始めに
Vue.jsの基礎をまとめました。
初学者の方でも分かるように書いていますので、よければ参考にしてください!
参考記事
[URL]https://qiita.com/kiyokiyo_kzsby/items/ce9fe8b72953584fecee
環境
JSFiddle(HTML・CSS・JavaScriptを簡単に試せるオンラインIDE)

Viuインスタンスの生成
① html側にVueを適応したい箇所に<div id="id名"></div>を記載する。(jsffidleでは、headやbodyタグがあらかじめ読み込まれているので、ここでは記載していない。)
② divタグ外に<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>と記載する。
これによりVue.jsを使用できるようになる。
詳細は公式ホームページ参照 https://jp.vuejs.org/v2/guide/installation.html#CDN
③new VueでVueインスタンスを生成し el でhtml側のどの部分でVueを適用するのか指定できます。
<div id='app'>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
new Vue ({
el: '#app'
})
変数
data
jsに以下のように記述することで、data要素に変数を定義することができます。
html側に{{変数名}}とすることで、変数を表示できます。※{{}}はマスタッシュ構文
<div id='app'>
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
new Vue ({
el: '#app',
data: [
message: '初めてのVue'
]
})
ディレクティブ
v-on 任意のイベントによってメソッドを実行させる
Vueインスタンスにmethodsを記載することで、メソッドを使用できます。
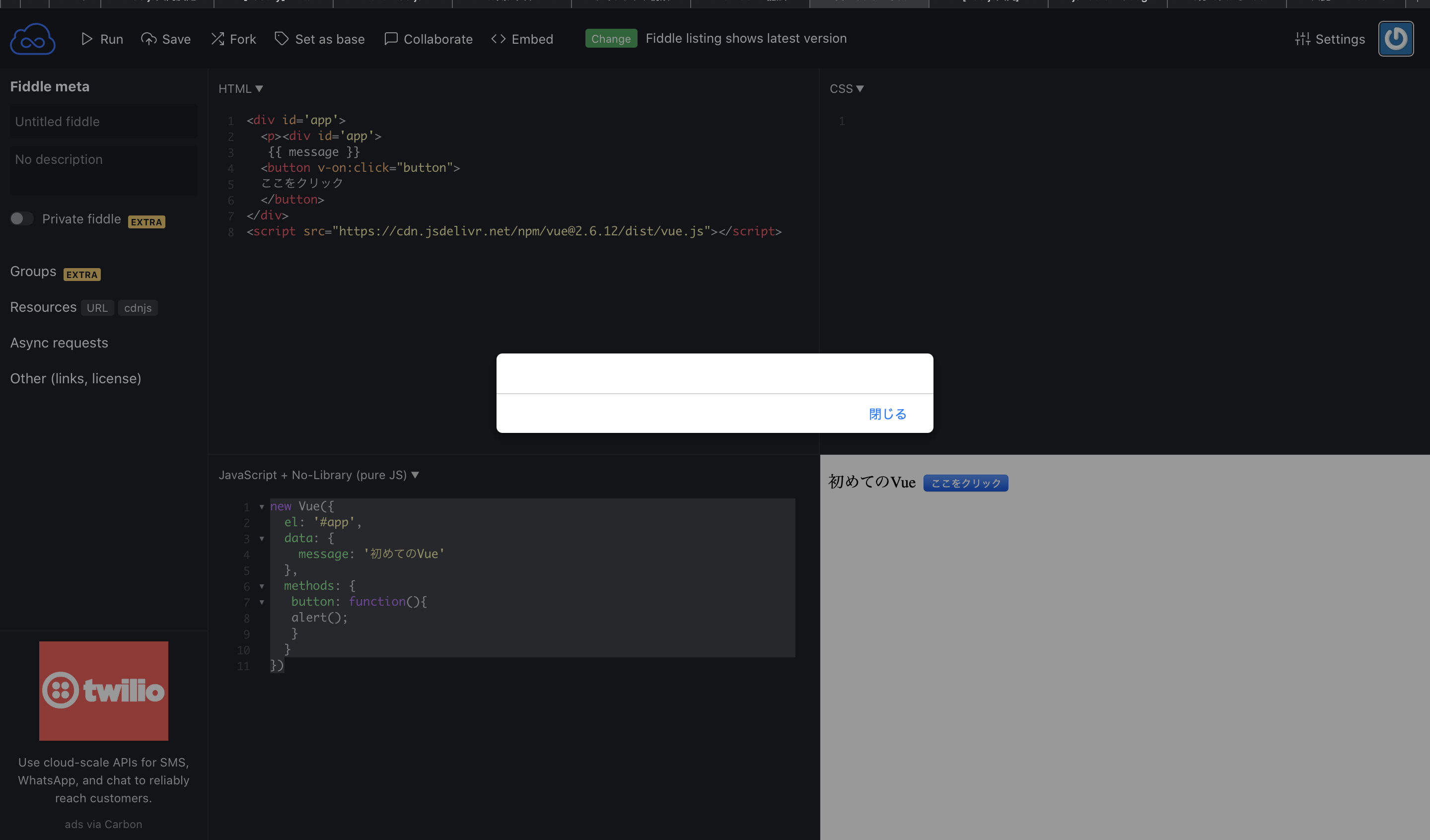
①html側にbuttonタグを配置し、v-on:アクション="アクション名"のようにv-onディレクティブを指定する。
