【重要】追記(2024/01/22)
これまでは(2023年12月くらいまで)、以下で解説しているように、という方法で表示できていました。しかし、コメント欄にもあるように、@GDSさんからの質問で2024年1月は使えないこと気づきました(ありがとうございます!)。解決策を調べるために、同じ方法で画像を表示できると解説しているウェブの記事を見つけましたが、どれも画像が正しく表示されていませんでした。おそらく、私と@GDSさんだけの問題ではなさそうです。stackoverflowに先週似たような質問が投稿されていて(2024年1月17日)、そこで提案されている方法で無事解決しました。もし、(======)より下で解説している方法でうまく表示されない方は、こちらの方法を試してみてください。
やり方
画像のURLの書き方を変えるだけです。
-
Google driveにアップロードした画像の共有リンクをコピー(リンクを知っている人全員を「閲覧者」に設定してください)
-
コピーしたURLから、画像ファイルIDを取り出します。
コピーしたもの:https://drive.google.com/file/d/1rRXaFbZcPhZaAmhOzya1ttqgHHO3ZfeU/view?usp=drive_link
必要な個所:https://drive.google.com/file/d/1rRXaFbZcPhZaAmhOzya1ttqgHHO3ZfeU/view?usp=drive_link -
コードに埋め込みます。
私はHTMLの素人ですが、HTMLのiframeというタグを使うそうです(iframeの解説記事)。src =の個所の、"https://drive.google.com/viewer?srcid=と&pid=explorer&efh=false&a=v&chrome=false&embedded=true"の間に埋め込みます。style=で画像のサイズをピクセルで指定しています(%もできるようです)。frameborder="0"はフレームの境界線を表示する設定みたいです。これがないと画像が表示されないので、必ずタグの中に含めてください。
<iframe
src="https://drive.google.com/viewer?srcid=ここに画像IDをはる&pid=explorer&efh=false&a=v&chrome=false&embedded=true"
style="width:600px; height:500px;"
frameborder="0"></iframe>
出力結果
きちんと表示されています。
以前と比べると(下記画像)、写真の周りの黒い余白が気になりますが、画像を拡大できたり、画像を開くことができるようになりました。

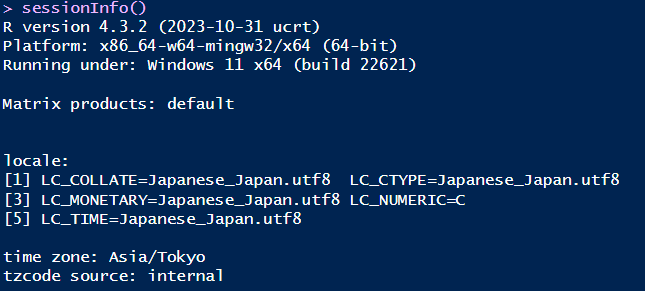
R(Studio)の情報 *記事更新時(2024/01/22)
参考記事
===================================
【2023年12月以降、以下の方法では正しく画像が表示されないことが確認されています】
Google Driveにアップロードしている画像をmarkdownファイルに挿入する場合、少し手間がかかります。
問題
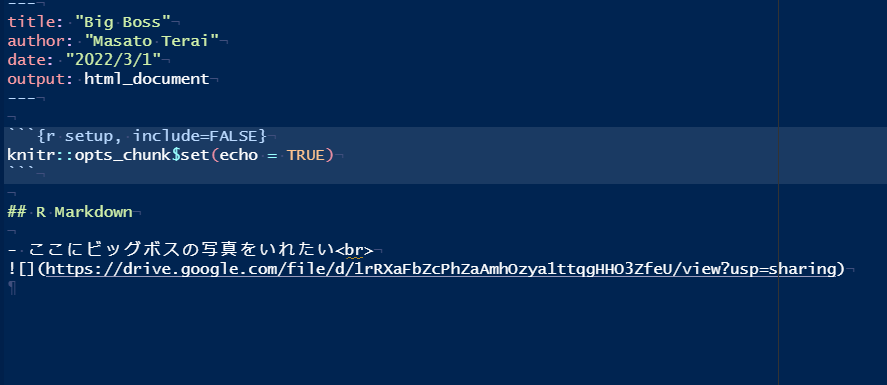
画像を挿入する際は、以下のように()の中に画像のリンクを指定します。

Google driveからコピーした共有リンクを()に入れてみます。
リンクを知っている人全員を閲覧者に設定しています。
あれれ、画像が見えない。
解決策
他にも簡単な方法があるかもしれませんが、私はリンクの一部を修正して解決しています。
修正方法は、以下の3つの手順です。
1)末尾の"/view?usp=sharing"を削除
2)"drive.google.com/"の後の"file/d/"を削除
3)"uc?export=view&id="を、
"drive.google.com/"と"1rRXaFbZcPhZaAmhOzya1ttqgHHO3ZfeU"の間に追加
before
https://drive.google.com/file/d/1rRXaFbZcPhZaAmhOzya1ttqgHHO3ZfeU/view?usp=sharing
after
https://drive.google.com/uc?export=view&id=1rRXaFbZcPhZaAmhOzya1ttqgHHO3ZfeU
ビッグボス!
無事挿入できました!
もっと簡単な方法あるよ!という方は、是非教えていただけると幸いです。
画像:いらすとや
https://www.irasutoya.com/2022/01/blog-post_26.html