
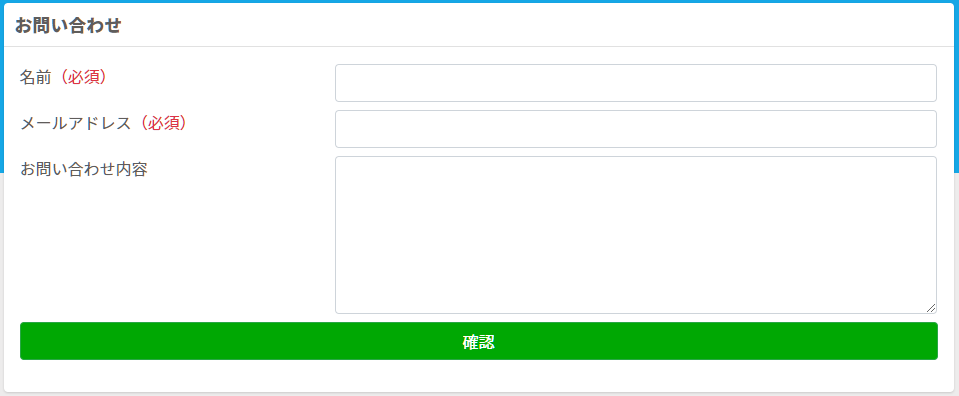
お問い合わせ画面

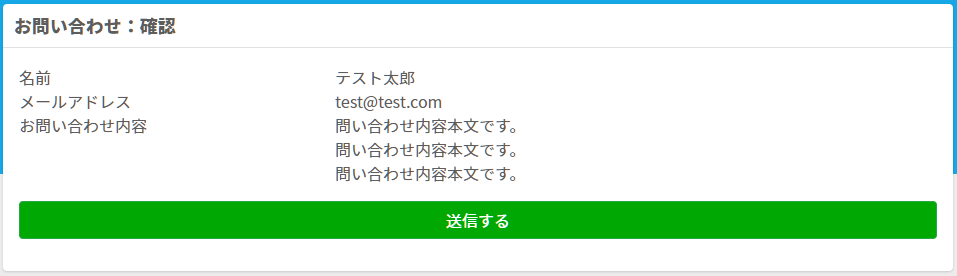
お問い合わせ確認画面

お問い合わせ送信済画面
入力 > 確認画面 > 送信済画面の問い合わせフォームが出来たので忘れずに手順をメモ。
送信から受信まで確認した。
1 お問い合わせフォームを作る
1-1 コントローラー作成
$ rails g controller inquiry index confirm thanks
1-2 コントローラー
controller/inquiry_controller.rb
class InquiryController < ApplicationController
def index
# 入力画面を表示
@inquiry = Inquiry.new
render :action => 'index'
end
def confirm
# 入力値のチェック
@inquiry = Inquiry.new(inquiry_params)
if @inquiry.valid?
# OK。確認画面を表示
render :action => 'confirm'
else
# NG。入力画面を再表示
render :action => 'index'
end
end
def thanks
# メール送信
@inquiry = Inquiry.new(inquiry_params)
InquiryMailer.received_email(@inquiry).deliver
# 完了画面を表示
render :action => 'thanks'
end
private
def inquiry_params
params.require(:inquiry).permit(:name, :email, :message)
end
end
- inquiry_params
- params.require(:inquiry).permit(:name, :email, :message)
他サイト見て作成したが、Rails5だとエラーで動かなかったので上記を修正した。
1-3 routes設定
routes.rb
Rails.application.routes.draw do
get 'inquiry' => 'inquiry#index' # 入力画面
post 'inquiry/confirm' => 'inquiry#confirm' # 確認画面
post 'inquiry/thanks' => 'inquiry#thanks' # 送信完了画面
end
2 問い合わせフォーム編集
2-1 入力欄
app/views/inquiry/index.html.erb
<% @page_title = 'お問い合わせ' %>
<div class="newWrap">
<div class="newTitle">
<h1>お問い合わせ</h1>
</div>
<div class="newContent">
<%= form_for @inquiry, :url => inquiry_confirm_path do |f| %>
<% if @inquiry.errors.any? %>
<div class="alert alert-danger" role="alert">
<strong>入力内容にエラーがあります</strong>
<ul>
<% @inquiry.errors.each do |attr, msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="row">
<div class="col-sm-4">名前<span class="text-danger">(必須)</span></div>
<div class="col-sm-8"><%= f.text_field :name, class: 'form-control mb-2' %></div>
<div class="col-sm-4">メールアドレス<span class="text-danger">(必須)</span></div>
<div class="col-sm-8"><%= f.text_field :email, class: 'form-control mb-2' %></div>
<div class="col-sm-4">お問い合わせ内容</div>
<div class="col-sm-8"><%= f.text_area :message, class: 'form-control mb-2', rows: '6' %></div>
</div>
<%= f.submit '確認', class: 'btn btn-block btn-success' %>
<% end %>
</div>
</div>
2-2 確認画面
app/views/inquiry/confirm.html.erb
<div class="newWrap">
<div class="newTitle">
<h1>お問い合わせ:確認</h1>
</div>
<div class="newContent">
<%= form_for @inquiry, :url => inquiry_thanks_path do |f| %>
<div class="row">
<div class="col-sm-4">名前</div>
