これは、SwiftUI の共通のビュー要素のコレクションです。SwiftUI を学び始めた初心者向けです。
iOS 14 の新機能
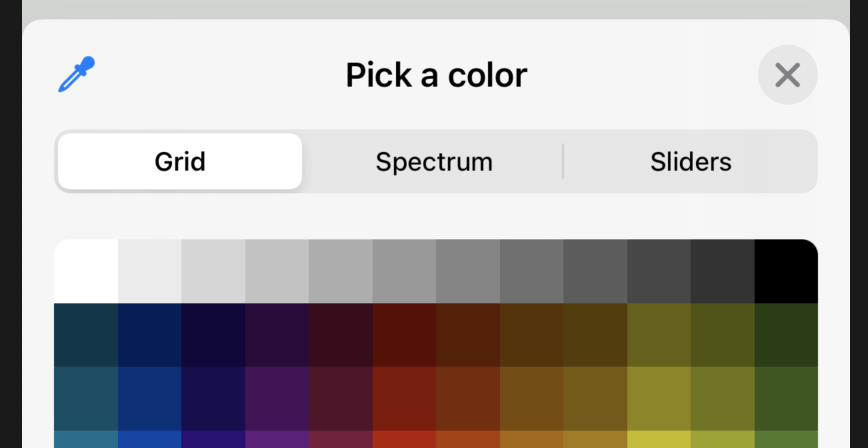
| TextEditor | ColorPicker | ToolbarItem |
|---|---|---|
| 長いテキストを表示および編集 | 色を選択できるようにします。 | バーにアイテムを表示します。 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
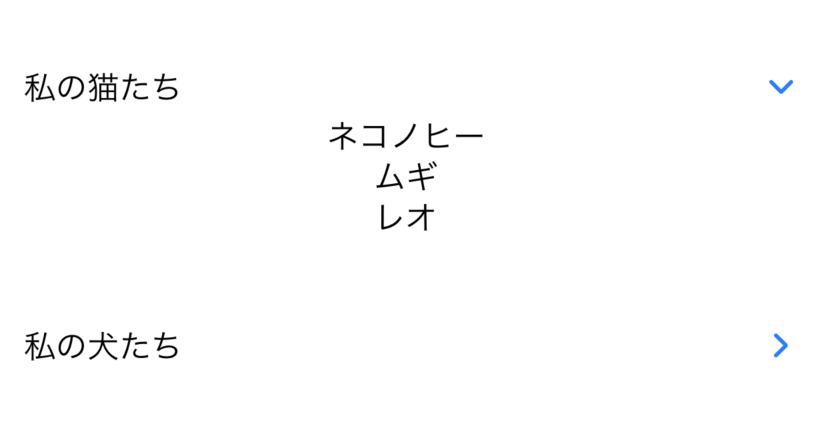
| Map | DisclosureGroup | ProgressView |
|---|---|---|
| 注釈付きのマップを表示 | コンテンツを表示および非表示 | 進捗状況を表示 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
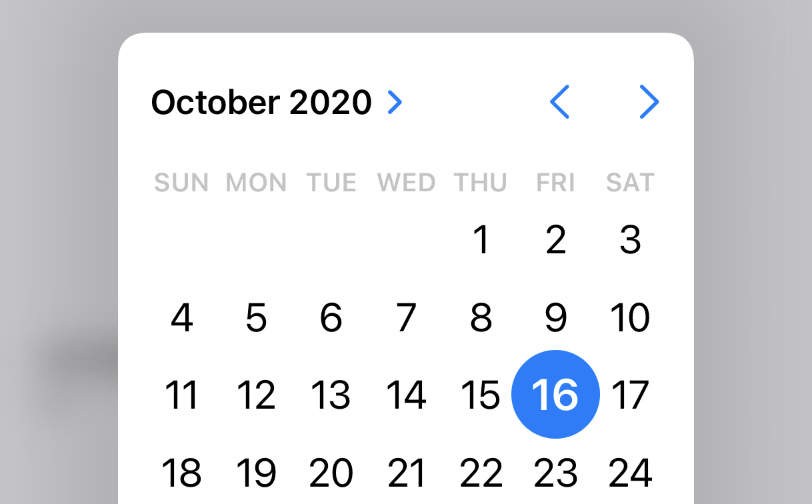
| TextEditor | DatePicker | Sign in with Apple |
|---|---|---|
| 長い文字列を表示して編集 | 日付を選択します | Appleでサインイン |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
文字
| Text | TextField | SecureField |
|---|---|---|
| 1つの文字列を表示 | 編集可能なテキストフィールド | パスワード入力用の編集可能 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
画像
| Image (ローカルファイル) | Image (SFSymbol) |
|---|---|
| 画像を表示 | システム画像を表示 |
 |
 |
| コード例を見る | コード例を見る |
Table
| List | ForEach | Form |
|---|---|---|
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
Navigations
| NavigationView |
|---|
