さてさて前回の記事 UiPath Orchestrator のAPIを呼び出す件(Postman編) で
- Postmanのダウンロード・インストール・アカウント作成
- Hello World 的なGETリクエストを実施
- 最後に UiPath Orchestrator API へ認証リクエストを送る
までを行いましたが、今回はそのつづきです。
前回作成した「Request」も引き続き使いますので、前回の記事は終わらせておくことをおすすめします。

概要
さてUiPath OrchestratorのAPIへのリクエストは Cloud 版でもOn-Premise版でも
- 認証リクエストでトークンを取得したのち
- そのトークンを毎回リクエストヘッダにつけてリクエスト
するので、認証リクエストの戻り電文に含まれるトークンをつかいまわしできるようにしておくと便利です。
また認証情報(userKey,clientIdなど)は使うヒトによって当然異なる値なので、 認証情報などは変数として外だしで定義しておくのがよさそうです。
今回はこのへんをやってみましょう。最終的にマシン一覧を取得するリクエスト投げるところまでやるので、これで一通りPostmanをつかってUiPath Orchestrator APIを呼びだせるようになると思います。
やってみる
認証情報などを変数として外だし
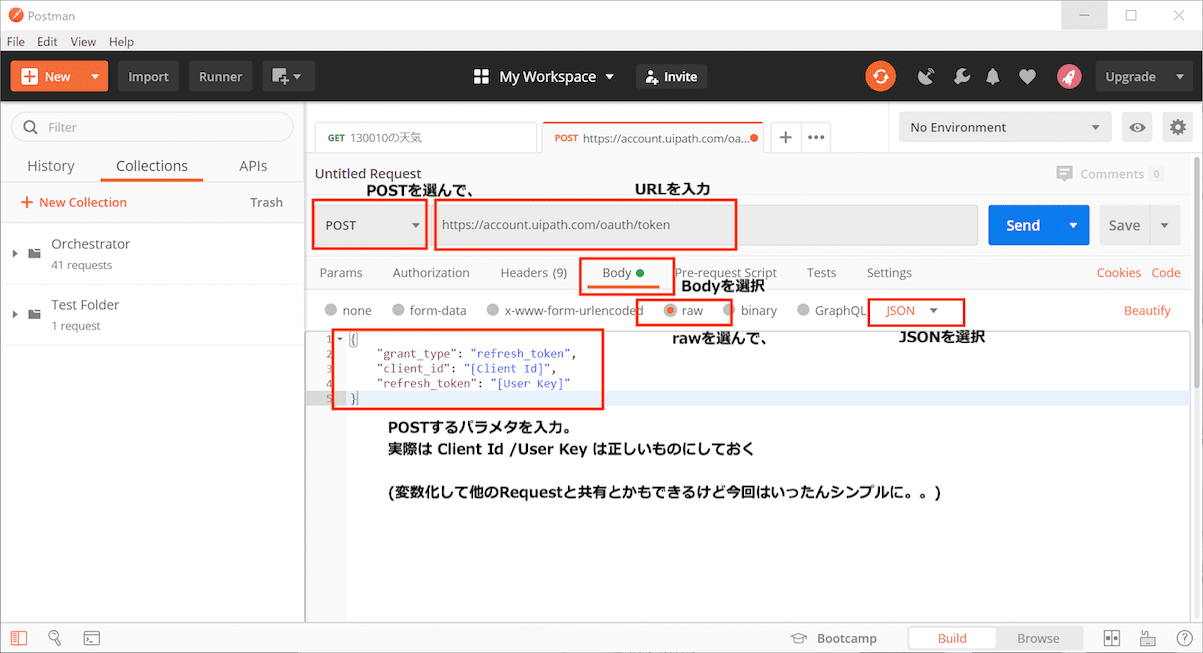
前回は、https://account.uipath.com/oauth/token へPOSTする「Request」を作りましたが、まだ手元にあるならそちらを開いてください。もしくは前回記事にしたがって作成しましょう。
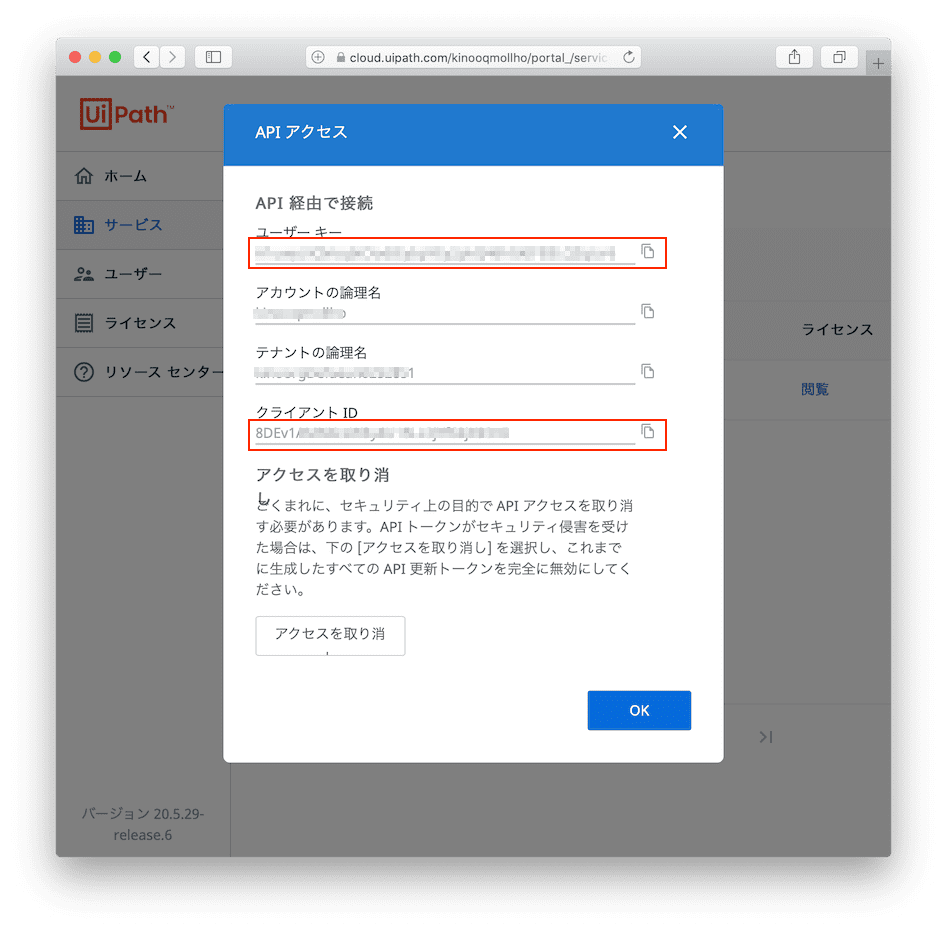
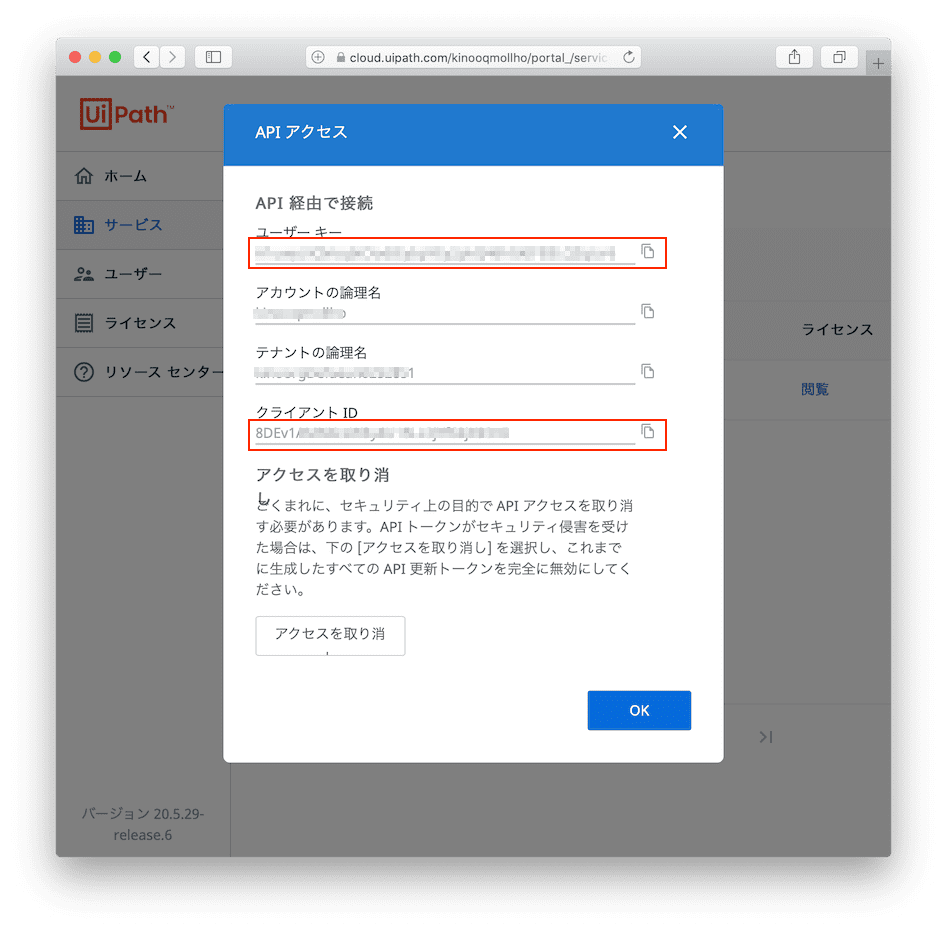
さてその際、Body部には、下記のOC画面から取得した userKey,clientId の値を直接記述したと思います。