これによりボタンをクリックした際に、②で作成するmethodsのbuttonメソッドを実行させることができる。
②methods: {~~~} 以下を記述することで、buttonメソッドを作成する。
ここではメソッドが実行された際、alertを表示させるようにしている。
<div id='app'>
{{ message }}
<button v-on:click="button">
ここをクリック
</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
new Vue ({
el: '#app',
data: [
message: '初めてのVue'
],
methods: {
button: function {
alert();
}
}
})
v-vind
タグ属性の値をVueインスタンス内で定義した変数で表現する際に使います。
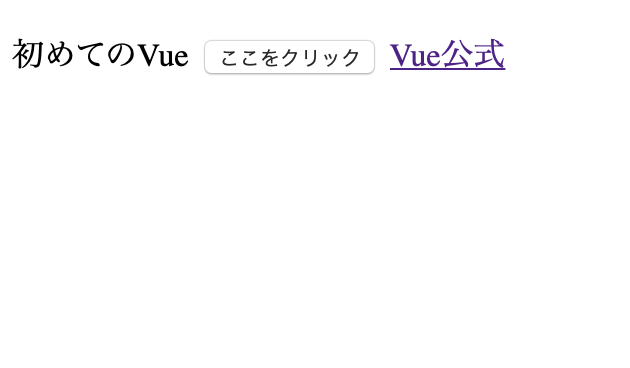
①html側に、aタグを配置しv-bindディレクティブを指定する。(v-bind:属性="属性名")
②js側で、data内に変数url(属性名)を記述する。
③リンクをクリックすると、任意のページを表示する。
<div id='app'>
<p><div id='app'>
{{ message }}
<button v-on:click="button">
ここをクリック
</button>
<a v-bind:href="url">Vue公式</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
new Vue ({
el: '#app',
data: [
message: '初めてのVue',
url: 'https://jp.vuejs.org/v2/guide/installation.html#CDN'
],
methods: {
button: function {
alert();
}
}
})
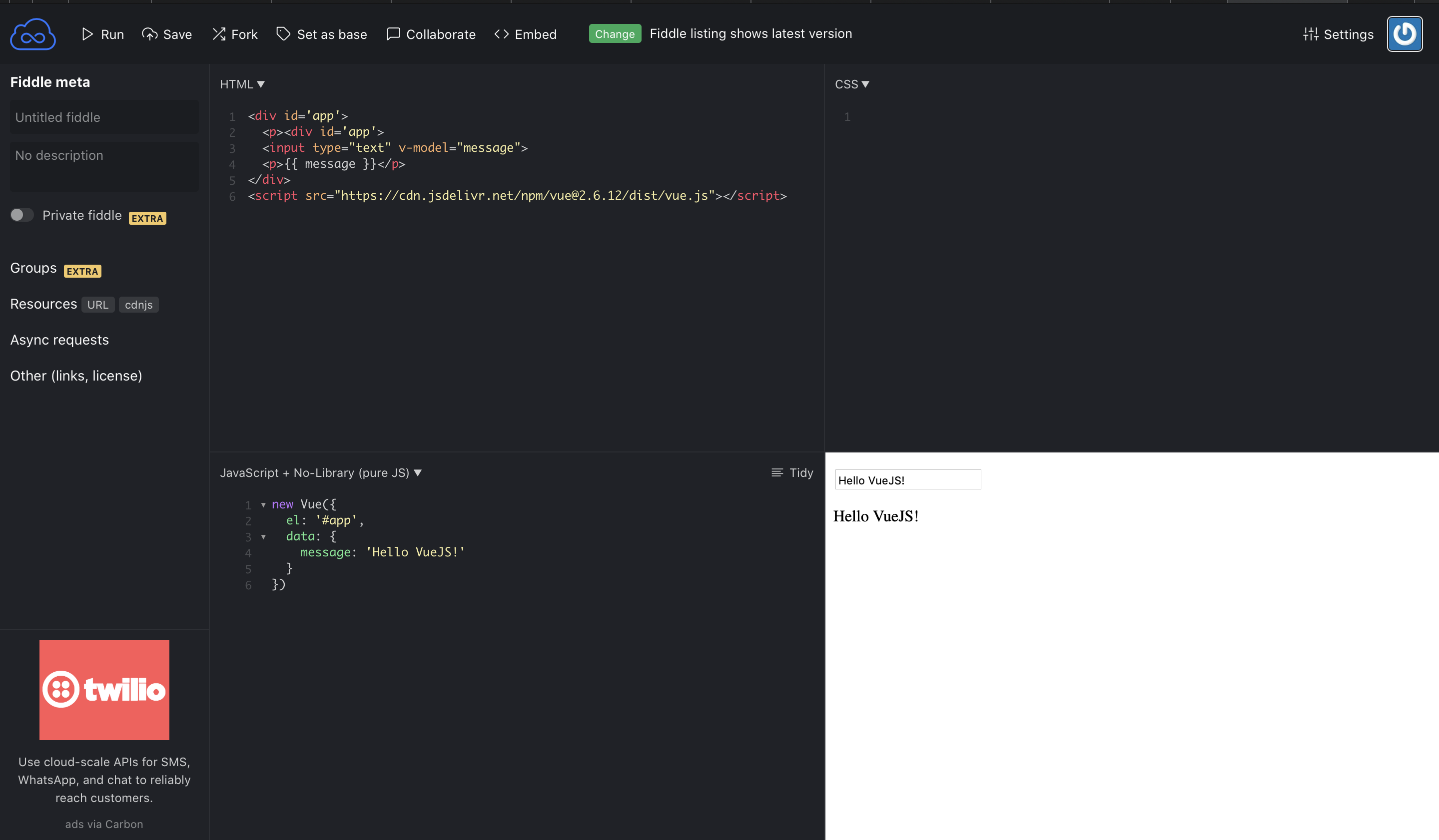
v-model 双方向データバインディング。