| ナビゲーションビュー内に自前のViewを埋め込み |
 |
| コード例を見る |
アクションを実行するには/ユーザーに別のビューを表示するには
| Button | NavigationLink | ビューシート |
|---|---|---|
| クリックしてアクションを実行 | クリックして別のビューに移動 | ビューシートを表示 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る コード例を見る |
タブバー
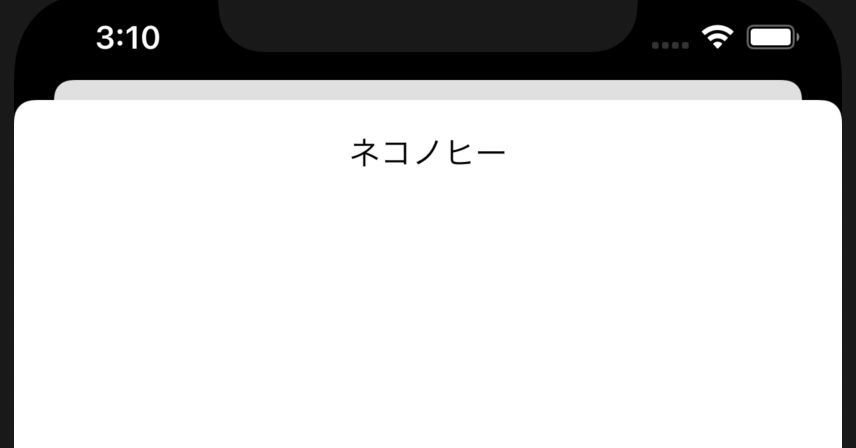
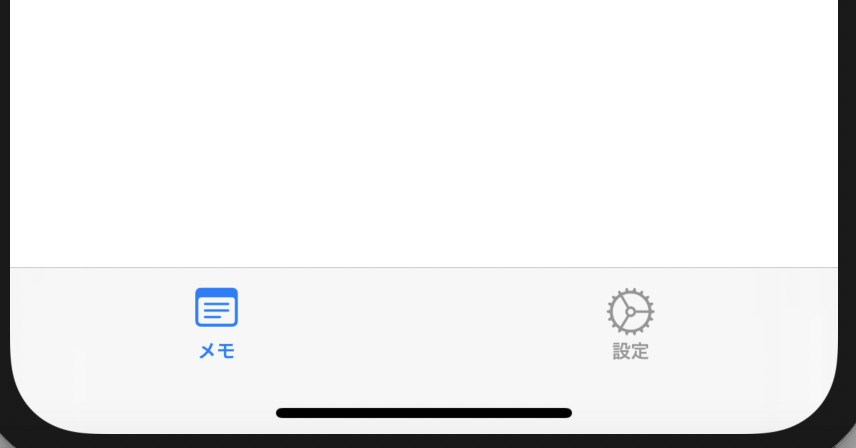
| TabView |
|---|
| 画面の最下部にタブバーを表示 |
 |
| コード例を見る |
指定したオプションから1つの値を選択
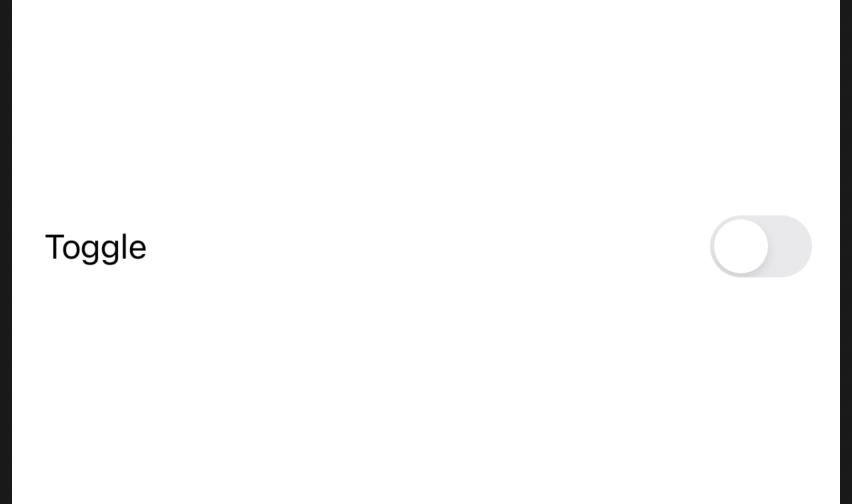
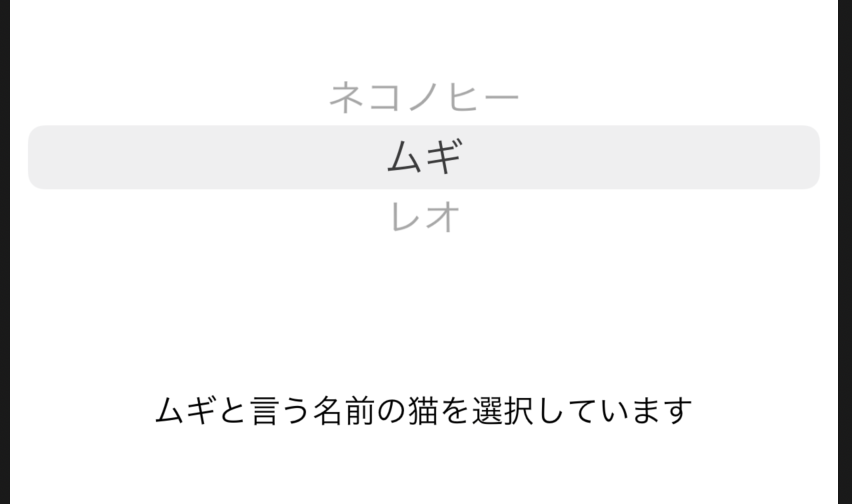
| Toggle | Picker |
|---|---|
| ユーザーが機能をオン/オフできるようにする | 指定したオプションから1つの値を選択 |
 |
 |
| コード例を見る | コード例を見る |
画面に複数の要素を表示
上記ビューの複数を1つのビューに組み合わせて表示できます。
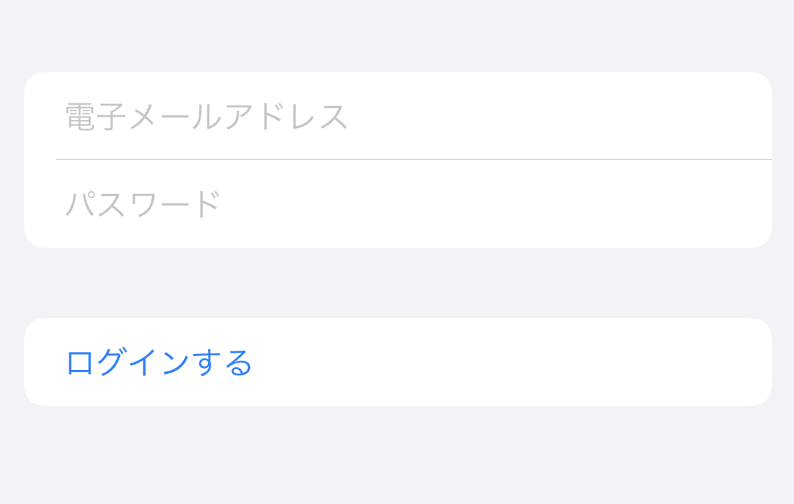
| HStack | VStack | Form |
|---|---|---|
| 水平配置 | 垂直配置 | ログインフォームの例 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
| ZStack |
|---|
| 奥行き配置(前後) |
 |
| コード例を見る |
アラート / アクションシート
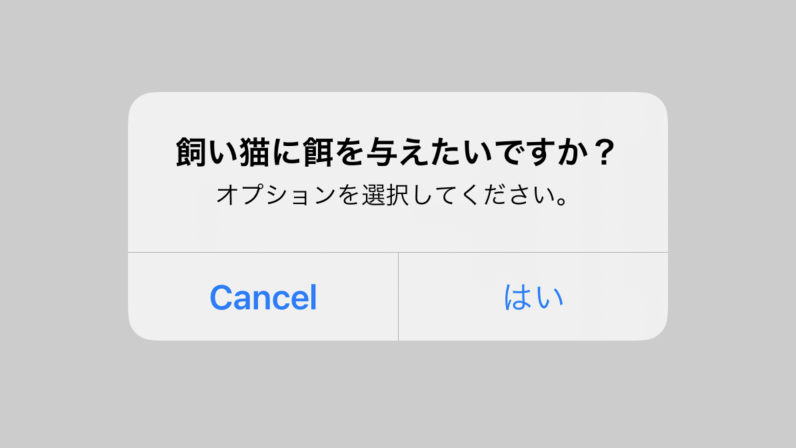
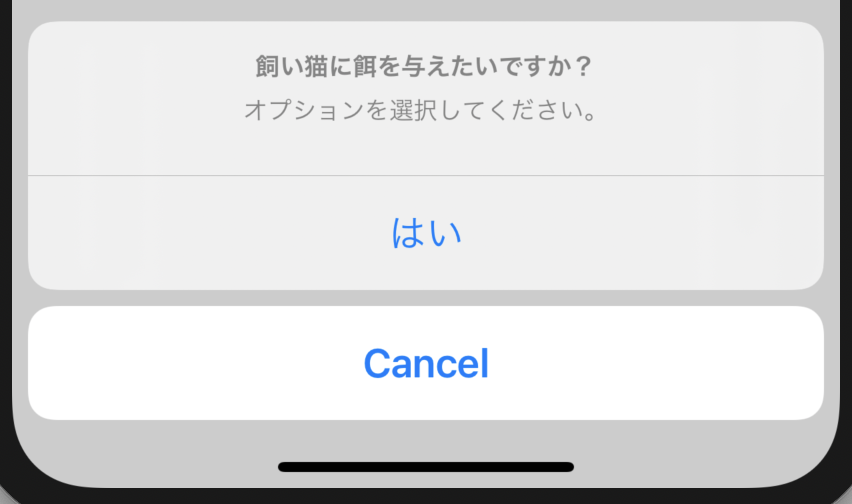
| Alert | ActionSheet |
|---|---|
| アラートウィンドウを表示 | アクションシートを画面の最下部に表示 |
 |
 |
| コード例を見る コード例を見る | コード例を見る |
ViewModifier ビューモディファイア
