※本記事はQiita Engineer Festa 2023のキャンペーン「コマンドライン実行機能が実装される「T-DASH」を使って、CI/CD連携をしてみよう!」の参加記事となります。
チームが抱えるE2Eテストの問題
私が所属しているチームはWebシステムの開発の比較的モダンなやり方を取り入れるためのプロジェクトを進めています。
その中で、長期的な改修や保守を考えるうえでテストの自動化は一つの大きなミッションとなっていました。
というのも、元々Webシステム開発は社内で行っているですが、例えば既存のシステム改修を行った際に
- 機能改修部分のみを重点的にテストした結果、別の機能への影響まで確認することが出来ない
- 全機能が問題ないことをテストすると、機能が膨大であるため開発工数が膨れ上がる
といった、どちらを選んでも悲しい未来が待っているのが現状です。
しかし、自動化を行うことにより全機能をテストしつつ工数は削減という新しいルートが生まれました。
このビックウェーブに何とか乗りたい、何かいいきっかけがないものか・・・という中でこのT-DASH × Qiitaのキャンペーンに出会いました。
開発環境
ソース管理:GitLab Enterprise Edision Premium版
開発言語:フロントエンド・バックエンド共にjavascript
フロントエンドフレームワーク:Vue
この記事の概要
今回鍵となるのはGitLabのCI/CDにT-DASHを載せるにはどうすればよいかです。
実際に開発のCI/CDに載せる想定でT-DASHの組み込み方を考えていきます。
T-DASHを今回初めて使いましたが、日本語でテストシナリオを書く感覚にかなり感動しました。
