを仕様に落とし込む
- ちょっとした贈り物に「のし」をつけたかった。
- 既存サービスは、以下の点で不満が残った。
- 「のし紙」のテンプレート(背景画像)だけが提供されており、Wordなどに貼り付けた後、自分で文字を描かないとダメだった
- Web上で任意の文字まで入れられるサービスでは、最後になるまで仕上がり具合がが分からなかった
- 最終画像にサービス名のロゴが入ってしまい、贈り物には不向きだった
- フォントがしょぼかった
- 水引き(背景画像)や表書き(御礼などの上部の文字)をどう選んでよいか分からなかった
- 不満点の解消をもれなく仕様に落とし込んだ。
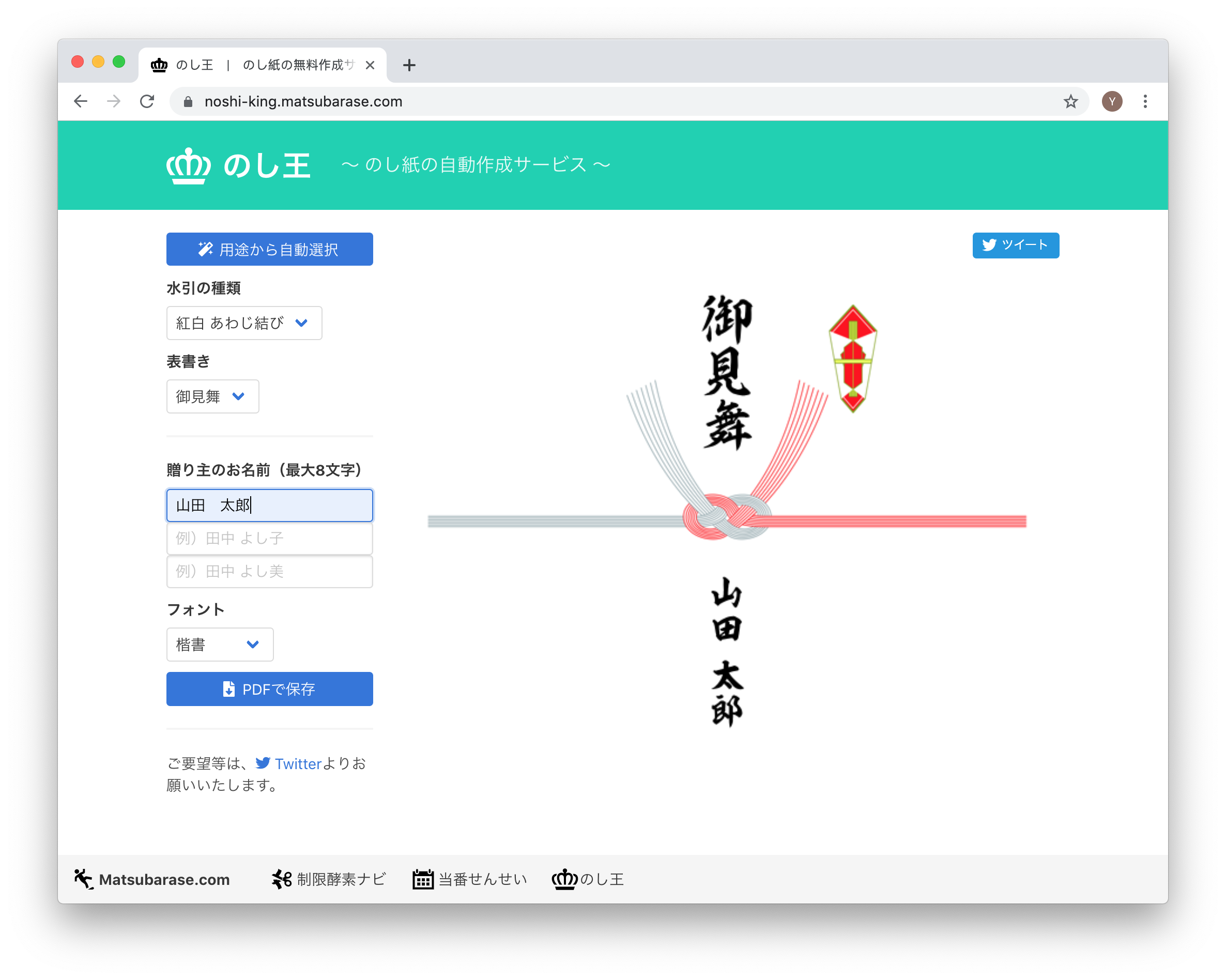
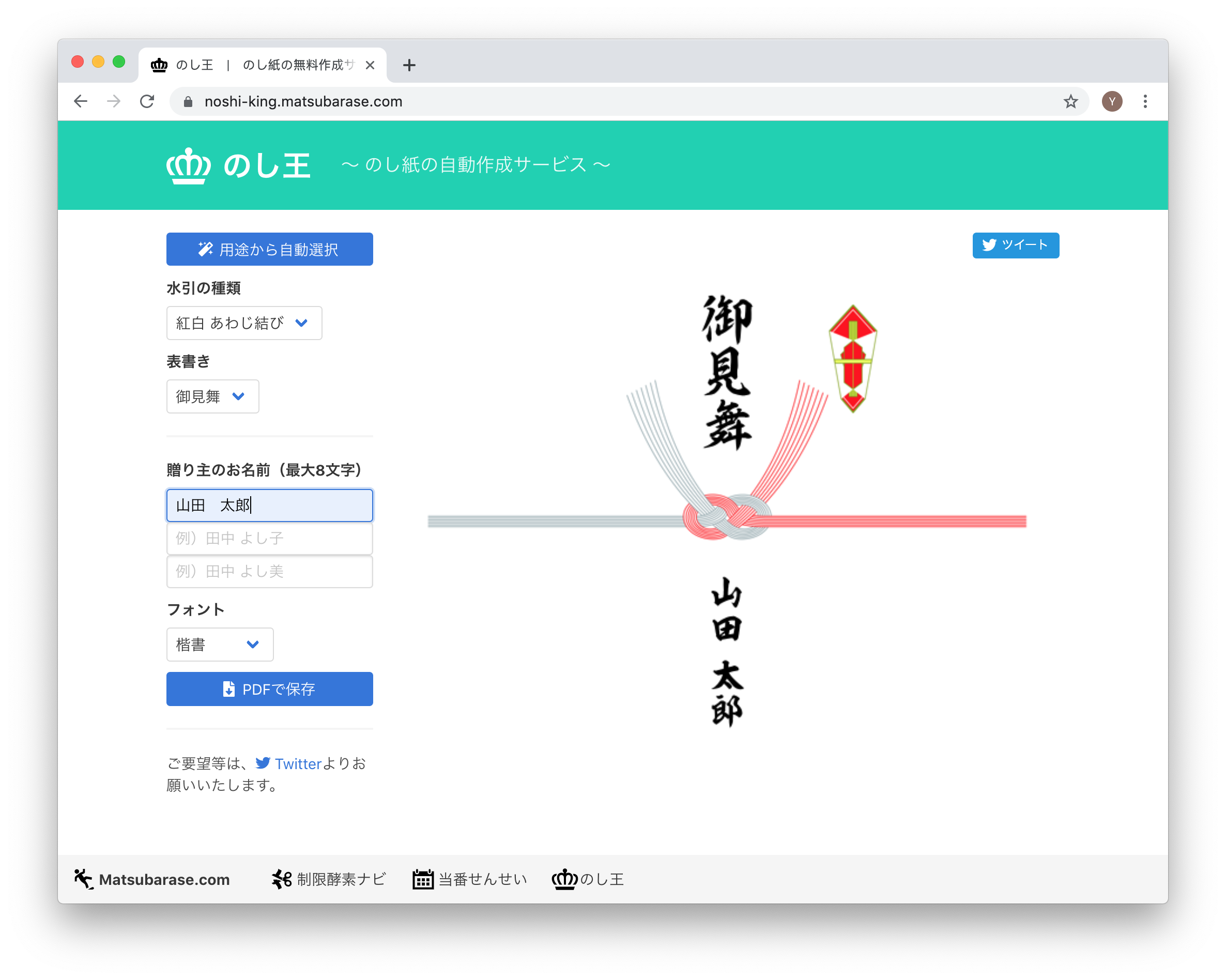
- 背景画像と任意の文字を組み合わせてPDFで出力できるようにする
- 最終出力結果には広告を入れない
- 有料でもカッコいいフォントを採用する
- 用途に応じて自動で「水引き」と「表書き」が選択できるようにする
- マッスルの神様 = マ神 → 熨斗の王様 = のし王
ユーザー体験を最優先する
|
技術的な楽さを優先 |
ユーザー体験を優先 |
| 文字描画 |
ユーザー自身がWordなどで描画 |
Webサービス上で描画 |
| 仕上がり確認 |
プレビュー不可 or プレビューボタンクリックで表示 |
リアルタイムプレビュー表示 |
| 水引き、表書き |
ユーザーの選択したものを表示 |
用途を選ぶと最適な水引き、表書きを自動で選択 |
