UiPath Orchestrator のAPIを呼び出す件 の記事で UiPath Orchestrator APIを呼び出してみました。その記事ではAPIを呼ぶHTTPリクエストを送信するのにcurl コマンドを使用しました。ただcurl は便利なのですが、コマンドプロンプトから実行するなどエンジニア以外のヒトにはとっつきにくいツールだったので、今回はHTTPリクエストを送信する便利ツールのPostmanを使ってみます。
インストーラのダウンロードと、サインアップ
https://www.postman.com へアクセス。
右上の「Download」をクリック。
環境にあったインストーラをダウンロードします。
ダウンロードしたインストーラを起動すると、そのままアプリが起動します。ちなみに、アプリは2回目以降はスタートメニューから起動可能です。
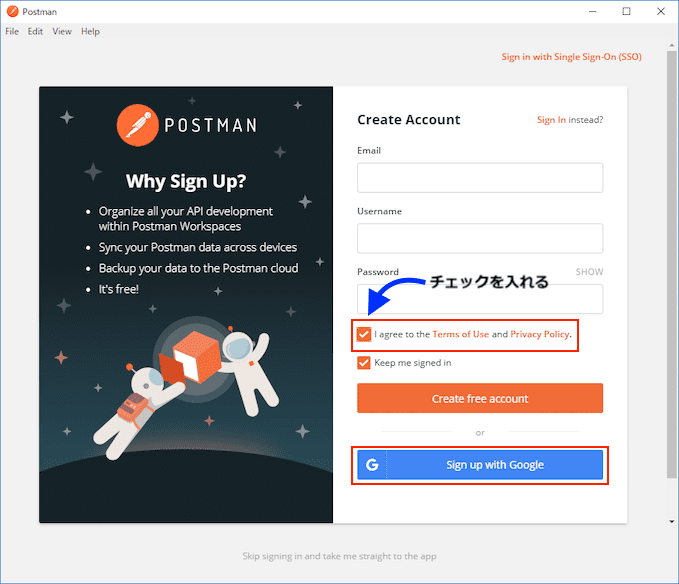
下記のログイン画面が表示されます。agree のチェックを入れて、今回は「Sing up with Google」をクリック。
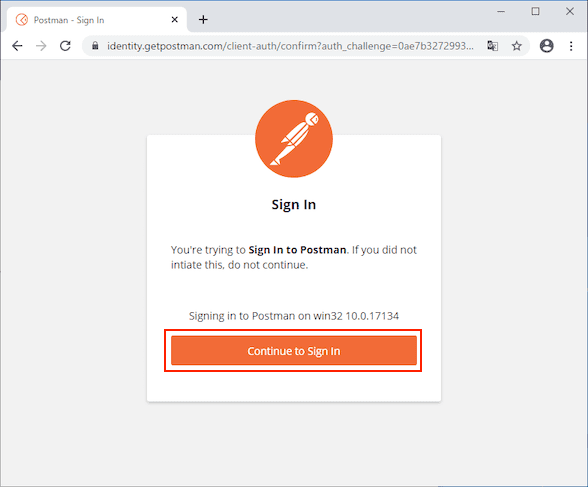
ブラウザが起動します。「Continue to Sign in」をクリック。
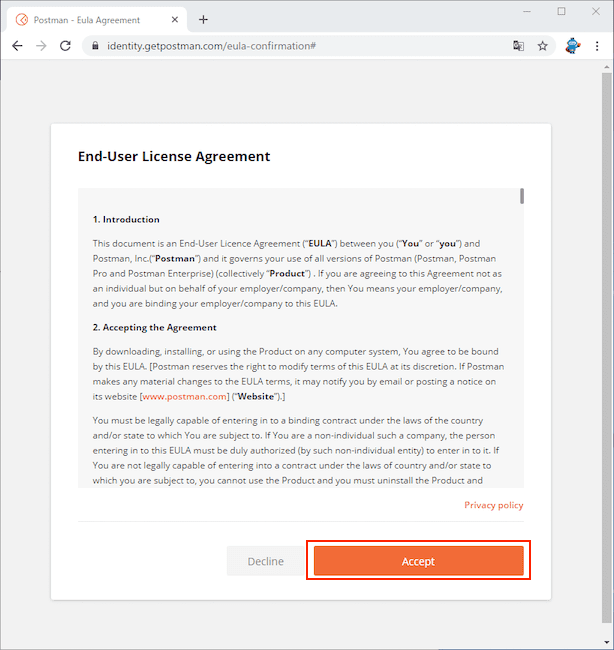
Googleで認証・認可すると、EULA が表示されるので「Accept」します。
Sign inが完了しました。
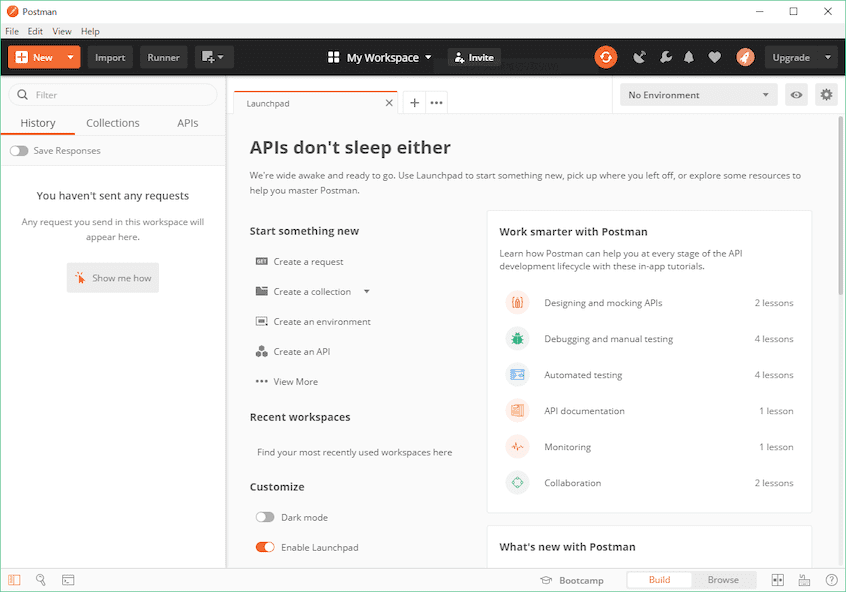
すると下記の通りアプリ側もログインが完了するようですね。
やってみる
HelloWorld をやってみる