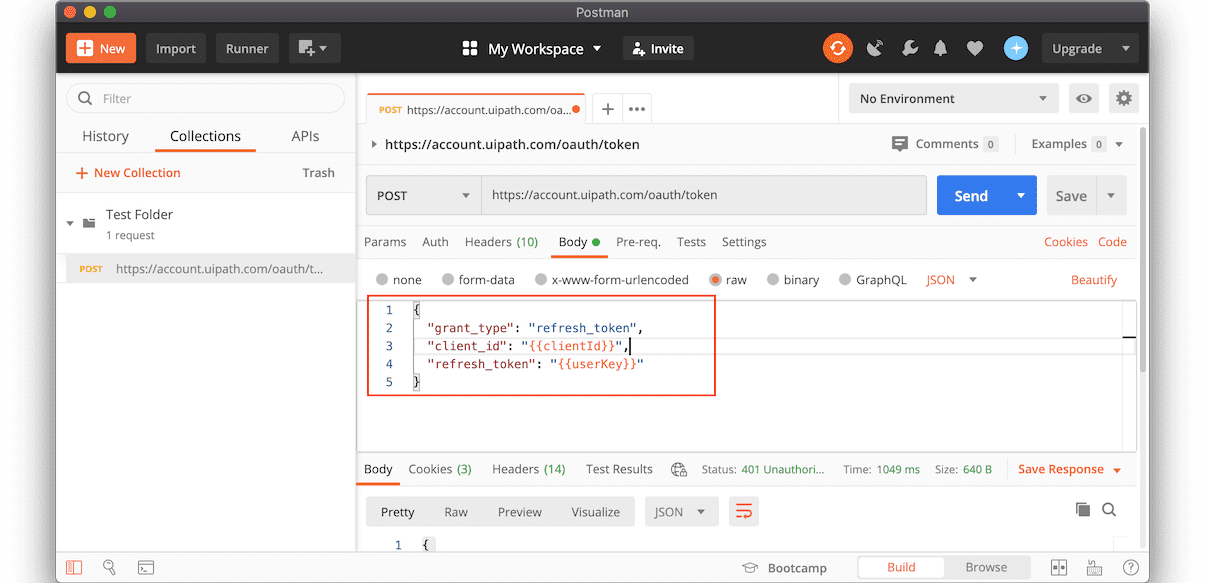
今回はそのBody部に、{{clientId}} などとして変数を埋め込んで おきます。
{
"grant_type": "refresh_token",
"client_id": "{{clientId}}",
"refresh_token": "{{userKey}}"
}
ちなみにこの {{clientId}} などの記法は、中括弧を倒すと口ひげ(mustache) に似ていることから、ムスタッシュ記法とか言われたりします :-)
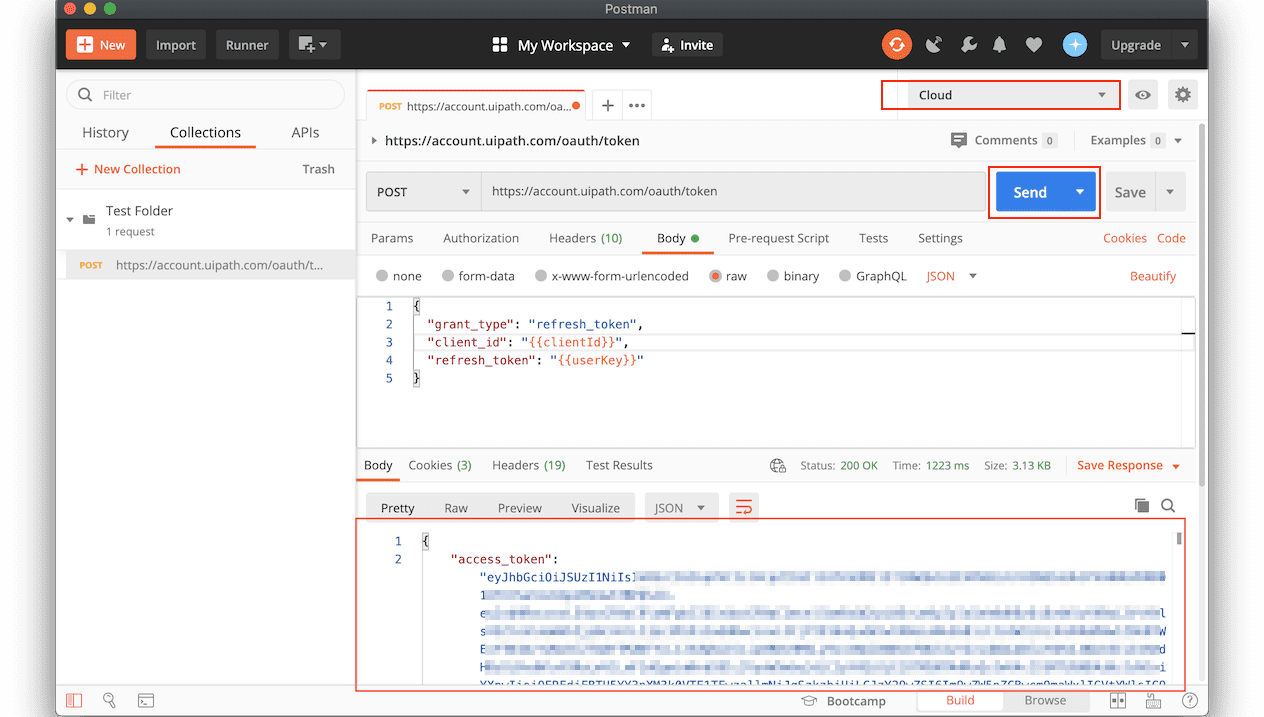
ということで「Request」は下記のようになったはずです。リクエストとして送信される電文に、変数を埋め込むことができました。

埋め込んだ変数に実際の値を設定するために、Postman上で clientId,userKey という変数を定義します。
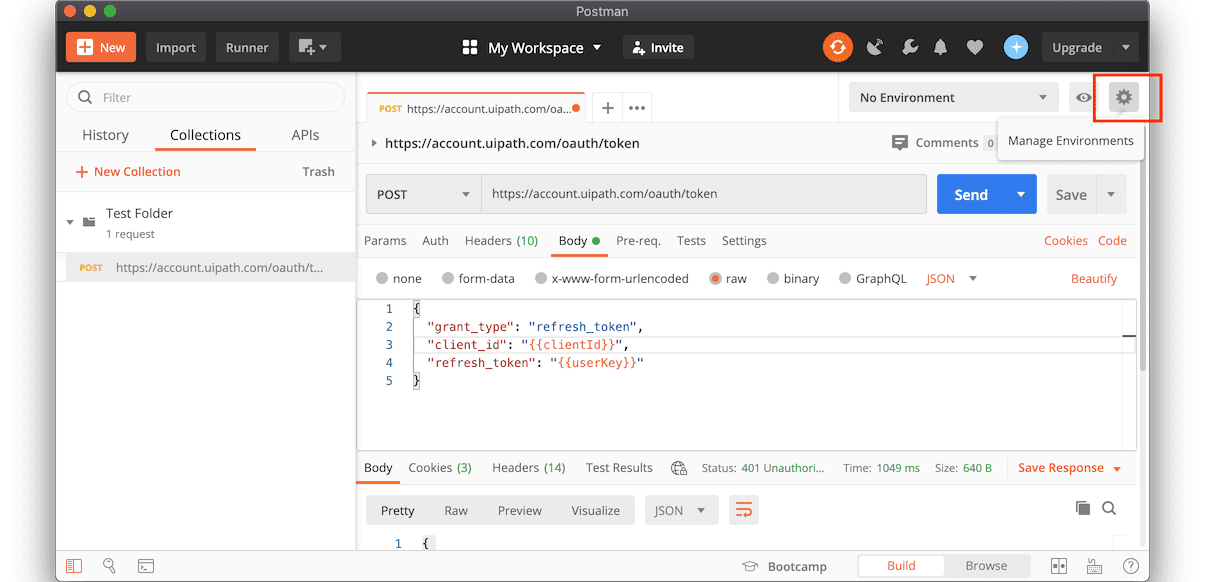
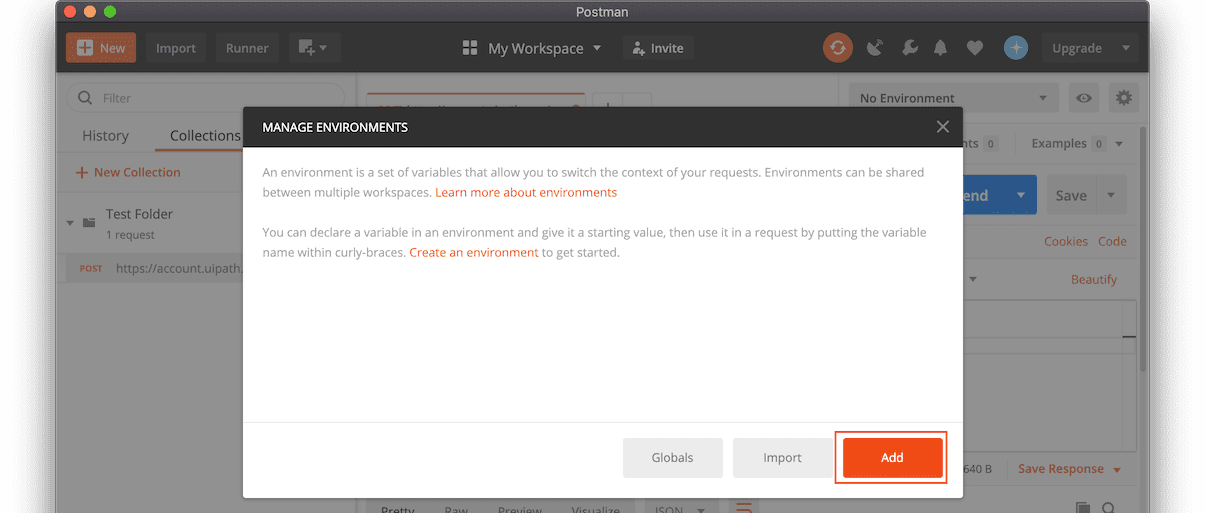
まずは右上の歯車アイコンをクリック。

