はじめに
前回の記事『Selenium IDE の代わりに Silk WebDriver を使ってみる』では、Silk WebDriver を使用して Selenium スクリプトの記録と再生を試しました。今回は、記録したスクリプトを Java ソースコードにエクスポートして、Eclipse 上から JUnit テストとして実行する方法を紹介します。この記事では、前回の記事の続きを想定していますので、
- Silk WebDriver がインストールされている
- WebDriver 上でスクリプトが記録されている
ことを前提としていますので、前回の記事を参考にこの状態まで進めてください。
準備
今回は Eclipse 上で JUnit テストを実行するので、まずは環境を整えます。使用するマシンに JDK がインストールされていることを確認してください。2017 年 12 月現在、Eclipse Oxygen に同梱されている Gradle は、JDK 9 だと問題があるようでプロジェクトが作成できないため、JDK 8 をインストールします。インストールされていない場合は、ここ からダウンロードしてインストールしてください。
つぎに、Eclipse のサイトから [PACKAGES] をクリックし、[Eclipse IDE for Java Developers] パッケージをダウンロードし、任意の場所に展開します。展開した eclipse.exe をダブルクリックして Eclipse を起動します。
次のようなエラーで Gradle のビルドが失敗する場合、[Window]>[Preferences] を選択して [Preferences] ダイアログを開き
[Java]>[Installed JREs] で JDK を設定してください。
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':compileJava'.
> Could not find tools.jar. Please check that C:\Program Files (x86)\Silk\SilkTest\ng\jre contains a valid
JDK installation.
Eclipse で Java プロジェクトを作成する
準備が整ったら、Silk WebDriver でエクスポートする Java ファイルを追加するためのプロジェクトを作成しておきます。
Eclipse の [File]>[New]>[Project...] を選択して [New Project] ウィザードを開きます。
この記事では Gradle プロジェクトを使用しますので、[Gradle]>[Gradle Project] を選択して [Next] ボタンをクリックします。
[New Gradle Project] 画面で適当なプロジェクト名を指定したら [Finish] ボタンをクリックしてプロジェクトの作成を完了します。
Silk WebDriver で出力されるソース コードのエンコードは UTF-8 です。スクリプトに日本語が含まれている場合は、