双方向データバインディングとはvue.jsの機能で、data変数とフォームの値を連動させることが出来ます。
v-bindでは変数を表示させるだけでしたが、v-modelではフォームの値を変更すると変数の値も変更されます。
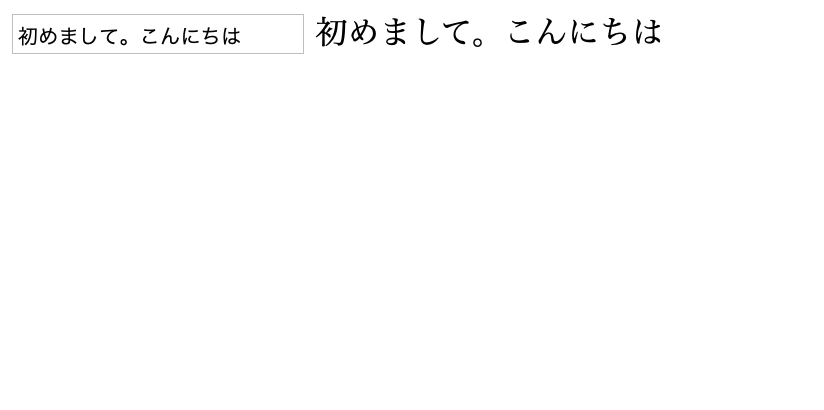
① html側で、<input>タグを記述しv-modelディレクティブを指定する。(v-model="変数名")
v-modelの動作を確認する為、hello変数を{{ hello }}で表示させる。
②js側で、hello変数を記述する。
③フォームの値を変更すると、hello変数の値が変化していることが確認できる。
<div id='app'>
<input v-model="hello">
{{ hello }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
new Vue ({
el: '#app',
data: [
hello: 'こんにちは'
],
})
v-for 配列を要素にマッピングする。
v-forはdata内で、記述した配列よhtml側で表示させることができます。
①js側で、languages配列を作成する。
②ulタグ内にliタグを作成する。
liタグにv-forディレクティブを指定する。(v-for="要素 in 配列名")
③ <li v-for="la in languages"></li>内に{{ la }}と記述して配列の要素の表示させる。
<div id='app'>
<ul>
<li v-for="la in languages">{{ la }}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
new Vue ({
el: '#app',
data: [
languages: ['Ruby', 'PHP', 'Python'],
],
methods: {
button: function {
alert();
}
}
})
終わりに
Vue.jsの基礎をまとめました。
次回は一歩進んだ内容をまとめるので良ければ見てください!