Manage Environmentsというポップアップが上がったと思います。これは**変数たちの定義を入れておくハコ「Environments」**の管理画面です。変数たちを定義する場所って考えればOKです。
というわけで「Add」をクリック。

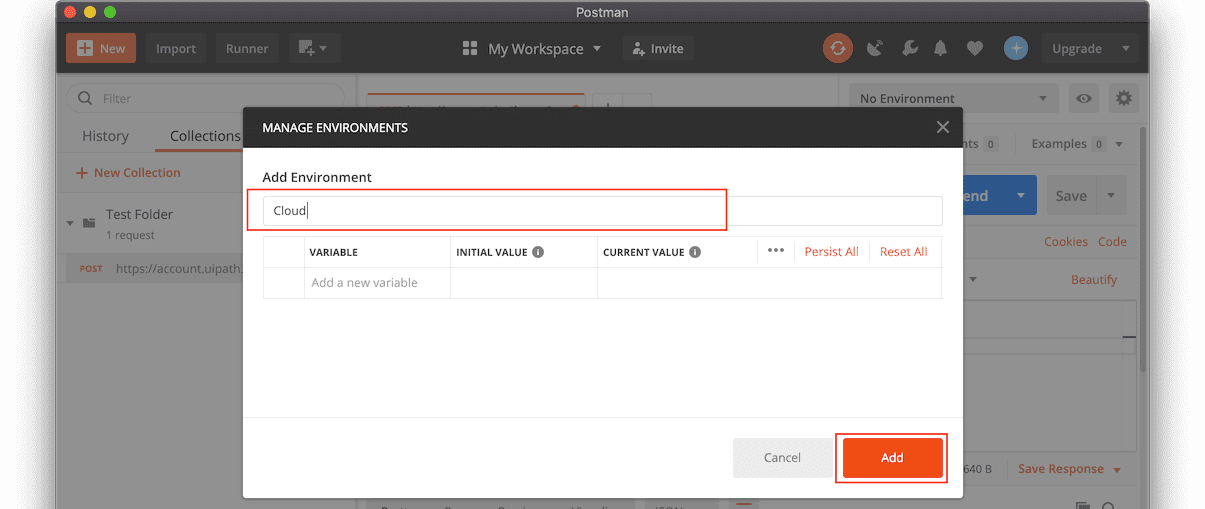
「Cloud」って名前の「Environment」をひとつ定義しました。そして「Add」をクリック。

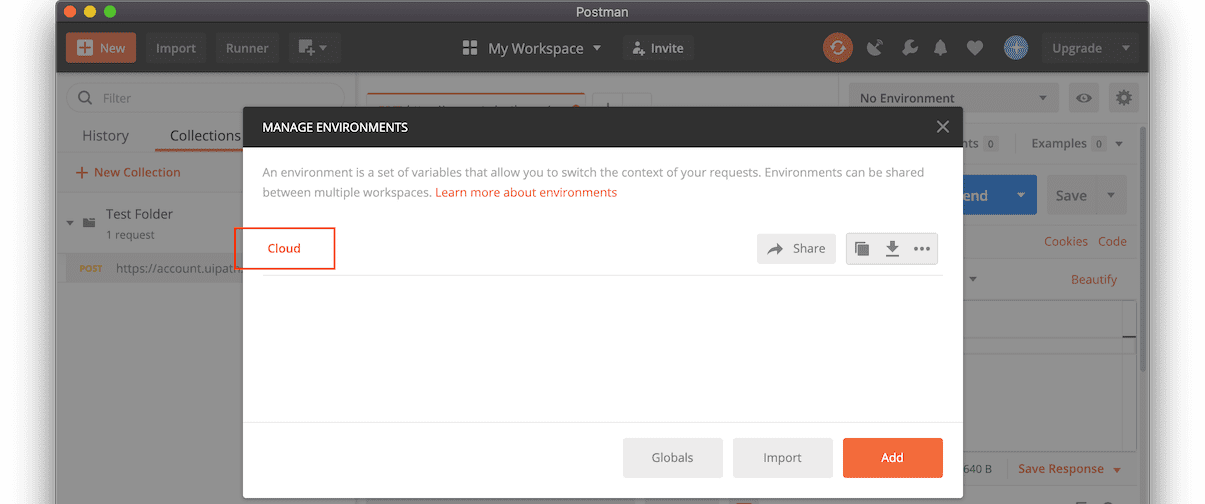
保存できたようです。
つづいて、CloudってEnvironmentに先の変数たちを定義していきますので、「Cloud」をクリックして中に入ります。

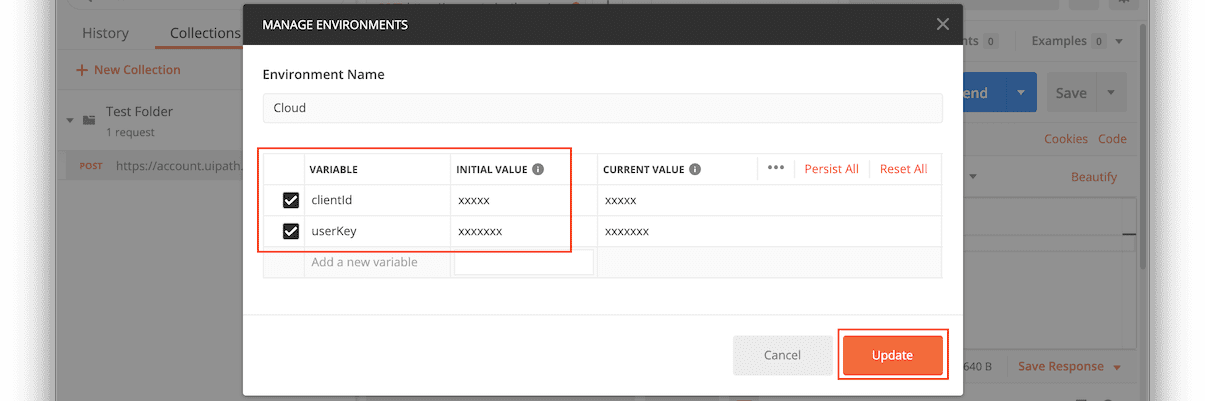
下記の通り「clientId,userKey」と入力してください。
また変数ごとの「Initial value(初期値)」が記述可能なので、OC画面から取得したいつもの値を入力しておきます。「Current Value(現在値)」の方にも同じ値がセットされるはずです。(ちなみに、明示的に初期値で現在値を上書きする場合は「Reset All」をクリックしてください。)
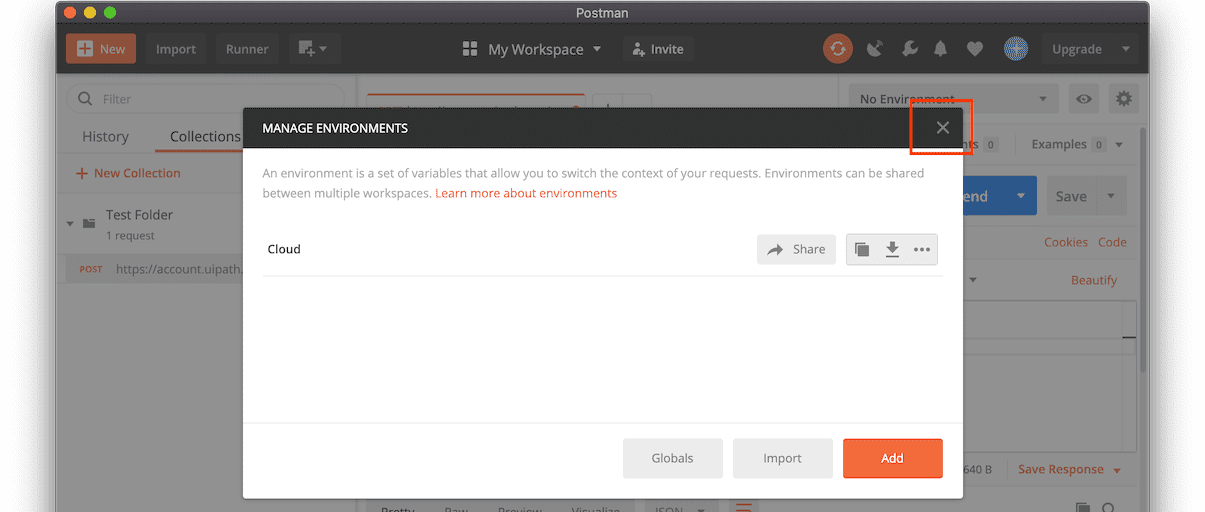
保存できたようなので上部「×」ボタンでポップアップを閉じます。

