はじめに
LINE BOT (Messaging API)はLINEが提供するサービスです。
LINEは、世界でもかなりのシェアを持っているSNS(個人の勝手な認識です)という事はみなさんが知っている事だと思います。様々な企業でもLINEでクーポンを配布したり、スタンプカードとして使用するなど集客ツールとして使ったりしています。
料金プランも変わって、フリープランでも友達数の上限はなくなった(多分)っぽいので気軽に始められるんじゃないかと思っています。

※2020年3月20日現在
企業としてLINE BOTを利用するのであれば、当然プッシュ通知を使うケースが出てくると思うのですが、フリープランでも1,000通までは送ることが出来ますので、月に何回配信するか、友達の数は何人かなどなど考えながらプランをいい感じに変更していくと良いと思います。
3プランしかありませんが、追加のプッシュ通知の単価がめちゃ高いのでお気をつけください。
実働までは一旦、フリープランで作成していくことをお勧めします。
今回のLINE BOT作成に必要なもの
- 個人のLINEアカウント(PCだけでもアカウント作成出来るっぽいです。
- **IFRO**のアカウント
IFROアカウントの作成
以前の記事(プログラム無しでチャットボット作ってみた〜アカウント作成編〜)を参考にIFROアカウントを作成します。
アカウントの作成は**コチラ**から。
BOT用LINEアカウントの作成