<div class="col-sm-8"><%= f.hidden_field :name %><%= @inquiry.name %></div>
<div class="col-sm-4">メールアドレス</div>
<div class="col-sm-8"><%= f.hidden_field :email %><%= @inquiry.email %></div>
<div class="col-sm-4">お問い合わせ内容</div>
<div class="col-sm-8"><%= f.hidden_field :message %><%= simple_format(@inquiry.message) %></div>
</div>
<%= f.submit '送信する', class: 'btn btn-block btn-success' %>
<% end %>
</div>
</div>
2-3 送信済画面
app/views/inquiry/thanks.html.erb
<div class="newWrap">
<div class="newTitle">
<h1>お問い合わせ:送信しました</h1>
</div>
<div class="newContent">
<p>お問い合わせありがとうございます。</p>
</div>
</div>
3 models作成
3-1 バリデーション
これは無いので、modelsのフォルダに inquiry.eb ファイルを作成する
app/models/inquiry.eb
class Inquiry
include ActiveModel::Model
attr_accessor :name, :email, :message
validates :name, :presence => {:message => '名前を入力してください'}
validates :email, :presence => {:message => 'メールアドレスを入力してください'}
end
4 mailers作成
4-1 メーラー作成
これは無いので、mailersのフォルダに inquiry_mailer.rb ファイルを作成する
app/mailers/inquiry_mailer.rb
class InquiryMailer < ActionMailer::Base
# これ入れないと送れいない。
default from: "info@独自ドメイン"
# default to: "送信先"
# mail(to: @inquiry.email, を入れたのでいらないかも。
def received_email(inquiry)
@inquiry = inquiry
# mail(to: @inquiry.email, :subject => 'お問い合わせありがとうございます。')
mail(to: @inquiry.email, subject: 'お問い合わせありがとうございます。')
end
end
5 メールテンプレート作成
5-1 メールのテキスト版
これは無いので、inquiry_mailerのフォルダに received_email.text.erb ファイルを作成する。
app/views/inquiry_mailer/received_email.text.erb
------------------------<br>
Name: <%= @inquiry.name %><br>
Email: <%= @inquiry.email %><br>
Message: <%= @inquiry.message %><br>
-------------------------
- brいらないかも
5-2 メールのHTML版
これは無いので、inquiry_mailerのフォルダに received_email.html.erb ファイルを作成する。
<h1>お問い合わせ内容</h1>
Name: <%= @inquiry.name %><br>
Email: <%= @inquiry.email %><br>
Message: <%= @inquiry.message %><br>
- たしかメール送信すると送信先の対応によってテキスト版かHTML版か自動で判別してくれるとかしないとか。
6 送信準備
6-1 SMTP設定
productionに直接記入する
config/environments/production.rb
# Setup the mailer config
# Use SendGrid - Add-ons - Heroku
config.action_mailer.delivery_method = :smtp
config.action_mailer.default_url_options = { host: '独自ドメイン' }
config.action_mailer.perform_deliveries = true
config.action_mailer.smtp_settings = {
user_name: ENV['SENDGRID_USERNAME'],
password: ENV['SENDGRID_PASSWORD'],
domain: '独自ドメイン',
address: 'smtp.sendgrid.net',
port: 587,
authentication: :plain,
enable_starttls_auto: true
}
これで送信できる。