はじめに
GASでの開発に取り組む中で、コードをテキストエディタで書き、Githubで進捗を管理したいなと思いました。
普通にGASで開発する場合は、ブラウザからGoogleDriveのスクリプトエディタを起動してその中でコードを記述します。
このブラウザ上で簡単に書けてすぐに実行できるという開発環境いらずなのがGASの良いところなのですが、
このコードをローカルのテキストファイルとして作り、Githubを使って管理できたら良いなあと思ったわけです。
僕の場合は
- 以前に書いたコードと見比べたい時に、テキストファイルだと参照しやすい
- Githubにコードを残してポートフォリオやメンターの方と共有したい
- 以前Githubのプルリクを使って開発する流れを教わったので活用したい(行き当たりばったりの開発にならないように)
そんなところから自分のやりやすいように開発環境を作ってしまえと考えてやってみた結果、
- VSCodeでコードを作成・修正してGithubにpush
- GASのscriptエディタでそれをpullして実行
- 1に戻ってデバッグ
という流れで作業をすることができるようになり、
例えば学習教材から学んだサンプルコードと見比べて吟味したりコピペしたり学びながらコードを書くのがとても便利になりました。
正直この開発環境がベストプラクティスかどうかは怪しいですが、ノンプログラマの僕が最低限の使い方ができれば良し!という感じでやっています。
同じく最低限で使えれば良いよーという方は参考にしてみたらいただけたら嬉しいです。
また、もっと良いやり方があるよーというのがあれば教えていただけると嬉しいです。
この記事の対象者
- GASを既に使っている方
- gitやGithubの基本的な使い方もある程度理解している方
使用ツール等
-
Google Chrome(ブラウザ)
-
VSCode(テキストエディタ)
-
Github
GASでのgithubとの連携にはChrome拡張機能を使用します。
前提として、以下のアカウント登録やインストールなどは先に済ませておきます。それぞれのやり方はここでは割愛。 -
Githubのアカウントは登録済み
-
GitをPCにインストール済み(