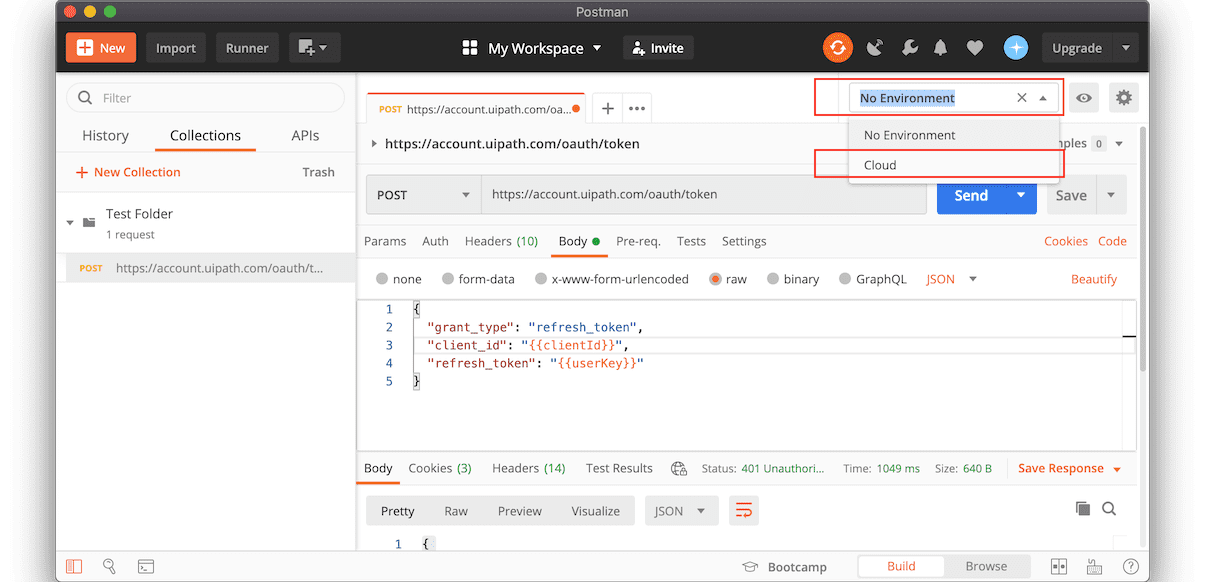
さて、変数にセットした値を再度確認したり、値を実際に使ったりするには、右上のEnvironmentsのプルダウンをデフォルトの「No Environment」から「Cloud」へ変更します。

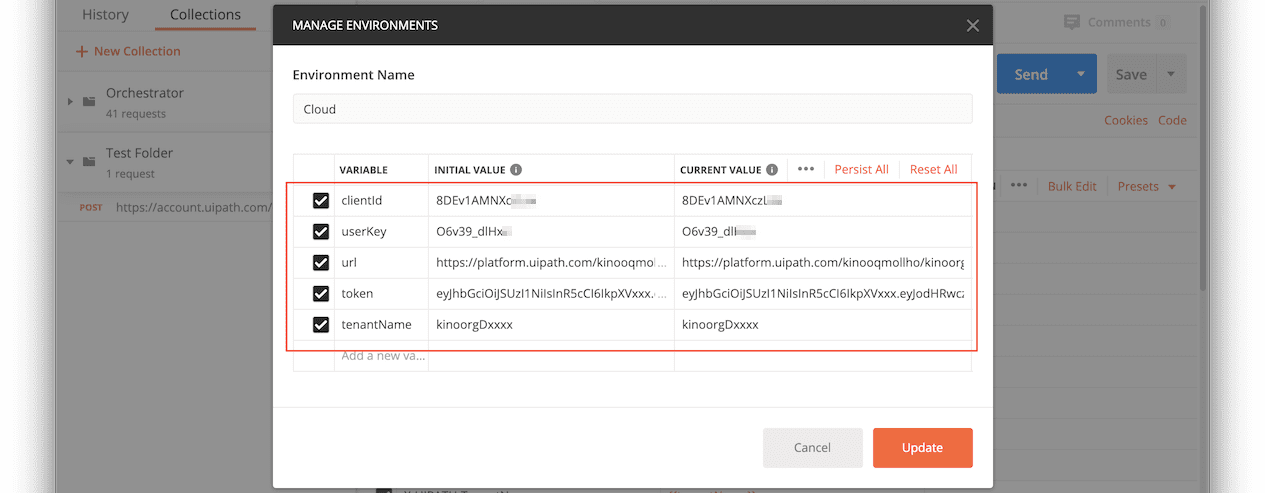
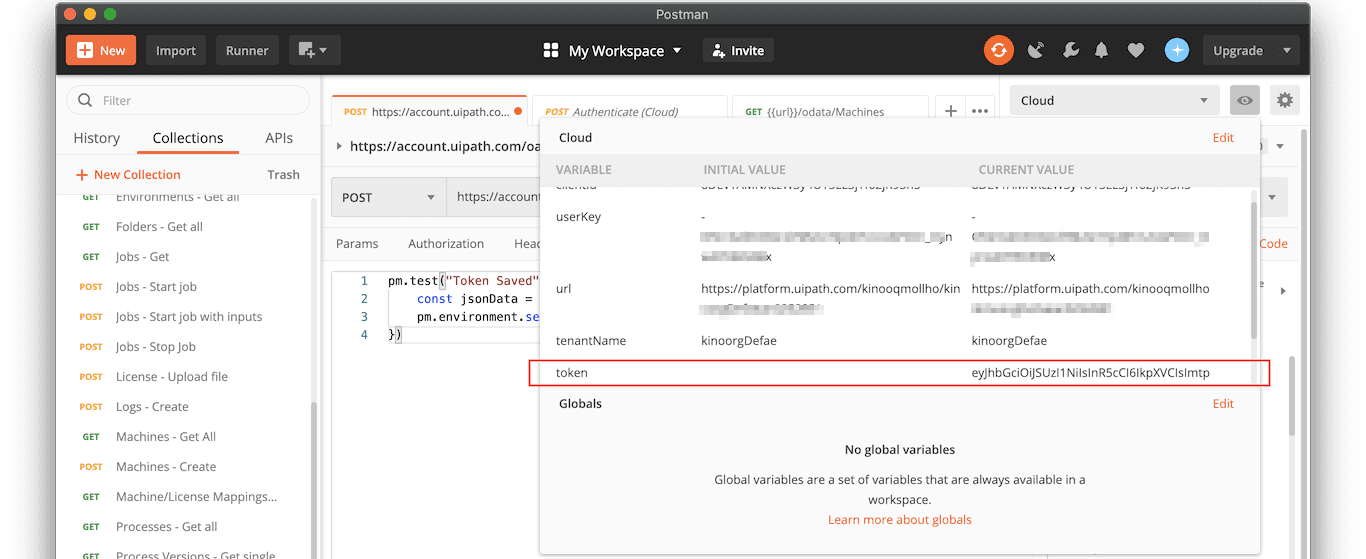
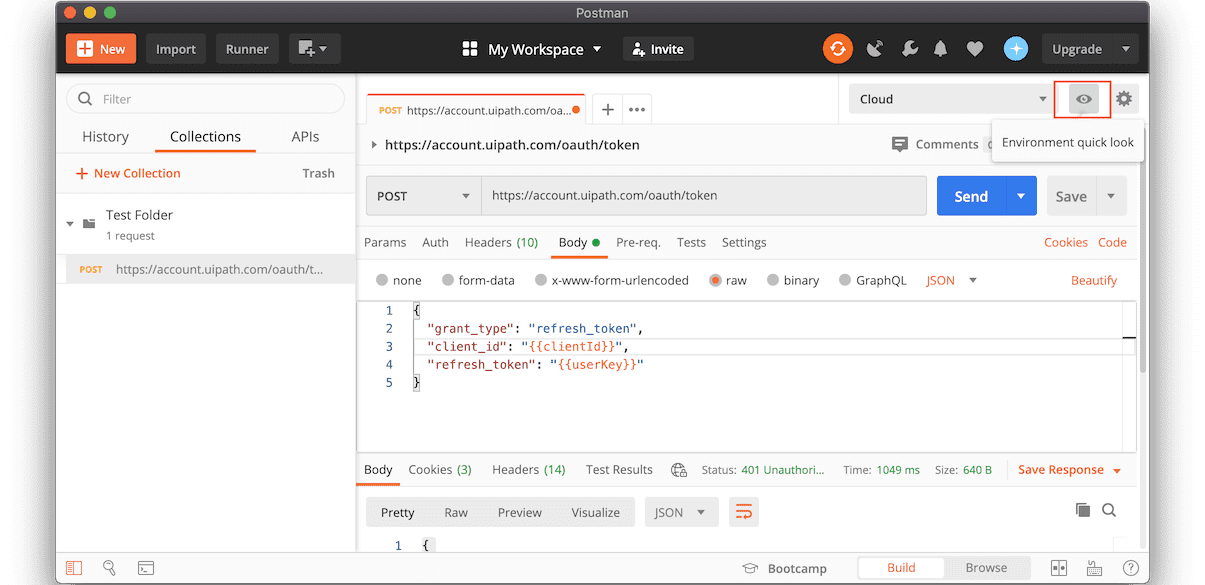
選択されたEnvironment に定義された変数たちの値を確認するために、目玉のマークをクリックすると、