そこについてもお伝えしたい所ではありますが、今回はコマンドラインでの実行の方にフォーカスして色々と書けたらと思います。
T-DASHがコマンドラインで何が出来るようになったのか
今回提供されたT-DASHのベータ版は
- まずはT-DASHのGUIで作ったテストシナリオをT-DASHの画面上で手動でエクスポート
- エクスポートして出来上がった「sync」フォルダを所定の場所に配置。
- 後はコマンドを叩けば、エクスポートされたテストの情報を元にして自動でE2Eテストが実行。
といった感じです。
ちなみに、インポート/エクスポートする際に用いる「sync」フォルダをGitで管理すると
- 最新のT-DASHのテストランやテストケースをチーム内で共有できる。
- CI/CDに載せる際にリポジトリから落としてきたsyncフォルダをコマンドでテスト実行できる
などのメリットがあるらしいため、今回は参考に取り入れてみました。
GitLabのパイプラインに組み込む為の作業
CI/CD実行環境の準備
弊社のCI/CDのメインのrunnerサーバーはLinux環境です。
Windows/Macで動作するT-DASHをCI/CDに載せるための対応案をいくつか挙げます。
①WindowsのDockerのイメージを用意する。
- 既にT-DASHをセットアップ済のDockerのコンテナイメージを作成する
- GitLabのコンテナレジストリに作成したコンテナイメージを登録
- gitlab-ci.ymlでjobを記述する際にimagesプロパティを指定し、windows環境を使うように設定する。
②Windowsの端末を別途用意し、runnerごとに付けたタグで実行環境を振り分ける