$ git --versionでバージョンが出ればOK)
開発環境づくり
1.プロジェクトフォルダとファイルの作成
これから制作するプロジェクトのフォルダと、コードを記述するファイルを作っておきます。
プロジェクトフォルダはどこに作っても大丈夫です(試しに作るならデスクトップで良いでしょう)。
そしてその中にmain.jsという空のテキストファイルをjs拡張子で作成しておきます。
(実際には拡張子は.gsなんですが、ここは.jsに。理由は後ほど)
※(余談)プロジェクトフォルダの名前や保存先は自由に決めて問題ないですが、あまり階層を深くしないのと、プロジェクトは一箇所(僕の場合はDocuments/Projects)にまとめておき、その中にプロジェクトごとにフォルダを作るのが便利かなって思います。
2.ターミナルでgitの初期設定とGithubとの連携
ここから、参照リンク1を大いに参考にさせて頂いてます。
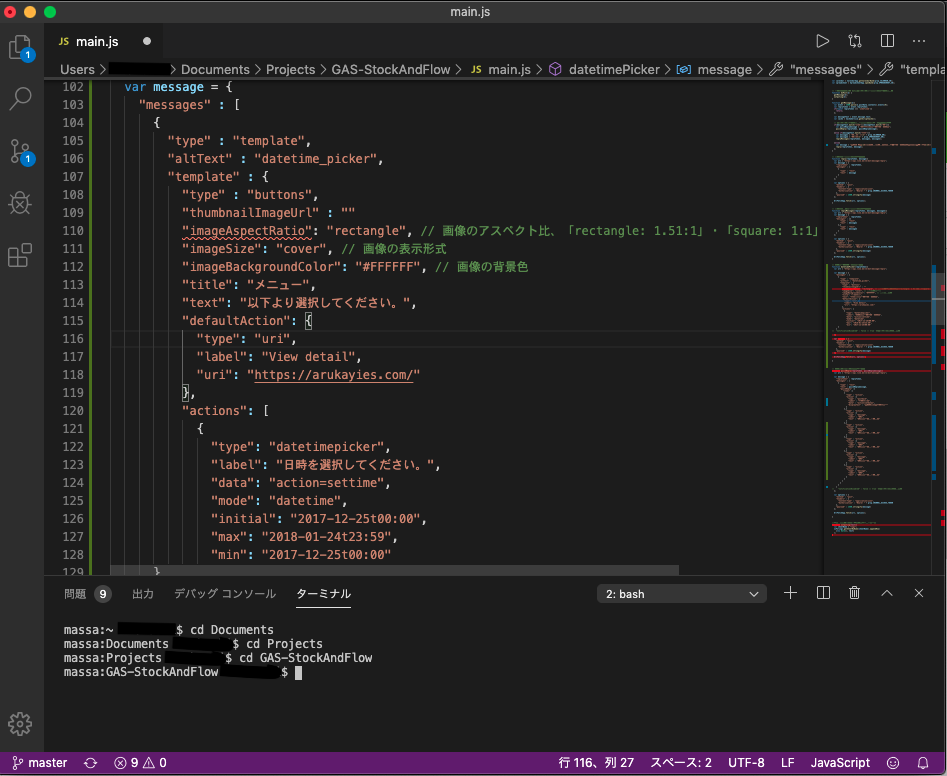
ターミナル(Mac)を起動してコマンドを打ち込んでいっても良いのですが、せっかくなのでVSCodeのターミナル機能を使ってみます。
VSCodeを開いたら、「表示」タブから「外観>パネルを表示>ターミナル」もしくは「ターミナル」タブから「新しいターミナル」で開けます。これでターミナルも別窓にならないのでとても便利。

さて、このターミナルにコマンドを打ち込んでいって、先ほど作成したプロジェクトフォルダに入ります。
フォルダを作った場所によって違いますが、僕の場合はDocuments/Projects/(プロジェクト名)がプロジェクトフォルダなので、
$ cd Documents
$ cd Projects
$ cd (プロジェクト名)
次にgitの初期化を行い
$ git init
GitHubとの連携のための初期設定を行っていきます。
$ git config --global user.name "ユーザー名を入力"
$ git config --global user.email "メールアドレスを入力"
ダブルクォーテーション("")の中には、自分のGithubにアカウント登録しているユーザー名とメールアドレスを入力するようにします。エラーが出ないようなら成功。