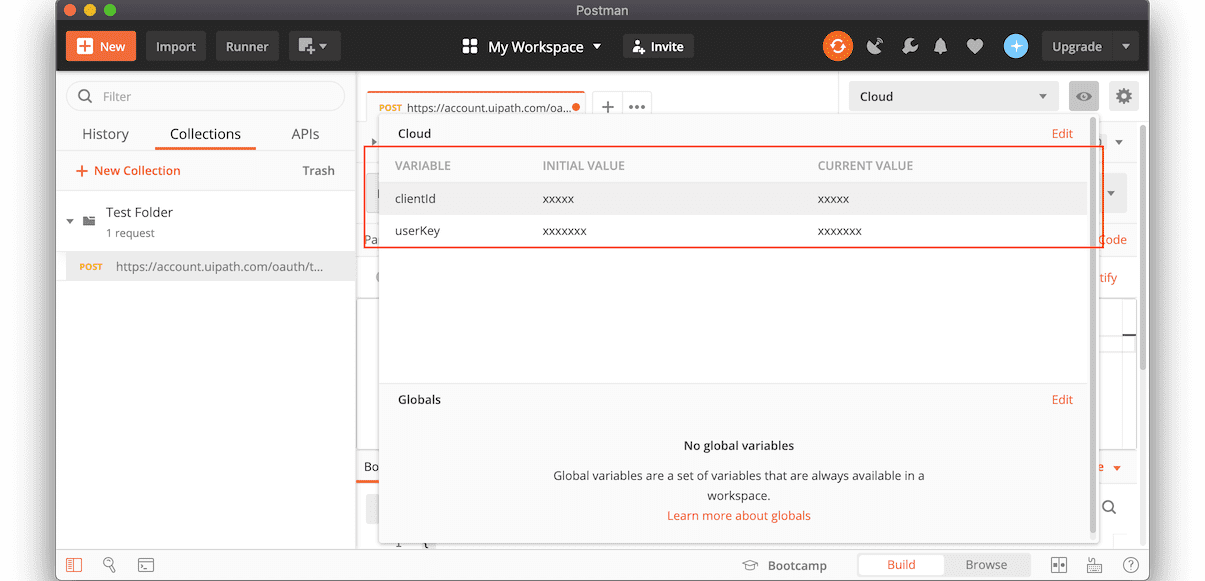
ポップアップで値を確認することができます。Current ValueにOC画面上の文字列が設定されていることが確認できましたね。
ちなみに、この画面の右肩の「Edit」から、さきほどの変数定義画面に遷移することもできます。

ではこのリクエストを実行してみましょう。
といっても「Send」ボタンを押すだけです。前回同様、値が取れたのではないかと思います。
以上で、前回やったところにプラスして、変数を定義できるようになりましたね。
ほかにも、いくつか変数を定義する
先ほどの認証リクエストの戻り電文
{
"access_token": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVxxx.eyJodHRwczovL3VpcGF0aC9lbxxxxx.B4u8jk4uK7Y39ug3jFlsGxyFnnKAfsMkNP3lEJdM57igJwm0DNE21yXXYjADt7wKeywHxxxx",
"id_token": "-- 割愛 --",
"scope": "openid profile email offline_access",
"expires_in": 86400,
"token_type": "Bearer"
}
のうち**access_token の値は今後のリクエストでなんども使用します。なので先と同様の方法(歯車 >>「Cloud」を選択する )で、tokenという変数に上記の値を設定**してください。
またAPIを投げる先のURLもurlという変数に定義しておきましょう。APIのURLは認証リクエストのそれとは異なり、具体的には
https://platform.uipath.com/[Account Name]/[Tenant Logical Name] となるのですが、[Account Name],[Tenant Logical Name] は、何度か出てくるOCの画面の

-
[Account Name]: アカウントの論理名 -
[Tenant Logical Name]:テナントの論理名
に該当します1。
-- 2020/07/07追記 --
APIのURLが、https://platform.uipath.com だったり https://cloud.uipath.com だったりするケースがあるようです(2020/07/07時点、どっちでも取れるっぽい)。
https://cloud.uipath.com へ移行している印象なので、適宜URLを変えてみてください。
-- 2020/07/07追記 以上--
変数の定義でもう一つ。この「テナントの論理名」もAPIに投げるパラメタとして必要なので、tenantName 変数を定義しておきます。
まとめると、最終的に「Cloud」のEnvironmentには下記の変数たちが定義されたと思います。
| 変数名 | 説明 |
|---|---|
clientId |
OC画面の「クライアントID」 |
userKey |
OC画面の「ユーザーキー」 |
tenantName |
OC画面の「テナントの論理名」 |
url |
https://platform.uipath.com/[Account Name]/[Tenant Logical Name] |
token |
認証リクエストの戻り値のaccess_tokenの値 |
ちなみに tenantName は実際はURLの一部分( [Tenant Logical Name])と同一だし、tokenは認証を行うと更新されるので、最終的にはそれらは自動更新されるようにします。
あ、ちょっと前にも書きましたが**「Reset All 」をクリックすると、Initial ValueでCurrent Valueを更新します。実際のリクエストにはCurrent Value が使用されるので、Initial Valueの値を変更した場合は、適宜「Reset All」してCurrentに値を反映させる**ようにしてください。
(逆に「Persist All」 をクリックすると、Current Value で Initial Valueを更新します)
準備はここまでです。つかれましたね。
マシン一覧を取得してみる
さていよいよAPIを使ってリクエストを投げてみます。
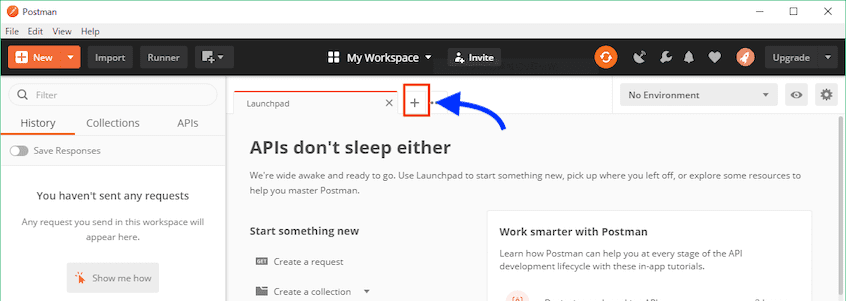
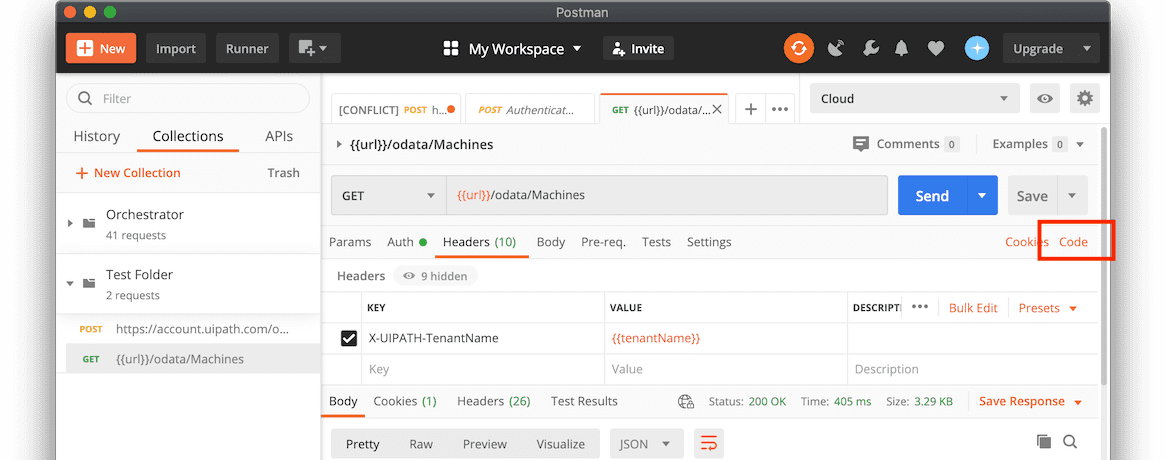
メイン部分の「+」ボタンをクリックして、「Request」を新規作成。
Postman にセットするパラメタ値は以下の通り。
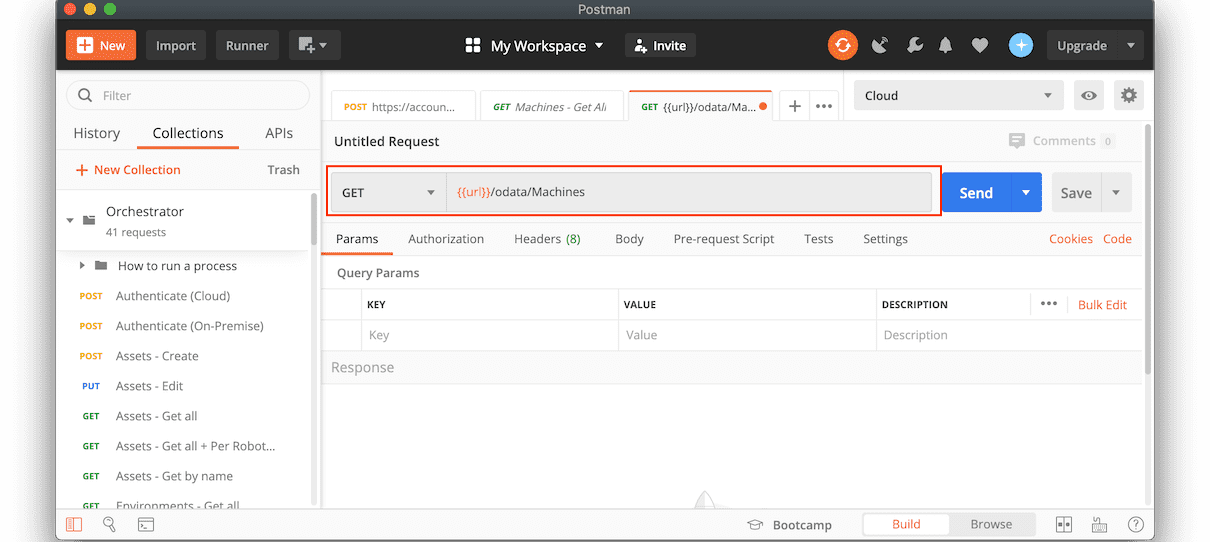
まずはURL。
URLは「{{url}}/odata/Machines」とします。すでに認識かとおもいますが {{url}} は「Cloud」Environment上にセットした値で置換されます。またメソッドは「GET」で。