| 描画フォント |
無料の範囲で選択可能 |
有料で質の良いフォントが選択可能 |
| ユーザーが泥酔状態 |
酔いが冷めてから使う |
泥酔状態でも直感で使える |
仕様の実現方法を考える
- 使用した技術
- Webサービス上で文字描画しPDF出力
- 水引きの種類や表書きなどの情報をブラウザ上で選択させる
- サーバーでPDFを作成してダウンロードさせる(Golang/Google App Engine)
- リアルタイムプレビュー表示
- サムネイル描画サーバー(Golang/Google App Engine)を準備
- 水引きの種類や表書きなどの情報が変更されたらAjax(jQuery)でサーバーからサムネイル画像を取得し、ブラウザ上に即時反映
- 用途を選ぶと最適な水引き、表書きを自動で選択
- 選定理由
- 仕様実現に際して最低限/シンプルなものを選ぶ
- 最新の技術よりも枯れて安定した技術を選ぶ
- なるべくメンテナンスが不要なものを選ぶ
 - のし作成サービスが既に存在する中で、下記に気をつけたというお話。
- サービス作成のきっかけになった不満点・ニーズをもれなく仕様に落とし込む
- 仕様策定時は技術的な楽さに甘えず、ユーザー体験を優先する
- 上記を実現するため必要最低限の技術を選定する
- のし作成サービスが既に存在する中で、下記に気をつけたというお話。
- サービス作成のきっかけになった不満点・ニーズをもれなく仕様に落とし込む
- 仕様策定時は技術的な楽さに甘えず、ユーザー体験を優先する
- 上記を実現するため必要最低限の技術を選定する