3.Githubでリポジトリ作成
GitHubにログインしてNewボタンからリポジトリを作っておきます(ここでReadMeを作っておくと良いようですが僕はすっ飛ばしてしまいました)。
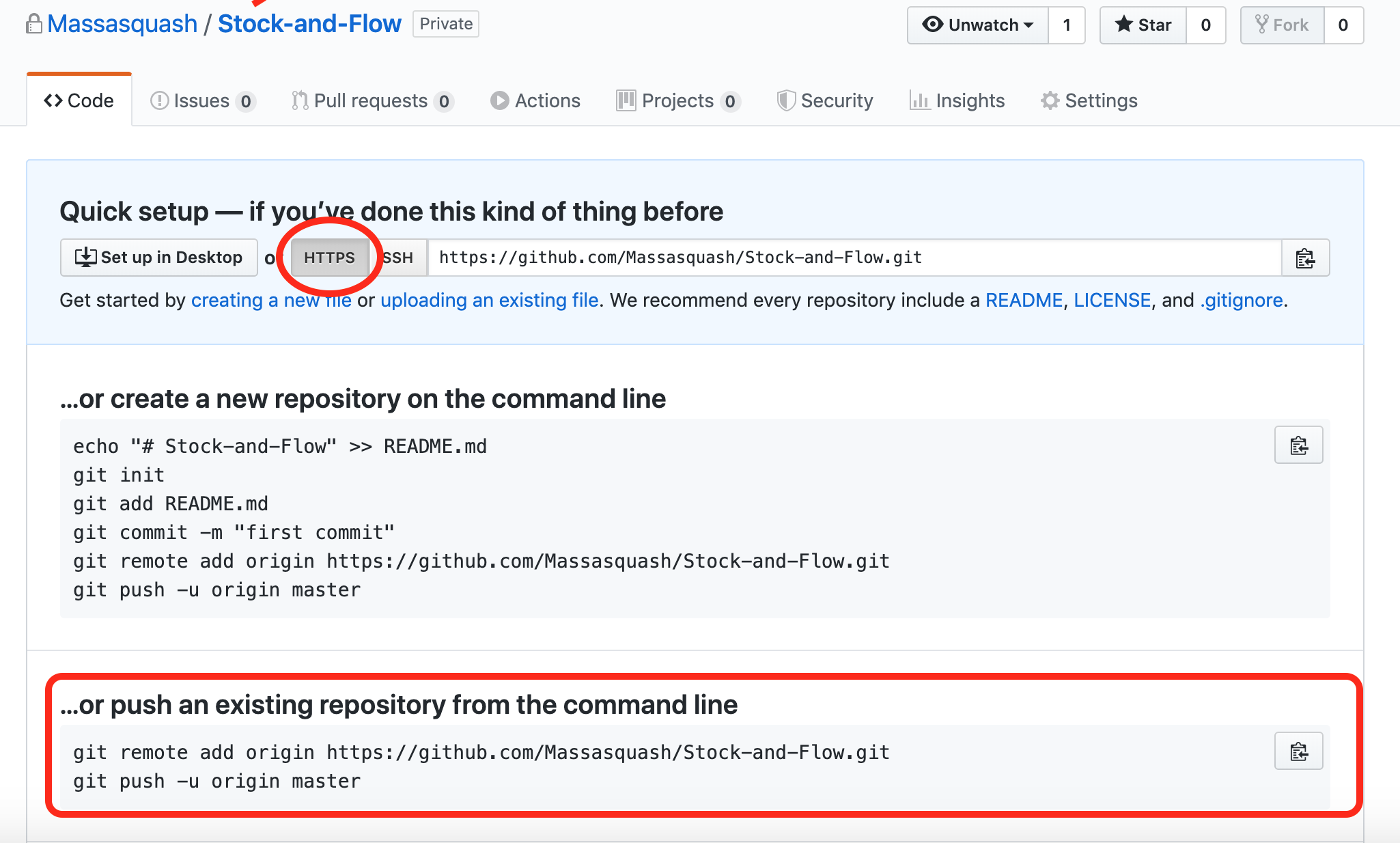
リポジトリが完成したら、とりあえずHTTPSを選択(下の画像の赤丸)
…or push an existing repository from the command line
の下の2行のコマンドをコピーしておきます。一番右のマークをクリックしたら一発でコピーできます。
(下の画像の赤四角の部分)

※(余談)ほんとはSSHを選択して鍵の作成や設定をしておくと安全だったりするっぽいのですが今回はHTTPSで。もうちょっと勉強しておきます。
4.リモートリポジトリの登録・コミットとプッシュ
ターミナルに戻り、一旦今の状態でコミット。
コミットメッセージは最初はとりあえず"First Commit"とでもしておきます。
$ git add .
$ git commit -m "First Commit"
次に、ローカルディレクトリにリポートリポジトリを登録します。
先ほど作成したGithubリモートリポジトリからコピーした2行のコマンドを入れます。
$ git remote add origin https://github.com/アカウント名/リポジトリ名.git
$ git push -u origin master
するとユーザーネームとパスワードを聞かれるので、Githubのアカウントに使用しているものを入力します。
(上のコマンドを入力後の応答)
Username for 'https://github.com': (Githubのユーザーネームを入力)
Password for 'https://ユーザーネーム@github.com': (Githubのパスワードを入力)
もしパスワード入力に失敗したりしても、慌てずに$ git push -u origin masterと入れれば再度入力できます。
ユーザーネームとパスワード入力に成功すれば、見事リモートリポジトリの登録完了!