ビューモディファイアを使ってビューの外観を変更することができます。
例:
Image(systemName: "wand.and.stars")
.font(.largeTitle)
.foregroundColor(.blue)
以下は一般的なビューモディファイアのリストです:
| 変数名 | 使用法 |
|---|---|
| .font | 文字とSFシンボル (SF Symbol) 画像のフォントサイズを変更 |
| .frame | 表示されるオブジェクトのサイズを変更 |
| .padding() | オブジェクトの周囲にスペースを追加 |
| .foregroundColor(.blue) | オブジェクトの色を変更 |
| .onAppear | 画面にビューが表示されたときに実行するアクション |
| .onTapGesture | ユーザーがビューをタップしたときにアクションを実行する |
UIKit + SwiftUI
UIHostingController
UIHostingControllerを使用して、UIKitビュー内にSwiftUIビューを表示することも可能です。
let swiftuiView = Map_Example()
let uiKitViewController = UIHostingController(rootView: swiftuiView)
self.present(uiKitViewController, animated: true, completion: nil)
UIViewControllerRepresentable
SwiftUI は新しいフレームワークであるので、フィーチャー UIKit の幾らかを欠いています。そららフィーチャー UIKit を活用する為には、UIViewControllerRepresentable を使用しなければなりません。
こちらのコード例は、SwiftUICompatible と呼ばれるフレームワークを使用しています。
SwiftUICompatible へアクセスするにはこちらをクリックしてください。
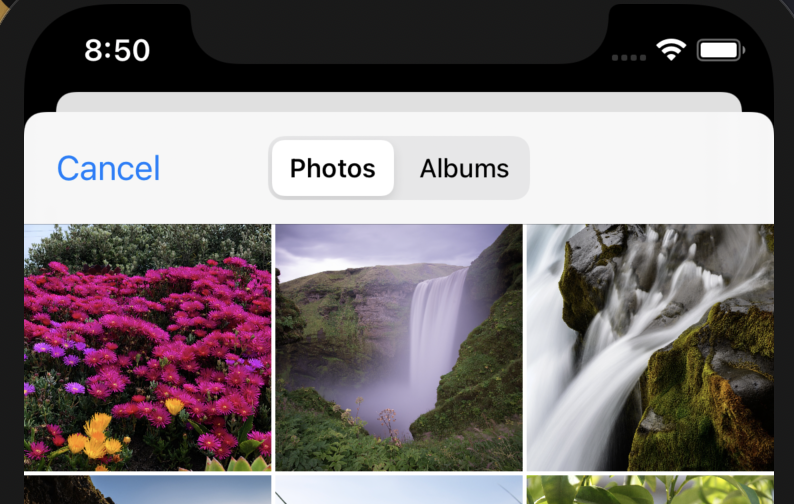
| QuickLookView | PhotoPickerView | MailComposeView |
|---|---|---|
| ファイル内容をプレビュー | フォトピッカー | メールコンポーザー |
 |
 |