ではさっそく使ってみます。RESTのAPIでよくつかわれるお天気Webサービス(REST) を呼び出してみましょう。
URLは、http://weather.livedoor.com/forecast/webservice/json/v1?city=130010 です
2020/08/26追記:
まさかの2020/7末で、お天気Webサービスがサービス終了していました。
まあJSONじゃないけど何らかのレスポンスが返っては来るので、いったんそのままにしておきます、、、。
curl だと
$ curl 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'
こうです。
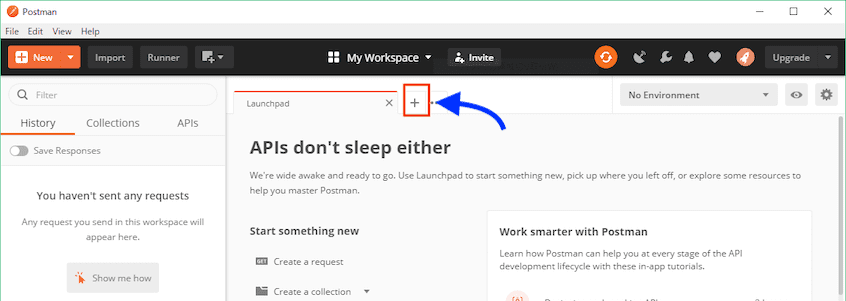
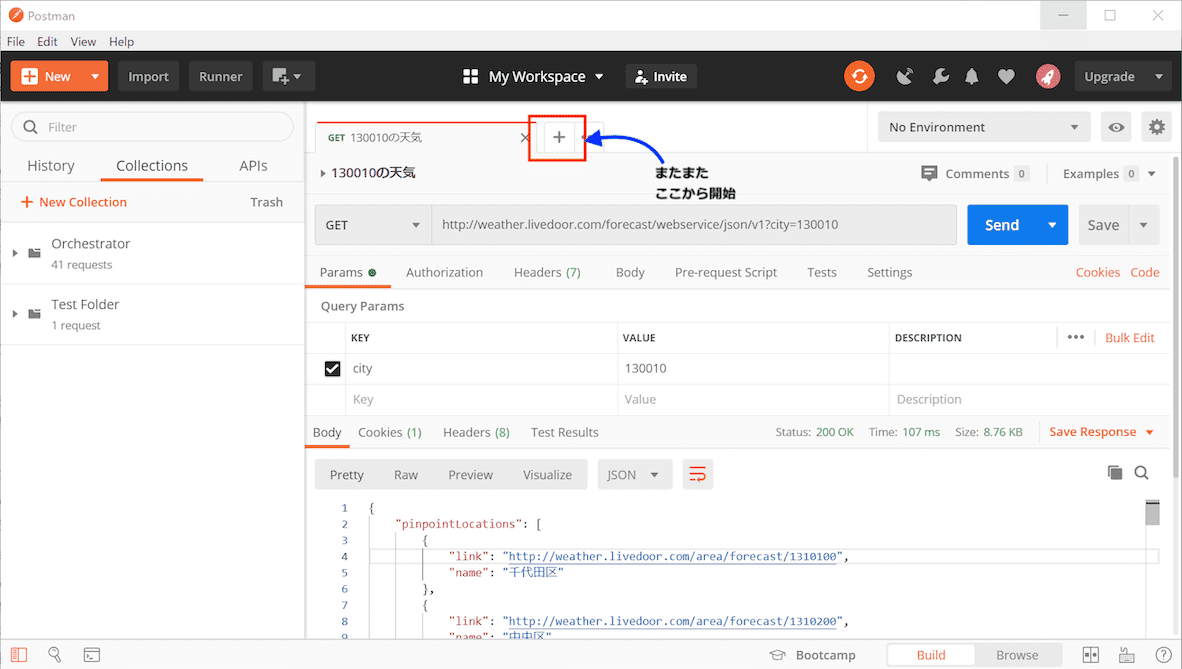
メイン部分の「+」ボタンをクリックして、「Request」を新規作成します。