プロジェクトのエンコードも UTF-8 に変更してください。また、Gradle に対しても gradle.properties を作成し、
次の行を追加しておくと良いでしょう。
org.gradle.jvmargs=-Dfile.encoding=UTF-8
作成されたプロジェクトに含まれるサンプル ファイルは削除してしまって構いません。
次に、Package Explorer から build.gradle ファイルを開き、次の行を追記します。
compile 'org.seleniumhq.selenium:selenium-java:3.+'
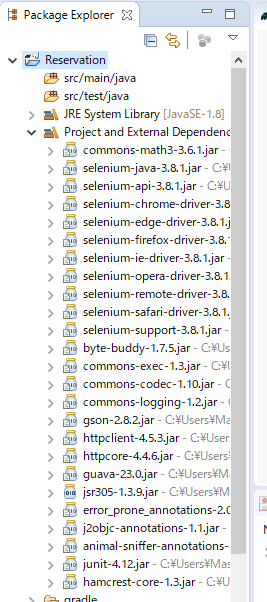
追加したら、ファイルを保存して、コンテキスト メニューから、[Gradle]>[Refresh Gradle Project] を選択してプロジェクトを更新します。Package Explorer の [Project and External Dependencies] に以下のように Selenium Java バインディングに必要なライブラリが追加されています。これで準備ができましたので、Silk WebDriver に戻って、Java コードをエクスポートしましょう。
Silk WebDriver から Java コードをエクスポートする
Silk WebDriver でスクリプトをエクスポートするには、ログイン モードで動作させる必要があります。つまり、Micro Focus Build Portal にアカウントを作成する必要があります。
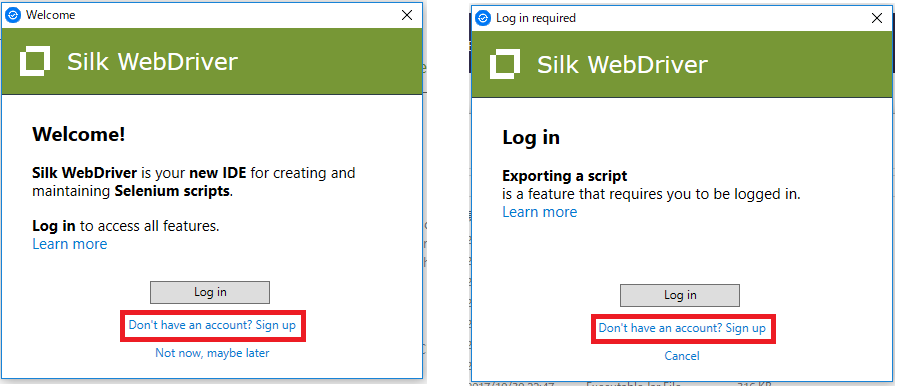
最初の Welcome ダイアログや、ログイン モードでの動作が必要なコマンド (Export や Save など) を実行しようとしたときに表示されるダイアログで、[Don't have an account? Sign up] リンクをクリックすると、ユーザー登録することができます。
記事の手順に従って実行している場合は、Silk WebDriver サイドバーが開き、記録中かと思います。サイドバーの上部にあるブラウザー コンボ ボックスで  を、プログラム言語コンボ ボックスで
を、プログラム言語コンボ ボックスで  を選択し、その右側にあるハンバーガー アイコン (
を選択し、その右側にあるハンバーガー アイコン ( )をクリックして [Export] を選択し、上記ダイアログを開いたら、[Don't have an account? Sign up] リンクをクリックしてください。
)をクリックして [Export] を選択し、上記ダイアログを開いたら、[Don't have an account? Sign up] リンクをクリックしてください。
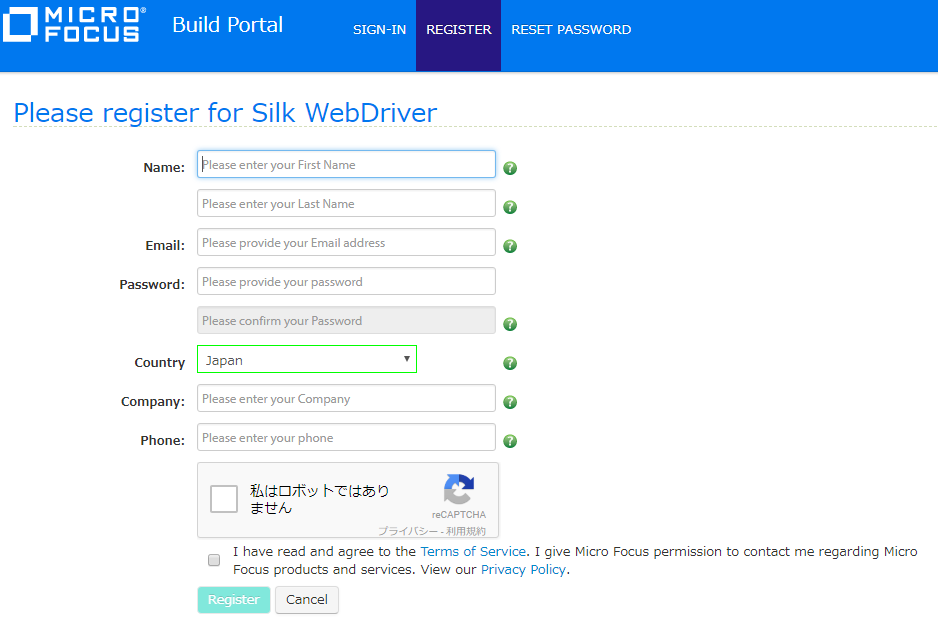
ユーザー登録ページが表示されますので、必要な情報を入力して、[Register] ボタンをクリックしてください(無料ですのでご安心を)。
