はじめに
この記事は、以下の環境で、https通信可能なローカル開発環境を構築する手順を共有するためのものです。
前提とする環境
- macOS v10.13.6
- node.js v8.11.4
- browser-sync v2.24.5
ServiceWorkerに興味があり、実験環境を構築しようとしたところ、httpsが必須とのことでした。
そこで、node.jsの開発環境でhttpsが利用できるように自己証明書を発行し読み込ませます。
2018/09/08追記
ServiceWorkerの実行にはhttps通信が必須ですが、localhostに限りhttp通信でも実行可能です。
Service Worker の紹介 - Web Fundamentals
Service Worker以外で、localhostに自己証明書が必要になった場合は本記事の方法を試してみてください。
設定の手順
基本的に自己証明書の発行と管理にはopensslを利用するのですが、
macの場合GUI操作が可能なキーチェーンアクセス.appというユーティリティを利用します。
より詳しい手順の解説はこちらをご参照ください。
キーチェーンアクセスで自己証明書を作成しローカルSSLサーバーを立ち上げる
証明書の作成
まずはキーチェーンアクセス.appを起動し証明書を作成…を開始します。
設定
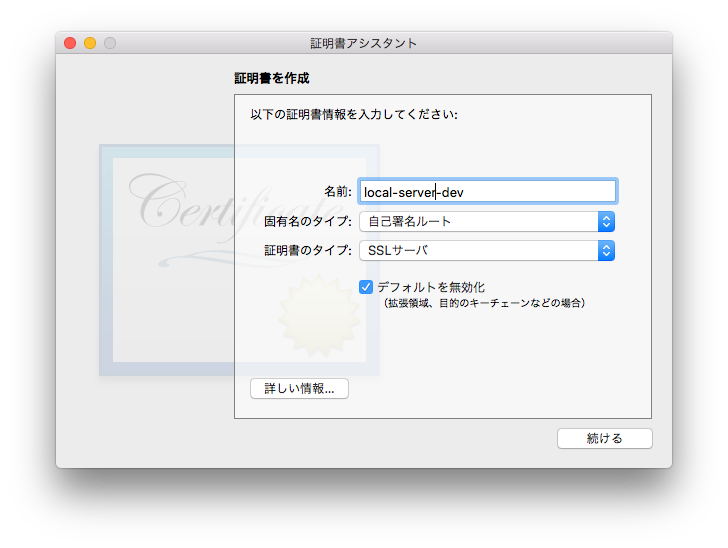
ウィザードが立ち上がりますので、順次設定を行なっていきます。
名前はニックネームです。自分がわかりやすい名前を設定して良いです。
証明書のタイプはSSLサーバーを選んでください。
デフォルトを無効化チェックをONにしてください。
続けるを押すと自己証明書に関する警告が表示されますが、そのまま続行します。
証明書に記載される個人情報を設定します。外部に公開するものではないので、他の証明書と混同しない程度に項目を埋めます。
次に鍵ペア情報という設定画面が出ますが、これはデフォルト設定のままで構いません。
鍵用途拡張領域設定画面では署名と鍵の暗号化にチェックを入れます。
拡張鍵用途拡張領域設定画面では、SSLサーバー認証にチェックを入れます。
基本制約拡張領域設定画面では、チェックを入れないでそのまま続けるで進みます。
サブジェクト代替名拡張領域設定画面では下の2つにlocalhostと127.0.0.1をそれぞれ設定します。
これで自己証明書ができました。
自己証明書の許可
作成した証明書を常に信頼するようにOSに設定します。
作成した証明書を右クリックし情報を見るメニューを選択します。
この証明書を使用するときにのプルダウンメニューを常に信頼に変更します。
証明書の書き出し
ここまでの手順で作成した証明書から.cerおよび.p12ファイルを書き出します。
証明書を右クリックすると書き出しメニューが呼び出せます。
ここで.cerおよび.p12ファイルの2つをそれぞれ書き出します。
この例では、ユーザーディレクトリ直下にetc/sslというディレクトリを作成して書き出したファイルを保存しました。
書き出し時にパスフレーズを要求されますので、設定したフレーズをメモしておいてください。
すぐに外してしまうので、強固なフレーズを設定する必要はありません。
書き出した証明書ファイルの変換
書き出した.cerおよび.p12ファイルを.crtと.keyファイルに変換します。
作業にはターミナルを使用します。
$ cd ~/etc/ssl
$ openssl x509 -in *cret.cer* -inform DER -out *cret.crt* -outform PEM
$ openssl pkcs12 -in *key.p12* -nocerts -nodes -out *key.key*
Enter Import Password:
MAC verified OK
書き出した証明書ファイルを格納しているディレクトリに移動して作業をしてください。
*cret.cer*のように*で囲んだ部分がファイル名なので保存したファイル名に合わせて読み替えてください。
.p12ファイルの変換には、書き出し時に使用したパスフレーズが必要になります。
BrowserSyncに自己証明書を渡す
node.js上で稼働するBrowserSyncに、ここまでで作成した証明書、鍵ファイルを渡す必要があります。
node.jsのプロセスからはユーザーディレクトリが取得できますので、これを利用して証明書ファイルまでのパスを通します。
こちらの記事を参考にさせていただきました。
▼browsersync.js
const path = require("path");
const bs = require("browser-sync").create();
const distDir = path.resolve(process.cwd(), "dist");
const userDir = require('os').homedir();
const sslDir = path.resolve(userDir, "etc", "ssl"); // ~/ect/ssl に相当
bs.init({
server: distDir,
watch: true,
https: {
key: path.resolve(sslDir, "key.key"),
cert: path.resolve(sslDir, "cret.crt"),
},
});
これでBrowserSyncをnpm runで起動します。
無事にChromeからhttpsでlocalhostにアクセスできました。証明書も信頼されている扱いで処理されています。BrowserSyncのホットリロード機能も稼働しているようです。
これでServiceWorker開発の準備ができました。
以上、ありがとうございます。