やりたいこと
Railsで開発しているフリマアプリで、特定の処理後、遷移元のURLに戻る(リダイレクトする)ことをやりたい。
具体的には↓
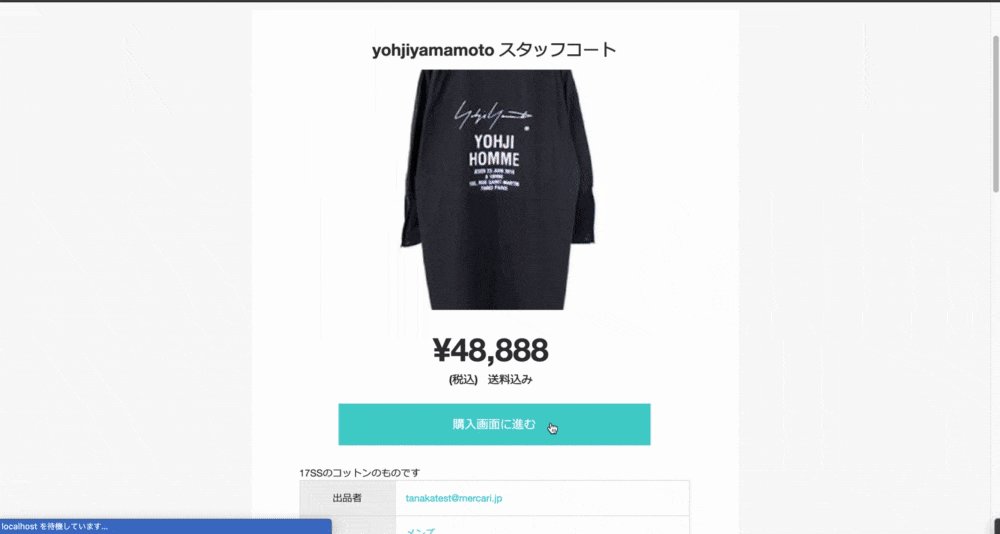
- 商品ページから購入ボタンを押す
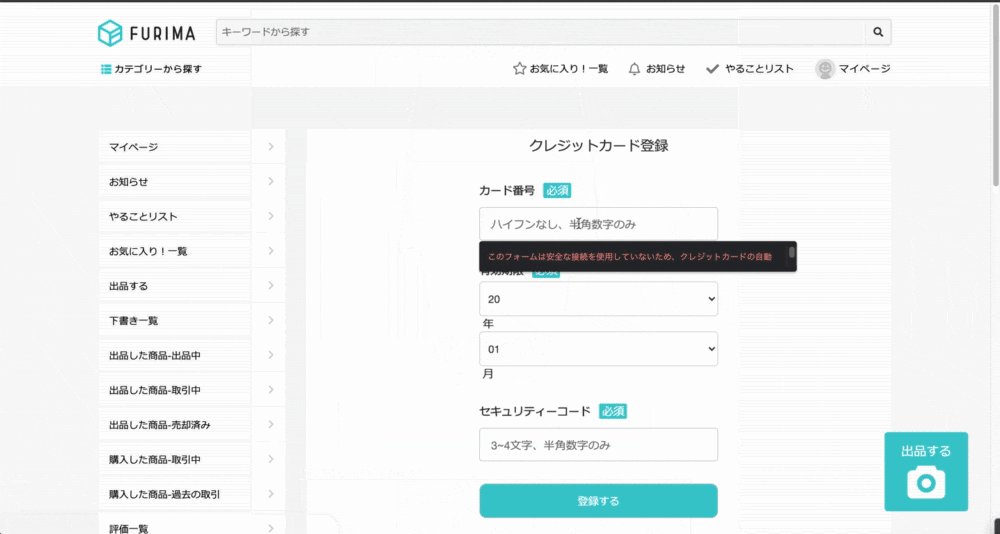
- クレジットカードが登録されていないと、クレカ登録画面に遷移
- クレカ登録後、購入しようとしてた商品ページに戻る(リダイレクトする)
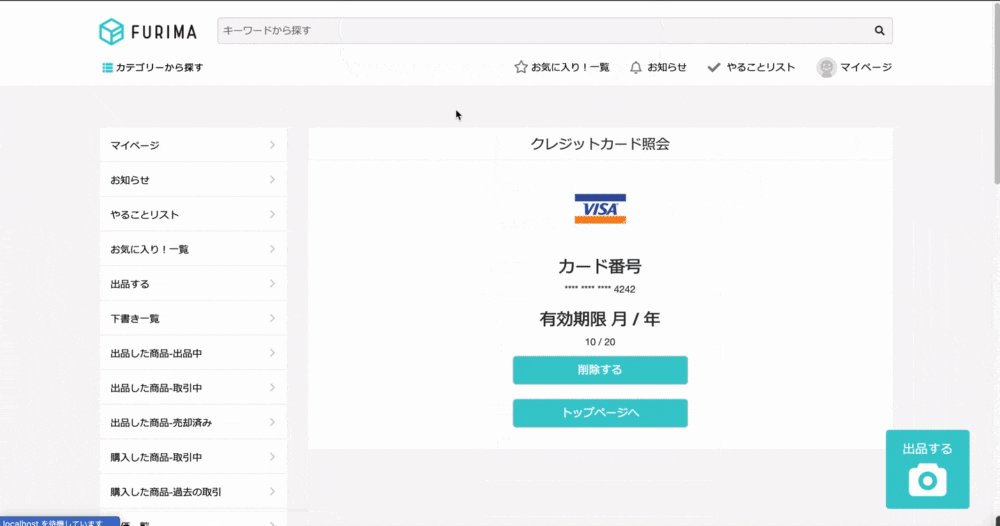
元々はクレカ登録後、カード情報を表示する画面に遷移していました。
これだと、購入しようとしていた商品を再度探して購入ボタンを押さなければならない、というユーザーにとても不親切な挙動でした。
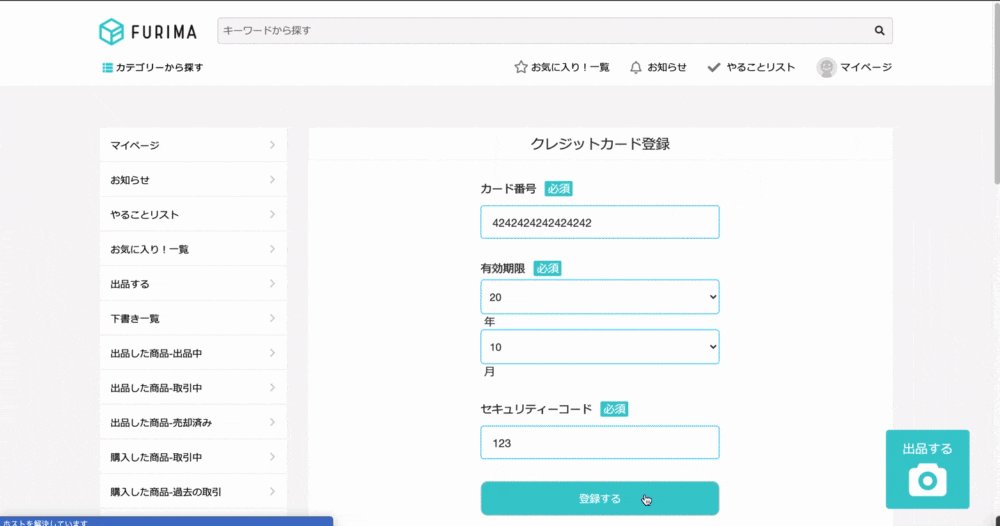
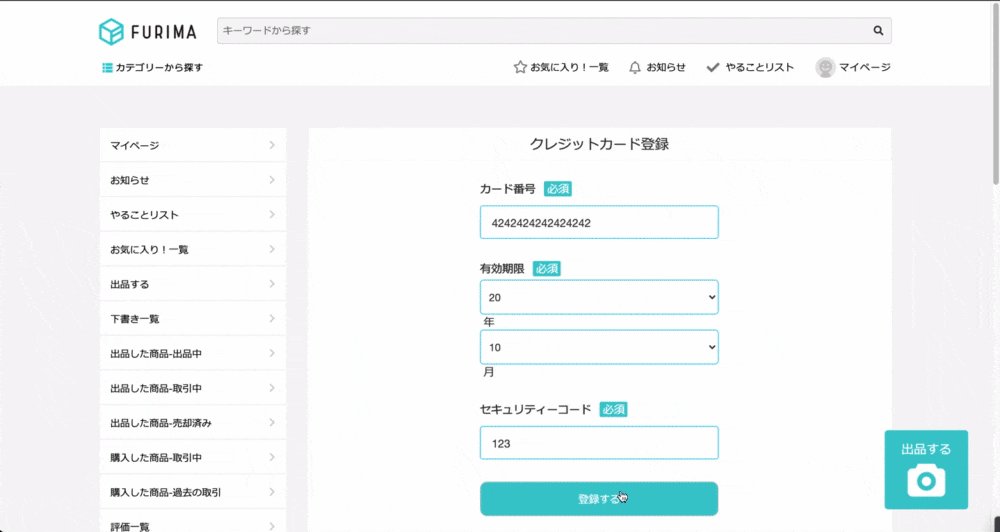
元の状況
※GIF見にくくて申し訳ありません…
商品ページで購入ボタン押す → クレカ登録画面に遷移(クレカが登録されていない場合)

これではユーザビリティも悪いし、せっかく購入しようとした商品も「うわ、また探すの面倒。。買うのいいや」という状況になりかねないので、解決策を模索。うまく解決できたので記述します。
環境
Ruby 2.5.1
Rails 5.2.4
使うのはrequest.referer
記述自体はめちゃくちゃ簡単です。
def create
render :new if params[:payjpToken].blank?
customer = Payjp::Customer.create(card: params[:payjpToken])
@card = Card.new(user_id: current_user.id, payjp_id: customer.id)
@card.save ? (redirect_to request.referer) : (render :new) # この行!!!
end
endの上の行で、redirect_to request.refererと記述してますが、これで、カードの登録画面(creditcards/new)に遷移する前のURL(HTTPリファラ)を取得し、リダイレクトさせています。
修正後
カード登録 → 購入しようとしていたページに戻る → すぐ買える!

こんな感じで解決できました。
(ちなみに? () : ()は三項演算子です。詳しくは伊藤さんのQiitaへ([初心者向け] RubyやRailsでリファクタリングに使えそうなイディオムとか便利メソッドとか)
Railsのrequestについてはこちら。
[Railsガイド]10 requestオブジェクトとresponseオブジェクト
referer(referrer)、HTTPリファラについてはググっていただくのがいいかと思います。