登録を終えたら、Silk WebDriver に戻り、先ほどのダイアログで、[Log in] ボタンをクリックしてログイン ダイアログを表示させて、登録時に指定した電子メール アドレスとパスワードを指定してログインします。
ログイン状態になると [Export Test Case] ダイアログが表示されるので、プロジェクトのソース フォルダーを選択して、適切なファイル名を入力したら [保存] ボタンをクリックします。
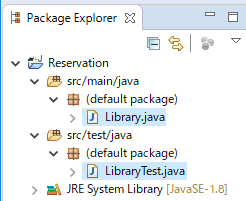
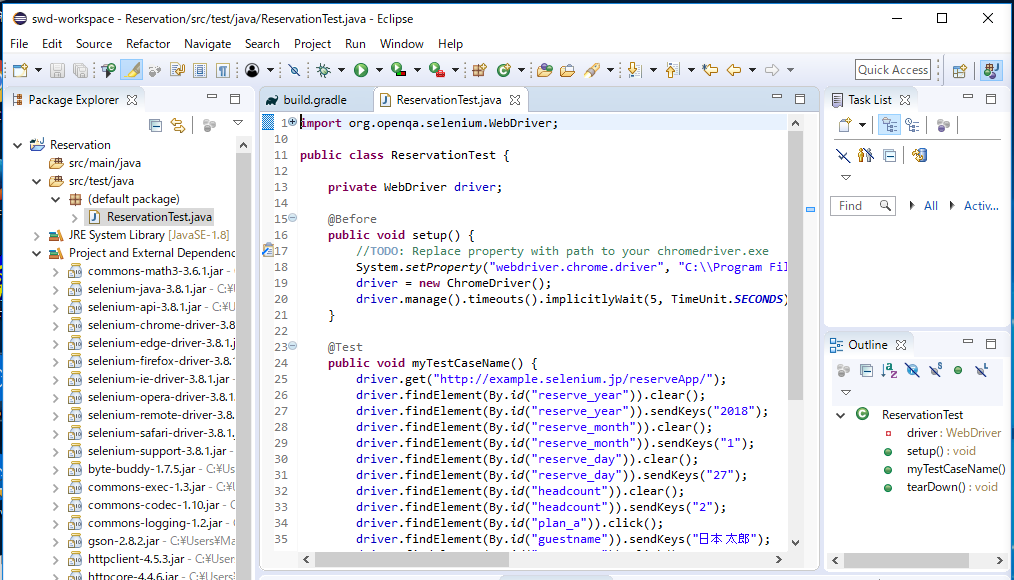
Eclipse に戻ったら、プロジェクトのコンテキスト メニューを開いて [Refresh] を選択します。今追加したファイルが Package Explorer 上に表示されるので、開いて確認してください。
Eclipse で Selenium スクリプトを実行する
エクスポートして保存したコードには、3 つのメソッドがあります。
- setup
- クラス内のテスト実行前に実行されるメソッドです (
@Beforeアノテーション)。ドライバーの初期化を行います。ブラウザー コンボ ボックスで Chrome を選択したので、ChromeDriver を使用するコードが生成されています。 - myTestCaseName
- 実行するテスト コードです (
@Testアノテーション)。記録した Selenium スクリプトの Java コードが生成されています。 - tearDown
- クラス内のテスト実行後に実行されるメソッドです (
@Afterアノテーション)。ドライバーの終了処理を行います。
ここまでくれば、あとは通常の JUnit テストの実行と同じです。myTestCaseName テストを実行する場合は、エディターで myTestCaseName にカーソルを移動して、コンテキスト メニューを開き、[Run As]>[JUnit Test] または [Gradle Test] を選択すればテストが実行されます。
Selenium スクリプトを変更する
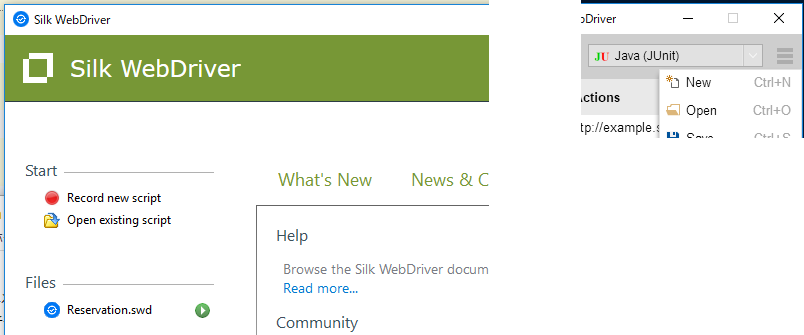
最後に、スクリプトを変更してみます。まず、Silk WebDriver でスクリプトを保存しておきましょう。ハンバーガー アイコンから [Save] または [Save As] を選択して [Save Recorded Actions] ダイアログを開きます。ファイルを保存する場所とファイル名を指定して SWD 形式のファイルを保存します。これで、Silk WebDriver を終了しても、開始画面の [Open existing script] や Files リストから、またはサイドバーの [Open] メニュー コマンドを使用して読み込むことで、Silk WebDriver 上で再びスクリプトを編集できるようになります。