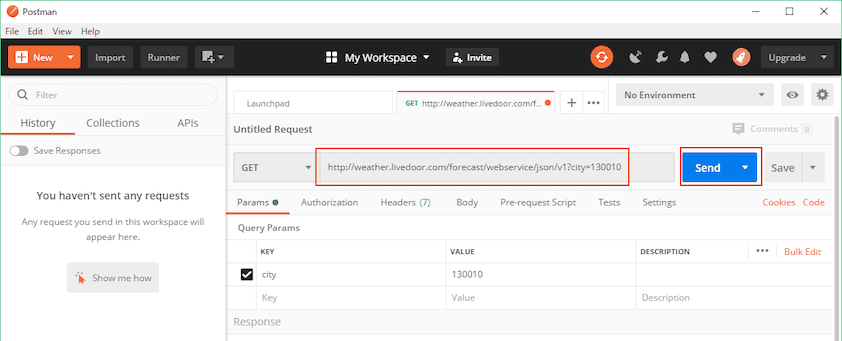
HTTPリクエストを記述するための画面が表示されるので下記のように「http://weather.livedoor.com/forecast/webservice/json/v1?city=130010」と入れてみます。入れた時点でパラメタが解析されて「Query Params」にセットされたりしているのがステキですね。
さて「Send」をクリックします。
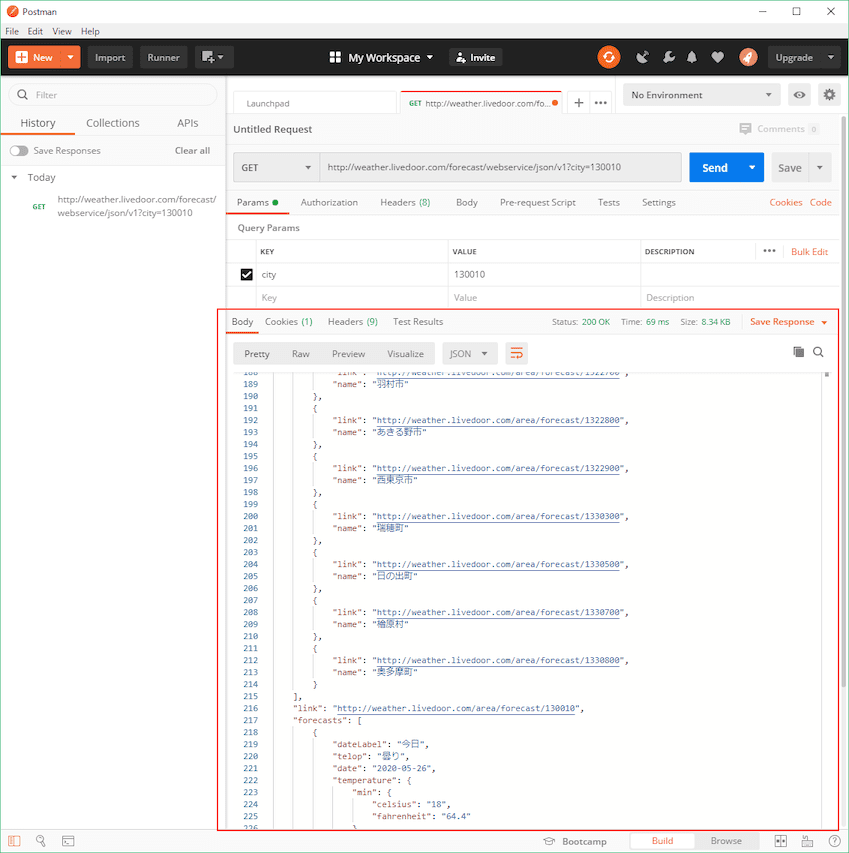
結果が表示されました!簡単ですね。
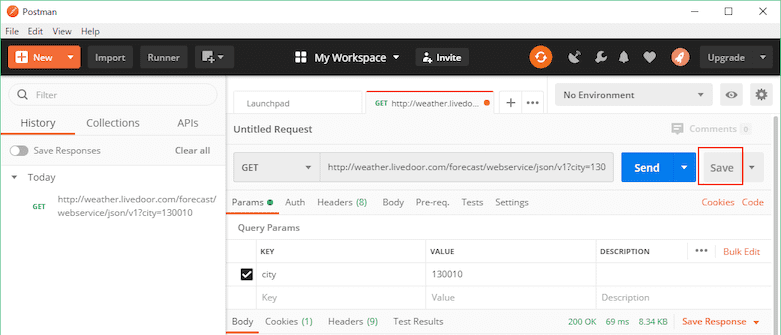
「Request」は保存しておくことができるので、「Save」をクリックします。
