はじめに
モーションパスアニメーションのJavaScriptモジュールを作りましたのでご紹介します。こんなやつです。
デモはこちらから。
目的
モーションパスに沿った粒子が流れるアニメーションは
- 粒子の速度
- 粒子の生成頻度
- アニメーションの停止 / 再開
でユーザーに直感的に情報を伝えることができ、機能や機器のインジケーターとして利用できます。
こうしたアニメーションは応用の幅が広く、利用頻度も高いためモジュールとしてまとめて再利用できるようにしました。
モジュールの構成
モジュールの構成は2つに分かれています。
まずは単純にモーションパスから座標の割り出しと、パーティクルの生成管理のみを行うモジュールparticle-waypointがあります。このモジュール単体では描画機能がありません。
particle-waypointを拡張し、描画ライブラリと組み合わせたものがcreatejs-particle-waypointとthreejs-particle-waypointになります。particle-waypointはその他の描画ライブラリとも組み合わせ可能になっています。
デモ
createjs-particle-waypointを例にして、デモを紹介します。
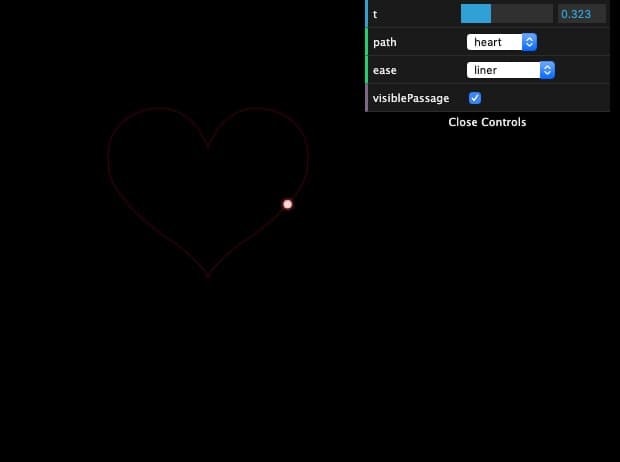
単一のパーティクルをモーションパスに沿って操作するデモはこちらから。
画面左上のGUIから、パラメーターtを変更するとパーティクルが移動します。また、pathを変更すると軌道を、easeを変更するとイージング効果を設定できます。
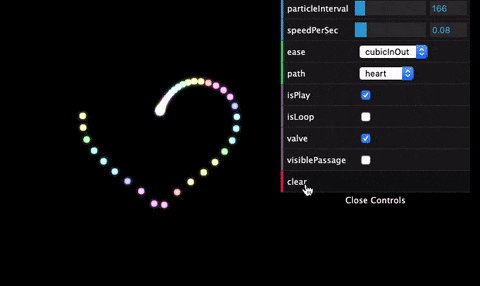
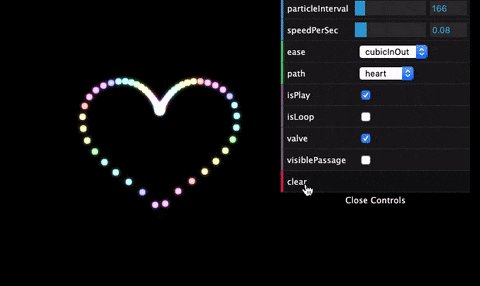
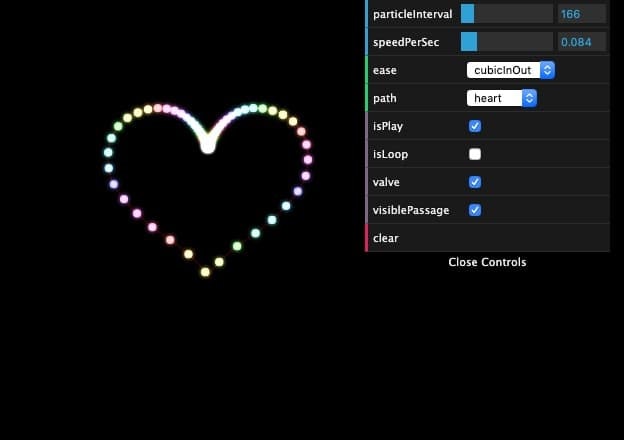
パーティクルを連続的に生成するデモはこちらから。
パーティクルの生成間隔、速度、イージング、モーションパスなどを操作できます。
機能
particle-waypointの主な機能を紹介します。
モーションパス
モーションパスの指定は、以下の形式に対応しています。
- 2次元座標の配列
- 3次元座標の配列
- 3次ベジェ曲線
パーティクルの逐次生成とループ
パーティクルの生成方法は、以下の方法に対応しています。
- 一定時間間隔での逐次生成と破棄
- アニメーション開始時に一括生成
逐次生成はアニメーションの自由度が高く、一括生成は処理の負荷が低くなります。
再生 / 停止 / バルブ
アニメーションの再生/停止は任意のタイミングで行えます。ブラウザがバックグラウンドに回っても破綻や遅延を起こさずにアニメーションを再開できます。
また、アニメーションを続行したままパーティクルの逐次生成のみを停止/再開することもできます。
イージング
パーティクルの移動にイージング関数を組み合わせることができます。各種ライブラリのイージング関数をそのまま適用できるので、 少ない工数で演出に一味加えることができます。
導入方法
createjs-particle-waypointを例に、導入方法の解説をします。
インストール
createjs-particle-waypointはCreateJSに依存しています。html側で先にCreateJSを読み込んでください。
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
createjs-particle-waypointのインストールをnpm経由で行います。
npm install https://github.com/MasatoMakino/createjs-particle-waypoint.git --save-dev
インポート
このモジュールは、ES6のjsファイルとTypeScript用の型定義ファイルで構成されています。動作に必要なクラスをインポートします。
import {
CanvasParticleWay,
CanvasParticleGenerator
} from "createjs-particle-waypoint";
初期化
座標の配列を用意し、モーションパスを生成します。
const points = [[100, 100], [100, 200], [200, 200], [200, 300]];
const wayPoint = new CanvasParticleWay(points);
次にCreateJSのステージを初期化し、
const updateStage = () => {
stage.update();
};
const canvas = document.getElementById("canvas");
const stage = new createjs.Stage(canvas);
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.on("tick", updateStage);
ステージとモーションパスを与えてパーティクル生成器を初期化します。
const shape = new createjs.Shape();
shape.graphics
.beginFill("#F00")
.drawCircle(0, 0, 4)
.endFill();
const generator = new CanvasParticleGenerator(stage, wayPoint, shape);
generator.play();
これでアニメーションが始まります。
API Documents
より詳しい機能についてはこちらをご参照ください。
参考記事
- ベジエ曲線について
- ベジェ曲線の長さを求める
-
イラレの円は本当は円じゃない(もしくは時空の裂け目について)
ベジェ曲線で円を描き、正円と比較するテストコードを書いたところ、時空の裂け目に落ちて詰まりました。 -
ベジェ曲線による円の描画の制御点の位置はなぜ 0.55228…なのか?
ベジェ曲線での円の制御点について詳しく解説されています。 -
CreateJS File:MotionGuidePlugin.js
2次ベジェ曲線でのモーションパスの分割数はなんと10でした。荒い分割でもアニメーション目的なら十分な精度が出るというのは驚きでした。 -
累積和を何も考えずに書けるようにする!
累積和を利用すると中間座標が低負荷で算出できます。