5.Chrome拡張機能の導入・GASでGithubと連携
次にGASのスクリプトエディタ側でGithubと連携し、push/pullをできるようにします。
これにはChromeの拡張機能である「Google Apps Script GitHub アシスタント」を利用します。
この導入には参照2を参考にさせていただきました。
導入は簡単で、まずChrome ウェブストアから「Google Apps Script GitHub アシスタント」を検索してインストール(Chromeに追加)します。
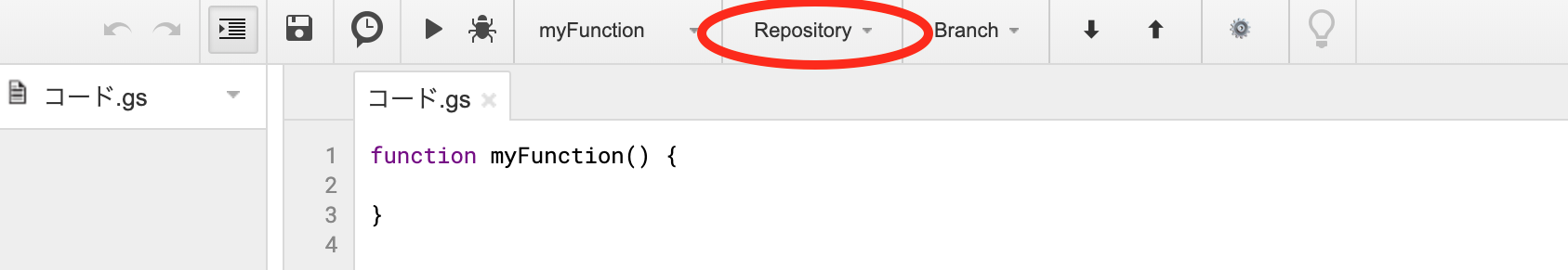
次にGASのスクリプトエディタを開いて、Login SCMをクリックして、usernameとpasswordを入力すればGithubと連携が完了です(Repositoryが選択可能な状態になっていればOKです)。

6.GASでいったんpullしてみる
Repositoryタブから今回作成したGithubリポジトリを選択して、
その右のほうにある⬇︎ボタンをクリックしてpullしておきます。
(⬇︎がpull、⬆︎がpush)
ただ、そのままpullしようとしても上手くいきません。上部に「There is nothing to pull」とアラートが出てしまいます。
Repositoryの右の方にある歯車マークをクリックして、File type to syncの項目を.jsに変更します。
これはテキストファイルを作った時にjs拡張子で作っていたためです。こうすることでgsファイルとして読み込むことができます。
これにより⬇︎をクリックするとちゃんとpullできるようになっています。
以上で設定は完了です!わーい!
開発の流れ
以降、
- VSCodeでコードを作成・修正してGithubにpush
- GASのscriptエディタでそれをpullして実行
- 1に戻ってデバッグ
を繰り返して開発を進めていきます。
VSCodeでテキストファイルを読み込んで、実際にコーディングしていきましょう。
ある程度コードを書いていき、ここらでGASで実行してみたいなーと思ったら、ターミナルでプロジェクトフォルダに入ってることを確認してから、
$ git add .
$ git commit -m "(コミットメッセージを入力)"
$ git push
続いてGASのスクリプトエディタ側で、⬇︎クリックでpullして、関数の実行なりアプリ公開なりしてみてください。
しっかり「テキストエディタ&Github&GASのスクリプトエディタ」が連携しているはずです!!
※(余談)コミットの管理とかプッシュはVSCodeの「ソース管理画面」なるものからクリックで直感的にできるようです。僕はターミナルを叩きたくて使ってませんが、そのやり方も参照リンク1を参考にできそうです。
解説・補足
ただこのやり方、開発の際に注意しなければいけないのが、コンフリクトが起きないように気をつけることです。
例えばデバッグする際にGASのスクリプトエディタ側のコードを修正してしまうと、テキストエディタで記述しているものと差異が生まれてしまいます。
その都度push&pullするなら良いのですが、うっかり忘れがちなので結構面倒です。
僕はひとまず
「コードの修正は必ずテキストエディタの方で行う」
と決めて、GASスクリプトエディタでは基本的にコードを直接いじらないようにして回避しています(いじるとしたらあくまで関数の動作チェックのため)。
そこがちょっと煩わしいのですが、一応今の所は不自由なく目的を果たしています。
この辺上手く使いこなしている方がいれば、ぜひやり方を教えてください。
また、テキストエディタはVSCodeに限る必要はなさそうなので、自身の慣れたテキストエディタでアレンジしてみても面白そうです。
あとがきMEMO
今回のやり方はさほど手間もかからずに1時間程度でできるし、自分の使い慣れているツール・やり方に落とし込む作業というのは、ハマればとても楽しいものですね。
gitでのバージョン管理やGithubはこれまでも使っていたものの、調べて書いてある通りにやっていただけで実際によくわかっていなかったので、これを機に理解が深まった気がします。
2020/02/10追記
Githubにコード公開する際にIDなどの秘匿情報を公開してしまわないように注意。プロパティサービスというのがあるの使い方などまとめてみました。
→【GAS】コードにAPIトークンやIDのベタ書きを避ける!(プロパティサービスの活用) - Qiita