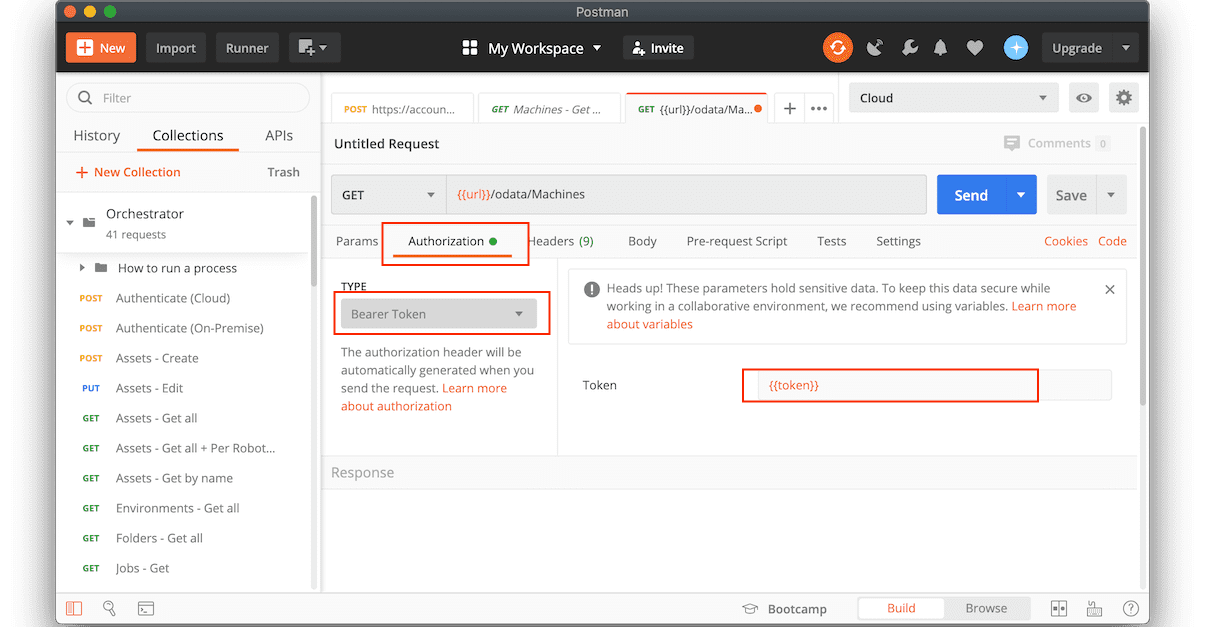
つづいて認証情報。
Authorizationタブ をクリックして、Typeプルダウンで「Bearer Token」を選択、右側のTokenに {{token}} と設定。認証リクエストで取得した値がココにセットされるって事ですね。

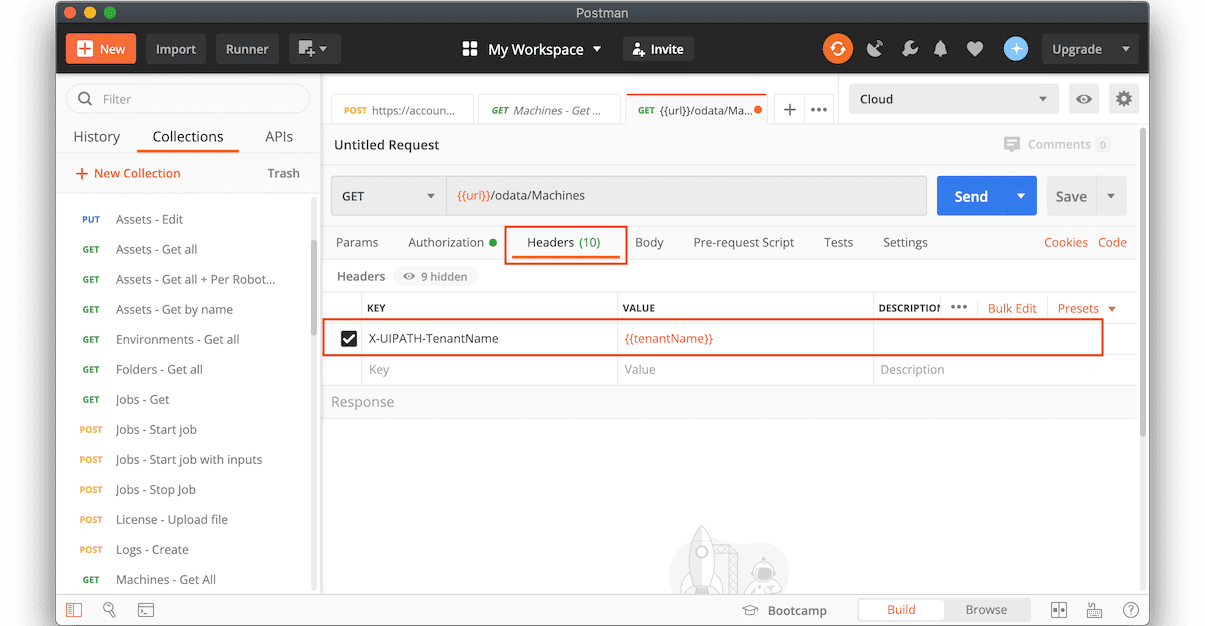
最後にテナント名です。
Headersタブをクリックして、Key:「X-UIPATH-TenantName」,Value:「{{tenantName}}」と設定。
ちなみに小さく hidden と書いてあるところをクリックすると、その他のHeader 情報も確認することができます。

