ご無沙汰してます、おおのんです。
フロントエンドからFirestoreのデータ取得・登録・編集・削除(CRUD)する場合のサンプルです。
たまに使うときに忘れがちなのでメモとして残します。
公式の硬い文書にやられがちな人が早見表的に使っていただければ幸い。
まあ結局は公式ドキュメントを見ることになるんだけど、とっかかりが大事よ。
今回の環境はReact(Next.js) × TypeScript × Firestore という構成で書いた一部を抜粋してます。
※あくまでdbとのやり取り部分の参考なのでその他はおまけです。ご留意ください。
※Firebase(ver8)のセットアップは済んでいる前提です。
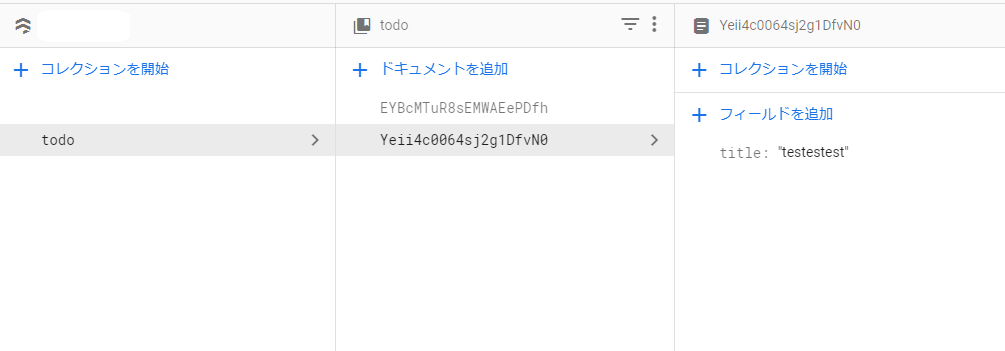
Firestore Databaseの例
コレクション名が todo 、
その下にランダムで ドキュメントID を採番し、
それに紐づく title が保存されています。

参考コード
import React, { useState, useEffect } from 'react';
import { db } from '../firebase'
const Sample: React.FC = () => {
const [todo, setTodo] = useState([{ id: '', title: '' }])
const [documentId, setDocumentId] = useState('')
const [input, setInput] = useState('');
const [editItem, setEditItem] = useState({ id: '', title: '' });
// 取得の例
useEffect(() => {
// コレクション名を指定しonSnapshotでリアルタイムに値を取得する。
db.collection('todo').onSnapshot((snapshot) => {
setTodo(
snapshot.docs.map((doc) => ({ id: doc.id, title: doc.data().title }))
);
});
}, []);
// 登録の例
const newTodo = (e: React.MouseEventHandler<HTMLButtonElement>) => {
// コレクション名・ドキュメントIDを指定しaddメソッドで値を登録する。
// add, setどちらも可。addは一意なIDを生成してくれる。
db.collection('todo').add({ title: input });
};
// 編集の例
const editTodo = (documentId: string) => {
// コレクション名・ドキュメントIDを指定しsetメソッドで値を更新する。
db.collection('todo').doc(documentId).set({ title: editItem.title });
};
// 削除の例
const deleteTodo = (documentId: string) => {
// コレクション名・ドキュメントIDを指定しdeleteメソッドで消去する。
db.collection('todo').doc(documentId).delete();
};
// 以下略...
もうver9がリリースされてるので、いずれそちらも。