|
| コード例を見る | コード例を見る | コード例を見る |
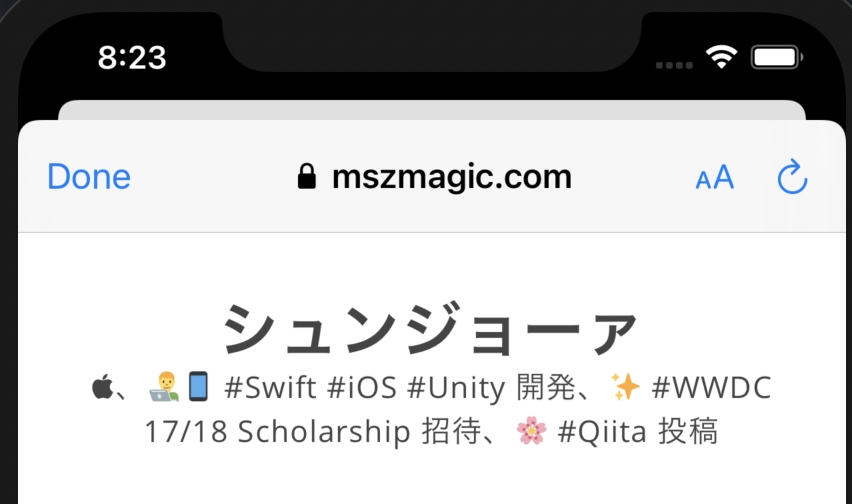
| TextMessageComposerView | SafariView | DocumentPicker |
|---|---|---|
| テキストメッセージコンポーザー | ウェブ表示 | ドキュメントピッカー |
 |
 |
|
| コード例を見る | コード例を見る | コード例を見る |
SwiftUI ビューの基本フォーマット
SwiftUI ビューの基本構造は次のとおり:
import SwiftUI
struct TextField_Example: View {
// 変数
var body: some View {
//UIコンポーネント
//Text, Image, Form, VStack, List, ...
}
}
var body: some View セクションで、ビューコードを入力。
このWebページで提供されているサンプルコードでは、body コードブロック内のコンテンツに注意を払う必要がある。
// 変数 セクションで、変数を宣言する。
変数の型
お気づきになられたかもしれませんが、SwiftUI にはいくつもの型の変数があります。最もよく使われている変数の型2つを以下でご紹介します。
@State
struct ButtonSheet_Example: View {
@State var showAnotherView: Bool = false
var body: some View {
Button(action: {
self.showAnotherView = true
}, label: {
Text("別のビューを表示")
})
.sheet(isPresented: $showAnotherView, content: {
AnotherView(textContent: "Hello World.")
})
}
}
@State の値を変更することで、ビューの見た目に影響を与えることができます。
例えば、もしプログラムのどこかで showAnotherViewが true に設定されていれば、ビュー AnotherView が表示されます。
プログラムの中で @State 変数を使う時は、変数名の前に $ 記号を付け加える必要があるかもしれません。そうすることで、ビューにその変数を監視(および変数が変更されればビューのコンテンツを更新)させることができます。