- Windowsのサーバを用意し、gitlab-runnerをインストールする。
- gitlab-runnerのregisterコマンドを実施する際にタグを付与する。
- gitlab-ci.ymlでjobを記述する際にtagsプロパティを指定し、windows環境を使うように設定する。
今回は②の方法を実行しました。tdash-testというタグをwindowsのrunnerに付けています。
CI/CD設定ファイルの記述
T-DASHのテストをコマンドラインで実行するための実行ファイル(t-dashbeta.exe)はWindowsサーバ内に配置しておきます。
今回はexeを作業用フォルダtdash_tempにコピーする方式を取りましたが、問題ないのであればexeの場所を環境変数でパスを通しておくのもありかもしれません。
build: #buildは今回は特に関係ありません。
tags:
- tdash-test
script:
- echo hello
only:
- feature-999-tdash
stages: #ステージ名を指定する、上から順番に実行されていく
- test
job_test:
stage: test
tags:
- tdash-test #実行環境をwindowsのrunnerに指定
script:
- mkdir tdash_temp #作業用フォルダ作成
- cd tdash_temp #作業用フォルダに移動
- Copy-Item -Path "C:\Users\hogehoge\Desktop\T-DASH_BETA\tdashbeta.exe" -Destination ".\tdashbeta.exe" -Recurse #exeをコピー
