ドットインストールの学習メモです
FontAwesomeのサイトへ行ってkitのscriptタグをコピペしてくる。
headに埋め込み
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UST-8">
<title>MyFontAwesome</title>
<link rel="stylesheet" href="css/styles.css">
<script src="https://kit.fontawesome.com/496f164843.js" crossorigin="anonymous"></script>
</head>
bodyに埋め込み
iタグ、クラスはfas fa-ad my-icon
内容はアイコンのページに書いてある↓
タグをクリックすればそのままコピーできる

<body>
<i class="fas fa-ad my-icon"></i>
</body>
**- fas 塗り潰し solid
- far 白抜き regular
- fal 細い線 light**
- fab ツイッターなど brand
**- fa-ad
- fa-flag
など**
my-iconクラスは足しておく
スタイルシート
.my-icon {
font-size: 32px;
color: orange;
}
アイコンのサイズ変更
- fa-xs
- fs-sm
- fa-lg
- fa-2x...10x
<body>
<i class="far fa-flag my-icon fa-xs"></i>
<i class="far fa-flag my-icon fa-sm"></i>
<i class="far fa-flag my-icon fa-lg"></i>
<i class="far fa-flag my-icon fa-5x"></i>
</body>
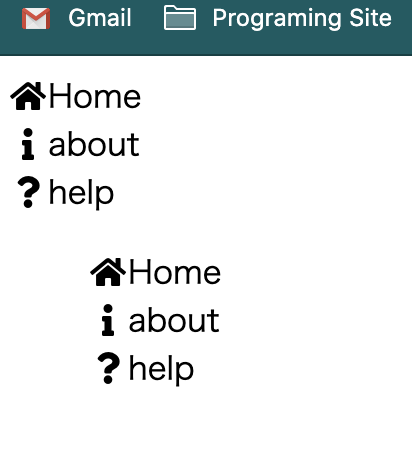
リストにアイコンを使う
- fa-fw 幅をそろえる。
<body>
<div><i class="fas fa-home fa-fw"></i>Home</div>
<div><i class="fas fa-info fa-fw" ></i>about</div>
<div><i class="fas fa-question fa-fw"></i>help</div>
<ul class="fa-ul">
<li><span class="fa-li"></span><i class="fas fa-home fa-fw"></i></span>Home</li>
<li><span class="fa-li"></span><i class="fas fa-info fa-fw" ></i></span>about</li>
<li><span class="fa-li"></span><i class="fas fa-question fa-fw"></i></span>help</li>
</ul>
</body>
回転ローディングアイコン ほぼコピペでおk
<body>
<i class="fas fa-spinner fa-spin fa-3x"></i>
<i class="fas fa-spinner fa-pulse fa-3x"></i>
</body>