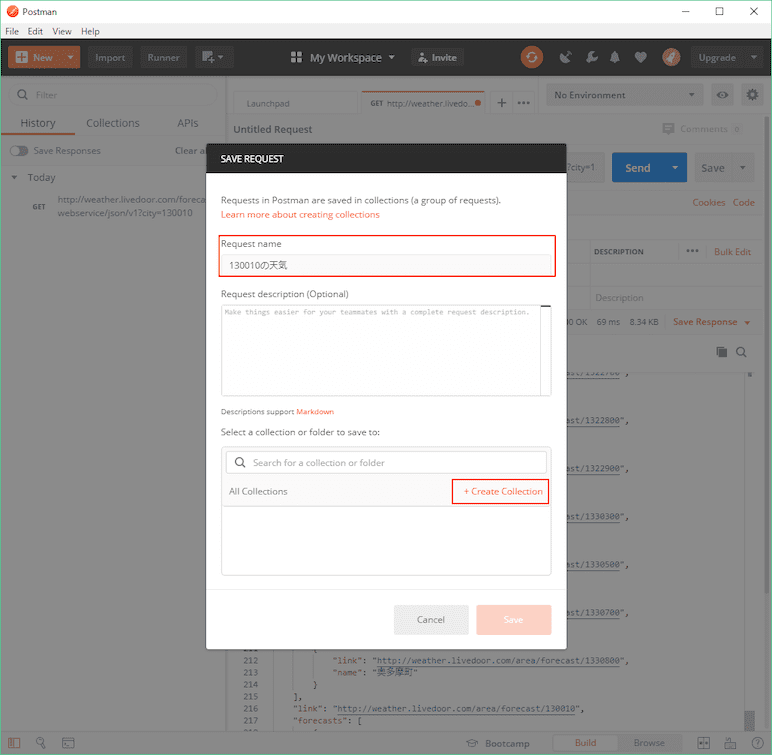
下記のようなダイアログが開きます。まず名前(Request name)を「130010の天気」とかにします。
どうも「Request」を保存するには「Collection」というフォルダ的なモノがないとダメなので「+ Create Collection」をクリック。
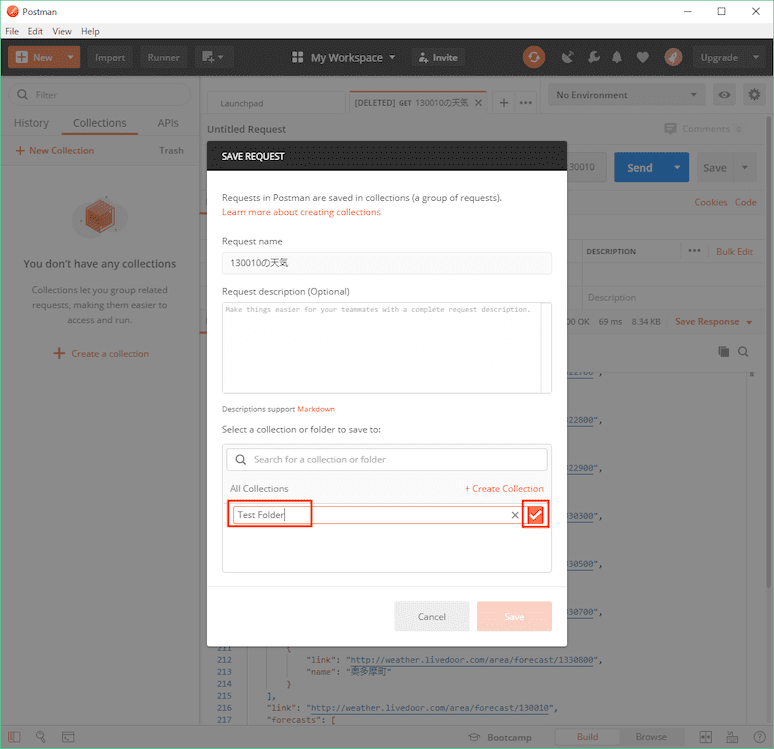
Collection名を「Test Folder」として、右のチェックをクリック。
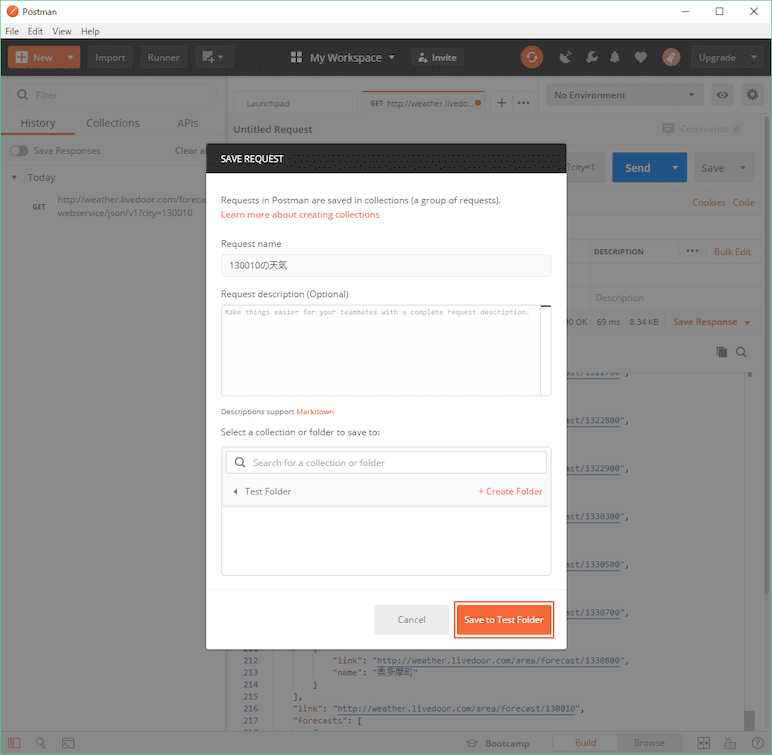
「Save To Test Folder」をクリックすると、、
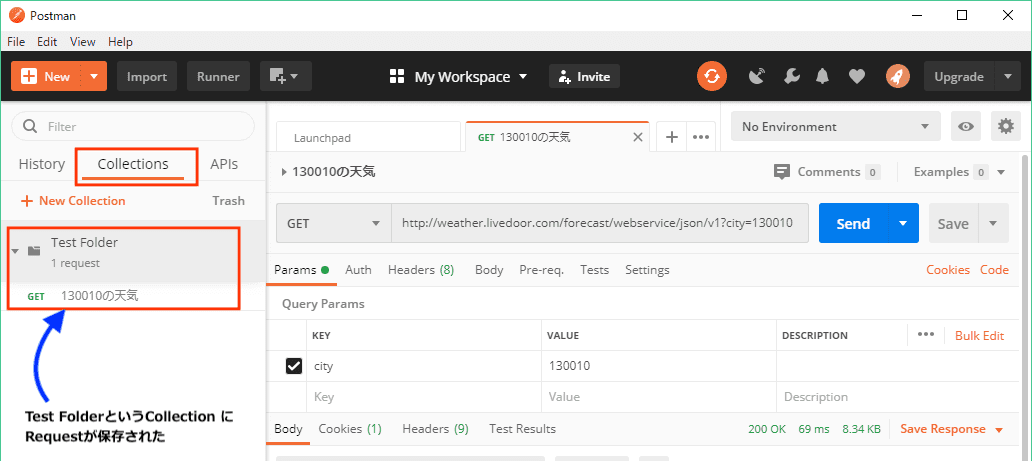
Test Folder というハコのなかに、保存されましたね!