- Copy-Item -Path "..\tdash" -Destination ".\" -Recurse #エクスポートしたT-DASHのプロジェクトファイルをフォルダごとコピー
- .\tdashbeta.exe setup --silent #T-DASHのセットアップ
- $path = (Get-Location).Path
- .\tdashbeta.exe testrun sample/newsample --background --sync $path\tdash #T-DASHのテスト実行
artifacts: #テスト結果のレポートをダウンロードできるようにする
name: T-DASH_REPORT
paths:
- tdash_temp/projects/commandlinetestrun/reports/
実行
プロジェクトのインポート
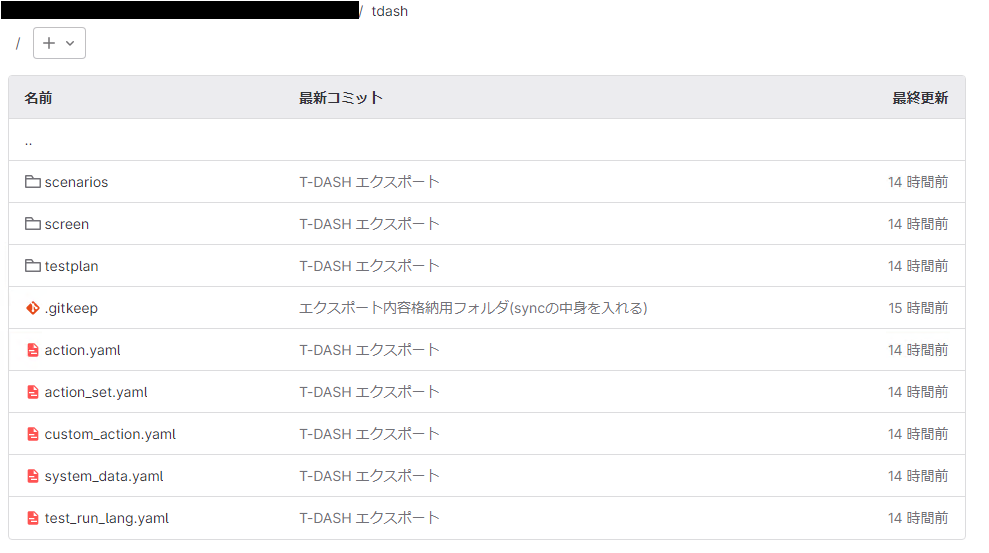
まず前提として、T-DASHのプロジェクトをエクスポートしたsyncフォルダの中身を'/tdash'内に配置しています。

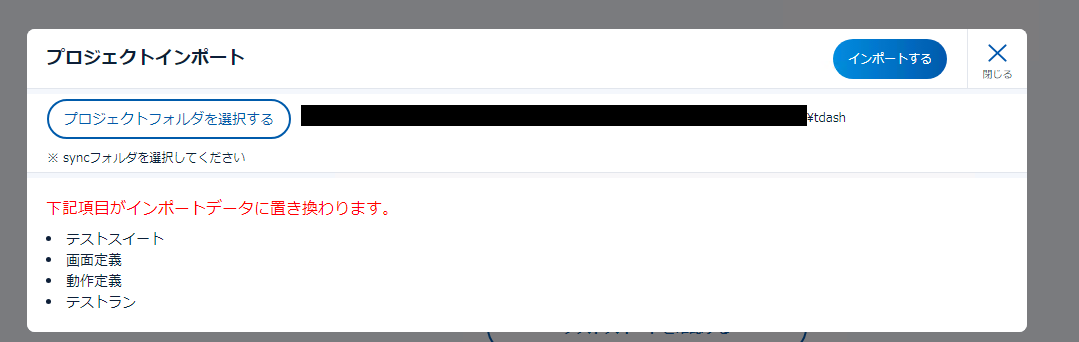
Gitで最新のリポジトリの中身をプルした後に、左上のプロジェクト名を押して「プロジェクトファイルをインポート」を選び、tdashフォルダを指定してインポートします。

テストケースの作成
今回は元々あったテストケースを複製する形で差分を生み出します。
実際は画面修正などを行った際に併せてテストケースや画面定義などを修正する想定です。

既存テストランの修正
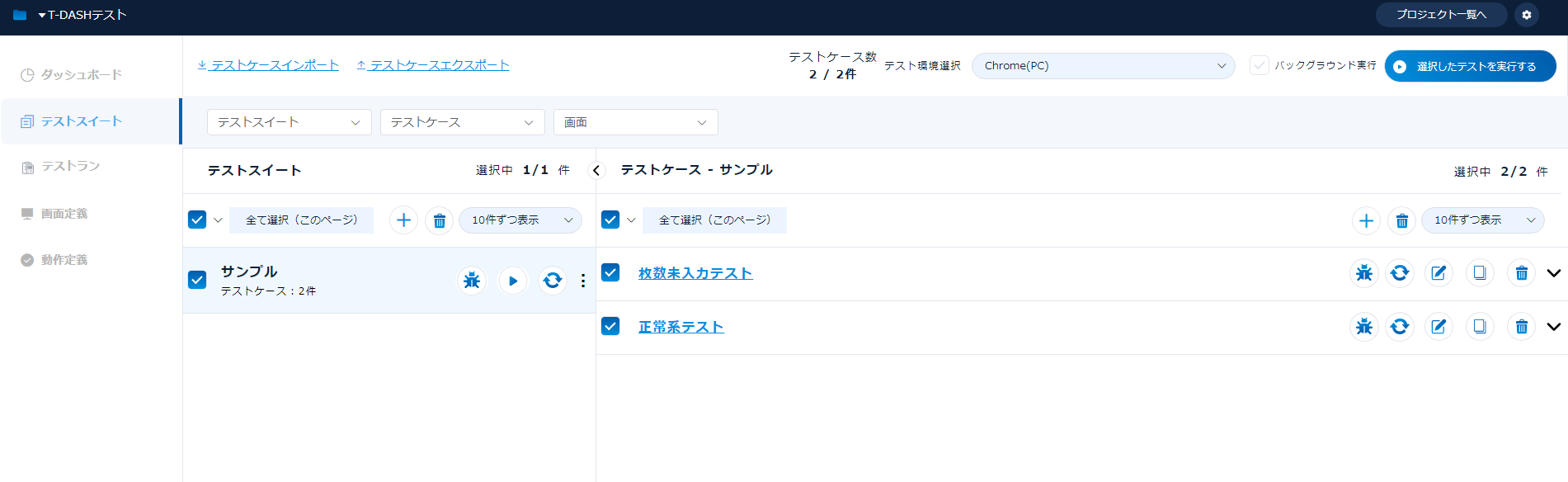
