トレタ アドベントカレンダー3日目担当の増井です。
最近、新しいサービスリリースに少し関わることがあり、そこに向けてオススメした開発で役に立つサービスをここでもまとめてみることにしました。
私が、実際にトレタやキタヨンを作るときに使ったサービスを中心に上げています。特に使った方がいいサービスには [必須]を書いてみました。
他にもオススメのサービスがあったら、コメントで教えていただけると嬉しいです!
開発
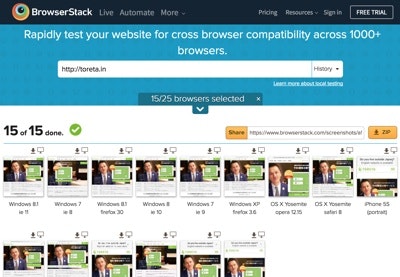
BrowserStack [必須]
https://www.browserstack.com
http://qiita.com/tags/BrowserStack
言うなら"Browser as a service"。色々なブラウザをリモートで操作してWebの動作確認をしたり、指定したURLのスクリーンショットを多種多様なブラウザで撮ってきてくれるサービス。
Chrome Extensionを入れることで、localhostで動いているページもスクリーンショットが撮影可能。
Selenium Remoteと連携することで、複数のブラウザでの自動テストも行える。
Webページを開発するときには必須のサービスです。
CircleCI [必須]
https://circleci.com
http://qiita.com/tags/CircleCI
言わずと知れたCIサービス。テストの自動実行は最低実行しておかないと後々つらいので必ずテストコードとCIはリリース前に回しましょう。
いろいろなCIサービスがあるけど、とりあえず実績やノウハウの多いCircleCIはハズレなし。OSX HostもありiOSのビルドなどもできるし。
SideCI
https://sideci.com
http://qiita.com/tags/SideCI
コードの品質を担保する様々なLinterを実行してくれるサービス。
.rubocop などの設定がちょっとめんどくさいけど、最初から入れて綺麗なコードを書くのを癖にしておくのがオススメ。汚いコードを直すPull Requestを勝手に作ってくれたりもします。
ペライチ
サービスを作ったら説明のページなどを作る必要がありますが、そこにあまりリソースは避けない!という場合には、簡単にページを作れるペライチがオススメ。とりあえずこれで運用して、もっと高度なことがやりたくなったらイチから製作してもいいかも。
Gyazo
スクリーンショットをクラウド管理するサービス。
サービス作成をしているとデザインや文言指示など、スクリーンショットを起点に話をすることが増えてますが、とっちらかりがちなスクリーンショットの管理や、コメントを入れるのを一括して管理できるGyazoの導入がオススメです。
サーバ運用
NewRelic [必須]
https://newrelic.com
http://qiita.com/tags/newrelic
RailsやPHP, Javaなど多様なアプリケーションサーバの監視を行ってくれるサービス。フレームワークごとにプラグインが用意されているので簡単にインストール可能。
レスポンスタイムやエラーのトレースなどの収集だけでなく、遅いSQLやメソッドの発見などパフォーマンス改善やバグ修正にも多大なる威力を発揮します。
プロダクションでしか再現しない問題を追うときには非常に便利なので絶対オススメ。ちょっと高いけど、リリース後の数ヶ月だけでも入れるといいです。
Pingdom + Pagerduty [必須]
https://www.pingdom.com
https://www.pagerduty.com
http://qiita.com/tags/pingdom
サーバの死活監視ツールのPingdomと、電話などへ通知してくれるPagerdutyの組み合わせ。
サーバの返答がなくなると電話で連絡がきます。これで寝ていても大丈夫!
サーバの状態だけでなく、上流回線やDNS、SSLなどの問題でサービスできない時にも通知が来るのてサービスの可用性を上げたい時には必須。
mackerel + Pagerduty
https://mackerel.io
https://www.pagerduty.com
http://qiita.com/tags/Mackerel
メモリやディスク、プロセス状態など、サーバの中の情報を収集して記録や監視をするmackerelと、異常時に通知をしてくれるPagerdutyのセット。
ディスクの残量が少ないとか、実際にサービが止まる前に警告が出るので、サービス公開時には設定できなくても、すぐ設定しておきたいところ。
fluentd + BigQuery
http://www.fluentd.org/
https://cloud.google.com/bigquery/
http://qiita.com/tags/fluentd
http://qiita.com/tags/bigquery
ログ収集ツールのfluentdと、データ解析ツールのBigQueryの組み合わせ。
アクセスログは後で解析できるようにfluentdでまとめて、BigQueryに入れておくのがオススメです。httpdのログにログインしているユーザ名などを入れておけば、後で時間帯別ユニークユーザ数を調べたり、障害時の問題範囲を特定するのに役立ちます。fluentdはサービスではありませんが組み合わせて使うととても便利なのでここに上げておきました。