まずはLINE Developersにアクセスし、ログインしましょう。
手元にLINEをインストールしているスマートフォンがあるならQRコードでログインした方が早いですね。
僕はパスワード覚えていないのでいつもQRコードです。
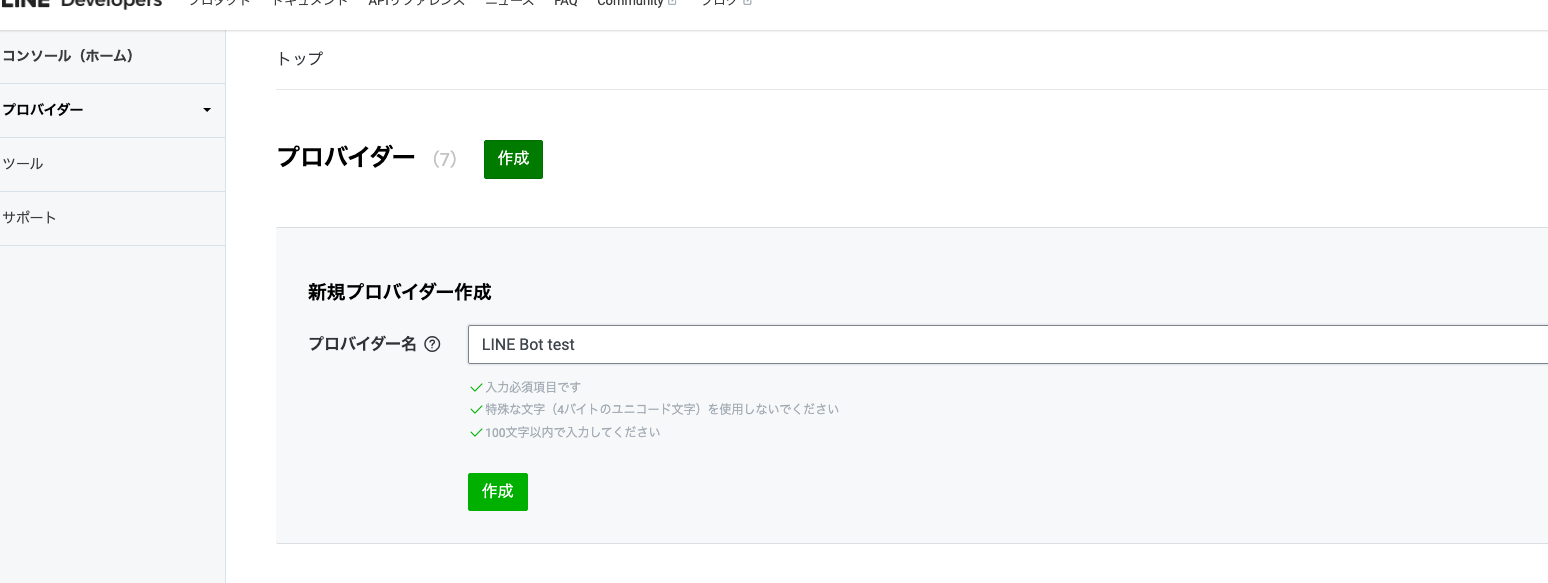
ログインするとトップにプロバイダーを選択する画面が出てきます。
まだプロバイダはないと思うので、「作成」ボタンを押して新規プロバイダーを作成します。
とりあえず、「mat、LINEボットのテスト用プロバイダー」としました。
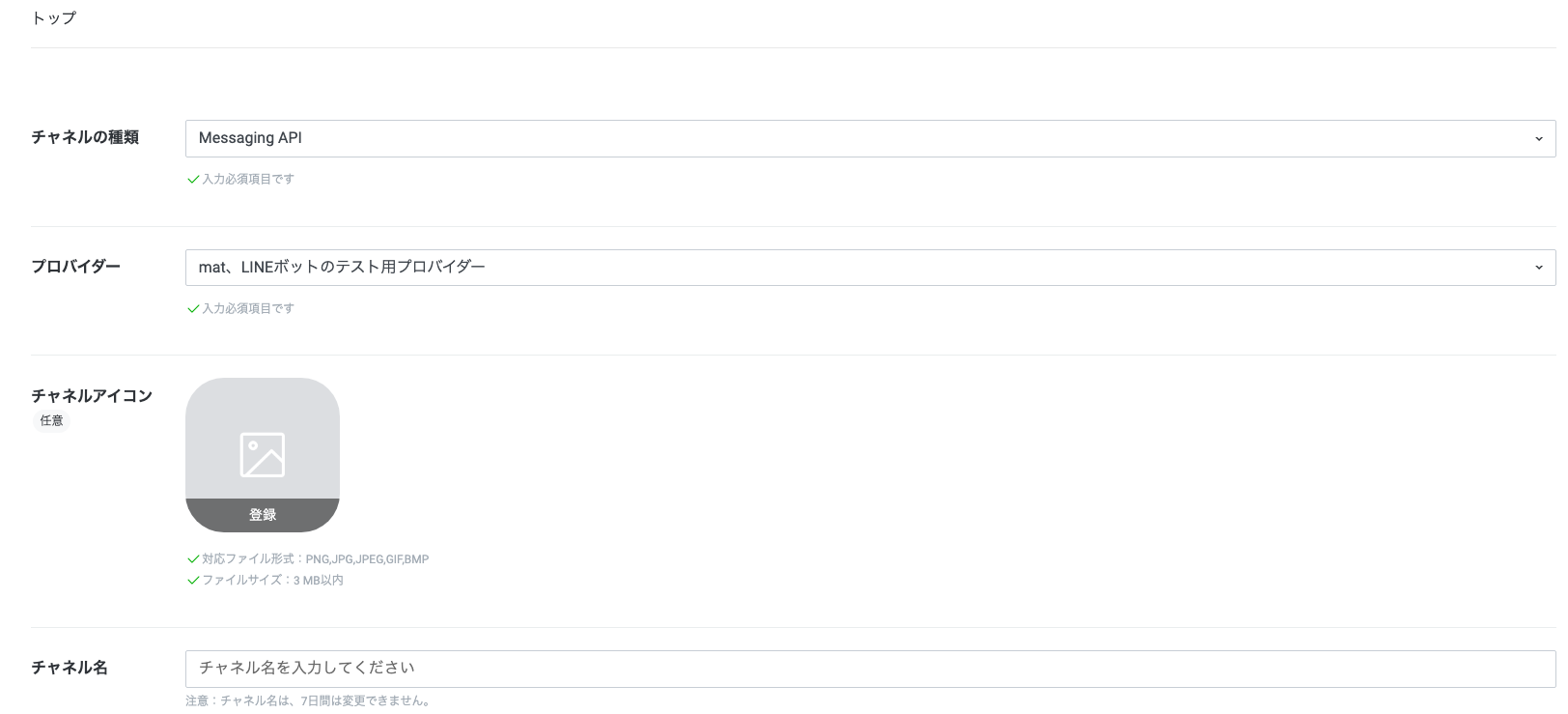
Messaging APIを選択します。