以上で完了。
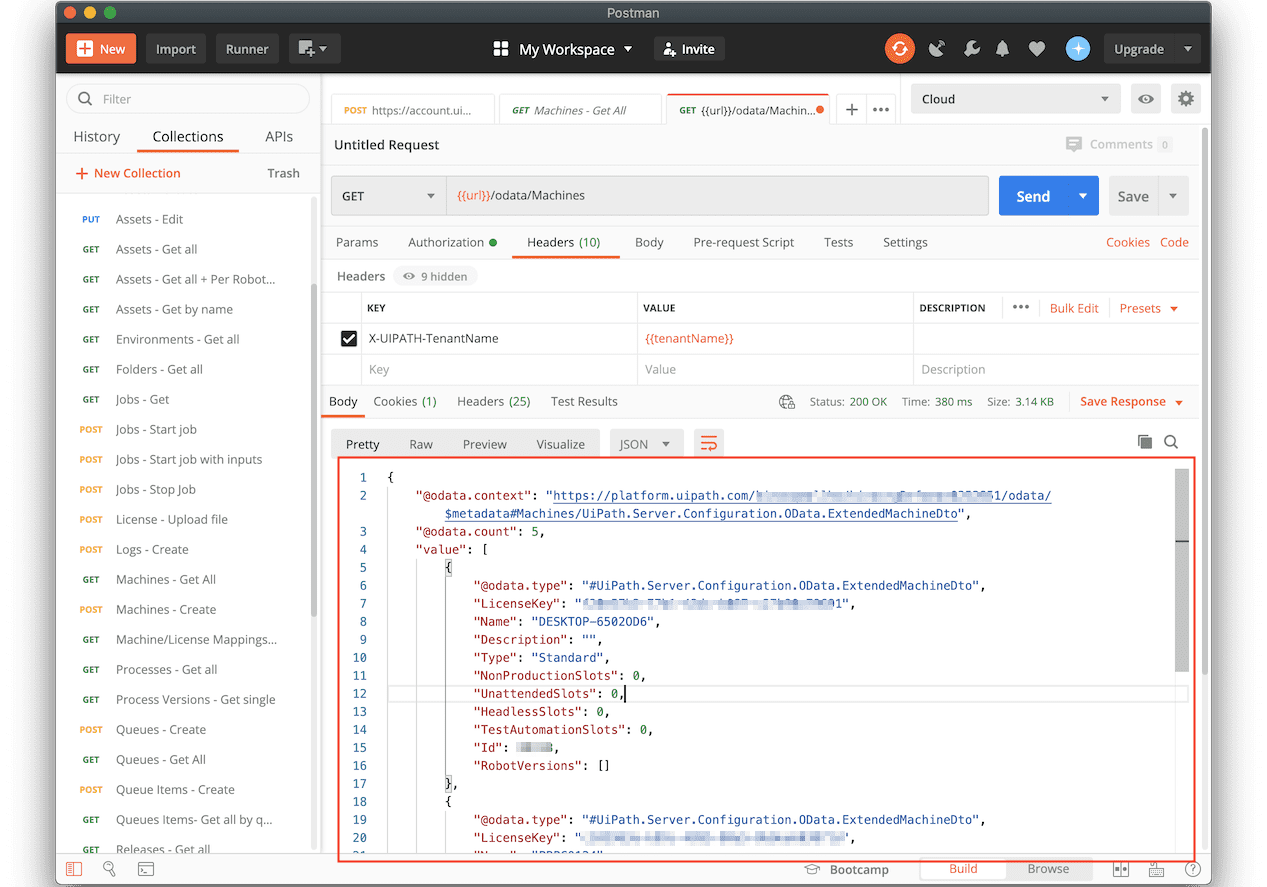
さっそくリクエストを送信してみましょう。「Send」をクリックすると

**マシンの一覧のJSONデータが取得できましたね!**JSONだとわかりにくいですが「"@odata.count": 5」なのでマシンが5台、valueの値がJSON配列になっていて、5台のマシンの情報( 例: "Name": "DESKTOP-6502OD6"など) が取得できていることが分かります。
以上で「認証リクエストを送信してトークンを取得して、そのトークンをつけてマシン一覧を取得する」ことができました。
このリクエストは「Save」して適宜名前をつけて保存しておきましょう。
送信された電文を実際に確認する
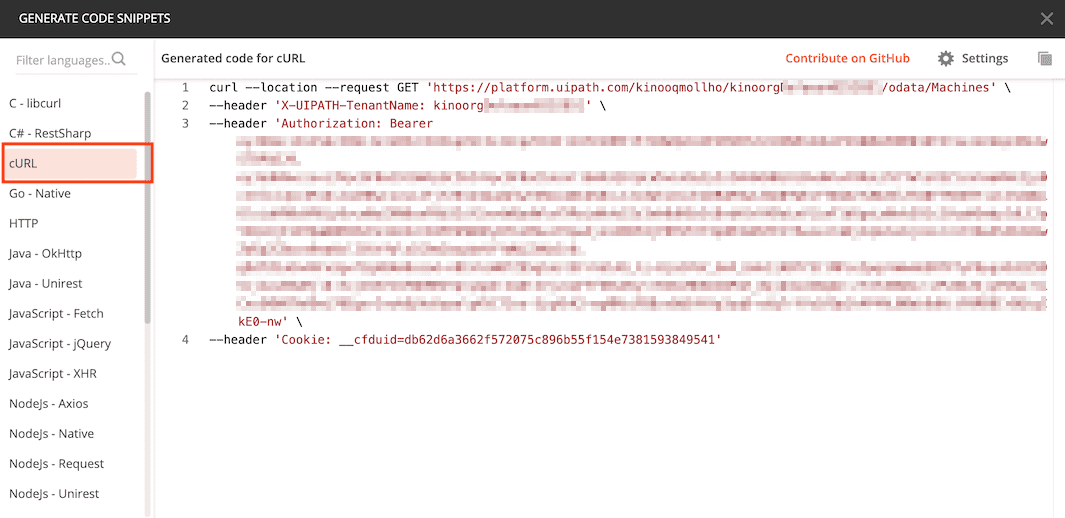
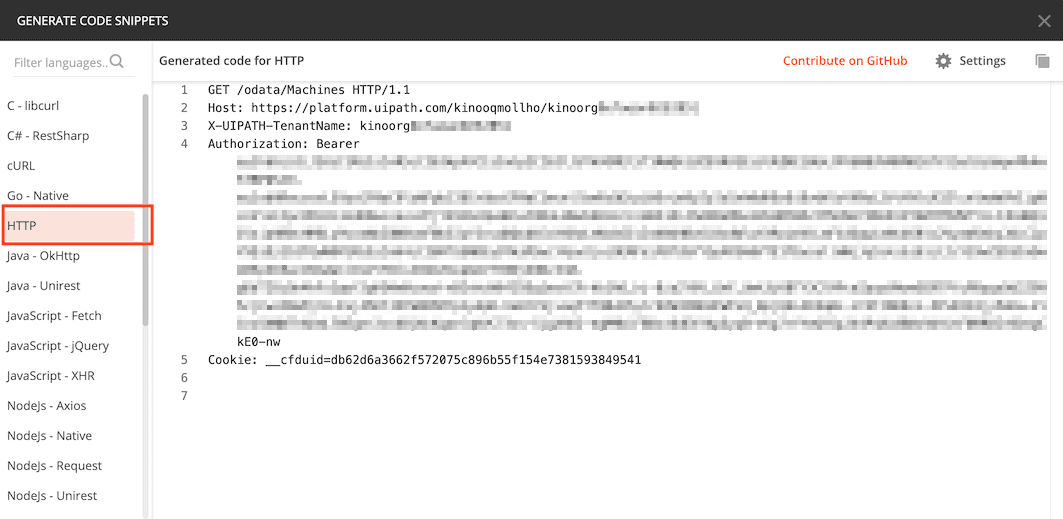
ちなみに、いま実際にどんなHTTPリクエストが送信されたか、を確認したいときもありますよね。その場合は右上「code」をクリックすると、、、

左メニューから HTTPを選ぶと、HTTP電文が確認できます2。

おお。このようにHTTP電文であったりcURLlコマンドだとこう打てばイイよみたいな情報を確認することができます。便利ですね。
TIPS
後回しにしていた内容をいくつかまとめておきます。
取得したTokenを別のリクエストで自動でつかいまわし(Testsタブの使い方)
token 変数は、認証リクエストの戻り値のJSON:
{
"access_token": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVxxx.eyJodHRwczovL3VpcGF0aC9lbxxxxx.B4u8jk4uK7Y39ug3jFlsGxyFnnKAfsMkNP3lEJdM57igJwm0DNE21yXXYjADt7wKeywHxxxx",
"id_token": "-- 割愛 --",
"scope": "openid profile email offline_access",
"expires_in": 86400,
"token_type": "Bearer"
}
にあるaccess_tokenの値を手動でセットしましたが、認証リクエストを投げたら自動でその値をセットさせるようにしてみます。
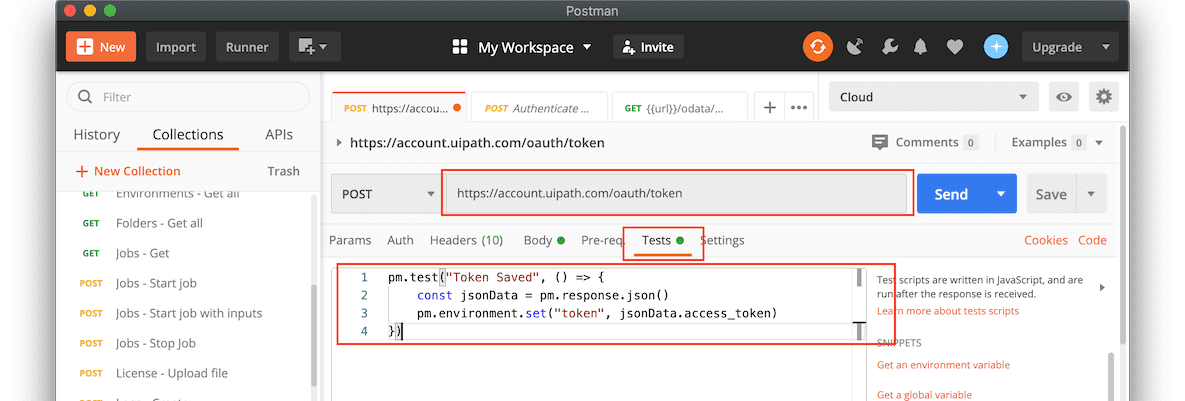
Postmanはリクエストを投げてもどってきた後「Tests」タブのスクリプトが自動で実行されるようになっているので、下記のように記述してみましょう。

