はじめに
Googleが出しているmodel-viwerという機能を使って、3Dモデルを表示するだけのシンプルなWebARコンテンツを作ってみました。
私はWebの人間ではないですが、Webの知識はほとんどなくても作成できました。model-viewerを使ったWebAR pic.twitter.com/Wtwbmct16G
— トマシープ (@tomasheep) December 2, 2019
WebARとは
アプリをインストールせずに、スマホからWebサイトにアクセスするだけでARコンテンツを楽しめます。
アプリをインストールしてもらうのはハードルが高いですが、webサイトならURLを教えるかQRコードを提示しておくだけでアクセスしてもらえるため、ユーザーにも開発者にもうれしいのです。
ただブラウザによってWebARに対応していなかったり、アプリに比べるとできることが限られていたりする場合もあります。
model-viwerとは
公式のgithubには以下のように書いてあります。
model-viewer is a web component that makes rendering interactive 3D models - optionally in AR - easy to do, on as many browsers and devices as possible. strives to give you great defaults for rendering quality and performance.
Google翻訳をかけると
model-viewerは、可能な限り多くのブラウザーとデバイスで、インタラクティブな3Dモデル(オプションでAR)を簡単にレンダリングできるWebコンポーネントです。
だそうです。
github
https://github.com/GoogleWebComponents/model-viewer
ドキュメント
https://modelviewer.dev/
デモページ
https://model-viewer.glitch.me/
デモページをARcoreもしくはARkit対応の端末で開き、右下の箱のマークを押すとARできます。
※Android端末は特にARcoreに対応してないものが多いので、見れない可能性があります。
対応端末はこちらのサイトにまとめてありました。
https://developers.google.com/ar/discover/supported-devices
ではさっそく自分で作ってみましょう。
モデルを用意する
まず表示したい3Dモデルを用意します。
Androidで見るにはglbもしくはglTF形式、
iosで見るにはUSDZ形式のモデルが必要だそうです。
今回はWebARの利点を生かしてどちらにも対応したいので、どちらも用意します。
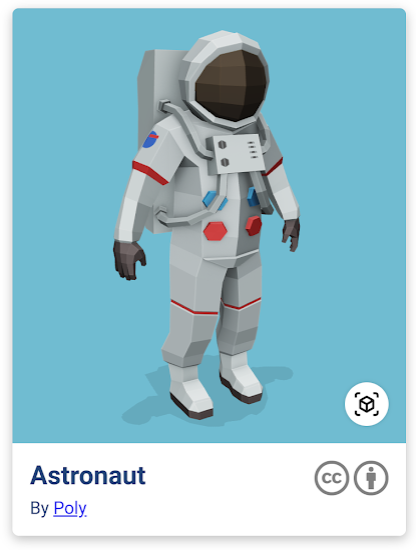
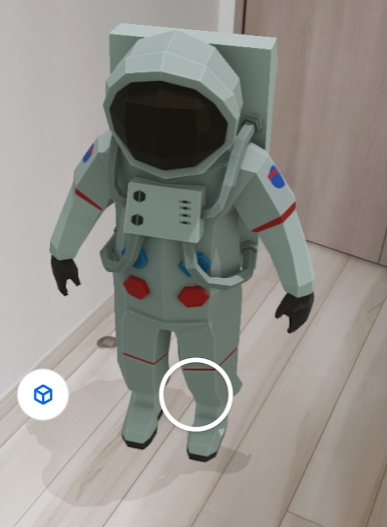
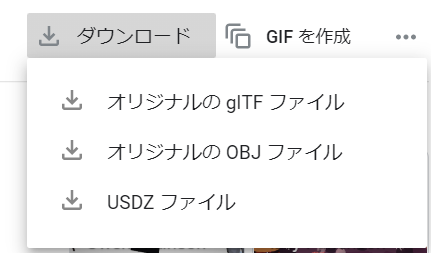
PolyというGoogleの3Dモデルのサイトには、glTF形式とUSDZ形式の両方をダウンロードできるモデルがあります。
例えばドーナッツモデルなど、公式が作っているモデルはどちらもダウンロードできる可能性が高いです。
私は自分で作ったobjモデルがあるので、blenderでglbファイルに変換、こちらのサイトでUSDZファイルに変換しました。

htmlコードを書く
githubやデモページなどを参考にindex.htmlを作りました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ModerlViewerを使ったWebARページ</title>
</head>
<body>
<script
type="module"
src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js">
</script>
<model-viewer
ar
alt="Leoモデル"
src="leo.glb"
ios-src="leo.usdz"
style="width:800px;height:1000px;"
background-color="#70BCD1"
shadow-intensity="0.7"
camera-controls
interaction-prompt="auto"
auto-rotate ar magic-leap>
</model-viewer>
</body>
</html>
すこしだけ解説します。
model-viwer.jsの読み込み
<script
type="module"
src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js">
</script>
この部分は
@google/model-viewer@v0.7.2/dist/model-viewer.js
みたいにバージョンを書いてもいいです。
modelデータ読み込み
src="leo.glb"
ios-src="leo.usdz"
srcのところにモデルのパスを書きます。
今回はindex.htmlと同じ階層にモデルを置いたのでモデル名だけを書きました。
モデルが置いてあるURLを書いても大丈夫です。
ios端末でもモデルを表示するには、**ios-src=**でusdzモデルを指定する必要があります。Androidだけでいい場合はなくても大丈夫です。
その他
そのほかのstyleなどについては省略します。
model-viewer固有のものはドキュメントに解説が載っています。
サーバーに置く
index.htmlとモデルデータをサーバーに置いてブラウザで見れるようにします。

私は自分のサーバーがないのでGitHubにリポジトリを作ってその中に置き、GitHubPageの機能でURLを発行しました。
GitHubPagesの使い方は割愛します。Settingから簡単にできます。
リポジトリはこちら
https://github.com/bibinba/WebARWithModelViewer
発行されたURLはこちら
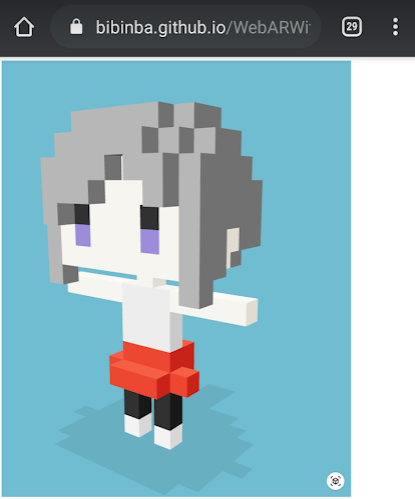
https://bibinba.github.io/WebARWithModelViewer/
サイズがおかしいかもしれませんが、Web初心者なので許してください。
完成
上記のサイトにARcoreかARkit対応のスマホでアクセスして、デモの時と同じように右下のcubeマークを押すとARができるはずです。

ブラウザによってはうまく見れないかもしれません。
対応ブラウザはドキュメントの下のほうに書いてあります。
最後に
Web初心者だとARでモデルを表示するので精一杯という感じはしますが、WebAR自体は便利なのでどんどんお手軽にいろいろな機能が開発できるようになるといいなと思います。
ちなみに他にもwebARコンテンツを作る方法はあります。
AR.js
【AR.js入門】簡単にWebARで遊んでみた【A-Frame使うよ】
8th wall web
WebブラウザでマーカーレスAR (Three.js + 8th Wall)
いろいろ試してみてください!