必要な情報を入力して、LINE公式アカウント利用規約及びLINE公式アカウントAPI利用規約に同意したら作成ボタンを押します。
これでBot用アカウントの準備が出来ました。開いたページはそのままにしておいてください。
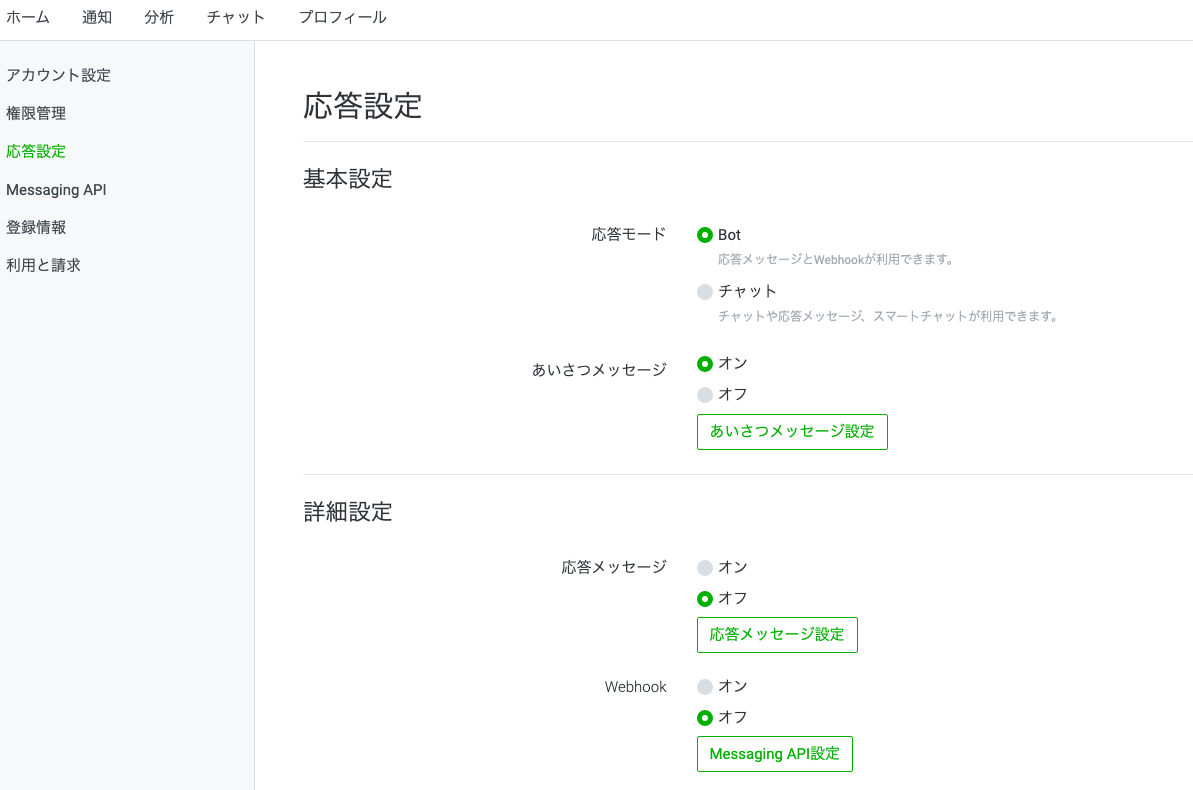
LINE Official Account Managerの設定
ここまでの手順が終われば、LINE Official Account Managerへアクセスすることが出来るようになります。
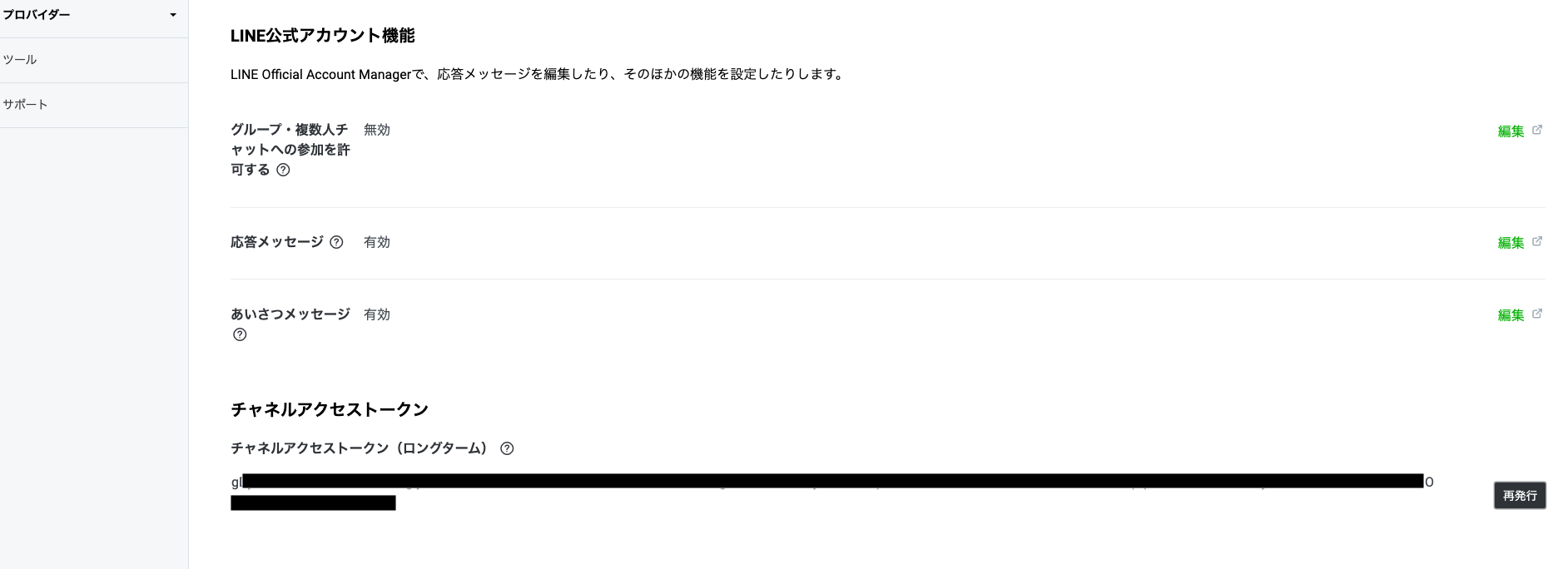
応答設定 > 詳細設定 > 応答メッセージをオフにします。