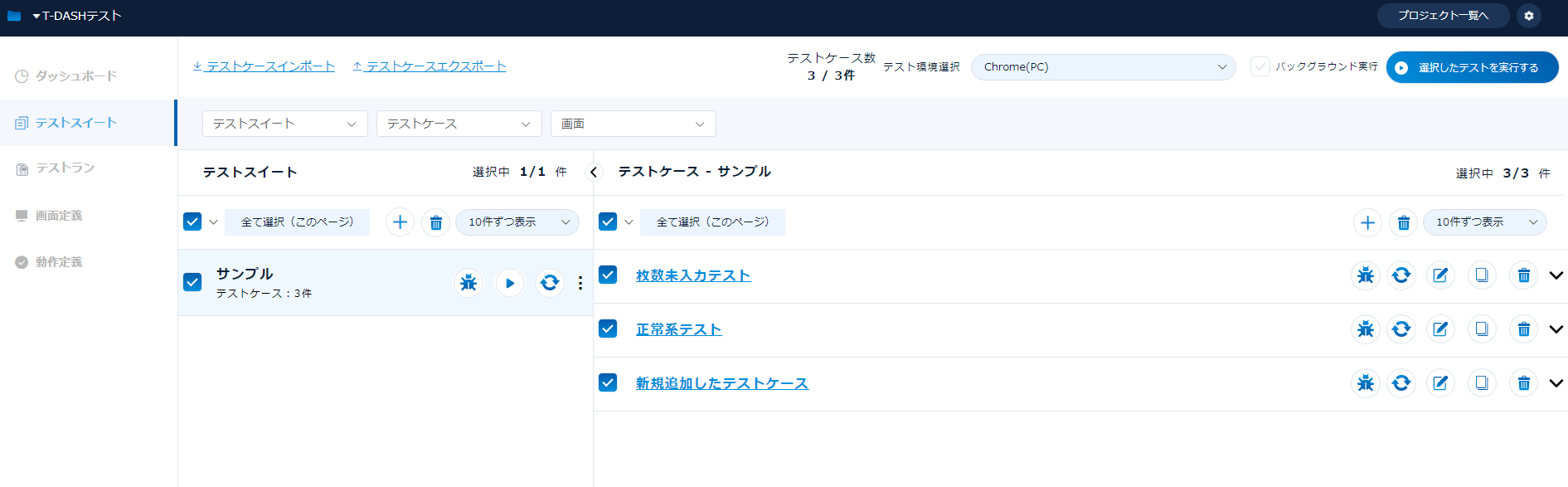
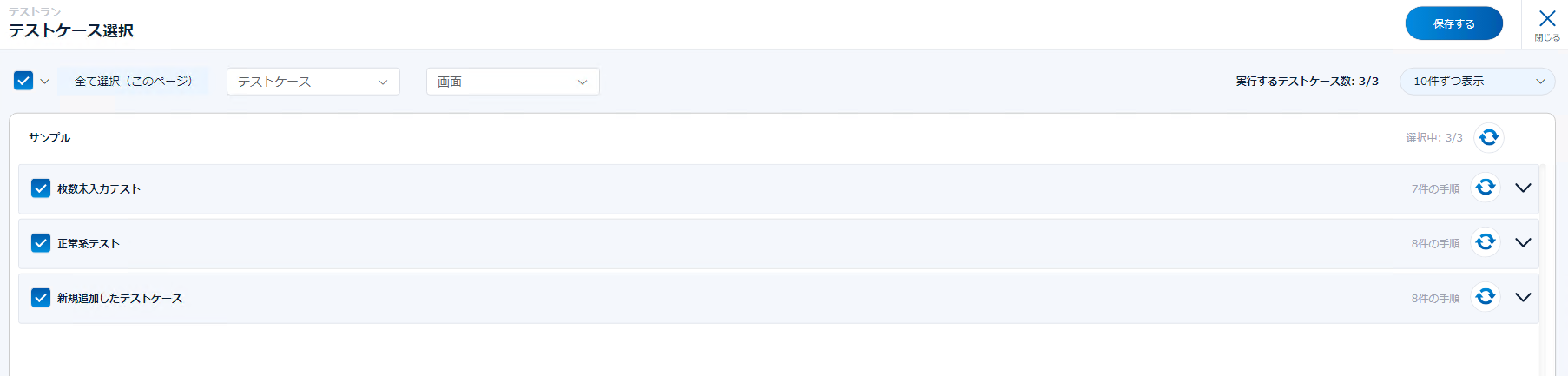
テストケースを追加した後に既存のテストランを見てみると「実行するテストケース数」が2/3となっています。
つまり、このままではCI/CDを実行する際に新規追加したテストケースが実行されません。

実行するテストスイートを開き、新規追加したテストケースにチェックを付ける必要があります。
※「保存する」も忘れずに押してください。

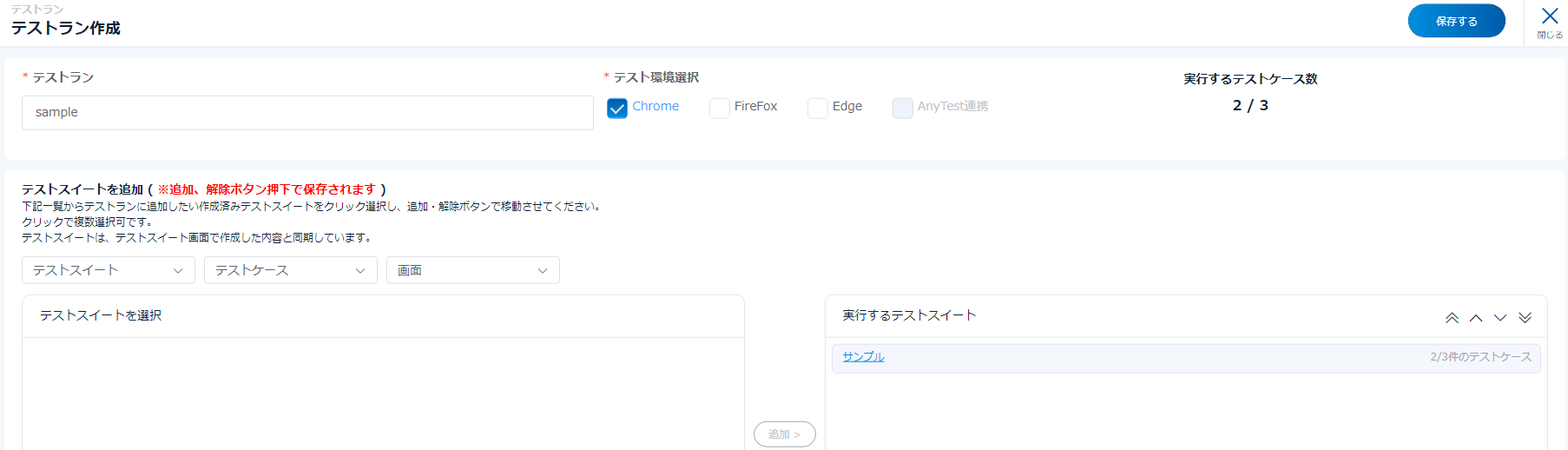
テストランの追加
元々sampleというテストランでChromeのみテストしていましたが、Edgeでテストするテストランnewsampleを追加してみます。

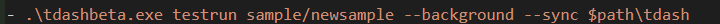
テストランを追加した場合、gitlab-ci.ymlの修正も発生します。
testrunコマンドではテストを行うテストランの名前を指定しているため、スラッシュ区切りで今回追加したテストランをテストする様に指定してあげます。

プロジェクトのエクスポート
修正が終わったらプロジェクトをエクスポートします。
左上のプロジェクト名を押して「プロジェクトファイルをエクスポート」を選びます。

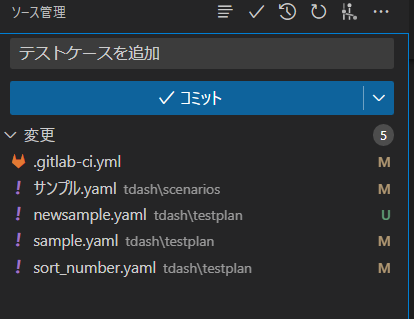
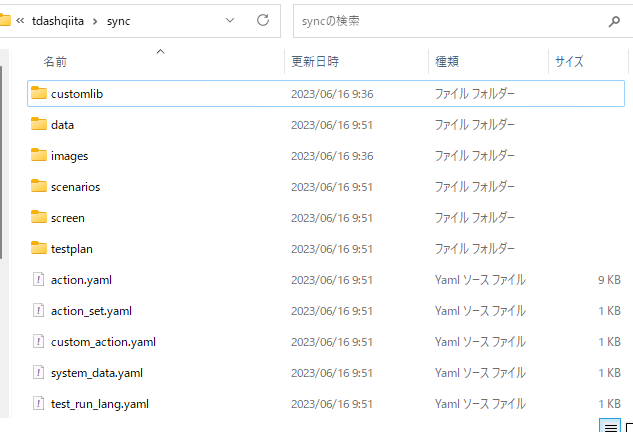
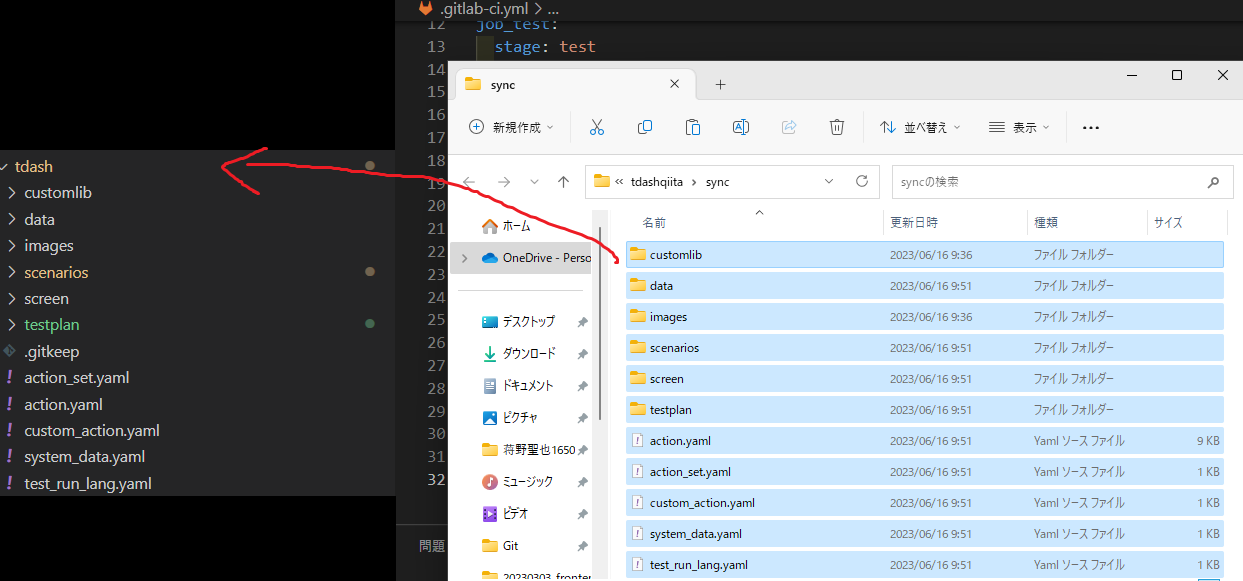
完了したらインポート/エクスポートフォルダを表示するとsyncフォルダを見ることが出来ます。

