追記(2020/06/10)
この記事の方法だと、実現できる動作はフォームの初期化(リセット)です。
完全にクリア(ブランク)にする方法はこちらの記事で紹介しています。
[Rails]ransackで詳細検索フォームを作成したメモ書き
はじめに
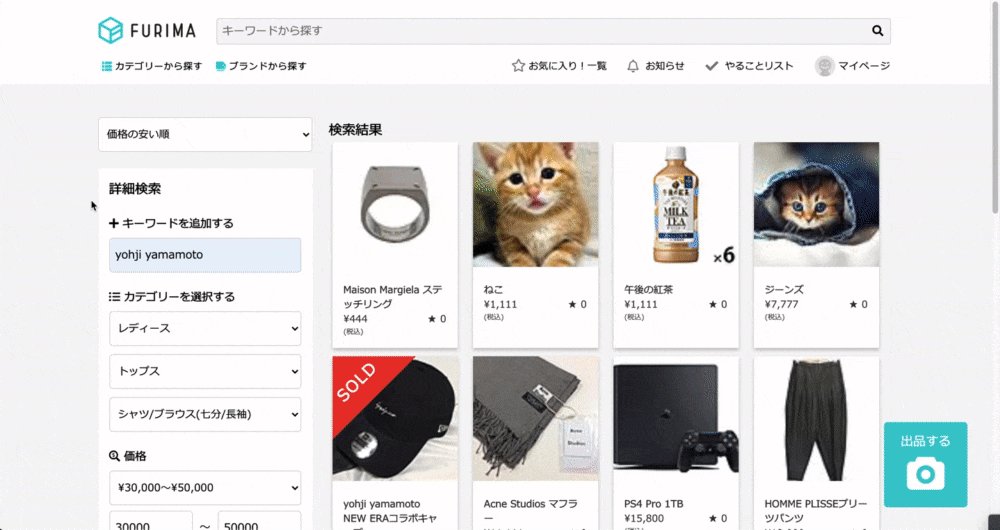
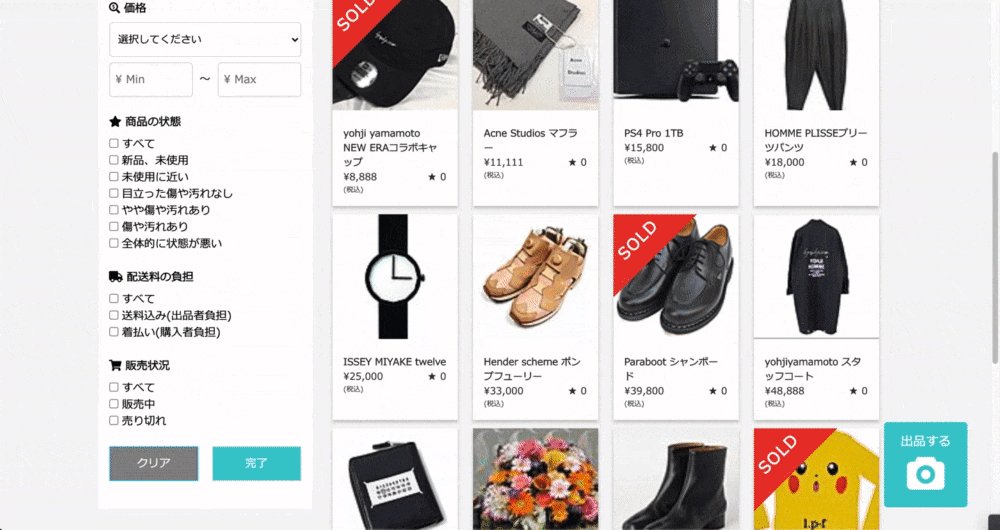
様々な検索条件を付けられる検索フォームを実装している中で、検索条件をワンクリックでリセットできる方法がないかと試行錯誤しました。
結果、下記の方法で実装できたのでまとめます。
環境
- Ruby2.5.1
- Rails5.2.4
手順
概要を簡単に説明すると、
1. ヘルパーメソッドにリセットボタンタグを生成するメソッドを定義
2. ビューでそれを呼び出す
3. チェックボックスをjsでクリアする処理を書く
という3本でお送りする感じです
1. ヘルパーメソッドの定義
どのファイルでもいいですが、今回はhelpers/application.rbに定義します。
module ApplicationHelper
def reset_tag(value = "Reset form", options = {})
