環境
JSFiddleでVueを選択するだけでVue.jsを試し打ちできる環境が作れます。

基本構文
Vueインスタンスの生成
new VueでVueインスタンスを生成し、その中のel要素で、html側のどの部分を対象としてVueを使用するか定義することができます。
<div id='app'>
</div>
new Vue({
el: '#app'
})
変数
data
Vueインスタンス内のdata要素に変数を定義することができます。格納した変数はhtml側で{{ }}をつけると呼び出すことができます。
<div id='app'>
<p>{{ message }}</p>
</div>
new Vue({
el: '#app',
data: {
message: 'Hello VueJS!'
}
})

computed
関数の戻り値を変数として利用する場合はVueインスタンス内のcomputed要素に定義します。
<div id='app'>
<p>{{ datetime }}</p>
</div>
new Vue({
el: '#app',
computed: {
datetime: function(){
return new Date();
}
}
})

関数
Vueインスタンス内のmethods要素に関数を定義することができます。html側に関数名を記載することで呼び出すことができます。(@clickについては後述)
<div id='app'>
<p>{{ message }}</p>
<button @click='reverse'>反転</button>
</div>
new Vue({
el: '#app',
data: {
message: 'Hello VueJS!'
},
methods: {
reverse: function(){
this.message = this.message.split('').reverse().join('');
}
}
})
ディレクティブ
htmlタグの中に定義できるVue.js独自の属性のことです。
v-bind
タグ属性の値をVueインスタンス内で定義した変数で表現する際に使います。
<div id='app'>
<a v-bind:href='url'>Qiita</a>
</div>
new Vue({
el: '#app',
data: {
url: 'https://qiita.com'
}
})
v-bind:を:に省略することもできます。
<div id='app'>
<a :href='url'>Qiita</a>
</div>
v-on
イベントのトリガーと呼び出す関数を定義する際に使います。
<div id='app'>
<p>{{ message }}</p>
<button v-on:click='reverse'>反転</button>
</div>
new Vue({
el: '#app',
data: {
message: 'Hello VueJS!'
},
methods: {
reverse: function(){
this.message = this.message.split('').reverse().join('');
}
}
})
v-on:を@に省略することもできます。
<div id='app'>
<p>{{ message }}</p>
<button @click='reverse'>反転</button>
</div>
v-model
双方向バインディング(「入力フォーム⇆Vue変数」の同期)を実現する際に使います。
<div id='app'>
<input type='text' v-model='message'>
<p>{{ message }}</p>
</div>
new Vue({
el: '#app',
data: {
message: 'Hello VueJS!'
}
})
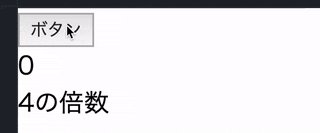
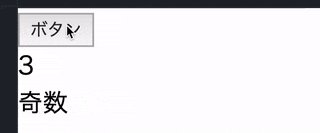
v-if
条件に応じて表示させるhtml要素を動的に変更する際に使用します。
<div id="app">
<button @click="countUp">ボタン</button>
<p>{{ count }}</p>
<p v-if="isMultipleOf4">4の倍数</p>
<p v-else-if="isMultipleOf2">偶数</p>
<p v-else>奇数</p>
</div>
new Vue({
el: "#app",
data: {
count: 0
},
computed: {
isMultipleOf4: function(){
return this.count%4==0;
},
isMultipleOf2: function(){
return this.count%2==0;
}
},
methods: {
countUp: function(){
this.count += 1;
}
}
})
v-for
配列やオブジェクトの中身を反復表示させる際に使用します。
<div id="app">
<ul>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ul>
</div>
new Vue({
el: "#app",
data: {
fruits: ['りんご','バナナ','ぶどう']
}
})

コンポーネント
コンポーネントとは再利用可能なVueインスタンス要素です。
複数のコンポーネントを作成して、それを部品のように組み立てることで1つのWebページを作ることができます。
js側の書き方
コンポーネントの要素をオブジェクトで書きます(component変数の部分)。
書き方はVueインスタンス内での定義方法とほぼ同一です。
※data部のみ、Vueインスタンスが生成されるときの初期変数を関数で返してあげるようにします。
Vueインスタンスでコンポーネントを利用可能にするには二通りの書き方があります。
一つはVue.component([コンポーネント名],[コンポーネント要素])で全てのVueインスタンスで有効にする方法。
もう一つはVueインスタンス内のcomponents部に記載することで、特定のVueインスタンスで有効にする方法です。
どちらでも構いませんが、個人的には後者の方がどのVueインスタンスでどのコンポーネントが使用されているか分かりやすくて良いと思います。
var component = {
data: function(){
return {
count: 0
}
},
template: "<p>{{count}}<button @click='increment'>+1</button></p>",
methods: {
increment: function(){
this.count += 1;
}
}
}
//方法1
Vue.component("sample-component",component)
new Vue({
el: "#app",
})
//方法2
new Vue({
el: "#app",
components: {
"sample-component": component
}
})
html側での書き方
html内で先ほど指定したコンポーネント名でタグを書くだけで、その部分が丸っとコンポーネントに置きかわります。
<div id="app">
<sample-component></sample-component>
</div>
再利用可能なので、このように複数配置することもできます。
<div id="app">
<sample-component></sample-component>
<hr>
<sample-component></sample-component>
<hr>
<sample-component></sample-component>
</div>