@State 変数の値を次の3つの方法で初期化できます:
@State var showAnotherView: Bool = false- ビュー
ButtonSheet_Exampleを初期化すると、変数を初期化できます。ButtonSheet_Example(showAnotherView: true) -
init関数の中で変数を初期化できます:
struct ButtonSheet_Example: View {
@State var showAnotherView: Bool
init(...) {
self.showAnotherView = .init(initialValue: false)
}
var body: some View {
// TODO
}
}
正規変数
正規変数は値を格納するために利用されます。正規変数を更新してもプログラムの見た目に影響はありません。
struct ButtonSheet_Example: View {
var userTappedButton: () -> Void
var body: some View {
Button(action: {
self.userTappedButton()
}, label: {
Text("別のビューを表示")
})
}
}
プレビュー
XcodeではSwiftUIファイルに加えた変更を直接プレビューすることができます。プレビューは以下のように宣言します。
struct TextField_Example_Previews: PreviewProvider {
static var previews: some View {
TextField_Example(textEntered: "SwiftUI_Components-Library")
}
}
static var previews: some View 内で、SwiftUI表示を初期化していただけます。Xコードの右側にある Resume ボタンをクリックするとプレビューが表示されます。
出発点
新規 Xcode プロジェクトを作成し、SwiftUI App の使用を選択することをお勧めします。それにより、練習用プロジェクトで上記のコンポーネントをお試しいただけます。
takoikatakotakoさんが書いた良い記事もあるので、読むことをお勧めします。