options = options.stringify_keys
tag :input, { type: "reset", value: value }.update(options)
end
end
2. ビューファイルで呼び出し
%div
= reset_tag 'クリア', id: 'js_clear_btn'
%div
= f.submit '完了'
本来Railsにreset_tagはありませんが、ヘルパーメソッドで定義したので、この書き方で呼び出せます。
3. チェックボックスをJavaScriptでクリアする記述
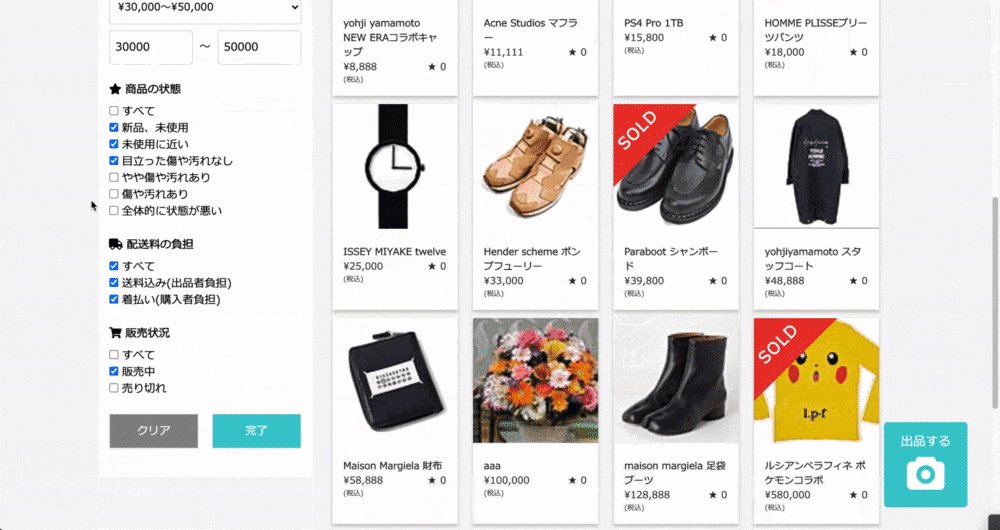
私の場合は、リセットボタンだとチェックボックスをクリア(チェックを外す)ことができなかったので、そこはJavaScript書きました。
コードは環境に大きく依存してしまうので、割愛します。
結果

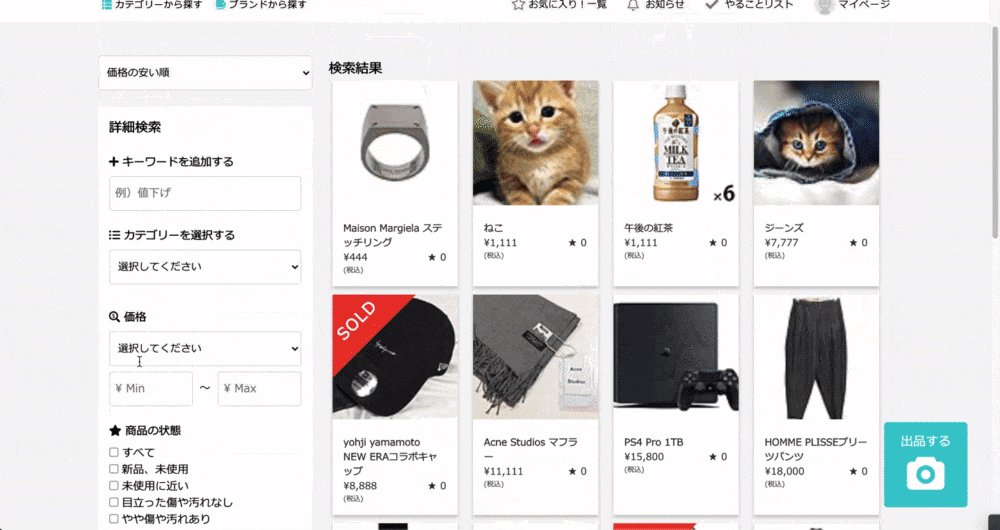
こんな感じで、text_fieldもnumber_fieldも、selectもcheckboxもすべて初期化するボタンを作成できました!