中身をすべてローカルリポジトリのtdashフォルダに持っていきます。

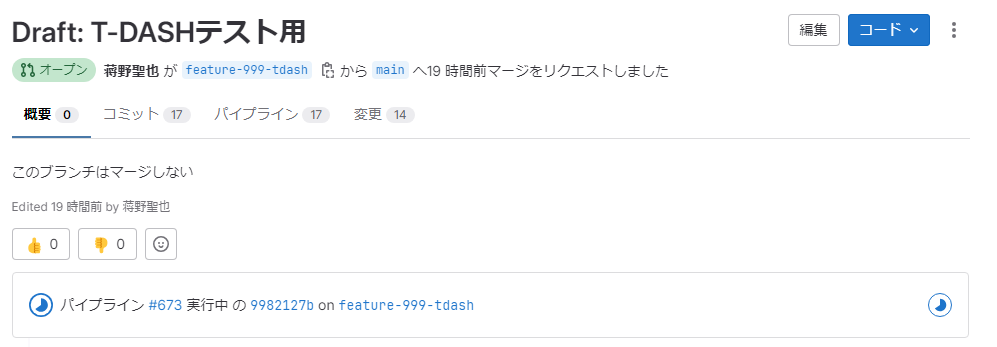
リポジトリにプッシュ
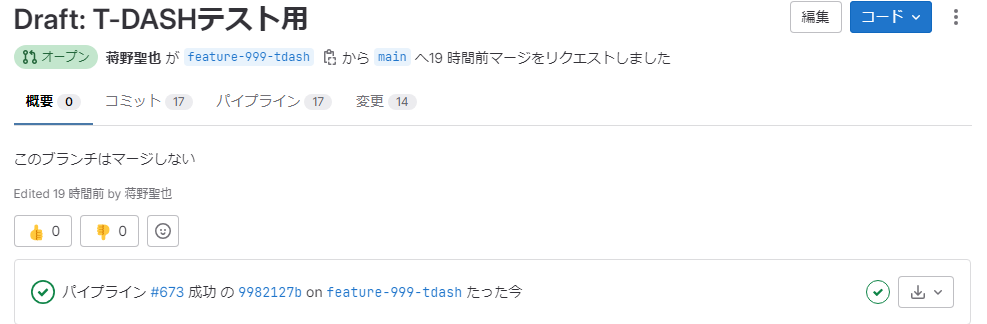
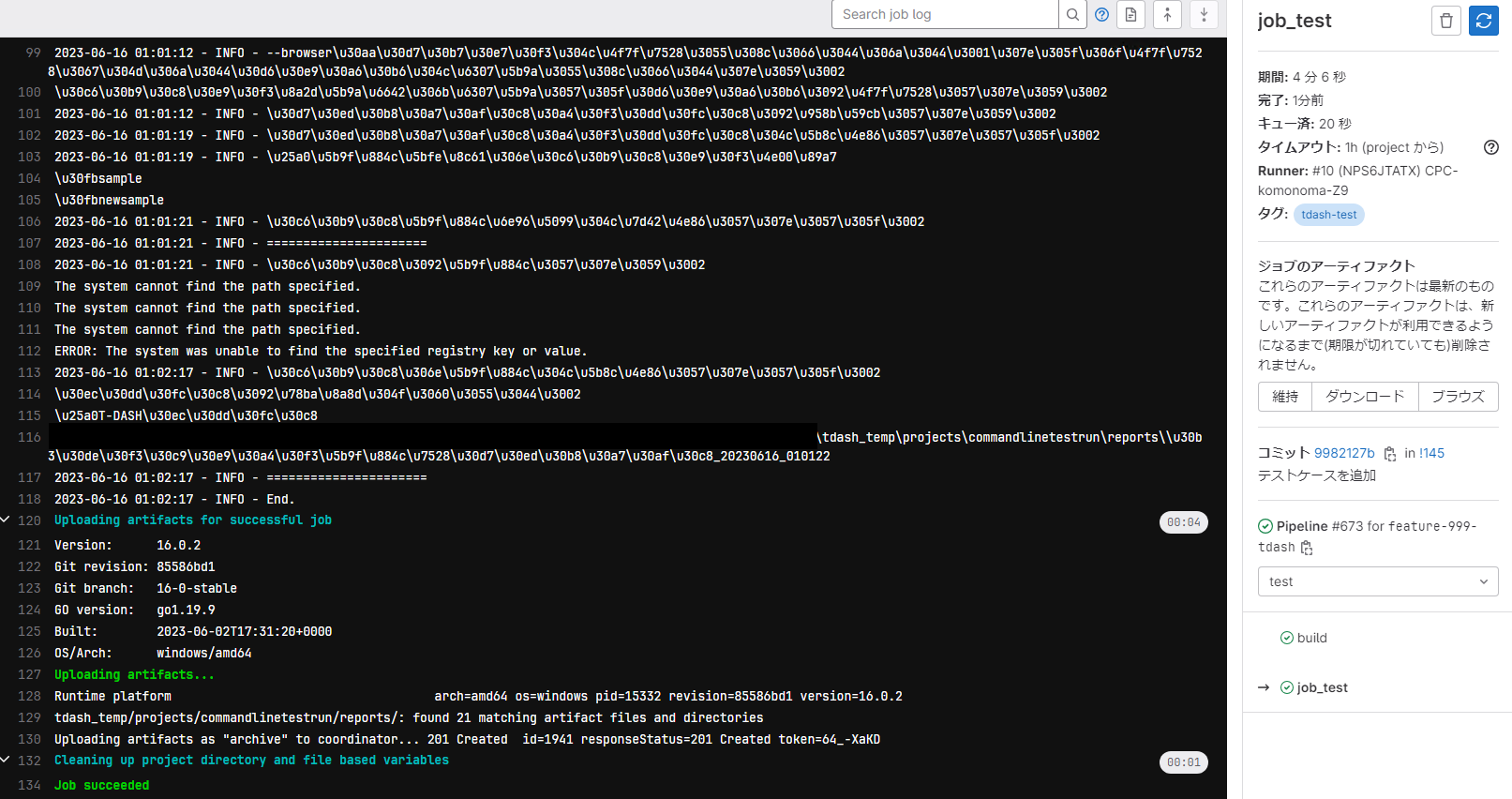
ログが環境的にUnicodeの文字そのまま出てしまっていますが、多分成功しているはずです。

結果の確認
「ジョブのアーティファクト」をダウンロードするとレポート結果が出力されていることが確認できます。

良かった点/気になった点/試せなかったこと
良かった点
-
テストシナリオ作成~プロジェクト内共有~CI/CDによるテストを一連の流れとして違和感なく出来た
プロジェクトをエクスポートしたファイル=コマンドラインのテストで利用するファイルであるため、開発メンバーはエクスポートしたファイルをリポジトリ内の所定の場所に格納してプッシュする運用ルールを守ってもらうだけで良くなりました。
また、テストシナリオを直したい場合もリポジトリから最新のエクスポートデータを取得してT-DASHでインポートするだけで済みます。結構シンプルに落ち着いたのがGoodだと思います。 -
テスト結果をレポートとして出力し、後から見返せるように出来た
出力されたレポートをartifactを用いることでGitLab上でダウンロード可能にしました。
一度ローカルにダウンロードしてから開く必要がありますが、どのテストがOKだったかを確認することが可能です。
気になった点
-
T-DASH内でエラーが発生していてもjobの実行結果がSuccessになってしまった