IFROとLINE Botの接続
準備は出来たので以前この記事プログラム無しでチャットボット作ってみた〜とりあえず動かしてみた編〜で作成したプロジェクトと接続してみたいと思います。
まずはLINE側の情報を取得していきます。
LINE Developersのボットアカウントページを開きます。(作成後のページをそのままにしていた場合はそのページを使用します。)

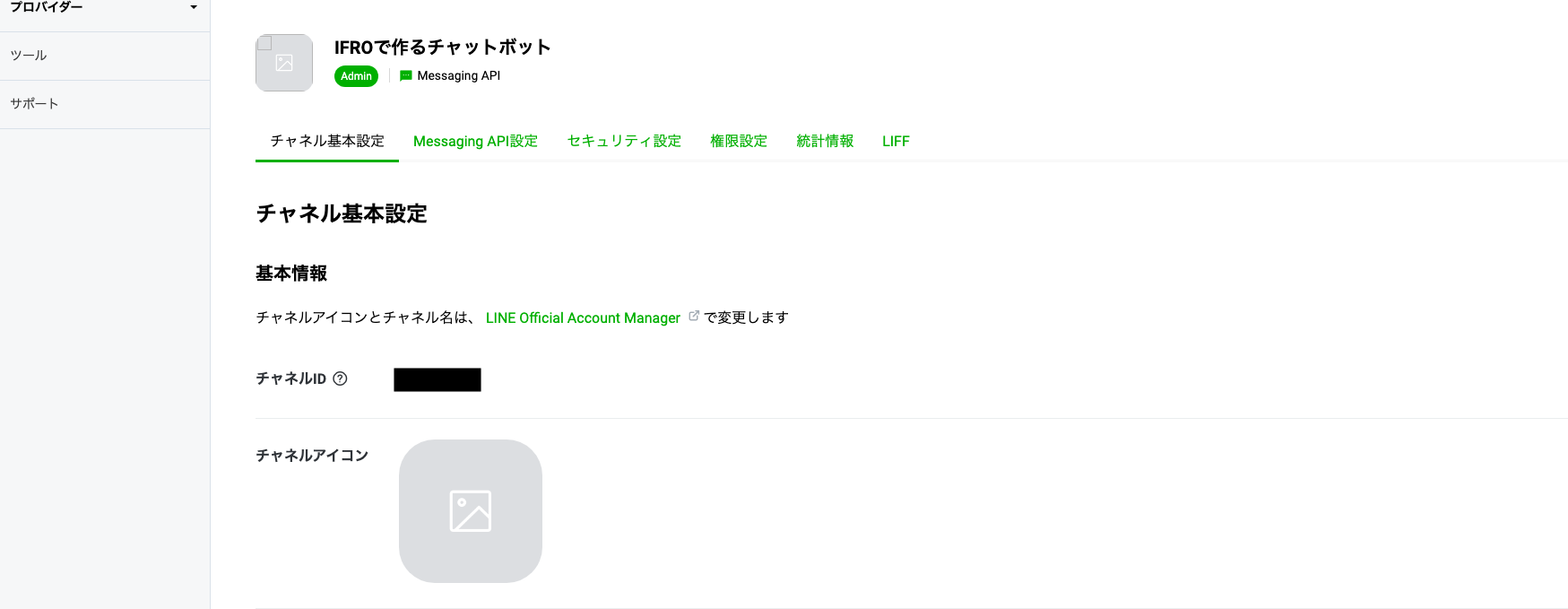
まずはアカウント作成後に表示されるページ「チャネル基本設定」タブのチャネルIDをメモ

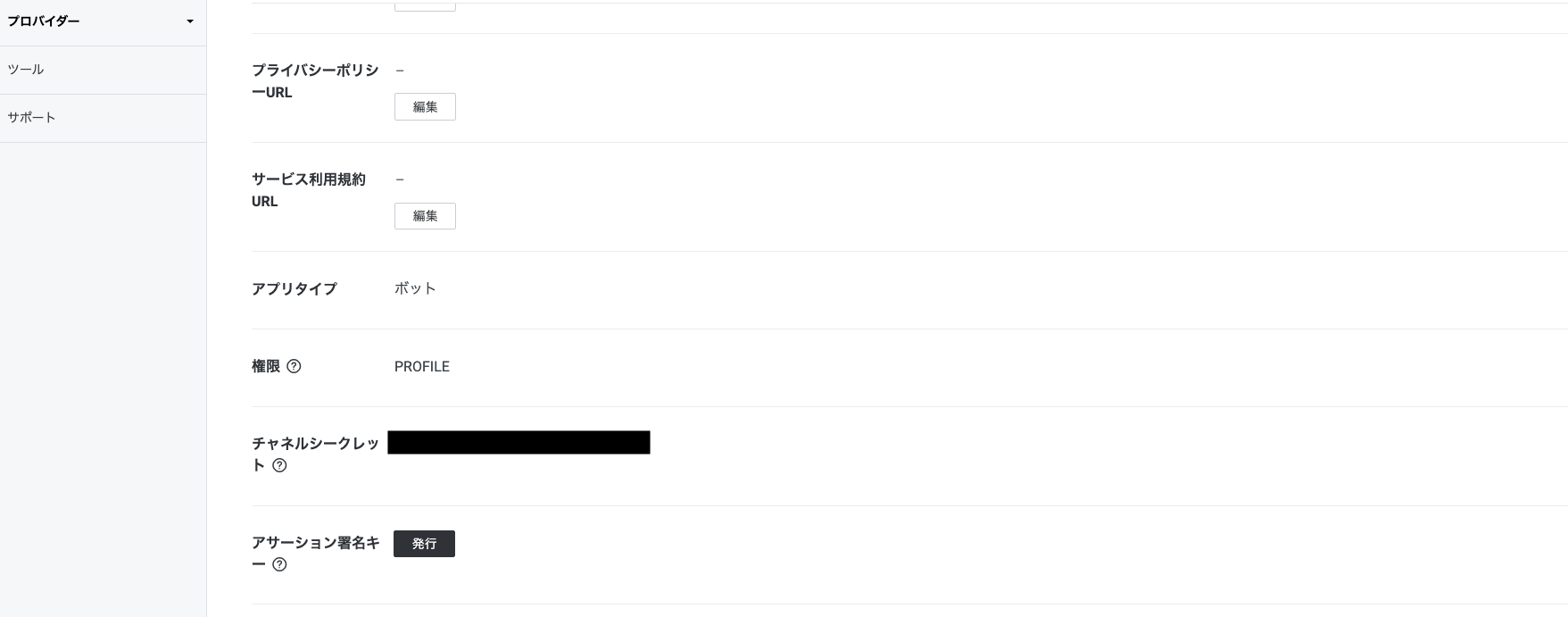
さらに、「チャネル基本設定」タブのチャネルシークレットをメモ

