はじめに
今回は@angular/cliのインストールをしてから実際にAngularプロジェクトを実行するまでを書いていきます!
Node.jsがインストールされている必要があるので、
まだインストールできていない人はNode.jsのインストール方法(Windows)を見てね!
目次
- @angular/cliのインストール
- ng new コマンドでAngularプロジェクトの作成
- 実際にブラウザで確認してみよう!
1. @angular/cliのインストール
- 「npm install -g @angular/cli」を実行するだけです
$ npm install -g @angular/cli
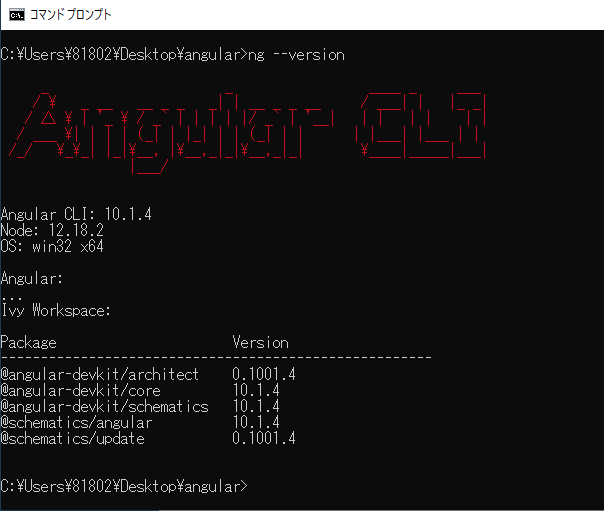
- インストールされているかを確認するには「ng --version」を実行し、下図のように表示されていれば成功!
$ ng --version
2. ng new コマンドでAngularプロジェクトの作成
- 「ng new project-name」を実行すると作成されます(project-nameは自分の好きな名前で作れます)
$ ng new sample
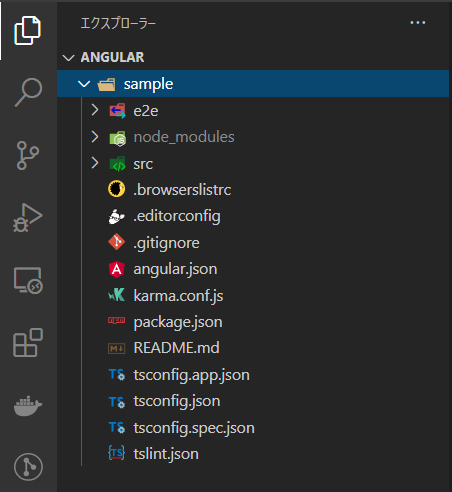
- 下図のようにproject-name(今回はsample)のフォルダが作成されて、その中にAngularのプロジェクトが出来上がります
3. 実際にブラウザで確認してみよう!
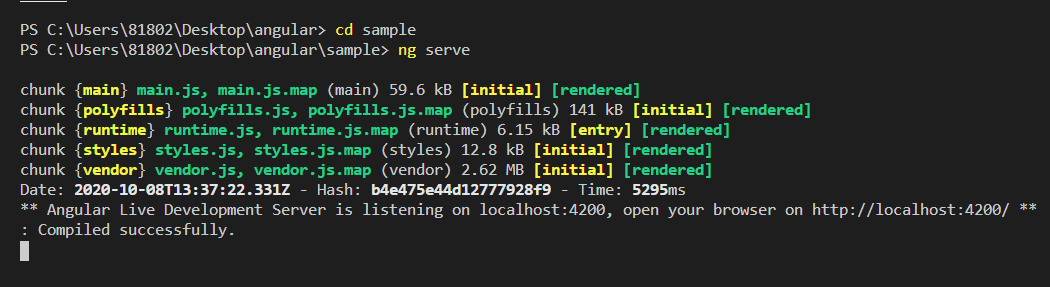
- 作成されたプロジェクトフォルダに移動し「ng serve」を実行!
$ cd sample
$ ng serve
- 下図のように「Compiled successfully」と表示されていればOK!
- ブラウザを開いて「http://localhost:4200」にアクセスし下図のような画面が表示されていれば成功!