タイトル通り、shinydashboardで生成したページのサイドバーをデフォルトで隠す方法です。
結論から言うと、shinyjsを使ってクラスを追加してやればOKです。
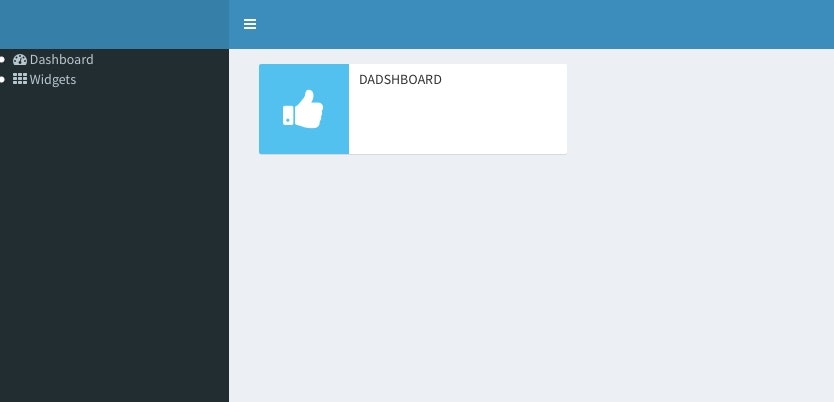
例えば、こんなコードがあったとする。
ui.R
library(shiny)
library(shinydashboard)
sd_header <- dashboardHeader()
sd_sidebar <- dashboardSidebar(
menuItem("Dashboard", tabName = "dashboard", icon = icon("dashboard")),
menuItem("Widgets", tabName = "widgets", icon = icon("th"))
)
sd_body <- dashboardBody(
tabItems(
tabItem(tabName = "dashboard",
infoBoxOutput(outputId = "dashboard")
),
tabItem(tabName = "widgets",
h2("widgets")
)
)
)
dashboardPage(
sd_header,
sd_sidebar,
sd_body
)
server.R
library(shiny)
shinyServer(function(input, output) {
output$dashboard <- renderInfoBox(
infoBox(title = "dadshboard", icon = icon("thumbs-up"))
)
})
でも、デフォでサイドバーを隠しておきたいときだってあるはずですが
dashboardSidebarには特にそのあたりを指定する引数が無い。。。
やり方
じゃあどうすれば良いか?と探してみたらshinyjsというライブラリを使ってaddClassを使ってclassを追加してあげればOKのようです。
shinyjsはserverとuiどちらにもコードを追加する必要があり
serverにはaddClass()、uiにはdashboardBody()の中にuseShinyjs()をそれぞれ追加し、
次のようなコードになります。
ui.R
library(shiny)
library(shinydashboard)
sd_header <- dashboardHeader()
sd_sidebar <- dashboardSidebar(
menuItem("Dashboard", tabName = "dashboard", icon = icon("dashboard")),
menuItem("Widgets", tabName = "widgets", icon = icon("th"))
)
sd_body <- dashboardBody(
useShinyjs(),
tabItems(
tabItem(tabName = "dashboard",
infoBoxOutput(outputId = "dashboard")
),
tabItem(tabName = "widgets",
h2("widgets")
)
)
)
dashboardPage(
sd_header,
sd_sidebar,
sd_body
)
server.R
library(shiny)
library(shinyjs)
shinyServer(function(input, output) {
addClass(selector = "body", class = "sidebar-collapse")
output$dashboard <- renderInfoBox(
infoBox(title = "dadshboard", icon = icon("thumbs-up"))
)
})
これで、ページを開いた状態でサイドバーは閉じた状態になります。