Hello World は以上です。
UiPath Orchestrator APIのリクエストを投げてみる
最後にUiPath Orchestrator のAPIリクエストを投げてみましょう。
UiPath Orchestrator のAPIを呼び出す件(アクセストークンの取得) にある、アクセストークンの取得APIの呼び出しです。
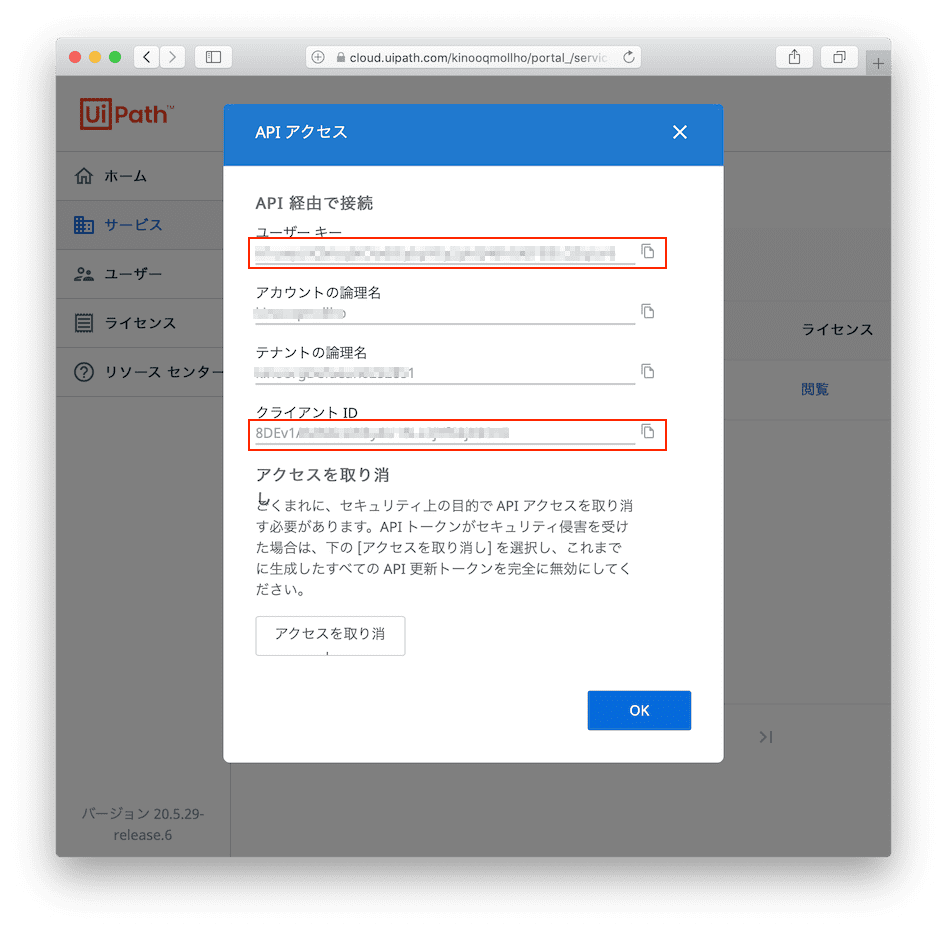
前準備として、「OC画面より「User Key/Client Id」を取得」にしたがって、Community Cloudの画面 から [User Key],[Client Id] を取得しておきましょう。
アクセストークンの取得APIの呼び出しは、curlだとこうなります(Client Id/User Keyは上記に置き換えてください)。
$ curl -X POST https://account.uipath.com/oauth/token \
-H 'Content-Type:application/json' \