今回CI/CDの設定ファイルを色々試しながら作ったため、序盤はtestrunコマンドのパスの指定を間違えていたりしていました。
その場合コンソールを見ていると当然T-DASHはエラーを出力しているのですが、exit 1ではなくexit 0を返しているためCI/CD上では正常終了となっていました。(間違っていたらすみません!) -
仮にコンフリクトが発生した場合、GUIで直すのが楽か、それともエクスポートファイルを直接直すのが楽か
エクスポートされたファイルはテキストベースなので、やろうと思えば直接ymlファイルを直してテストシナリオを作ることも可能らしいです。(バルテスの社員さんに教えてもらいました)
個人的には慣れてしまえばコンフリクトの解消はymlを直接直す方が楽だとは思いますが、ちゃんとインポートしても問題ない形で直せるかが結構不安です。
今回トライアルしているのが一人なので実運用でそうなった場合どうしようか、結構悩ましいです。 -
タイムスタンプがUTCになっている
今回Windowsのrunnerとして使っているのがクラウド上の仮想環境だからなのか、GitLabのサーバがUTCだからなのかまだ原因がつかめていませんがタイムスタンプがUTCの時刻になっていました。
ローカルでコマンドラインで動かしたときは問題無いので恐らく自分が今回使った環境の問題だと思います。
試せなかったこと
-
Dockerを利用したCI/CD
今回の場合setupを毎回実行しています。setupはだいたい2分くらいかかっているためなるべくsetup済の環境でtestrunだけのコマンドを実施する方が良いと思います。