スクリプトを変更を試すために、Silk WebDriver を記録モードの状態にします。サイドバーが閉じている場合は、保存した SWD ファイルを開いて、再びサイドバーにスクリプトを表示してください。サイドバーが表示されているが Chrome が開いていない場合は、記録した操作の先頭にある [Get URL 'http://...'] を選択して再生ボタンをクリックしてください。また、記録モードになっていない場合 (ブラウザーの右下にアイコンが表示されていない) は、記録ボタンをクリックしてください。
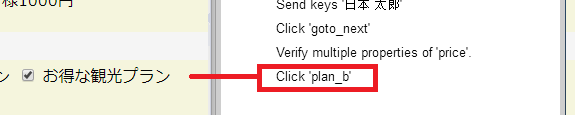
Silk WebDriver で操作を追加記録すると記録済み操作の最後に追加されます。たとえば、[お得な観光プラン] をチェックすると、次のように「Click 'plan_b'」が追加されます。
この操作は、「Click 'plan_a'」の後に実行したい操作なので、ドラッグ&ドロップで移動します。移動したら、変更したスクリプトを実行してみましょう。[Recorded Actions] ノードを選択して、再生ボタンをクリックします。期待通り、「お得な観光プラン」がチェックされ予約内容の確認ページが表示されました。ただし、「お得な観光プラン」を選択すると料金が一人 1000 円分追加されるので、検証に失敗します。
現時点では、Silk WebDriver 上で記録した操作のプロパティーを編集することはできないので、検証を記録しなおす必要があります。ブラウザーの 23500 の箇所にカーソルを移動して Ctrl + Alt キーを押して検証を記録しなおします。古い検証は、操作にカーソルを移動すると右側に表示される削除ボタン ( ) をクリックして削除してください。再び [Recorded Actions] を選択して再生ボタンをクリックすれば、今度はすべての操作が問題なく実行されるはずです。
) をクリックして削除してください。再び [Recorded Actions] を選択して再生ボタンをクリックすれば、今度はすべての操作が問題なく実行されるはずです。
変更が終わったら、メニューから [Save] を選択して変更を保存しておきましょう。
この変更を Java コードに反映させるためには、サイドバーで Ctrl+C を押すか、メニューから [Copy] を選択します。操作がクリップボードにコピーされると、サイドバーの下部に次のようなメッセージが表示されます。
このメッセージが表示されたら、Eclipse に戻り、myTestCaseName のすべてのステートメントを削除し、Ctrl+V を押して新しいステートメントで置き換えます。ファイルを保存したら [Run As]>[JUnit Test] または [Gradle Test] を再度選択してテストを実行してみましょう。
おわりに
以上が、Silk WebDriver を使用した Selenium Java バインディング コードの生成・編集の基本的な手順になります。Silk WebDriver では、Java/JUnit のほかにも、Ruby、Python、JavaScript、C#、VB と各種フレームワークに対応したソースコードをエクスポートできます。ご使用の環境に応じて、プログラム言語を選択してエクスポートしてください。
なお、今回使用したコードは、GitHub 上からもアクセスできますので、ご利用ください。