「Messaging API」タブのチャネルアクセストークン右側の発行ボタンを押した後、表示された文字列をメモ
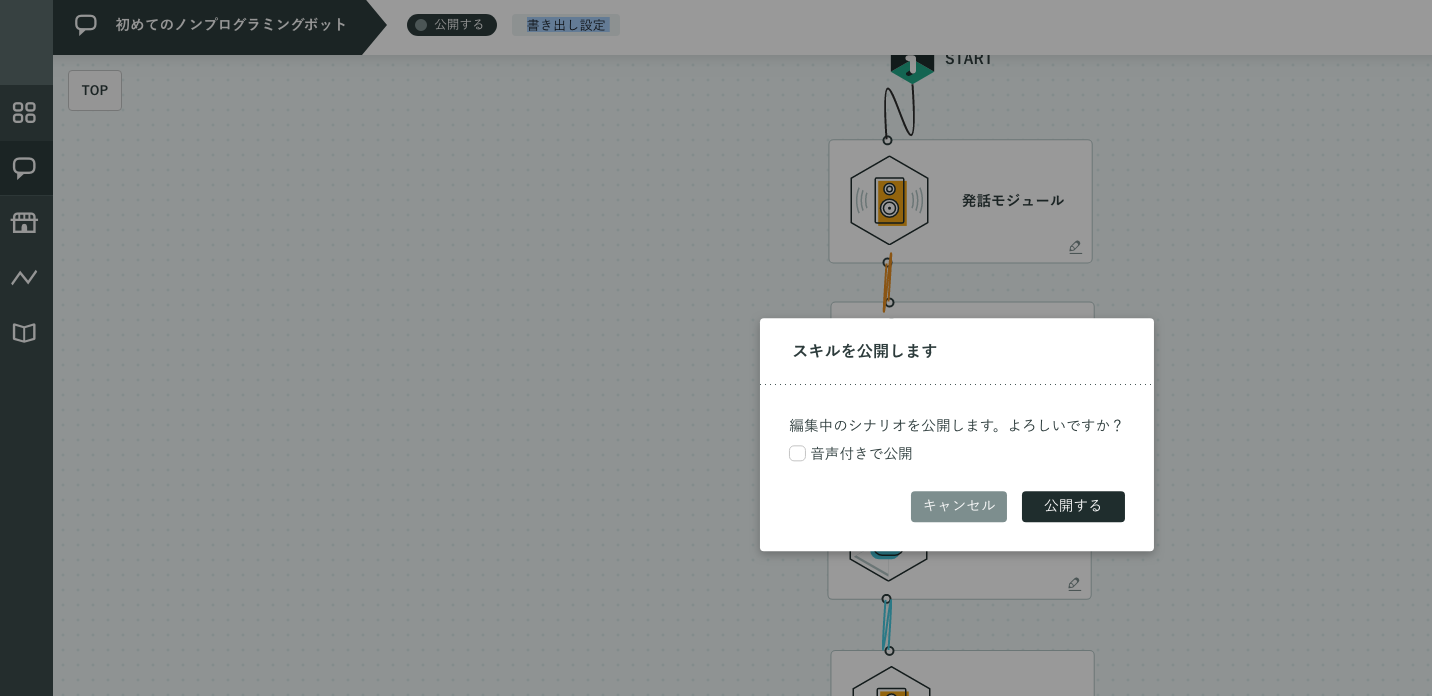
IFROのプロジェクトを開き、スキル名の隣にある「公開する」ボタンを押し、この画面になったら「公開する」ボタンを押します。
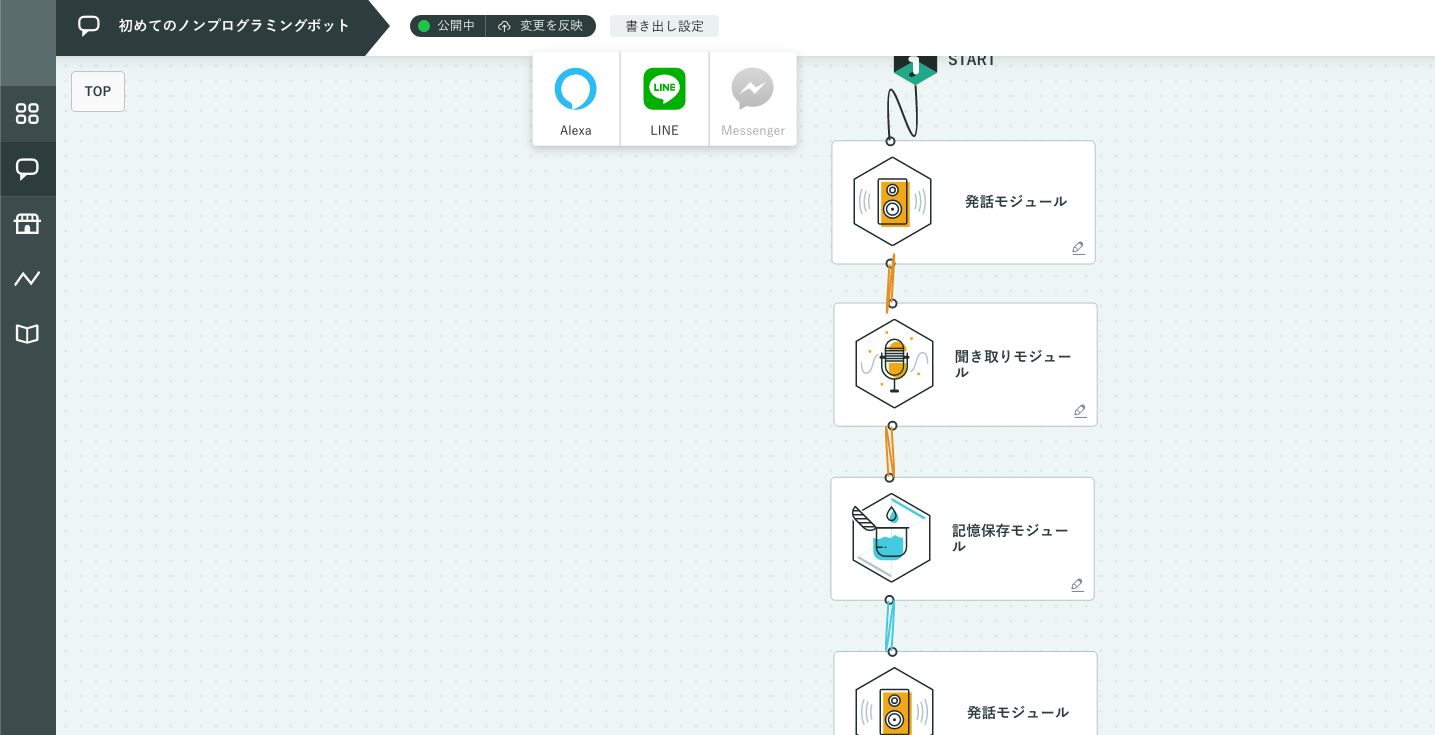
スキル名隣の「公開する」が「公開中」に変わったことを確認して、さらに2つ右隣にある「書き出し設定」にマウスを合わせます。
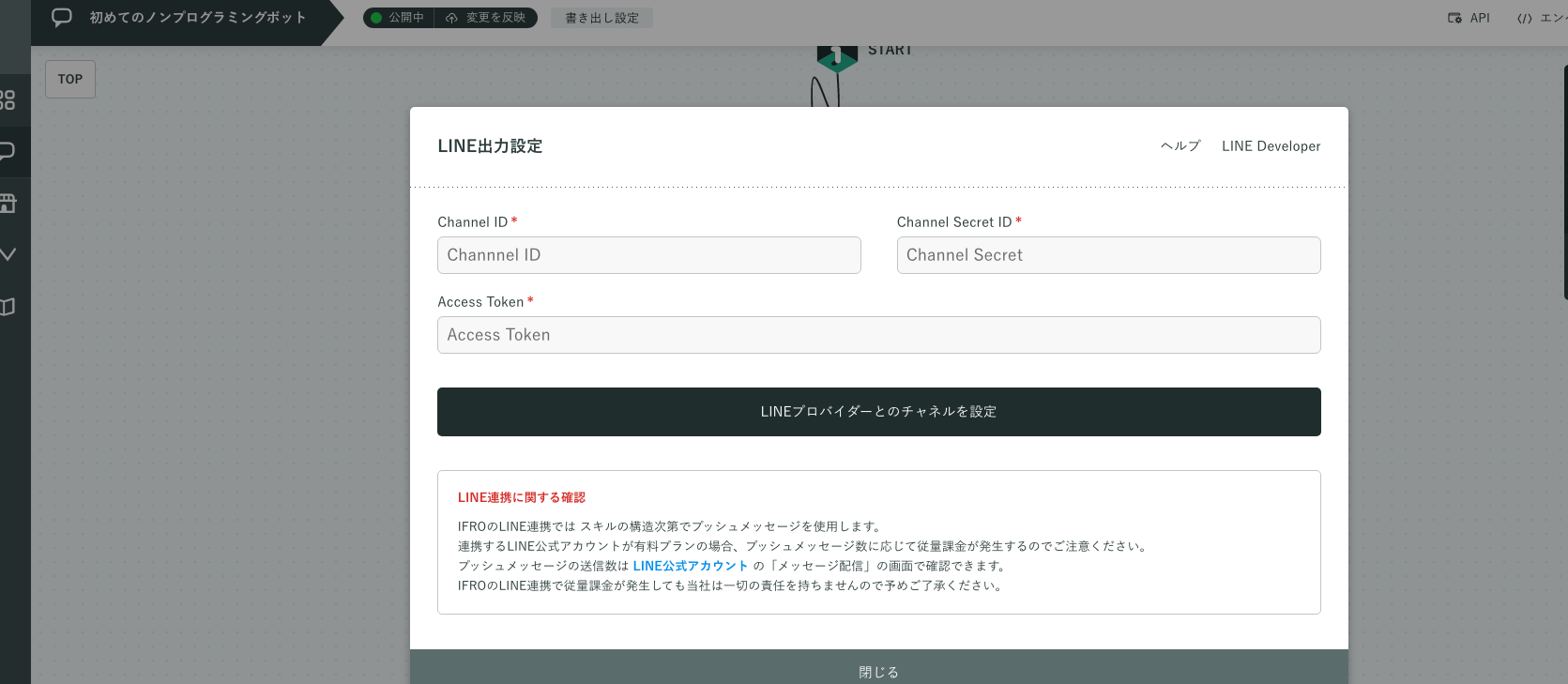