--data '{"grant_type": "refresh_token", "client_id": "[Client Id]", "refresh_token": "[User Key]"}'
では Postman で。
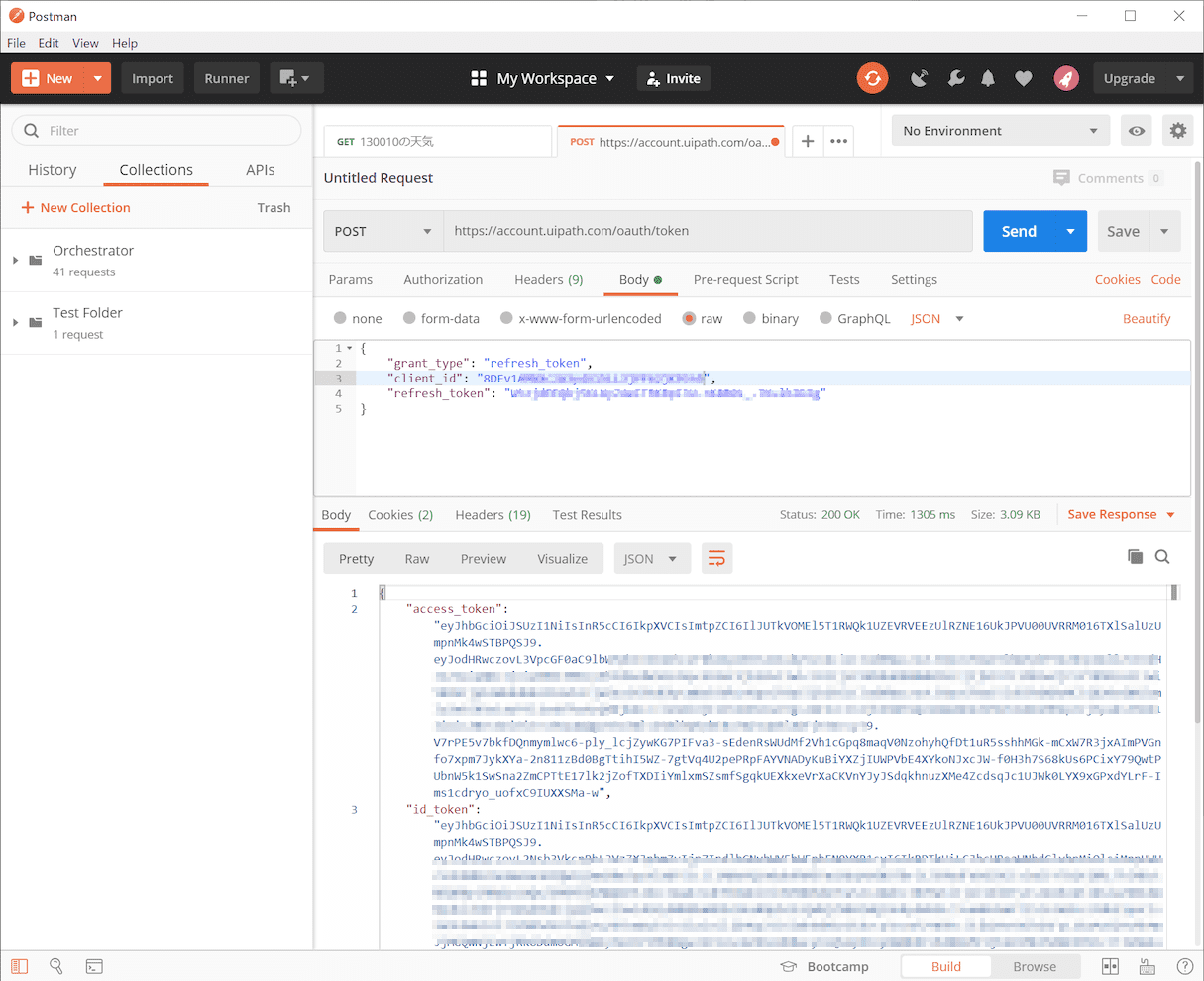
メイン部分の「+」ボタンをクリックして、「Request」を新規作成します。
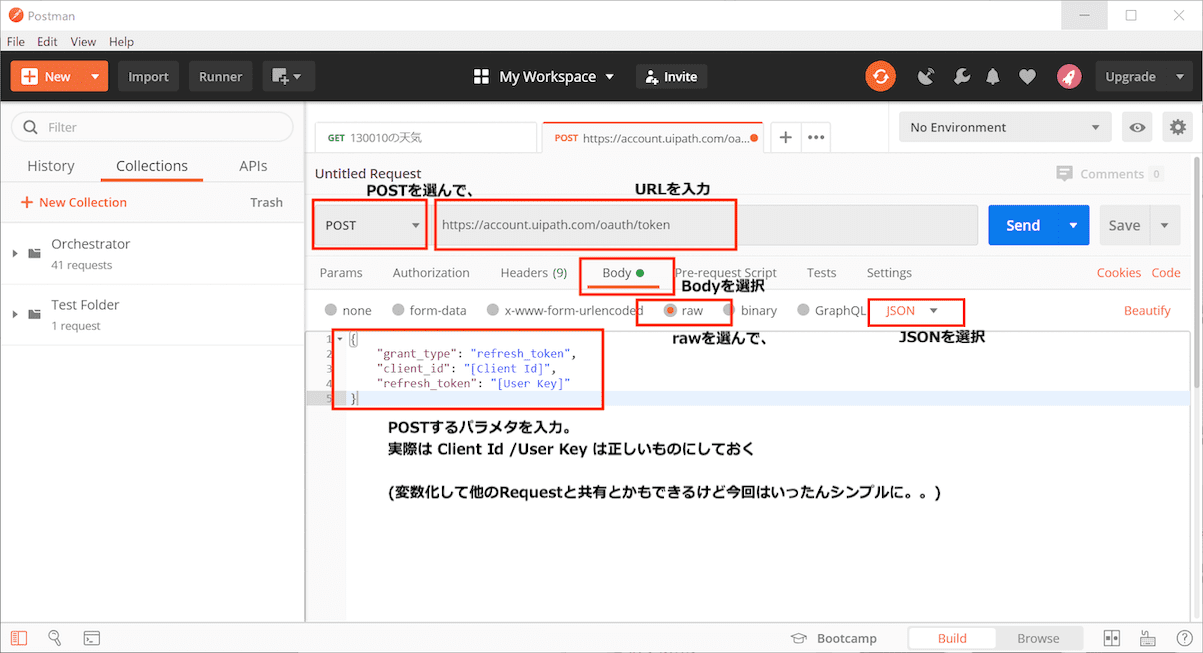
- Methodを「POST」にして、URLを入力します
- パラメタは「Body」を選択して
- 形式を「raw」
- Text → JSON
- Bodyのデータは、下記の通り。
{
"grant_type": "refresh_token",
"client_id": "[Client Id]", ← 画面から取得したモノで、手動で置き換える
"refresh_token": "[User Key]" ← 画面から取得したモノで、手動で置き換える
}
とします。
さて、実行です。
Sendで実行してみると アクセストークンが取得できましたね!
次回以降、このアクセストークンを使用して、もっとOrchestrator API を触ってみようと思います。
次回以降のテーマ
- Orchestrator APIを使って、ロボットの情報を取得したり、いろいろAPIを触ってみようと思います。
- [
User Key],[Client Id] などは、実際の値で置き換えましたが、変数のままにしておいて、他のリクエストと共有することもできます。同様に、取得したアクセストークンも他のリクエストで使用したいですが、そのTIPSのご紹介。
おつかれさまでしたー。
2020/07/07追記: 記事作成しました
Postmanで UiPath Orchestrator APIを操作する件 つづき
関連リンク
- Postman 公式
- UiPath Orchestrator API UiPath公式のドキュメント
- UiPath Orchestrator のAPIを呼び出す件 curlでやったときの記事
- UiPath Orchestrator のAPI を、Node.jsから呼び出すライブラリ APIのWrapper作ってます
- UiPath Orchestrator APIのPostman いつからあったんだろう。。しらなかった
- お天気Webサービス(REST) なにげに便利なお天気API