見にくいのでちゃんと書くとこうです。
pm.test("Token Saved", () => {
const jsonData = pm.response.json()
pm.environment.set("token", jsonData.access_token)
})
やってることは
-
response.json()メソッドで、戻り電文をJSONデータとして取得 (して、このスクリプト内の変数であるjsonDataへ代入) -
pm.environment.set("token", jsonData.access_token)で Environmentのtoken変数へ、access_token の値を代入
などです。これでEnvironmentのtokenへ値が設定されます。
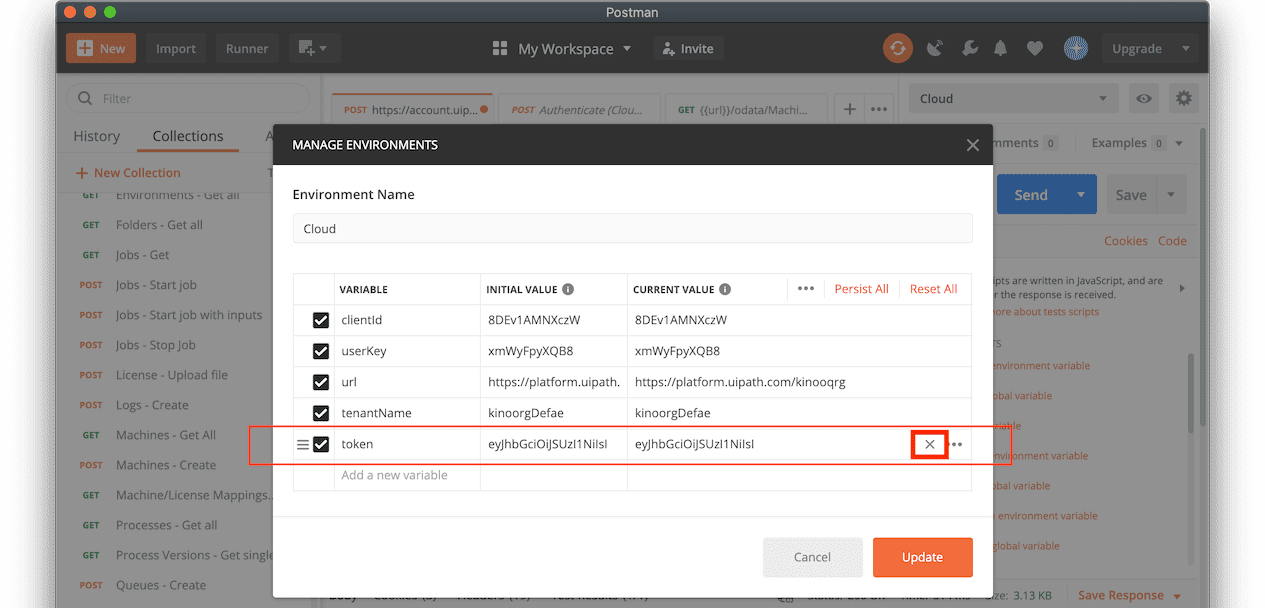
動作確認してみます。先のスクリプトを Testsタブに記載したら、token 変数はいったん削除しましょう(Postmanが自動で作成してくれるので)。
削除は、何度か出てくる変数の編集画面より、該当変数の×を押せばOKです。
準備ができました。認証リクエストメソッドを実行すると、上記のスクリプトが動き出し最終的にaccess_token 値 がtoken 変数に書き込まれると思います。
「戻り電文から値を取り出して次のリクエストで使用する」なんて事ができるようになりました。
テナント名をURLから自動で取得して設定する(Pre-request Scriptタブの使い方)
つづいて「テナントの論理名」について。この値は、 url 変数の
https://platform.uipath.com/[Account Name]/[Tenant Logical Name]
の最後の値を取り出せばよいわけですよね。
さきほどのTestsタブに似た機能として、Postmanはリクエストを投げる前に「Pre-request Script」タブのスクリプトを自動で実行するようになっているので、そこに
const GetTenant = (url) => {
const pieces = url.split('/')
// Check if user formatted the url correctly
if (pieces.length < 5)
throw "Detected an invalid Cloud URL. Your URL must be in the form 'https://platform.uipath.com/<account logical name>/<tenant logical name>";
// Return the last slug, which will be the tenant name
return pieces.pop()
}
// Get URL
const url = pm.environment.get("url")
const tenant = GetTenant(url)
pm.environment.set("tenantName", tenant)
と書いてみます。ゴニョゴニョやってますが、
-
pm.environment.get("url")で、Environment のurl変数の値を取り出し - 自分で定義した「URLの末尾を取り出すGetTenant関数」を呼び出して
-
pm.environment.set("tenantName", tenant)で、取得した値をEnvironmentのtenantName変数にセット
しているということですね。
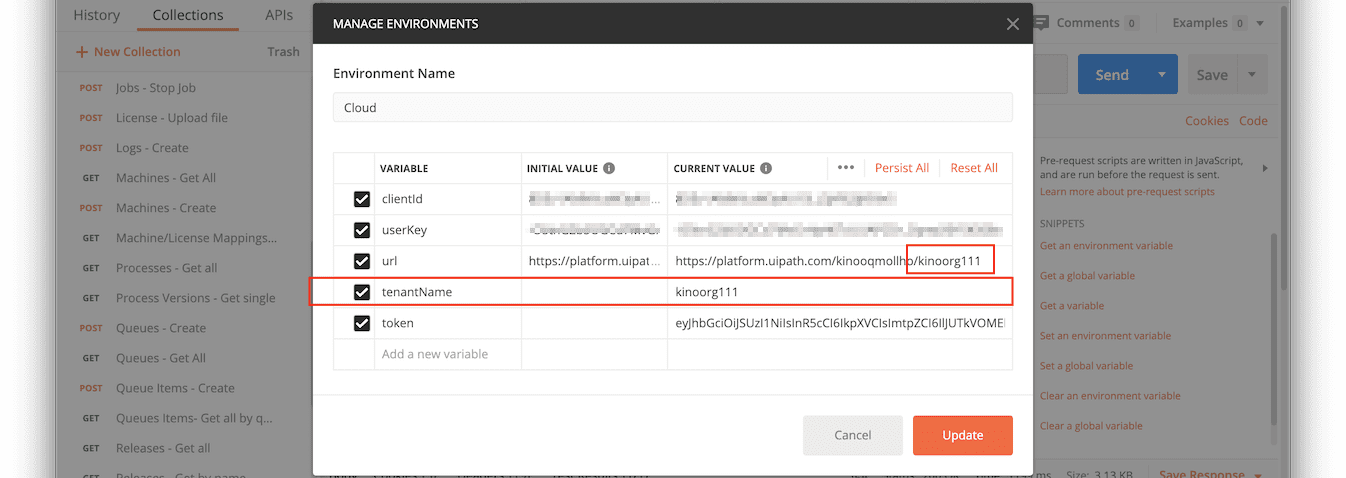
さて動作確認です。スクリプトを記述したのち、先ほど同様、定義済みのtenantName は削除してもOKです。さて実行すると、、、
urlを/で区切ってから、末尾の文字列を取り出してtenantNameにセットされていることが確認できました。
まとめ
- 認証リクエストの戻り値の
access_tokenを使うことで、UiPath Orchestrator APIを呼び出すことができることが分かりました - マシン一覧を取得するリクエスト投げるところまでやったので、で一通りPostmanをつかってUiPath Orchestrator APIを呼びだせるようになりました
-
access_tokenやURLなど、横断的につかう情報をEnvironment の変数として外出しできる事を学びました - 各リクエストの 「Tests」タブは、リクエストが戻ってきた後に実行したいスクリプトを記述できることが分かりました
- 各リクエストの「Pre-request Script」タブはリクエストを投げる前に実行したいスプリトを記述できることが分かりました
次回以降で、具体的なAPIの利用シーンや、OC画面で表示している情報のAPIをつかった取得方法、UiPath Orchestrator APIのPostman などのご紹介、などなどをしていこうと思います。
以上、お疲れ様でしたー。