するとこの画面になるのでLINEをクリックしましょう。

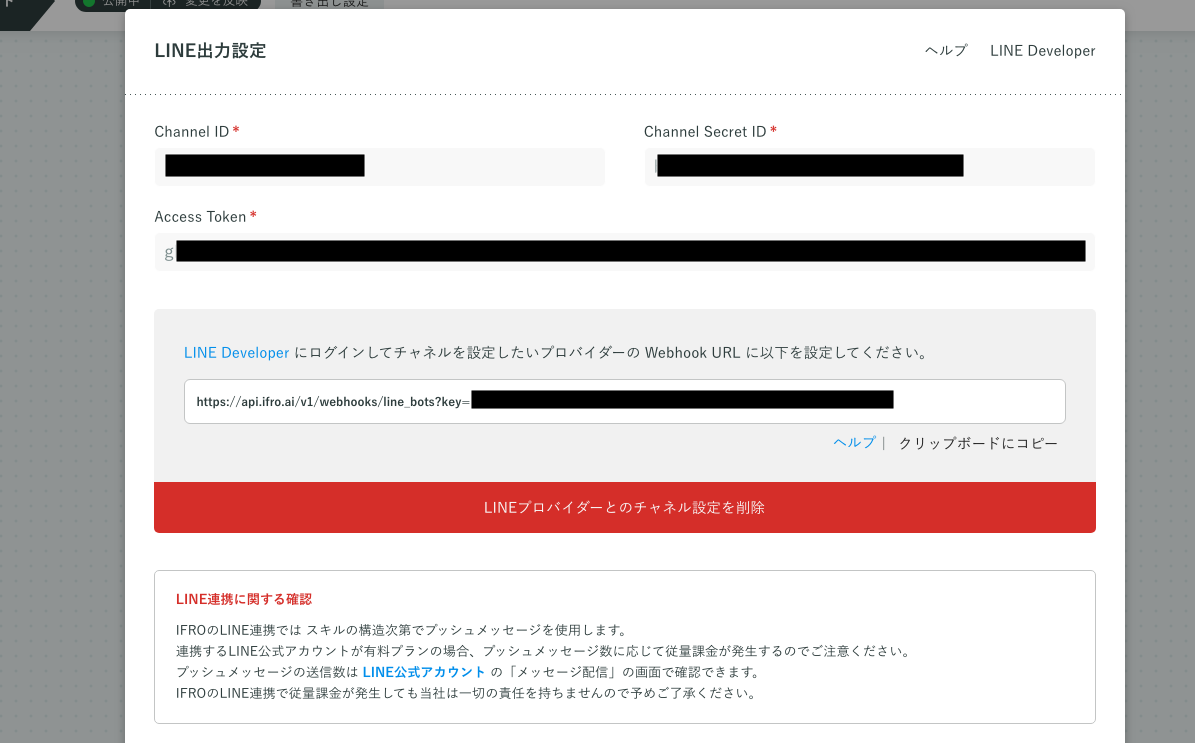
先ほどメモしたLINEのチャネルID、チャネルシークレット、チャネルアクセストークンをこの画面に入力して、「LINEプロバイダーとのチャネルを設定」ボタンを押します。

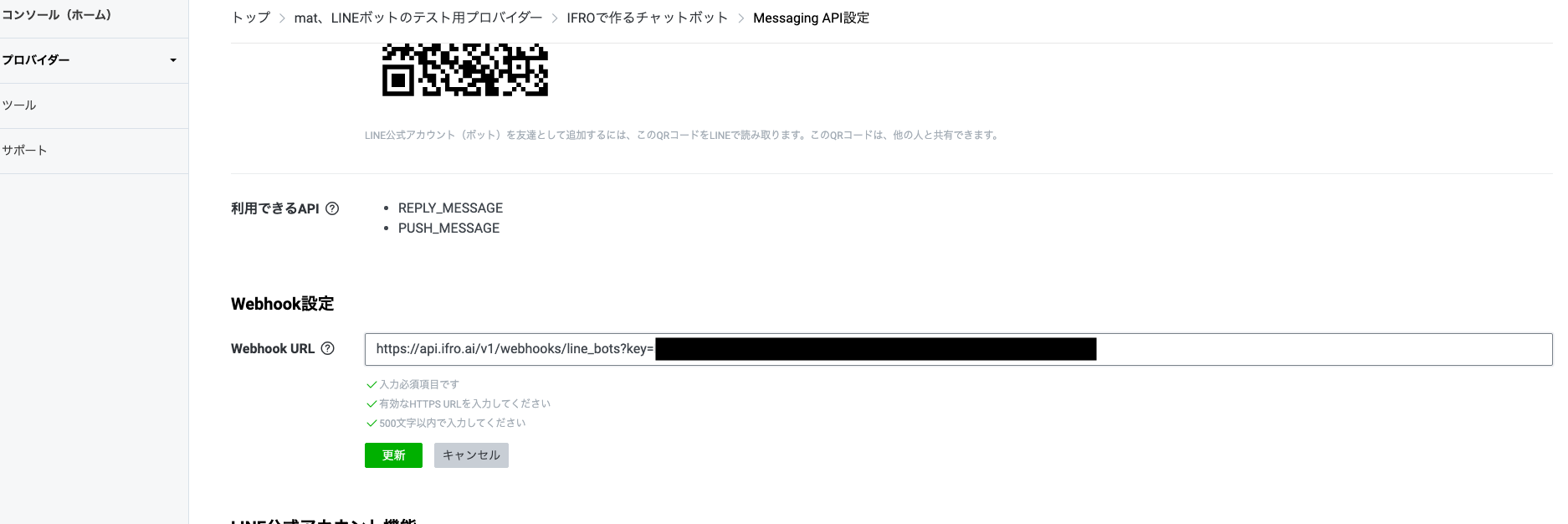
再び、LINE Developersに戻り、「Messaging API」タブの中程にある「Webhook設定」のWebhook URLにコピーしたURLを貼り付けて、更新ボタンを押します。

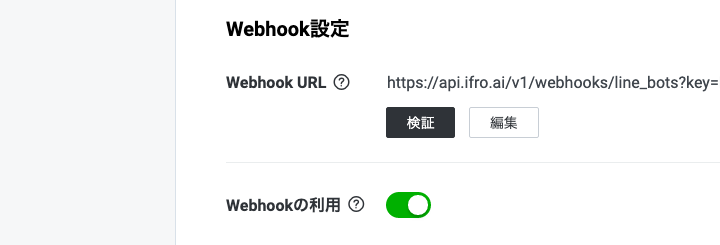