となるとDockerの出番な気がしますが、自分がまずDockerを使ったことが無いのと、準備がそこそこ必要なため割愛しました。 -
GitLab Pagesを用いたレポートページの閲覧
GitLabにはpublicフォルダにhtml等を配置するだけで自動的にWeb上でレンダリングされた形で見れる機能があります。
出力したレポートをそこで表示出来ればよかったのですが、今回使っている環境ではGitLab Pagesが有効になっておらず試せませんでした。 -
T-DASH内でテストにエラーが発生していてもjobの実行結果がSuccessになってしまった
今回テストケースの中に失敗があった場合もパイプラインの結果はSuccessになってしまいました。
レポートの中にxmlファイルがあるので中身を解析してパイプライン上でエラーがあるとわかるようにしたいと思います。
まとめ
T-DASHを試してみた結果としてはかなりやりやすいテスト自動化の部類に入ると思います。
- 日本語でシナリオが作れる
- 入力項目の指定もクリックすれば自動でパスが取得できる
- シナリオを作成する際の基本的な動作がそこそこ揃っている
- 良く出てくる一連の動作は動作セットとしてまとめておける
などの、自動化にありがちな「動かすまでが大変」な部分の壁が低くなっています。
また、今回のメインのテーマであるCI/CDについても簡単なセットアップを行えばテストを行うことが出来たので実用化できれば工数の削減につながるのではないかと感じることが出来ました。
GitLabのCI/CD部分の知見もついでに深まっていい機会だったと思います。
CI/CDの部分は今後アップデートが何度か行われる予定ですので皆さんも是非トライアルに申し込んで試した内容をQiitaに投稿してみてください!