ボタンを押すと、「Webhookの利用」というスイッチが出てきますので、クリックして画像のような緑色にします。
これで接続が完了しました。
QRコードをLINEで読み込んで友達追加してみてください。
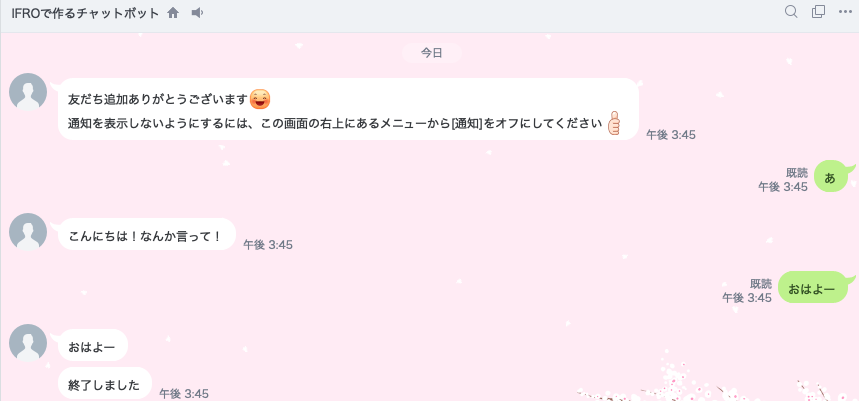
1トーク目は何かしら話しかけないとダメそうですが、無事につながっているとちゃんと会話が出来ることがわかります。

次回
IFROを使ってQ&Aボットでも作ってみようと思います。
関連
プログラム無しでチャットボット作ってみた〜アカウント作成編〜
プログラム無しでチャットボット作ってみた〜とりあえず動かしてみた編〜
プログラミングせずにLINEでQ&Aボット作った